Create a Stylish Transparent Pricing Table in Photoshop
Pricing tables play a very important role in any eCommerce site. After taking such painstaking care to make sure that the layout, colors, and typography of your website have maximum appeal to prospective customers, it would be a shame to lose them at the final stage of the sales funnel—when they’re comparing your various products and services and choosing one to purchase. If your pricing tables are confusing or unappealing, customers might not take you up on any of your offers. In order to convert as many of these interested viewers as possible, your pricing tables need to be clear and consistent. Shoppers need to be able to quickly compare your options and understand the strong points of each. So, today we are going to take clear pricing (get it?) to a whole new level by creating a stylish transparent pricing table in Photoshop. We are going to use different textures, effects, and blending techniques to achieve a “rippled glass” approach that will give your pricing a polished appearance and a classy… glassy appeal.
Resources:
Fabric Texture
Grungy Texture
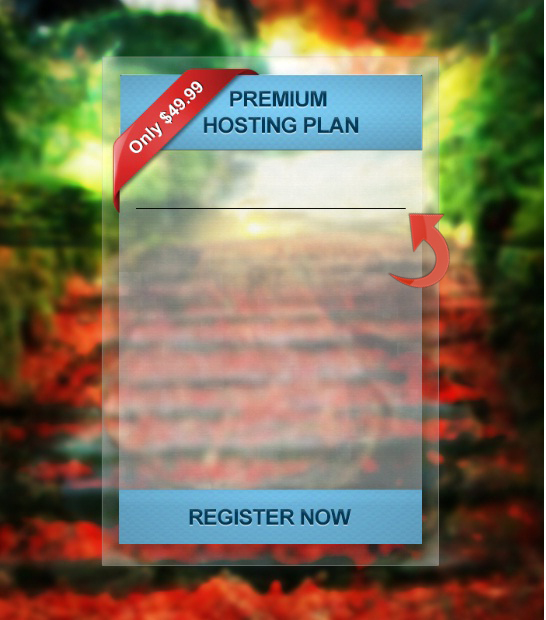
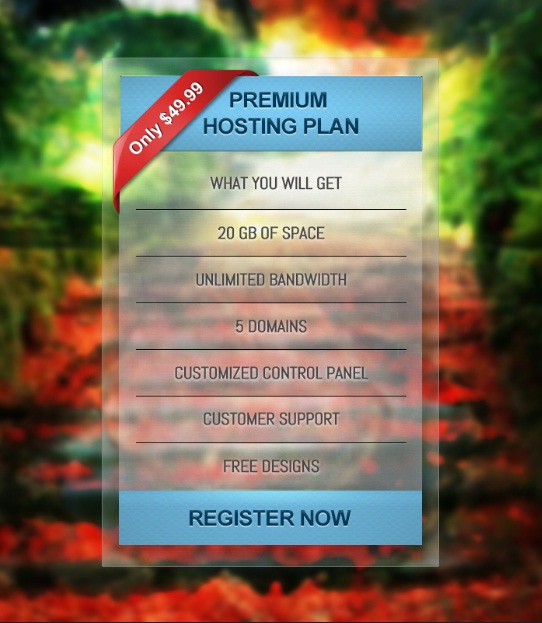
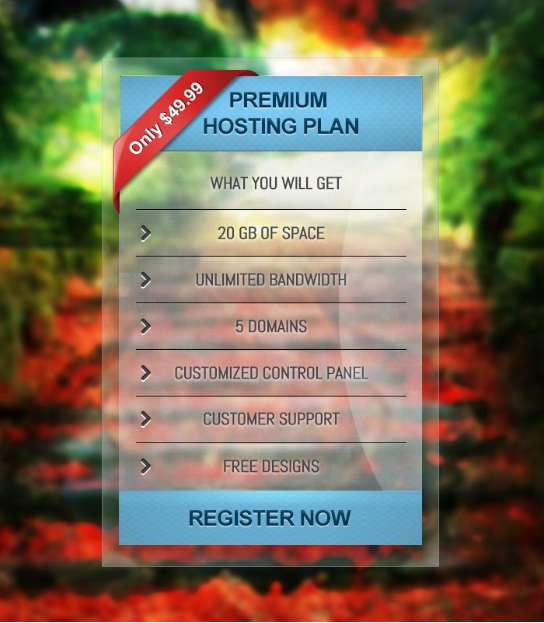
Now, before we start, let’s have a look at our final product:
Step 1:
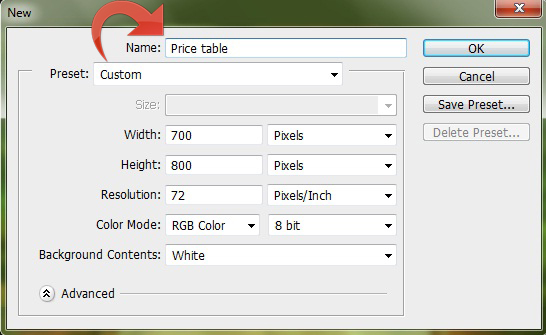
Open Photoshop and create a new file with a 700px width and an 800px height.
Step 2:
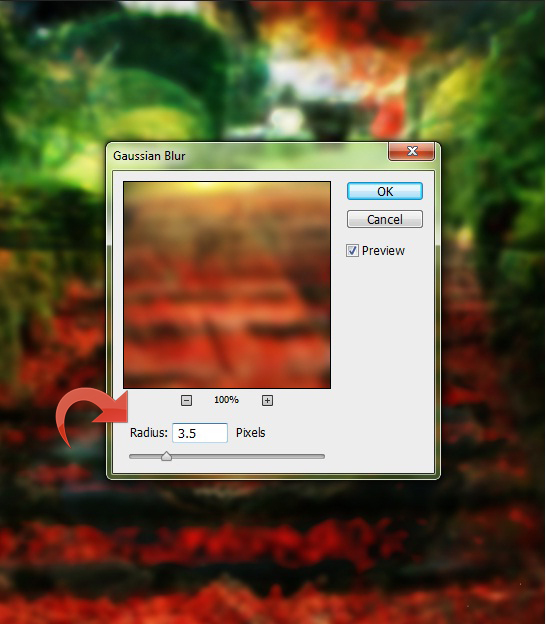
Now, open the background image and paste it into our Photoshop document. Then click on “Filter” > “Blur” > “Gaussian Blur.” You could also make it brighter by using “Image” > “Adjustments” > “Brightness/Contrast.”
Step 3:
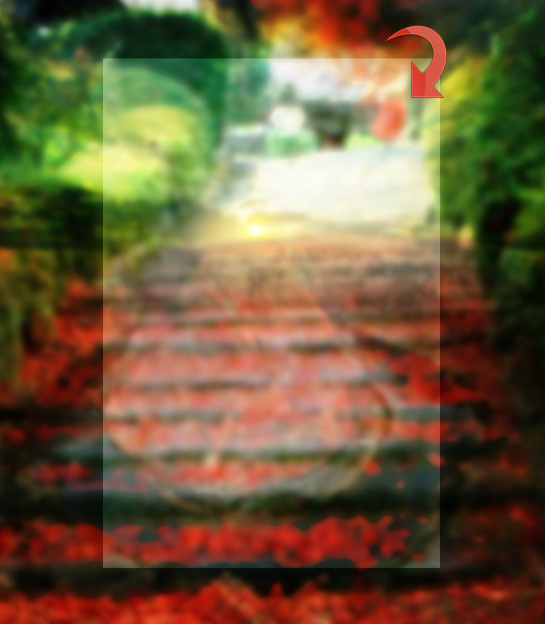
Select the rectangle tool and create a rectangle using color #ffffff.
Step 4:
Now, change the blending mode to “Soft Light” and reduce the fill opacity to 90%.
Step 5:
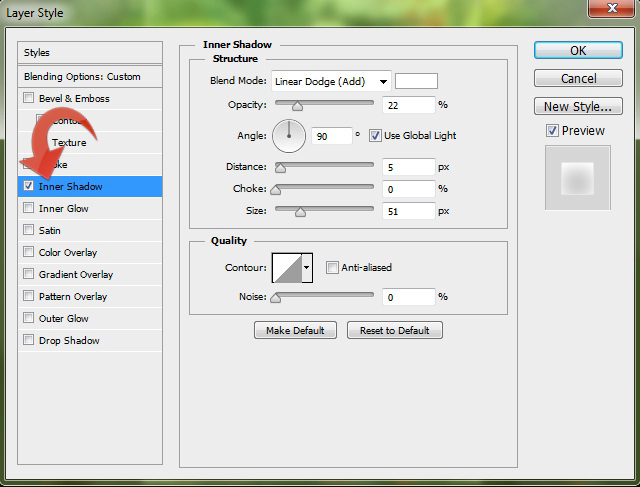
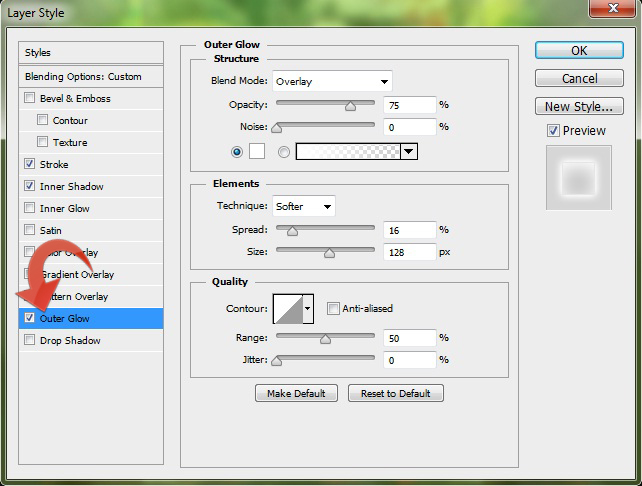
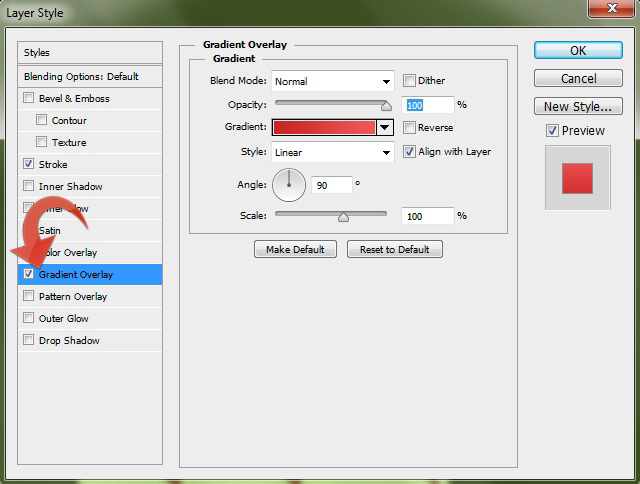
Double-click on the rectangle layer to open the “Layer Style” window. Apply the following layer style settings:
Step 6:
Select the rectangle tool and create a small rectangle. Reduce the opacity of this new layer to 30%.
Step 7:
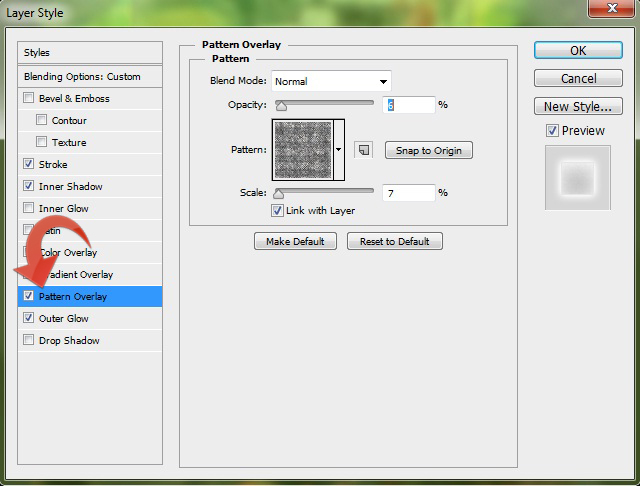
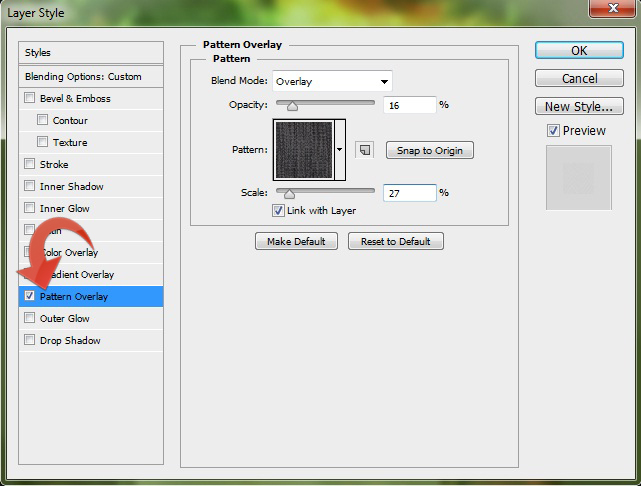
Now, click on “Layer” > “Layer Style” > “Pattern Overlay,” and add a bit of pattern to the rectangle. This will make your pricing table look like rippled glass.
Step 8:
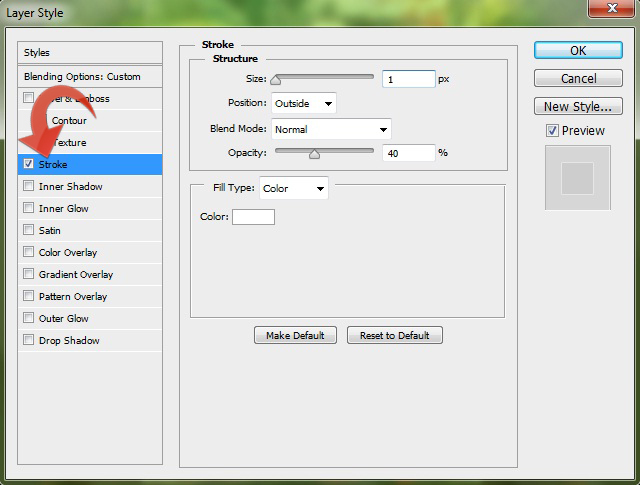
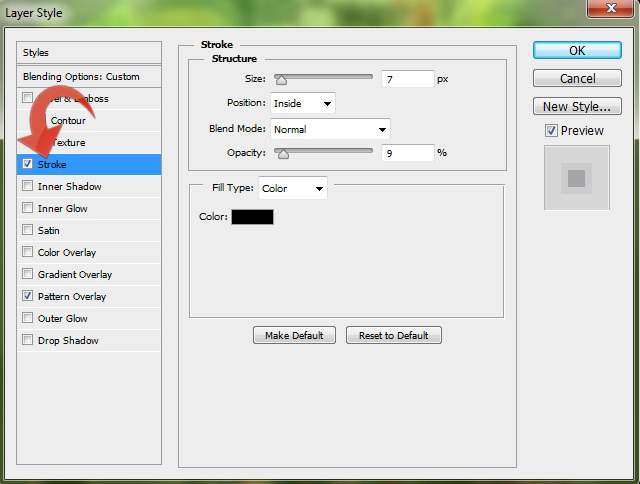
Click on “Layer” > “Layer style” > “Stroke,” and add a stroke using the following settings.
Step 9:
Now we will start building title area, so select the rectangular marquee tool and select the topmost part of your rectangle. Then, fill it with color #83b8cc.
Step 10:
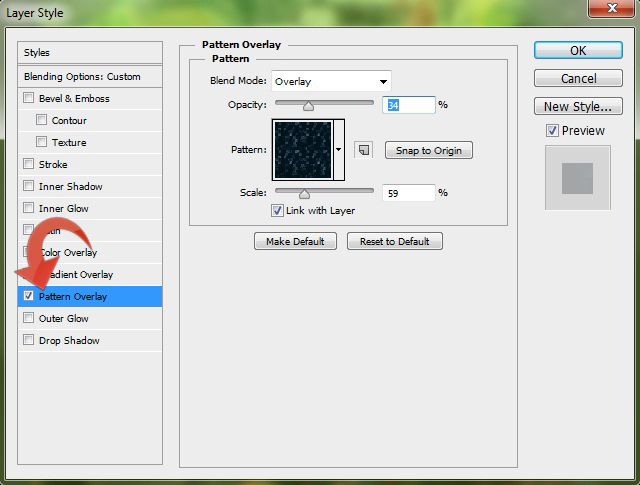
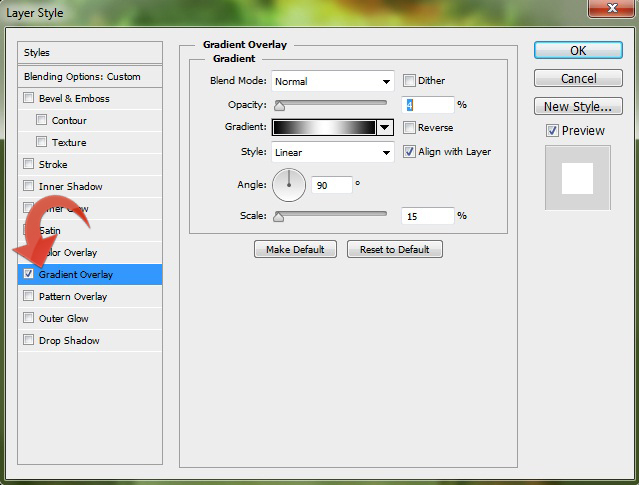
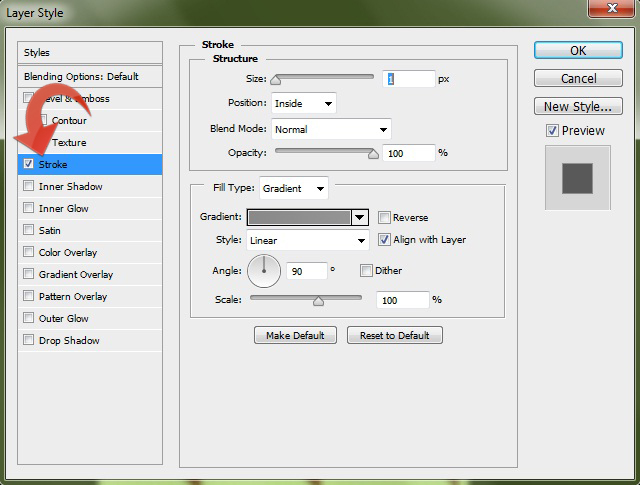
Let’s add some pattern and gradient to the rectangle that we just created. Use the following settings:
Step 11:
Repeat the same process and create an identical rectangle at the bottom.
Step 12:
Let’s start with the banner, select the pen tool and create the shape shown below. Right-click on the path and click on “Make selection.” Then, fill it with color #c72424.
Step 13:
Create a new layer, select a small round brush, and use it on the sides of our banner with a slightly darker color.
Step 14:
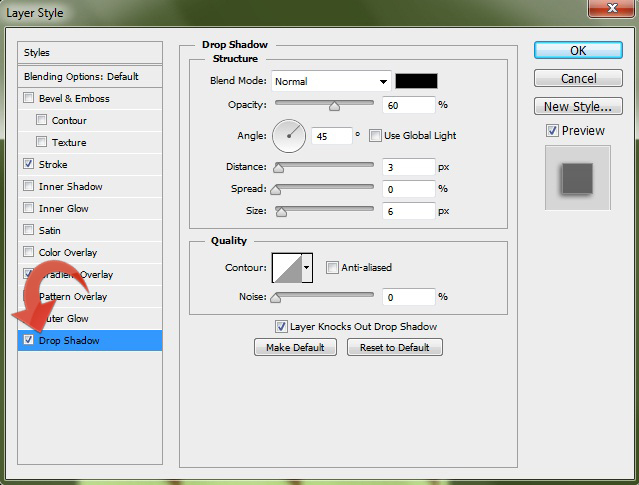
Now, let’s add some styles. Add the following layer styles using the settings provided below.
Step 15:
Create a new layer, select the pen tool, and create a small rectangle. Fill it with color #ffffff and reduce the opacity to 25%.
Step 16:
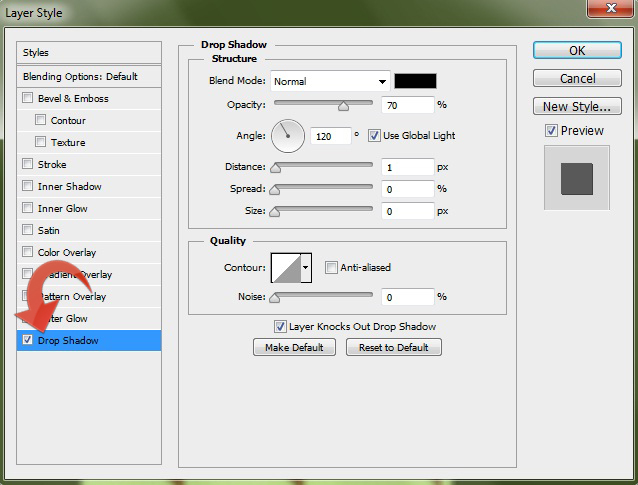
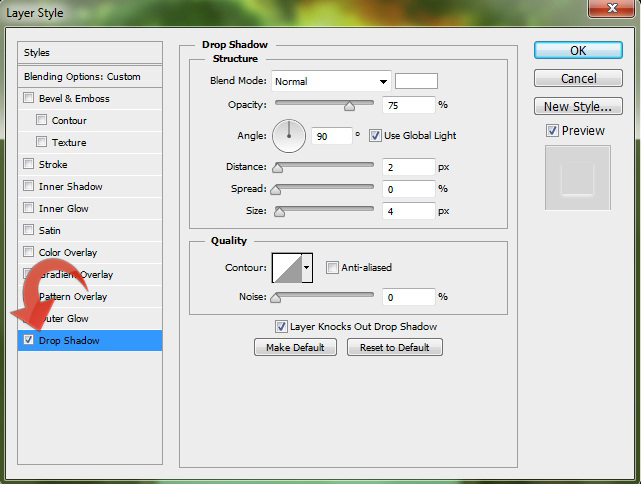
Now select text tool and add the desired text. Then, click on “Layer” > “Layer Style” > “Drop Shadow,” and use the following settings.
Step 17:
Again, select the text tool and add the title text using color #003a58.
Step 18:
Now, click on “Layer” > “Layer Styles” > “Drop Shadow,” and use the same settings provided below.
Step 19:
Repeat the same process and add the “Register Now” at the bottom.
Step 20:
Select the line tool and create a horizontal line with a 1px weight and color #030303. This line will separate our text so that it appears neat and organized.
Step 21:
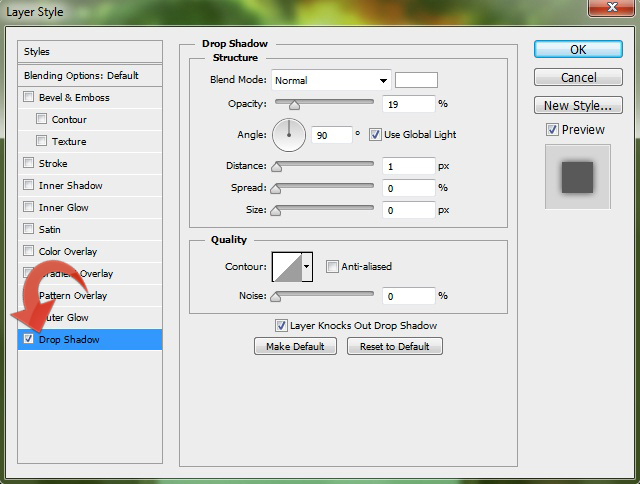
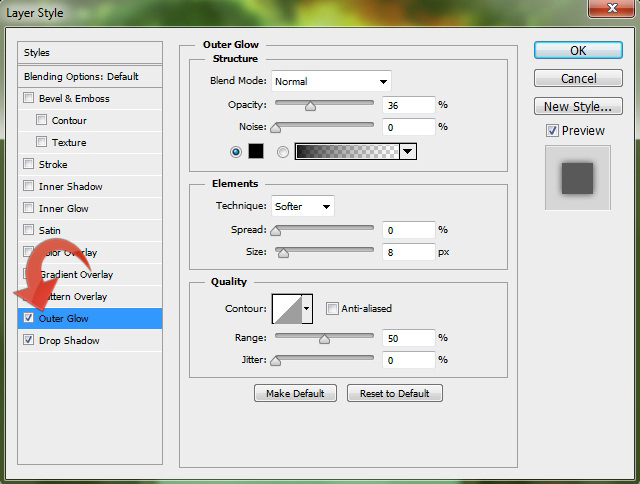
Let’s add a bit of drop shadow and outer glow to this line; open the “Layer Style” window and apply the following layer styles:
Step 22:
Repeat the step above to create few more lines/separators.
Step 23:
Select the text tool and add text using color #464646. Then, click on layer styles and add some drop shadow. Use the following settings:
Step 24:
Add rest of your text using the same process and layer styles.
Step 25:
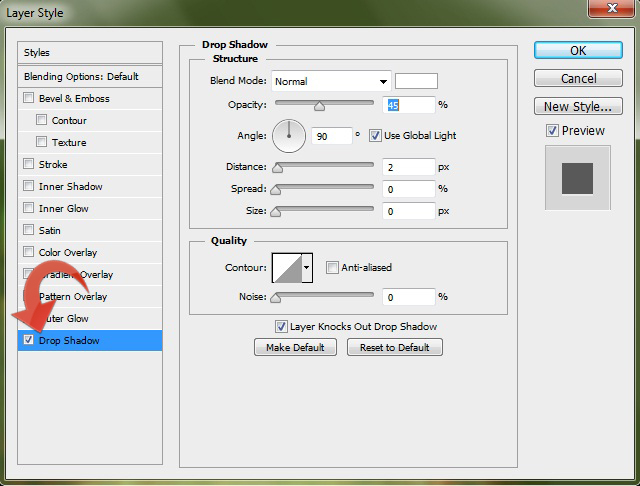
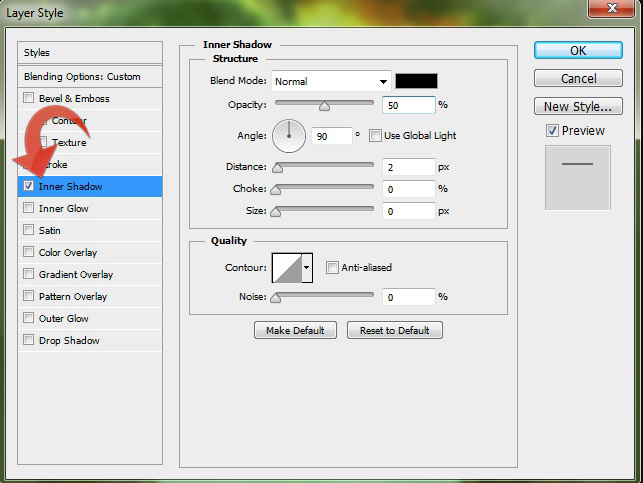
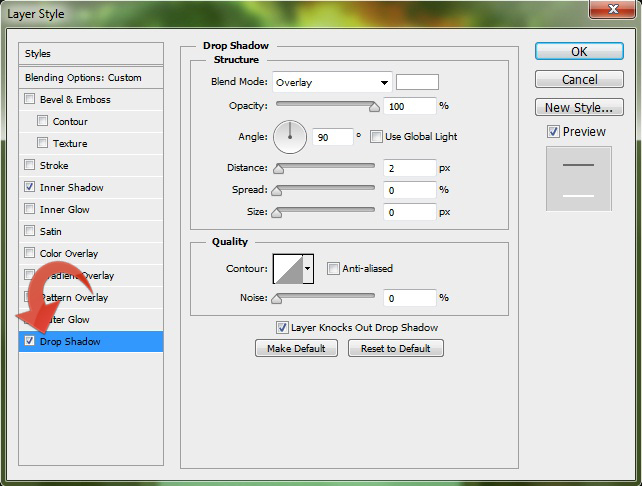
Select the hard round brush and create a small arrow using color #464646. Then click on “Layer Styles” and add some inner shadow and drop shadow to it. Use the following settings:
Step 26:
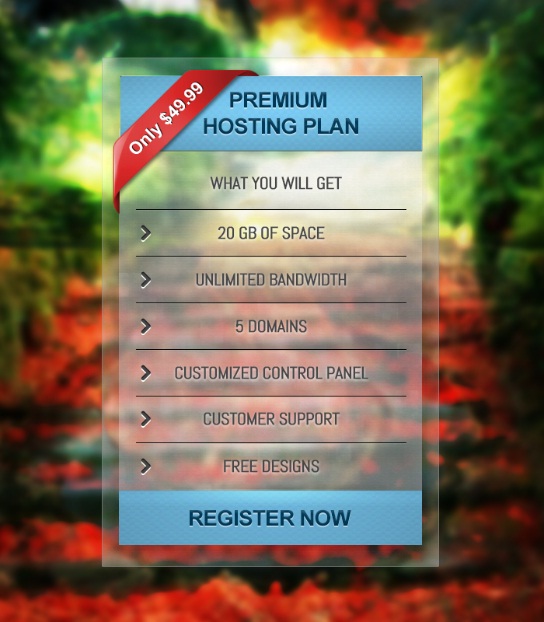
Add arrows to the rest of your text by duplicating your work from the last step.
Step 27:
Lastly, let’s add shine to our table. Use the ellipse tool on the right side with color #ffffff.
Right-click on the newly-created layer and select “Rasterize Layer.” Then, change the blending mode to “Overlay” and reduce the opacity to 25%. Use the eraser tool to remove the unwanted parts of this transparent ellipse.
Our stylish transparent price table is done. I hope you learned something and like the final result. Thanks for following along!