Fix Background Gradient Color Difference between Browsers
Share
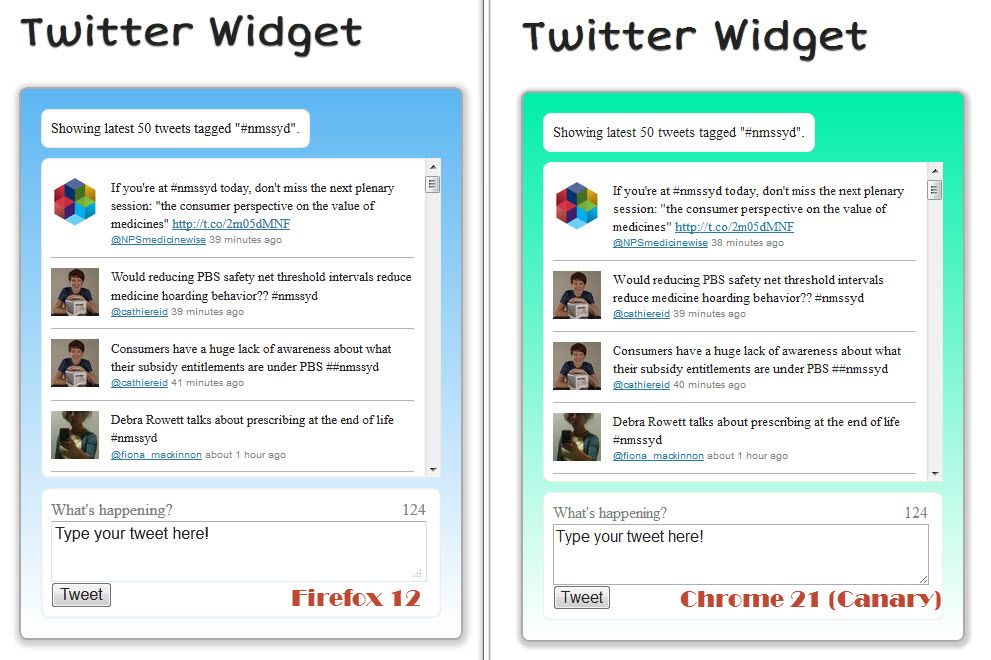
Cross Browser Fix for Background Gradient Colors. While developing I noticed a major colour difference between FireFox 12 and Chrome Canary 21. This is obviously something to do with the way CSS3 is rendered through the different browsers.

CSS Before
background-image: -moz-linear-gradient(top, #5CB6F2, #FFF);
background-image: -webkit-gradient(linear, left top, left bottom, from(#0ae), to(#fff));
background-image: -webkit-linear-gradient(top, #0ea, white);CSS After
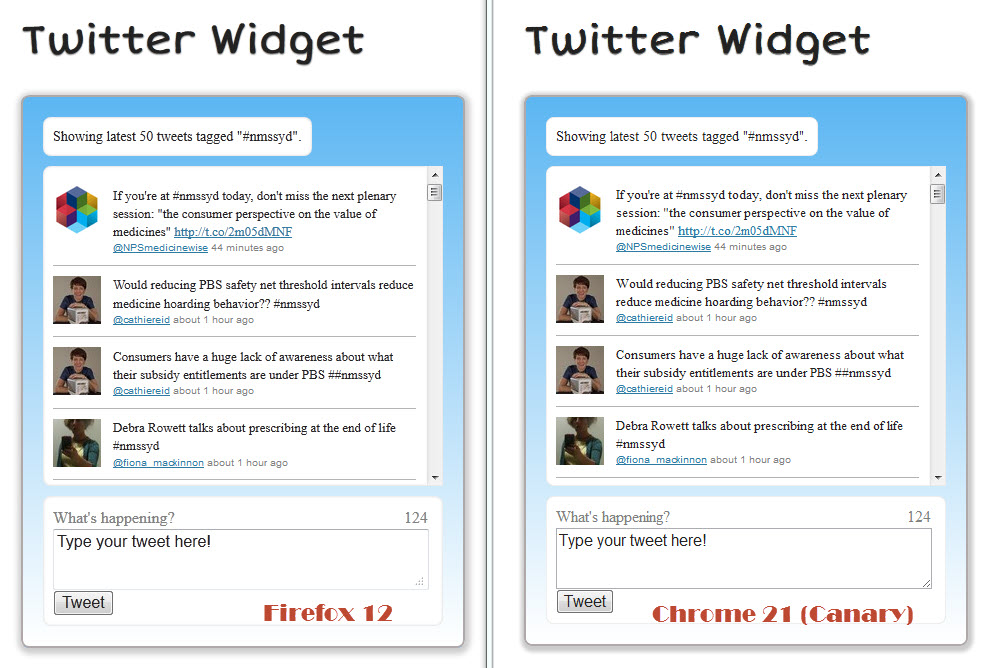
background: #FFFFFF; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5CB6F2', endColorstr='#FFFFFF'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#5CB6F2), to(#FFF)); /* for webkit browsers */
background: -moz-linear-gradient(top, #5CB6F2, #FFF); /* for firefox 3.6+ */All Fixed! :)

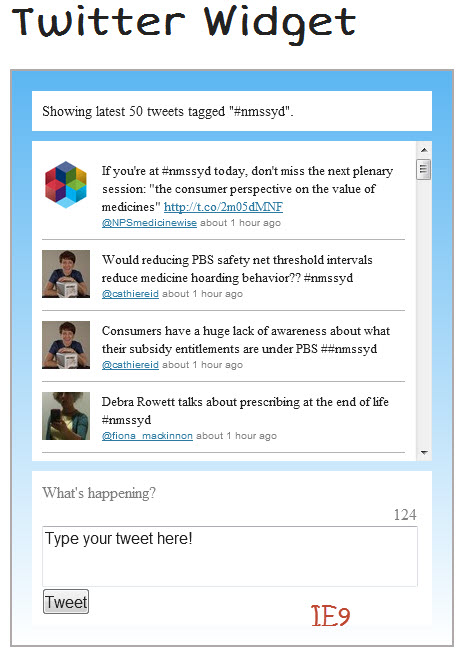
Just out of interest, here is what it looks like in Internet Explorer 9.