jQuery.data() with HTML5 Custom Data Attributes
This is how you might go about using the new HTML5 Custom Data Attributes feature available in HTML5 with the jQuery.data() function. It is very useful for adding data into a page and passing custom settings for DOM elements into JavaScript for some initialisation code at runtime.
HTML5 with Custom Data Attributes
Considering the following div I have added some random data attributes. It’s basically just prepend any identifier with “data-” and don’t include quotes on booleans.
Using jQuery.Data();
Here is different ways to get the data from the DOM element using jQuery (in a document ready).
$('.widget').data('name'); // "Sam Deering"
$('.widget').data().name; // "Sam Deering"
$('.widget').data(); // Object { noob=false, man=true, favFood="pizza", more...}
//identifier with mutiple words (ie data-fav-food="pizza")
$('.widget').data('favFood'); // pizza
//identifier with boolean value (ie noob=false)
$('.widget').data('noob'); // false
Try it yourself
I created a jQuery.Data() jsFiddle for you to play around with the data attributes and do some testing.
Basic Example
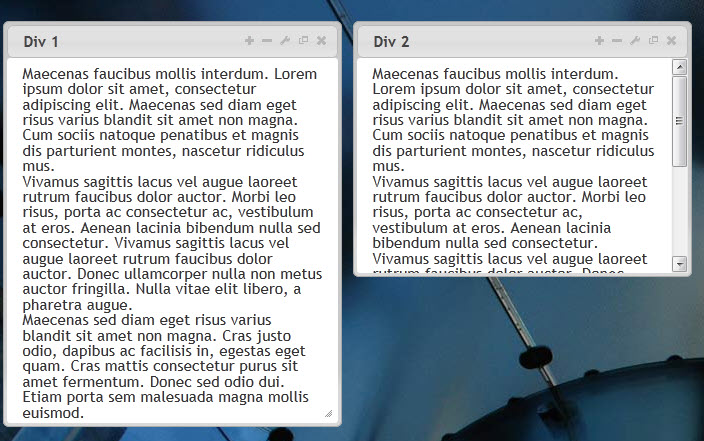
In the following example I are using the data attibutes to set the title, size, position and behaviour of a div element. The first div has also been given drag and resize privileges.

HTML
JQUERY
//loop for each
...
//defaults settings (get from data attributes)
var d_all = elem.data(),
d_title = (d_all.title) ? d_all.title : "Div Title";
d_left = (d_all.left >= 0) ? d_all.left : 50,
d_top = (d_all.top >= 0) ? d_all.top : 50,
d_w = (d_all.width >= 0) ? d_all.width : 600,
d_h = (d_all.height >= 0) ? d_all.height : 350,
d_resize = (d_all.resize) ? d_all.resize : false,
d_drag = (d_all.drag) ? d_all.drag : false;
//create the dialog using settings
elem.dialog(
{
"title": d_title,
"height": d_h,
"width": d_w,
"position": [ d_left, d_top ],
"resizable": d_resize,
"draggable": d_drag
});Further reading into jQuery.data();
Where does this data get stored?
You can also pass objects when setting new data instead of key/value pairs. An object can be passed to jQuery.data instead of a key/value pair; this gets shallow copied over onto the existing cache.
//https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js Line: 1741
if ( typeof name === "object" || typeof name === "function" ) {
if ( pvt ) {
cache[ id ] = jQuery.extend( cache[ id ], name );
} else {
cache[ id ].data = jQuery.extend( cache[ id ].data, name );
}
}Where does this data get stored?
jQuery data() is stored in a separate object inside the object’s internal data cache in order to avoid key collisions between internal data and user-defined data.
//https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js Line: 1753
if ( !pvt ) {
if ( !thisCache.data ) {
thisCache.data = {};
}
thisCache = thisCache.data;
}What about boolean and integer types?
Play around with it: https://jsfiddle.net/KMThA/3/
HTML
jQuery
var customData = $('.widget').data();
console.dir(customData);
$.each(customData, function(i, v)
{
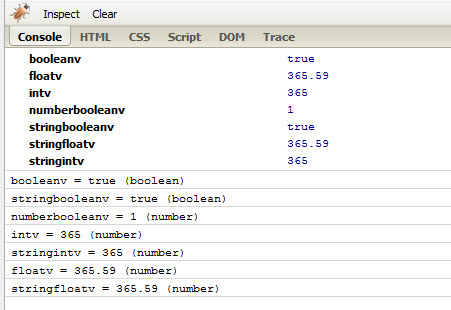
console.log(i + ' = ' + v + ' (' + typeof(v) + ')'); // name = value (type)
});
Output

Thanks for reading, hope you all start using the new HTML5 data storage methods!
