Understanding Bootstrap Modals
In this tutorial, we’ll be talking about one of the most useful jQuery Bootstrap plugins, the Bootstrap Modal. Bootstrap Modals offer a lightweight, multi-purpose JavaScript popup that’s customizable and responsive. They can be used to display alert popups, videos, and images in a website. Bootstrap-based websites can use Bootstrap modals to showcase, for example, terms and conditions (as part of a signup process), videos (similar to a standard light box), or even social media widgets.
Now let’s examine the different parts of Bootstrap Modals, so we can understand them better.
Bootstrap Modals are divided into three primary sections: the header, body, and footer. Each has its own role and hence should be used accordingly. We’ll discuss these shortly. The most exciting thing about Bootstrap modals? You don’t have to write a single line of JavaScript to use them! All the code and styles are predefined by Bootstrap. All that’s required is that you use the proper markup and attributes and they just work.
The Default Modal
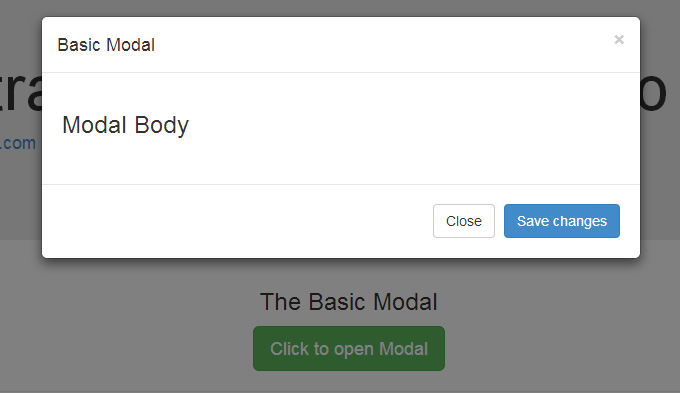
The default Bootstrap Modal looks like this:

To trigger the modal, you’ll need to include a link or a button. The markup for the trigger element might look like this:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">
Click to open Modal
</a>Notice the link element has two custom data attributes: data-toggle and data-target. The toggle tells Bootstrap what to do and the target tells Bootstrap which element is going to open. So whenever a link like that is clicked, a modal with an ID of “basicModal” will appear.
Now let’s see the code required to define the modal itself. Here’s the markup:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Basic Modal </h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>The parent div of the modal should have the same ID as used in the trigger element above. In our case, it would be id="basicModal".
Note: Custom attributes like aria-labelledby and aria-hidden in the parent modal element are used for accessibility. It’s good practice to make your website accessible to all, so you should include these attributes since they won’t negatively affect the standard functionality of the modal.
In the modal’s HTML, we can see a wrapper div nested inside the parent modal div. This div has a class of modal-content that tells bootstrap.js where to look for the contents of the modal. Inside this div, we need to place the three sections I mentioned earlier: the header, body, and footer.
The modal header, as the name implies, is used to give the modal a title and some other elements like the “x” close button. This should have a data-dismiss attribute that tells Bootstrap to remove the element.
Then we have the modal body, a sibling div of the modal header. Consider the body an open canvas to play with. You can add any kind of data inside the body, including a YouTube video embed, an image, or just about anything else.
Lastly, we have the modal footer. This area is by default right aligned. In this area you could place action buttons like “Save”, “Close”, “Accept”, etc., that are associated with the action the modal is displaying.
Now we’re done with our first modal! You can check it out on our demo page.
Changing the Modal’s Size
Earlier I mentioned that the Bootstrap Modal is responsive and flexible.
The modal comes in two flavors: Large and Small. Add a modifier class modal-lg to the .modal-dialog div for a larger modal or modal-sm for a smaller modal.
Activating Bootstrap Modals with jQuery
The modal is a jQuery plugin, so if you want to control the modal using jQuery, you need to call the .modal() function on the modal’s selector. For Example:
$('#basicModal').modal(options);The “options” here would be a JavaScript object that can be passed to customize the behavior. For example:
var options = {
'backdrop' : 'static'
}Available options include:
- backdrop: This can be either
trueorstatic. This defines whether or not you want the user to be able to close the modal by clicking the background. - keyboard: if set to
truethe modal will close via the ESC key. - show: used for opening and closing the modal. It can be either
trueorfalse. - focus: puts the focus on the modal when initialized. It can be either true or false and is set to
falseby default.
Bootstrap Modal Events
You can further customize the normal behavior of the Bootstrap Modal by using various events that are triggered while opening and closing the modal. These events have to be bound using jQuery’s .on() method.
Various events available are:
- show.bs.modal: fired just before the modal is open.
- shown.bs.modal: fired after the modal is shown.
- hide.bs.modal: fired just before the modal is hidden.
- hidden.bs.modal: fired after the modal is closed.
You can use one of the above events like this:
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});Conclusion
The modal is one of the best plugins offered by Bootstrap. For a novice designer, it’s one of the best ways to load content inside a popup screen without writing any JavaScript.
Below is a CodePen demo with three example Bootstrap modals.
See the Pen Bootstrap 3.1.0 Modal Demos by SitePoint (@SitePoint) on CodePen.
If you’re building a site with Bootstrap that requires a login portal, check out our Creating a Login Portal with Bootstrap 4 course, which helps you get to grips with cards, forms, buttons and grids.
