Top 5 jQuery UI Alternatives
When building for the modern web you often need to create useful UI components. Whether you need a calendar, slider, graph or anything else that’s useful for improving or simplifying user interaction, your options are either to create it yourself or leverage existing functionality.
Developing these components yourself is often time-consuming and complex, and unless you’re doing something entirely unique it’s often not a great use of your time. That is where UI libraries and frameworks come into play. These libraries simplify the process of creating common UI components. You can leverage these existing frameworks and customize them to suit your needs.
One of the largest and widely used frameworks is jQuery UI. It’s an extended set of widgets, effects, and themes built off of jQuery, separated into its own set of components. You can download all of the jQuery UI elements in a single bundle, or you can pick and choose the components and functionality you’re interested in. Using a collection like this lets you create a consistent appearance for your components and lets you get up and running with a minimal of fuss.
While jQuery UI works great and is a good go-to option, there are other frameworks out there that boast amazing, high-quality controls. In this article I will analyze a few of these to see how they stack up.
Kendo UI
Paid Framework
The Kendo UI Framework provides a series of over 70 components useful for speeding up your development. These components are responsive, themeable, fast and highly customizable.

There are several things to love about Keno UI and how it can help you create awesome interactive elements.
Firstly these components are built from the ground up by Telerik to be fast. Unlike some other frameworks, these widgets have been built from scratch with just JS and don’t require jQuery at all. The components themselves feel fast, smooth and solid even when viewed on mobile devices.
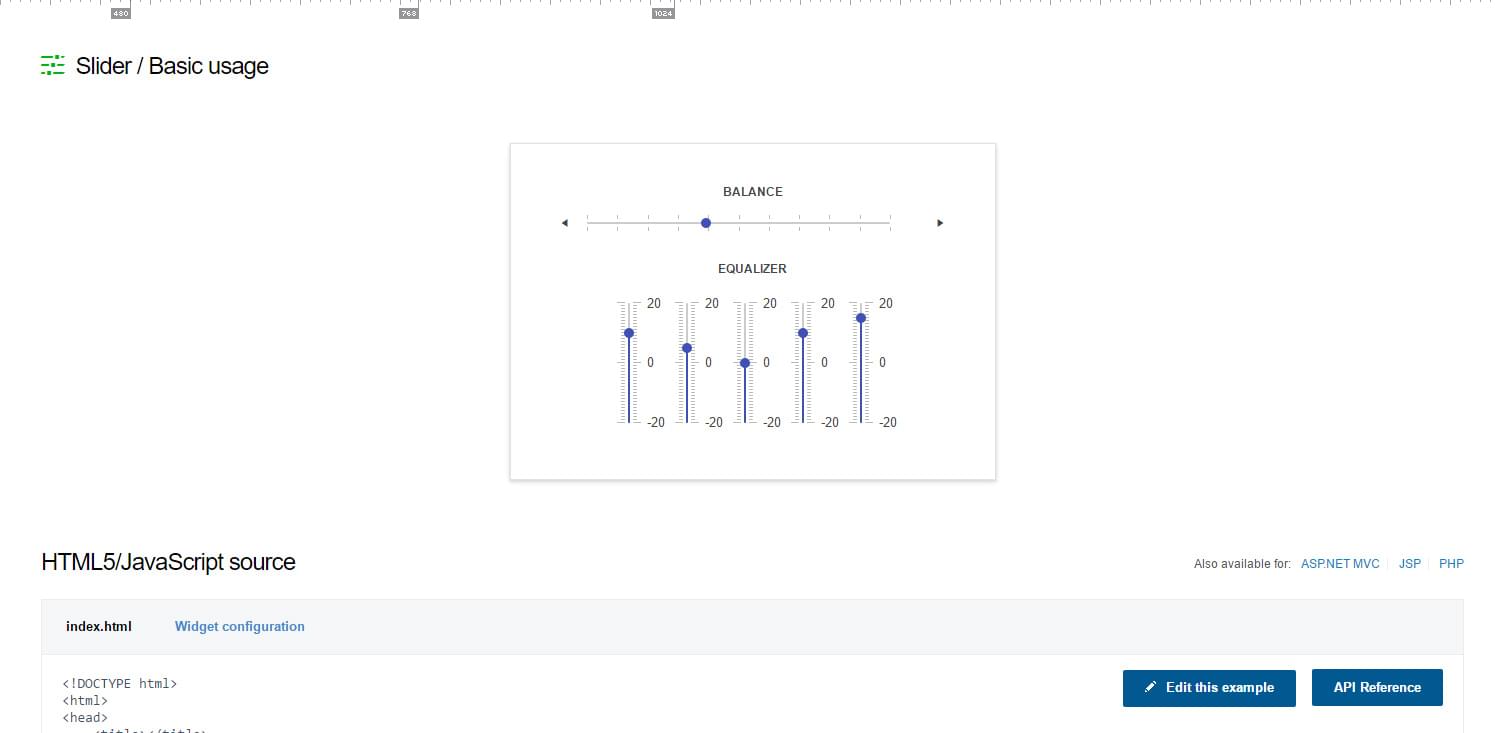
While we’re talking about mobile devices, this is another area where Kendo UI shines. The components are built with mobile devices in mind, providing a responsive and adaptive layout depending on where they are viewed. Most widgets adjust accordingly and change their controls depending on if you’re on a mobile device. It’s a great feature. Here’s the Slider component, it automatically adjusts based on your screen size.

From an implementation standpoint, these controls as well thought out. Developers can either set them up in JS or have them configured server-side (e.g output via PHP). Besides the web aspects of Kendo UI, there are also branches of this framework that can be used for Android and iOS (In case you wanted to use them in your apps).
Another thing that’s interesting is the integration component with Angular JS. It’s a fairly complete system with UI elements created from scratch to perfectly match your Angular project. If you’re looking to leverage Angular it’s nice to know that Kendo has embraced them and that moving forward you should have support.

One thing to note is that Kendo UI isn’t a free framework. It’s a fully commercial library that can cost you up to several thousand depending on your licensing needs. This by itself might be enough to scare some developers away, however, the quality and support that you receive are what you’re paying for.
Webix
Free / Paid Framework
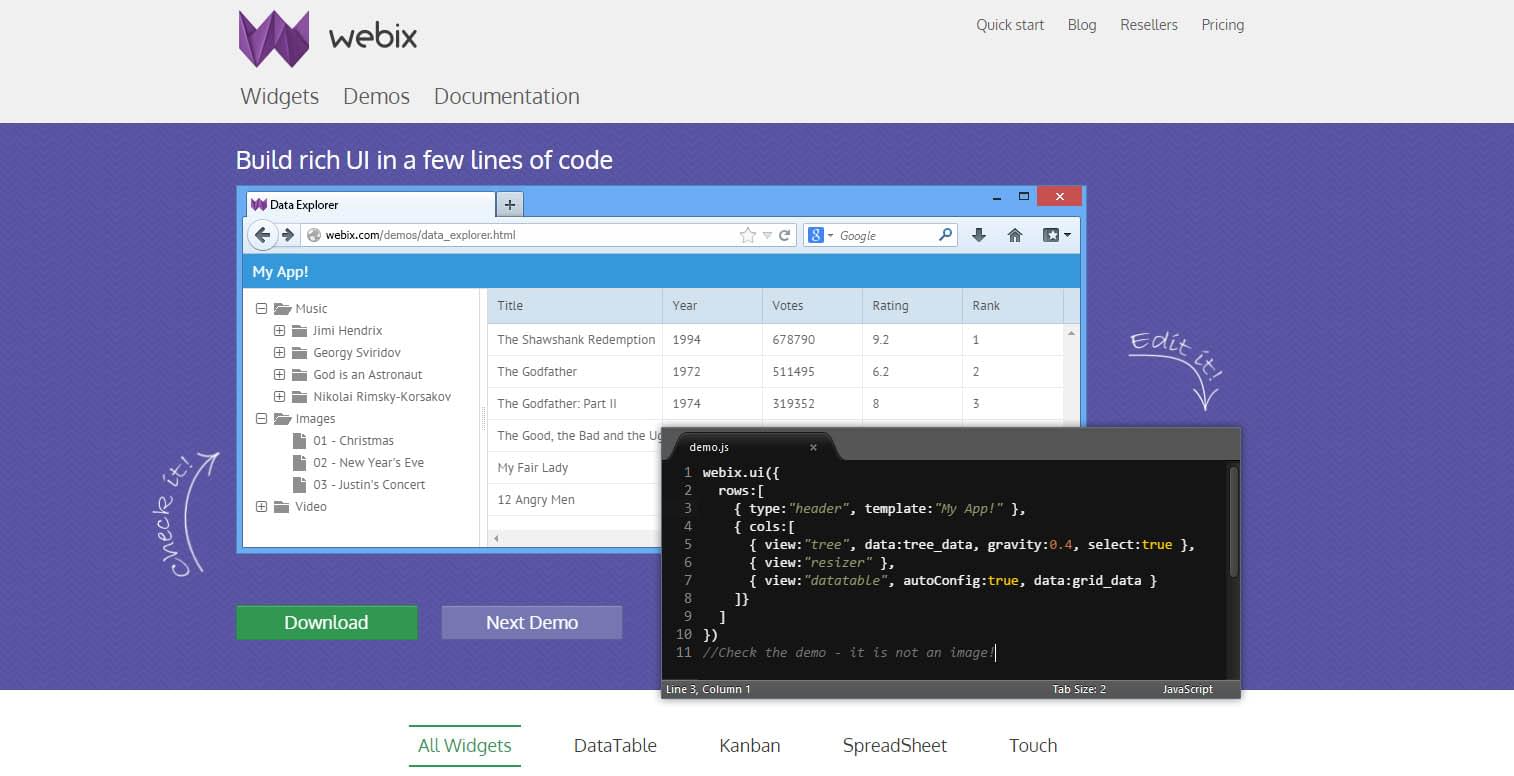
Webix provides developers with a quick and easy way to get started building common UI elements. It comes with a range of data visualization, layout, navigation and editing controls. While this framework shares some components with jQuery UI (calendars, accordions, dialogues etc), Webix extends and goes beyond what you can normally get with jQuery UI.

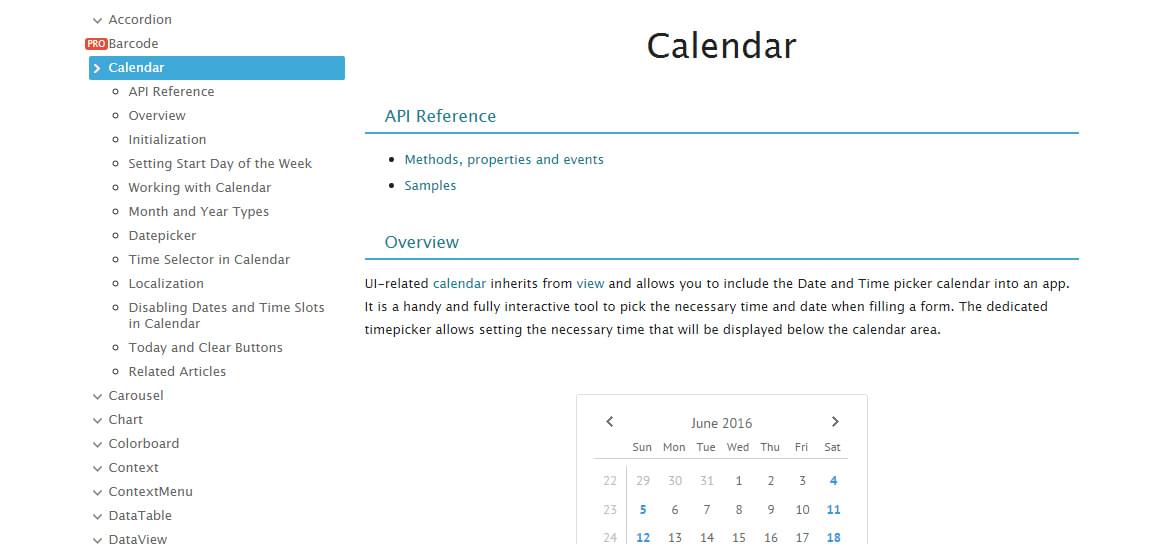
The documentation you get is impressive. All of the controls come with an API reference guide which outlines all of the control’s methods, properties, and events. In addition, most controls will have links to several samples, showing you exactly how the control functions. Having friendly documentation is really important so it’s great to see they put time into their docs.

Another factor worth considering is that they publish content on their blog frequently, with several posts offering useful advice and practical examples, such as this post about accessibility for UI components. There are heaps of frameworks out there, so finding one that provides fresh content is always valuable.
Webix offers both free and paid access to their framework. Their free edition covers the majority of what you might need to get up running, with access to common elements such as charts, lists, trees and calendars.
The paid version of their service comes with additional controls (such as the multi-select and date-range picker) along with support and assistance.
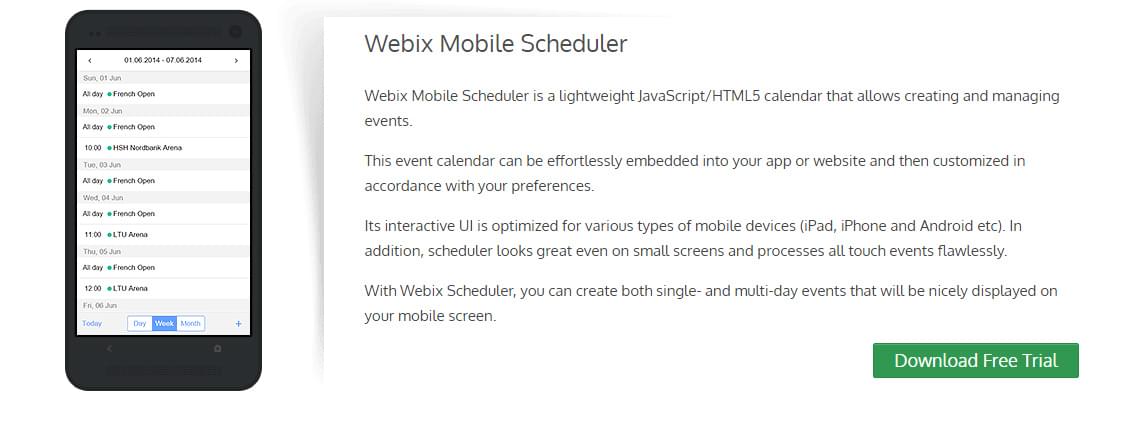
Another aspect of their paid service is access to several highly detailed solutions such as their Scheduler.

These additional paid extras are highly detailed widgets that abstract away the complexity of building these components yourself, letting you focus on your custom functionality and styling.
Overall, the free widgets are solid and offer a great deal of functionality. The paid component of their service is understandable and appropriate considering that you can get some great controls for free. You will have to look through their widget documentation to see if the extra controls and functionality are worth the price.
If you’re looking for a well documented, mostly free solution to your UI needs then Webix might just be right for you.
JQwidgets
Semi-free / Paid Framework
JQWidgets is a jQuery-powered framework created to empower developers to build responsive, fast, and robust UI components for websites. JQWidget’s components have been created to leverage jQuery to provide interactive, dynamic and highly customizable widgets.

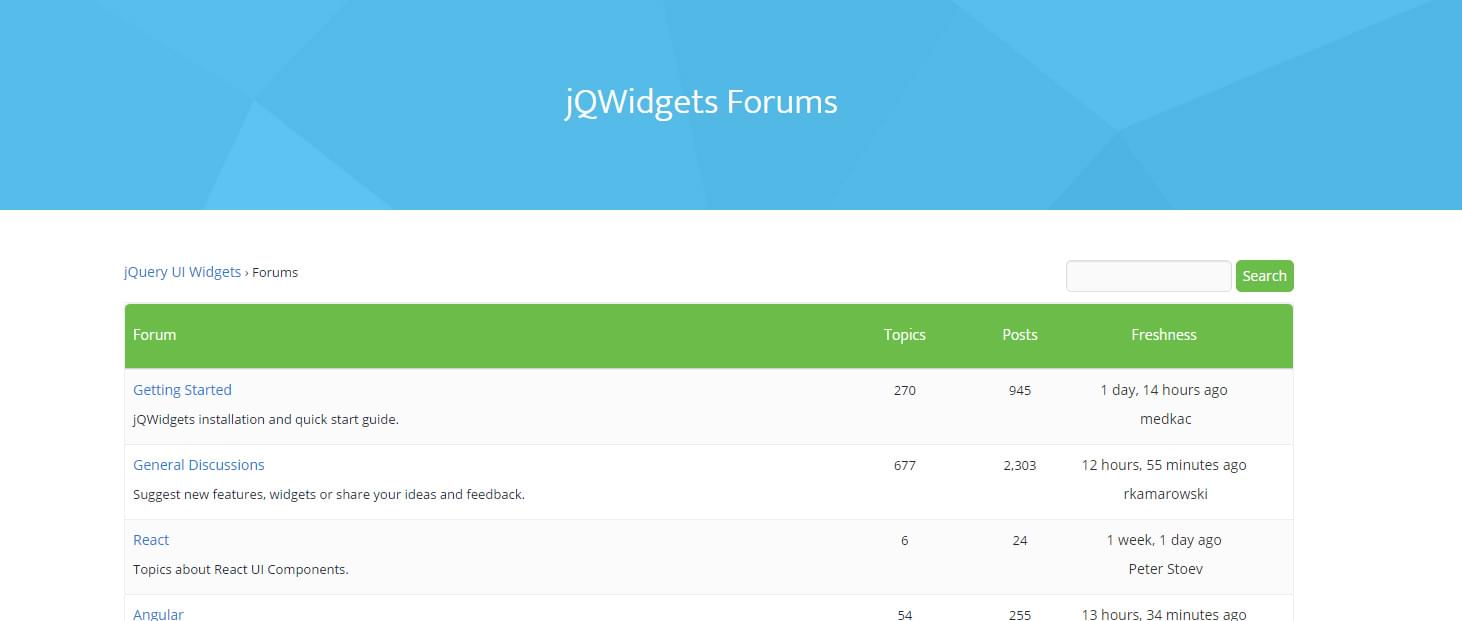
When you’re picking up and learning a new framework it’s great to have a way to get in touch with the developers to ask questions and get a feel for how everything works. JQWidgets have provided an easy to use and what seems to be a frequently monitored forum. In addition to the forum is a fairly recently updated blog from the devs (with a combination of articles, release notes, and overall thoughts).

Documentation is at the heart of any framework and JQWidgets is no different. Their documentation outlines how each of their widgets works, along with sample code and a nice demo at the end. Here’s the documentation for the Popover widget. Each of these widgets also has a simple, yet easy to learn API reference guide along with examples of how to implement each property or method.
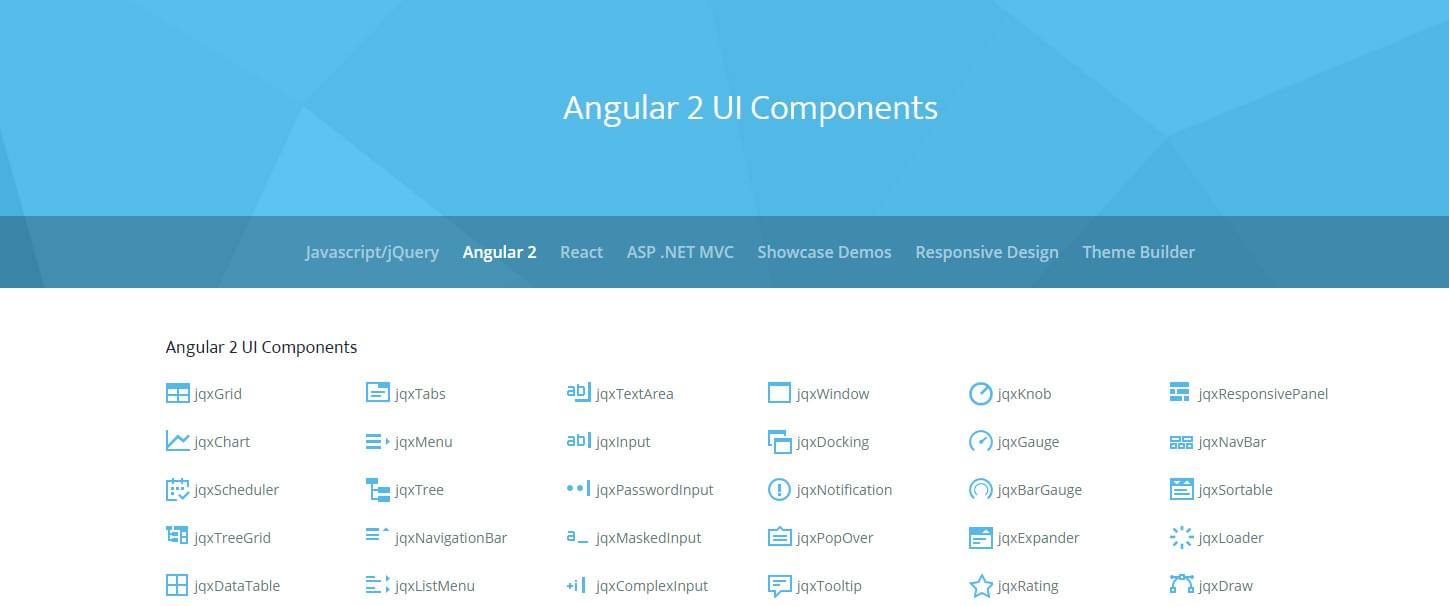
Another point that’s worth mentioning is that JQWidget supports React, Angular, and even ASP .NET components. If you’re tending towards one of those then this framework could potentially save you a lot of time.

It’s great to see JQWidgets embracing these common frameworks. You have the choice of either using JQWidget by itself or in one of its alternate forms such as Angular. It’s a true win-win.
JQWidgets comes in both semi-free and paid variants. Non-commercial use of the collection is fine. However, if you’re looking at using this commercially (and most of you will be), you’ll need to purchase a license to cover yourself.
The differences in pricing have to do with support and company size. If you’re a single developer you can use their lower-tier option, where as if you’re a digital agency you’ll need a license more towards the top range of options. Overall, the more you pay, the higher level of support you’ll receive. It’s going to be up to you to determine which option is most appropriate.
EasyUI
Semi-free / Paid Framework
EasyUI is a collection of extended jQuery widgets, used to create interactivity for building modern, responsive websites and web apps. With EasyUI, you can create common UI elements from either direct HTML markup or, alternatively, with JavaScript.

The design of EasyUI might seem at odds with some of the other UI frameworks we’ve looked at. Part of its design looks and feels a bit off. Like it was designed in 2010.
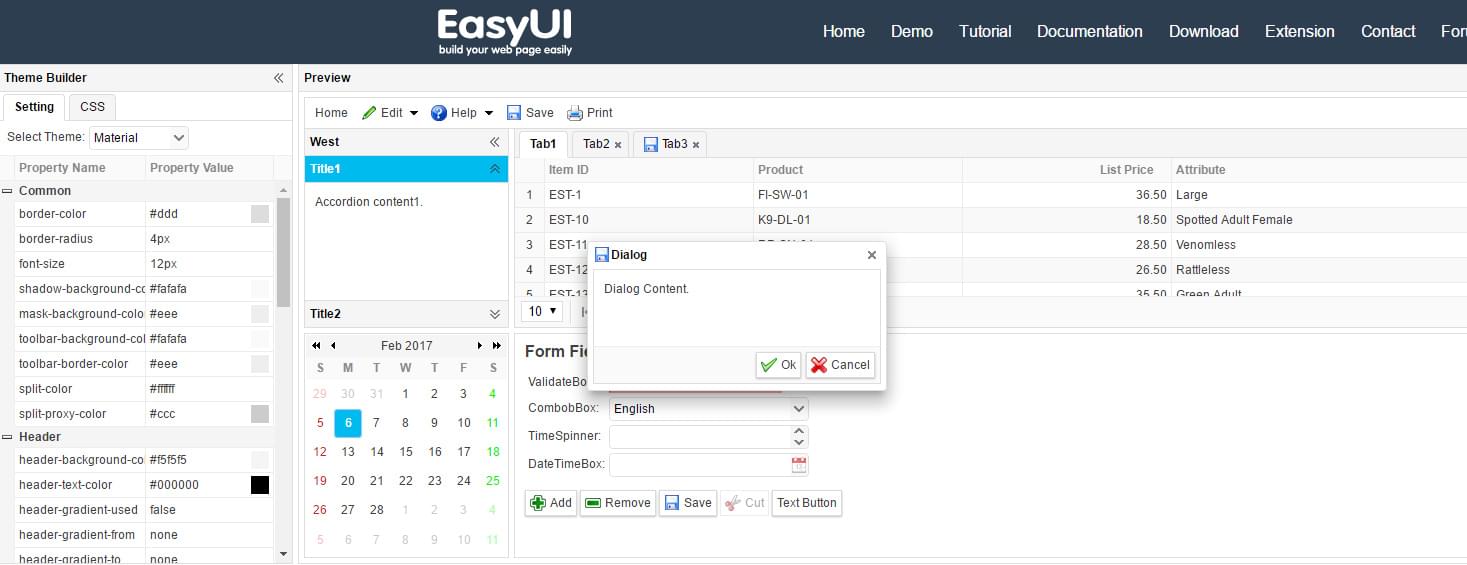
While the default styling might leave you uninspired, EasyUI comes with a pretty awesome live theme editor, letting you control the font size, text colors, background colors, positions and most other common properties. On top of that, it gives you direct CSS access so you can play around and build a theme that works just right for you.
Here’s the ‘Material Design’ theme in action.

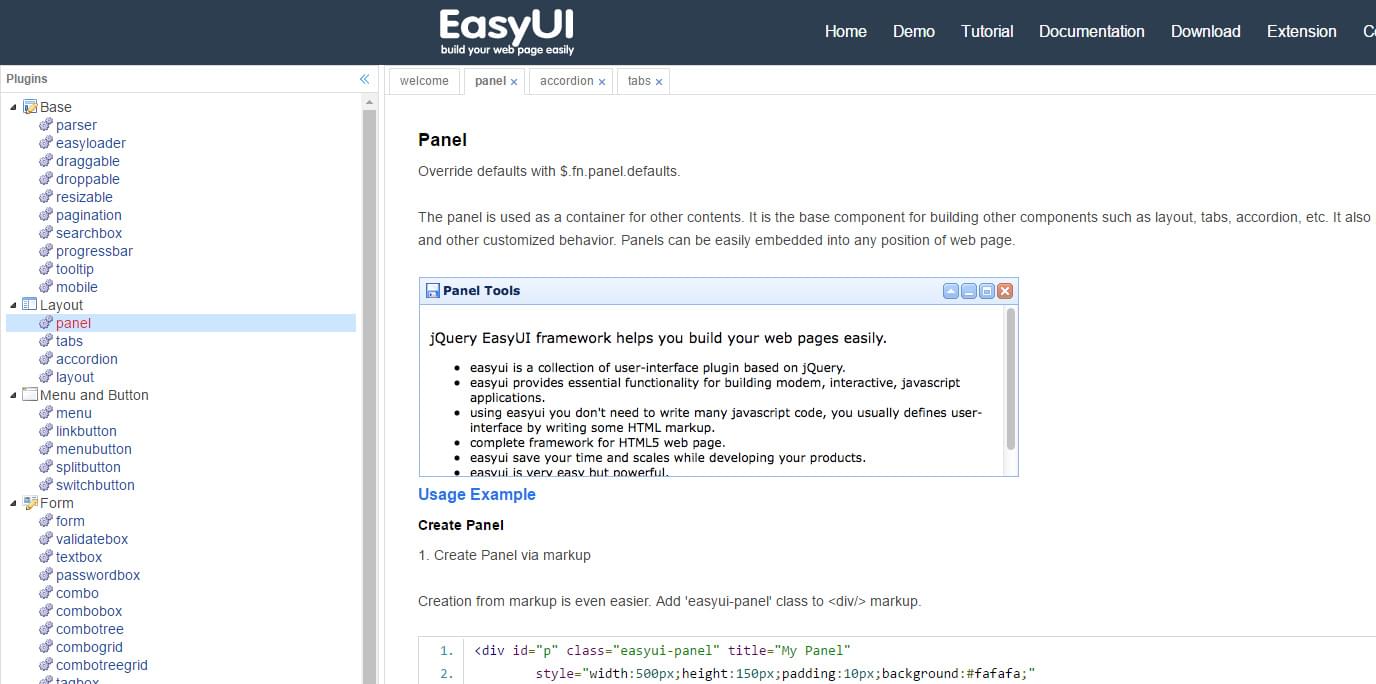
The docs for EasyUI are simple and intuitive. All of the controls are shown on the left and the associated info on the right. Each control comes with a sample screenshot, sample code and then all of the properties, methods, and events. My main gripe here is that there’s no real live demo on those pages.
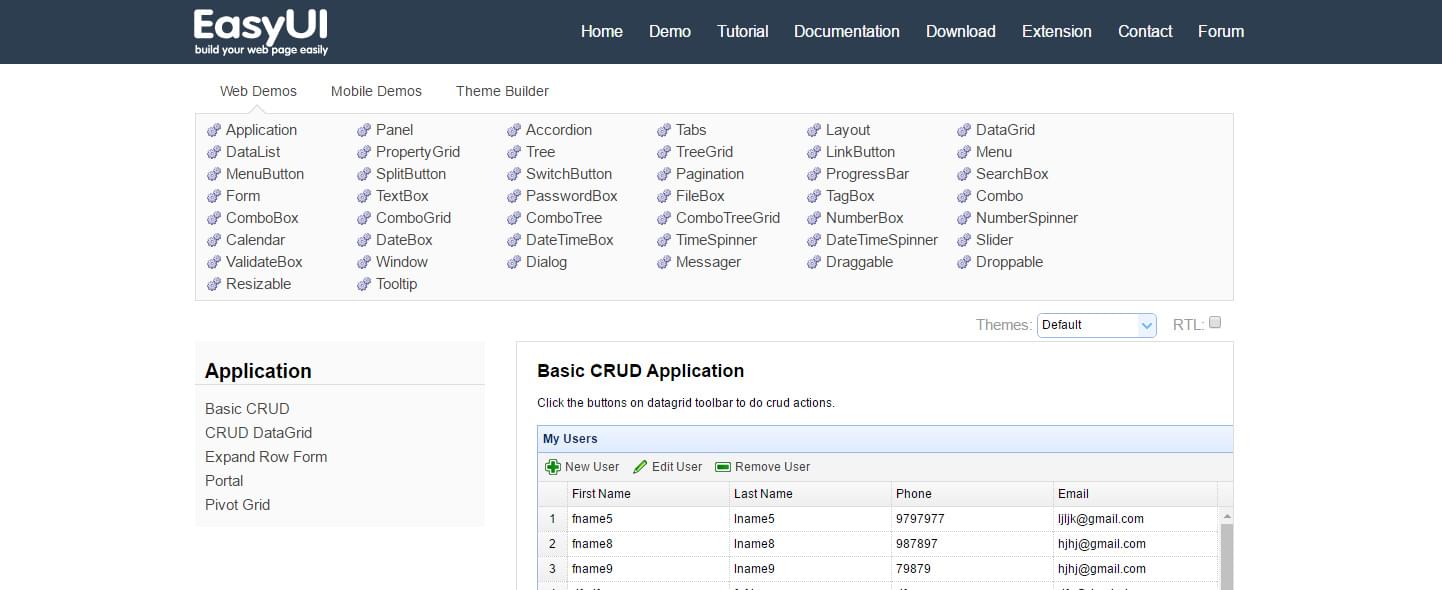
The main Demo page gives you quick links to demos for each control. For example, the Panel Control demo shows how it could look with custom controls, nested panels, and other elements.

jQuery EasyUI is free for non-commercial use, but if you’re a developer you’ll need a license. The price is outlined on their contact page and overall it’s fairly reasonable (when compared to some of the higher-end prices of other frameworks). The Library as a whole is a really good starting point and offers some additional features you’d expect of a more high-end/support-driven service, such as a fairly active forum and a series of extensions.
Overall, it’s a solid framework and, besides the fact that it looks a little old (both the website and the docs), it’s a solid place to start if you’re looking for a good jQuery UI replacement.
Wijmo
Paid Framework
Wijmo is a series of custom JavaScript controls written in TypeScript and built to create fast, responsive and extensible UI controls. Wijmo provides a wide range of controls and supports several JS Frameworks such as React, Angular, and Vue.

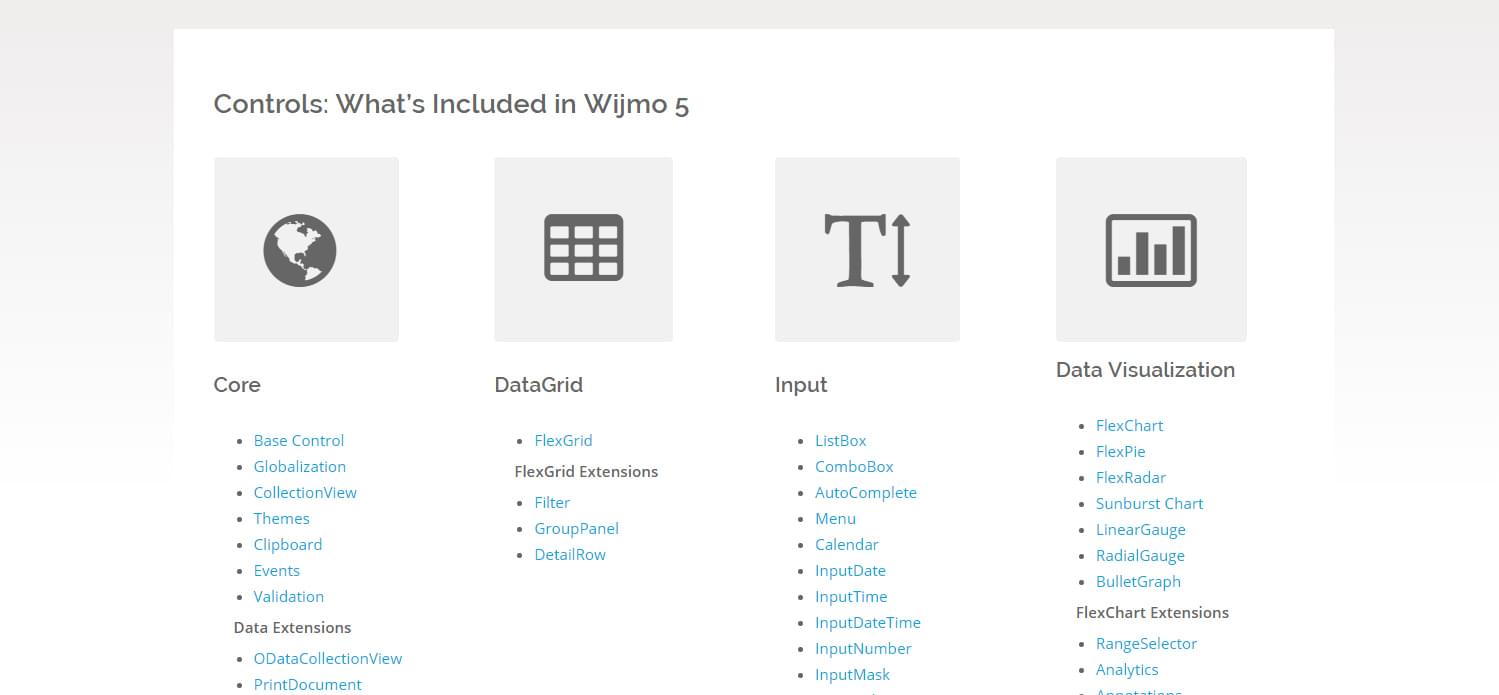
Wijmo supports a range of controls, most of them focused on data visualization and input such as charts, gauges, input controls and grids. While other frameworks provide a series of basic controls such as dialogues or layouts, Wijmo seems to focus on data.

An interesting aspect thing to point out is that the developers provide support for both the latest version, Wijmo 5, and the legacy version, Wijmo 3. Wijmo 5 is built around more modern standards and as such won’t work on IE8. That’s where the older legacy version comes into play. Wijmo 3 is based on jQuery so its support reaches all the way back to IE6. It’s a nice thing to know that you have a choice and that the developers are supporting older frameworks just in case you need to use them.
Wijmo’s docs and the structure of their site is confusing. All of their controls are listed on their docs page, however, they’re not very friendly or exciting. For example, if you wanted to find out more about the chart module, you’d end up on this page. The docs provide detailed info about the classes and interfaces but not about specifically implementing the control, with images, code samples, solid descriptions or showcases of demos.
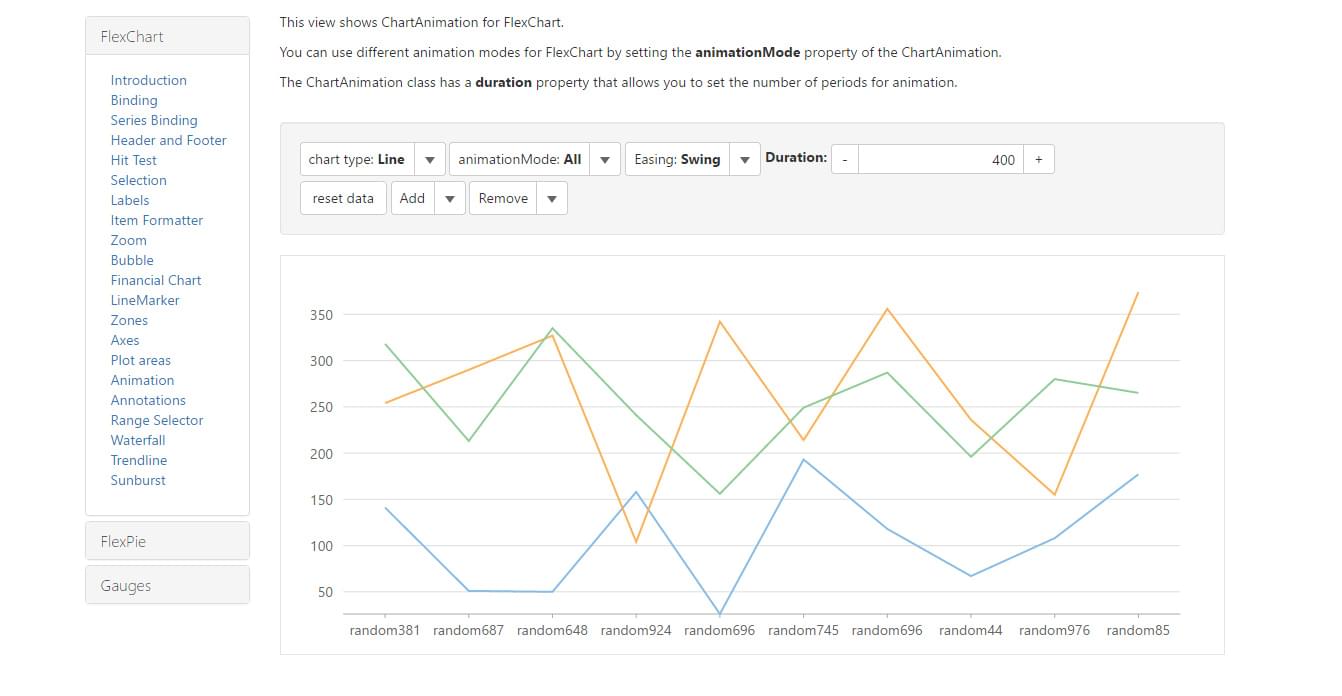
There’s an ‘Explorer’ section on their site that shows you how all these controls look and lets you adjust settings. It’s a fun tool and good for getting an understanding of what they look and feel like.
Here’s an example of a line graph via their Flexchart component.

Other frameworks have provided documentation in a better way, with either a single dedicated page for each component or several sub-pages to outline the technical components, examples, and description you need.
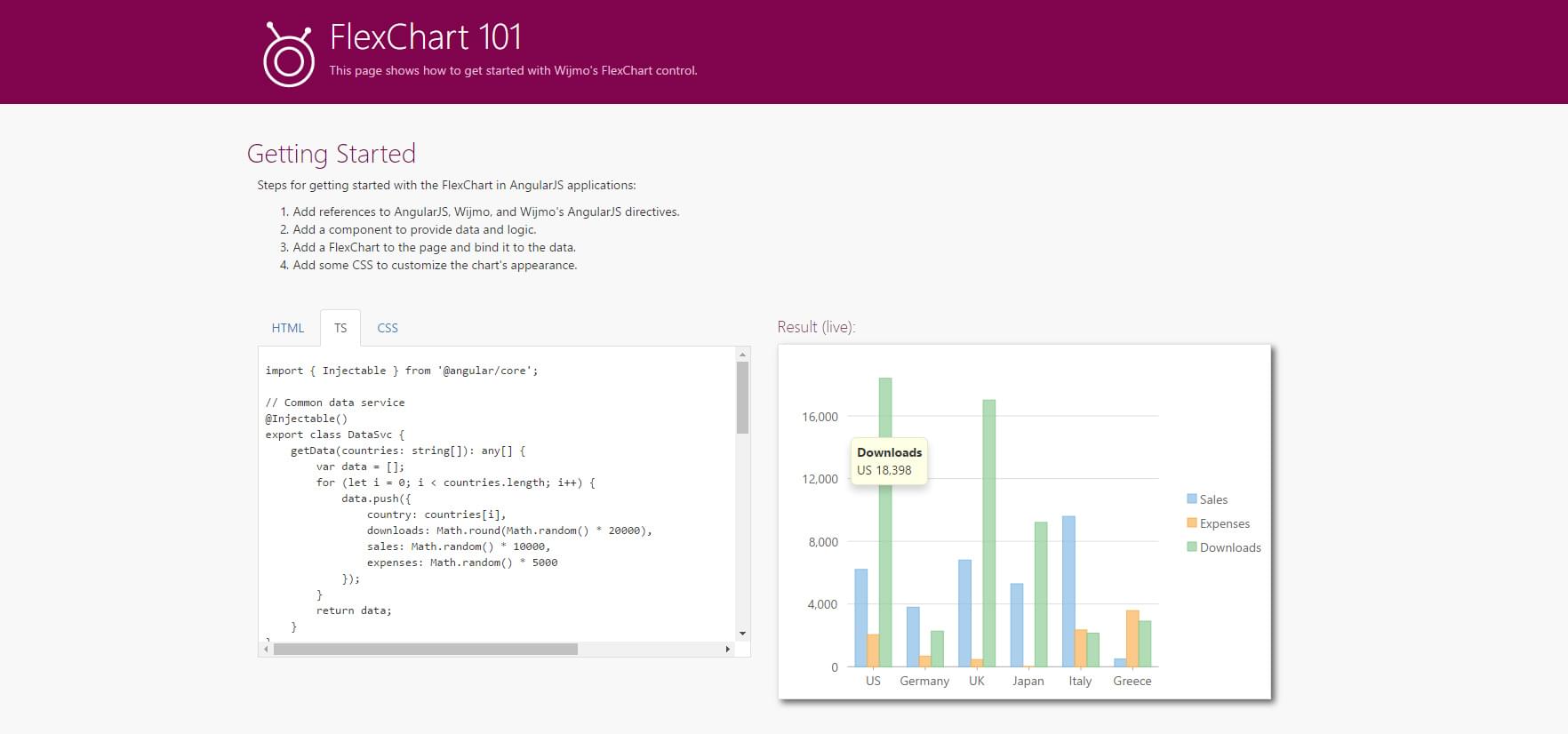
Having solid documentation is critical when investing in a new framework. If you wanted to see the chart module in action (and wanted to see code examples) you’d need to navigate back to the demo page and find the Flexchart demo to see how it all works. Another point to note is their fairly recently updated blog. These seem like a combination of useful tips, highlights of the system, and various thoughts. It’s something that a nice extra.

The fragmentation on their website aside, the controls themselves are interesting. Each control lets you adjust how it will display, provide callbacks for custom functionality and overall lets you style them as you need.
Wijmo offers trial periods for their products (similar to Kendo), but if you want to use it commercially you’ll need a license. The purchase page outlines your options. The price depends on which elements you need, if you just want Wijmo 5 it can be purchased by itself. However, if you need the controls for .NET / Xamarin you’ll need the high-end enterprise licensing.
Since Wijmo is focused primarily on data visualization, it’s hard not to compare it to libraries such as HighCharts which has arguably some of the best graph/chart visuals.
jQuery UI Alternatives
Overall, there’s a heap of great frameworks out there that are perfect replacements or supplements to jQuery UI. Most of these frameworks, such as the ones we’ve looked at, require payment, which is understandable.
At the end of the day, if you’re looking for a solution you will either need to back a decent Open Source initiative like jQuery UI which leverages community experience, or purchase a subscription to a company and leverage the experience you’ve paid for.
If you’re using a framework and you’re benefiting from not having to start from scratch that’s already a win. You’ll need to weigh up the features and controls you need against the price of an existing framework (such as the ones we’ve looked at today) and the time and energy you’d need to build something of similar quality.
There are several quality libraries out there, the ‘Alternative To’ site lists several solutions you might want to experiment with when it comes to creating an awesome UI. If you can recommend any other good jQuery UI alternatives, please let me know in the comments.
This article was peer reviewed by Dominic Myers. Thanks to all of SitePoint’s peer reviewers for making SitePoint content the best it can be!
