5 jQuery Print Page Options
This popular article was updated in January, 2017, to reflect the current state of jQuery print plugins. Comments pertaining to the previous version of the article were deleted.
An interesting thing you might not know is that you can dynamically control the print preview UI on your site. By default the browser will choose what to print (most likely the whole window itself), however there are several jQuery plugins out there that will give you control over what is printed.
While print plugins might not be the most exciting plugins out there, here are some you might want to look into. We’ll also touch on how you can build this functionality yourself if you’re adventurous.
Note: Ancient browsers (I’m looking at you IE8) might behave strangely when using some of these plugins. However all modern browsers handle print previewing in a consistent way so keep that in mind if you need full comparability.
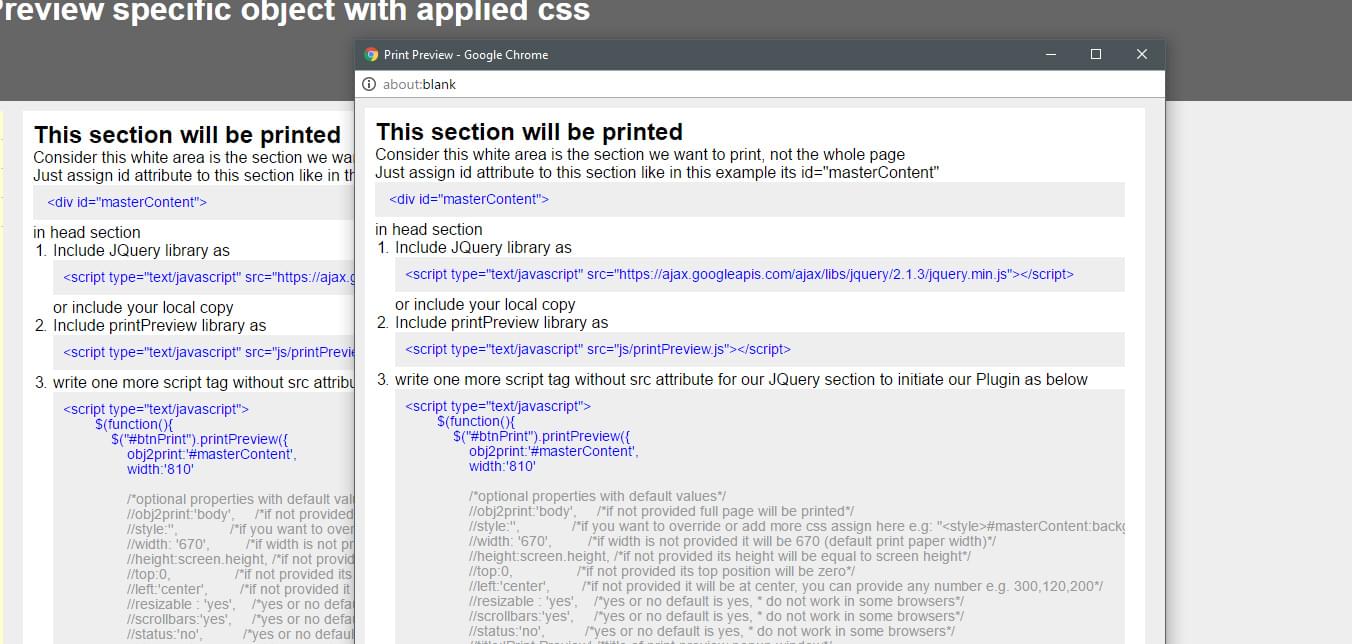
jQuery Print Preview

This small jQuery plugin lets you open a new browser window to display specific parts of your site for printing. Unlike some of the other plugins on this list, this plugin doesn’t directly trigger the browser’s print functionality, it simply opens up a minimal window (which is perfect as you can now print it directly).
The plugin’s usefulness is for when you have sections of data you want to print e.g a card of information or a row in a table. You can open it up in a new window (providing configuration options to the plugin) and then print from there. This ensures that you’re only printing the content you need.
Its browser support seems pretty comprehensive and worked well across my modern browsers.
It’s unfortunately not on GitHub so it’s hard to know if this is being actively supported. However that shouldn’t deter you, You should see if it works for you and then use it ‘as is’.
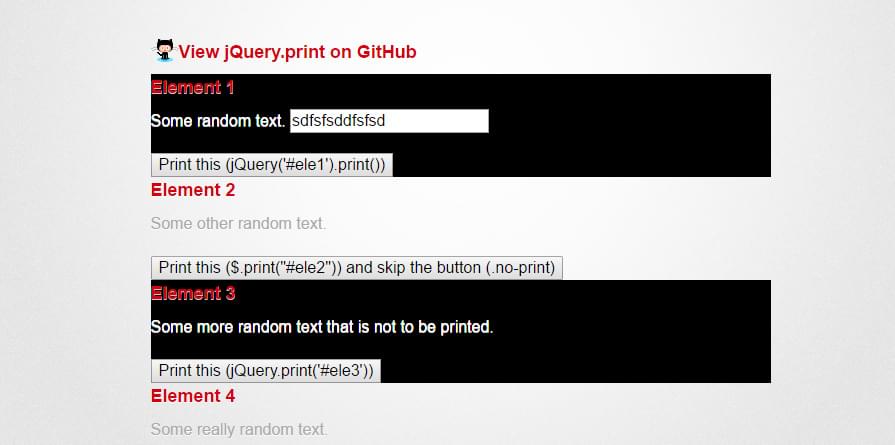
jQuery Print Plugin

Don’t let the ugly demo fool you. The jQuery Print Plugin works well and offers a range of settings for you to customize your printing needs. For example, you can set if the popup will take place in the current widow (via an iFrame), set the time to wait before the print display renders and place content before / after the popup.
To get up and running just pass it a jQuery object or selector and off you go, the plugin does the rest.
The author has pushed out a few commits in 2016 to improve the plugin. While there aren’t many commits, it still looks like it will continue to grow.
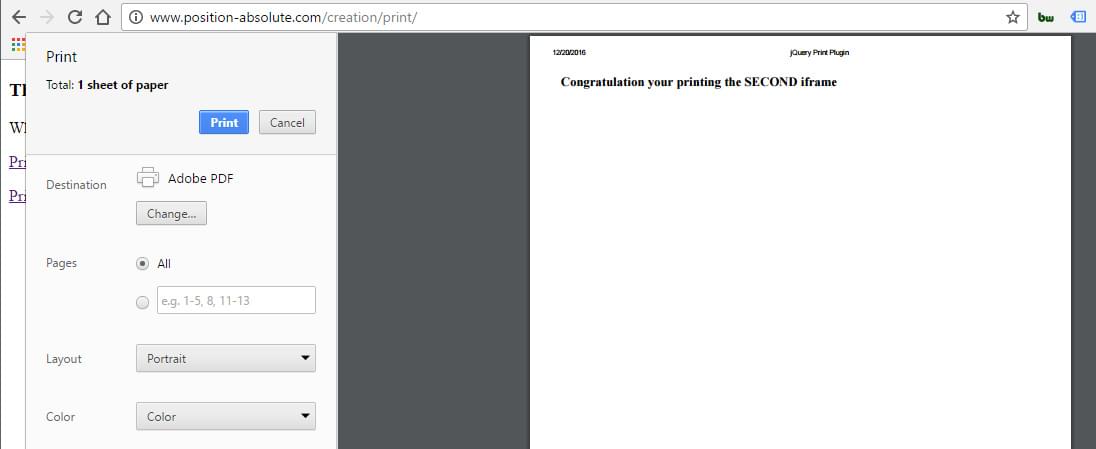
jQuery printPage plugin

Let’s be upfront with this plugin. It hasn’t been updated for a very long time. While some people might flee at the sight of it’s last update being 6 years ago. Other people (myself included) can see that it a simple plugin that simply works.
This plugin creates a small modal window with a message and image, loading just before the main browser print modal. It seems to work best when used on anchor tags that point to the content you want to print. You can add your printable content to a new page and then use this plugin to print it. If your users don’t have JavaScript enabled it will just link normally, opening your content in a new window (where you can just print normally)
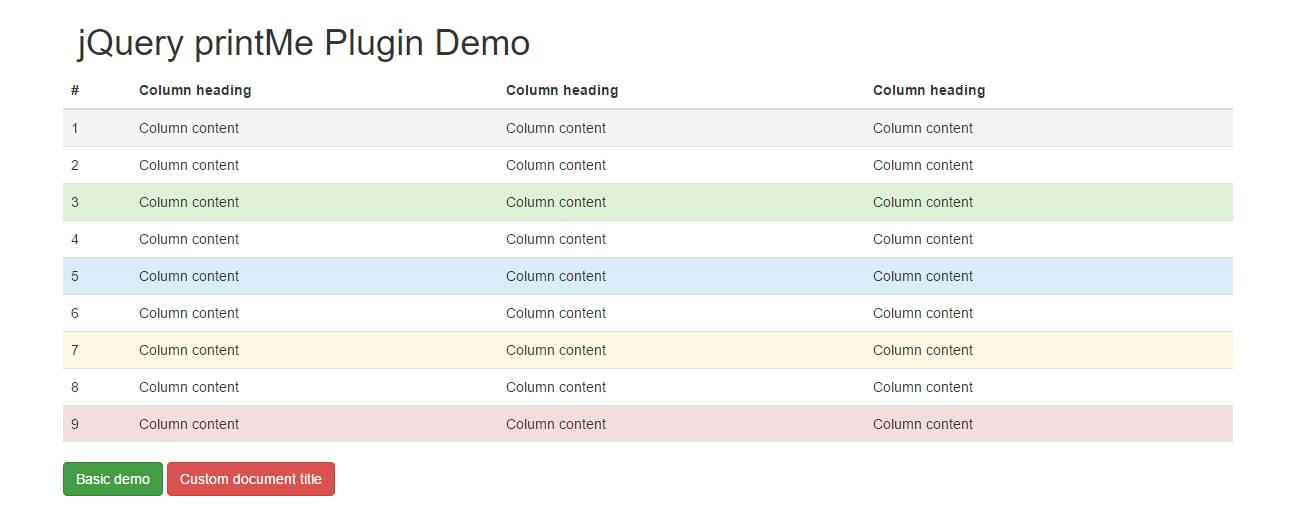
jQuery PrintMe

This plugin is as basic as it comes. All you do here is call it on the jQuery element you want printed and it will call the print preview window. There’s no real options to speak of and it works exactly as you think it would.
While it doesn’t have all of the options that other plugins might have. This plugin is basic and works just fine across the browsers I tested in. The reason I’d recommend this one is that you can look at it’s source code and see how it steps through the process of getting the print preview ready. It’s actually a good starting point if you wanted to tackle this yourself (and add additional features and settings)
I wouldn’t expect support with this plugin. Use it and if it works that’s great! If not you need to find something else (or optionally build it yourself as outlined below)
jQuery Print Preview Plugin

Last on the list is the jQuery Print Preview plugin. This is designed to provide visitors with a preview of the print version of a website. Unlike traditional print previews this plugin brings in all content and print styles within a modal window.
As an added bonus, it was released in conjunction with a SitePoint article which you can read here: When Visitors Print – About That Print Stylesheet.
The plugin has good browser support (all the way back to IE6), but doesn’t seem to offer up any additional configuration. It also has a bunch of open issues, so one would conclude that it’s no longer being actively maintained.
How Do I Build This Myself?
It’s not too difficult to create this kind of functionality yourself. What most of these plugins are doing behind the scenes is dynamically creating an <iframe> element, appending it to the page (but positioned off-screen using CSS), setting the contents of the <iframe>, calling .print() on the iframe, then removing it after a short delay.
Here’s how you would do that.
function openPrintDialogue(){
$('<iframe>', {
name: 'myiframe',
class: 'printFrame'
})
.appendTo('body')
.contents().find('body')
.append(`
<h1>Our Amazing Offer</h1>
<img src='coupon.png' />
`);
window.frames['myiframe'].focus();
window.frames['myiframe'].print();
setTimeout(() => { $(".printFrame").remove(); }, 1000);
};
$('button').on('click', openPrintDialogue);
Here’s a demo of this technique in action. When you hit the Print the Coupon button, you’ll notice that the print preview shows only the coupon and a heading. This is best viewed in a browser like Chrome, which renders you a print preview. If you’re trying this in Firefox, save the output as a PDF to view the result.
If you’d like to learn more, Ben Nadel has an interesting (if not slightly old) post/video on this technique.
Wrapping it All Up
The industry has shifted away from printing the page (how often can you say you’ve printed a page before?) so it’s not surprising that several of these plugins are starting to age.
There are a few edge cases however where printing the page / portions of a page makes sense. Event registrations / printing of barcoded items is one, along with receipt confirmations / proofs of purchase.
If you’re building a website / web app and you need to print, you probably want to create a print only CSS file (see: Create a Customized Print Stylesheet in Minutes) and adjust your layouts perfectly. Alternatively, or you could use the approach outlined above to only print the content you’re interested in. Both solutions will work fine but it seems the trend is shifting to using CSS to style your print profile.

