Simon's articles

Using Font Awesome with WordPress is exceptionally easy. They're an easy way to add fully responsive, customizable icons, without using images or sprites.

Simon Codrington covers the basics of what you need to know about building your own WordPress plugins and best practices for WordPress plugin development.

Simon Codrington illustrates some stunning UI design ideas using CSS animation and gradients to inspire your creativity for your next website project.

Simon Codrington evaluates 5 widget libraries providing high-quality UI components for building websites & apps. Are they jQuery UI alternatives?

jQuery pagination plugins provide an easy way to separate your information into generated hyper-linked pages. Simon Codrington compares 5 plugins.

Did you ever wonder how possible is to use jQuery to create a page button? Check out our 10 jQuery-made “print page” button/option tutorials.

Simon Codrington reviews ICEcoder, a browser-based code editor, and asks whether this way of developing has matured enough for widespread use.

Simon Codrington illustrates the power open source brings to front-end frameworks and talks to the guys from Zurb, the team behind Foundation.

This article on jQuery tables runs through a selection of jQuery-powered plugins to create, extend or enhance your tables. These plugins range in their scope from light restyling to fully feature-packed solutions.

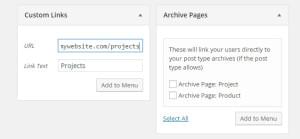
In this quick tip, Simon Codrington covers how to add archive pages as menu items so that it is easy to link to them within the WordPress menu builder.

Web developers always need SelectBox and Drop-down menus, so we've compiled a list of 13 of the best jQuery Selectbox/Drop-down Plugins.

Simon Codrington demonstrates how we can add WordPress SVG media support and also improve WordPress’ processing, handling and display of SVGs overall.

Simon Codrington covers extending the ‘Quick-Edit’ admin screen that provides a quick way to change the content of your posts, without the full post editor.

Simon Codrington looks at Android Parcelable, a fundamental building block for transferring data between activities in your Apps.

Simon Codrington digs a little deeper into WordPress hooks and how you can handle them both in a traditional sense and when dealing with classes or objects.

In this Android Wear tutorial, Simon Codrington shows how to co connect to web services and load data to a wearable.

Google fonts revolutionized web fonts by bringing them to the world. They've just released the services' biggest overhauls since 2010. But is it better?

Learn how to easily reuse your code by developing jQuery plugins. Simon Codrington's introduction will show you the techniques to create drop-in UI widgets.

Simon covers a simple way to add favicons to your website using the Real Favicon Generator web service.

If you need a custom layout for your Android App, then you need your own ArrayAdapter. Simon Codrington shows you how to create and use them in your apps.

Simon Codrington revisits his article on an Introduction to Plugin Development with this real world example of WordPress Plugin Development.

Simon Codrington looks at how to animate individual characters using CSS animations and some simple jQuery.
Simon Codrington looks at new features in Android N and how developers can take advantage of them in their apps.

Simon Codrington covers how to use the WordPress contextual help screens to document important parts of your theme or plugin.
Simon Codrington takes a look at Android Auto, Google's attempt to connect your phone with your car.

Simon introduces Google Chrome's Data Saver, a feature for mobile and desktop that saves bandwidth without increasing load times — much.
Since WordPress 4.4, terms are now objects. Simon Codrington discusses why this change makes it easier to add, remove and update your term meta.
Simon Codrington explains how you can use upcoming blog previews in WordPress to improve your user engagement and keep your readers coming back for more.
Simon Codrington explores eight HTML5 tags that are often overlooked by web developers or misunderstood due to changes in the HTML5 specification.
In this third article discussing new features in Foundation 6, Simon covers the brand new Flex Grid system, a modern alternative to the legacy grid.
