jQuery Tables: Plugins for Creating & Managing Tables
This popular article on jQuery tables was updated on 10th November, 2016 to reflect the current state of jQuery table plugins.
Tables are one of the oldest elements in HTML. There was a time when tables were used extensively for both content and for web layouts. Thankfully, table-based layouts are primarily dead (with the exclusion of HTML email), and when you need a table nowadays, it’s for the purpose it was originally created for — to show tabular data.
Being an older part of the HTML spec, tables generally aren’t suited to mobile-centric designs, nor do they offer any advanced functionality out of the box. Tables basically just display your data, and for some use cases, that’s just fine.
However, often you’ll want tables to be more modern, either fully supporting the mobile ecosystem by proving a responsive layout or by providing additional functions such as searching, filtering, sorting or other advanced features.
In this article, we’re going to run through a selection of jQuery-powered plugins to create, extend or enhance your tables. These plugins range in their scope from light restyling to fully feature-packed solutions.
Dynatable
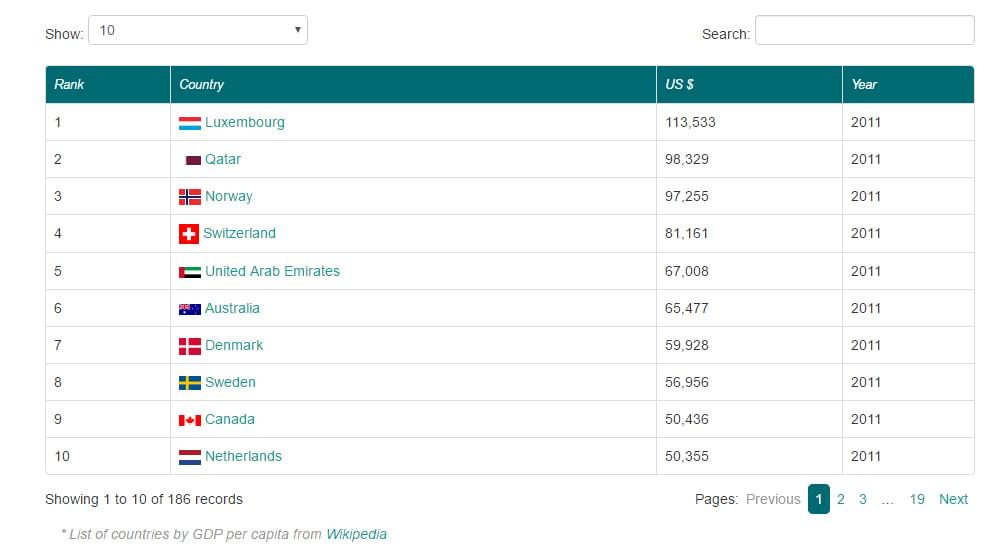
Dynatable is an incredibly powerful and in-depth table plugin that, among other things, creates tables with powerful features such as filtering, sorting and pagination. Dynatable is very developer focused, letting you control how the table is rendered, how filtering and searches will operate and overall provides you with a highly customizable solution.

If you’re looking for a plugin that gives you control over how everything works, then this plugin is definitely worth a look. If you’re entirely new to JavaScript/jQuery then some of the examples, and/or the author’s documentation, might scare you away. However, everything can be set up and works perfectly by using the default configuration, so there’s no need to customize further.
One surprising thing is that the plugin is relatively old (with its last major commit back in 2014). There have been several commits along the way, and involvement from the community, but it’s hard to tell if the plugin is still actively being developed (which might affect if you wanted to get help or contribute). Besides all that, it’s a good plugin and offers heaps of features, most of which should work great in any website.
Bootstrap Table
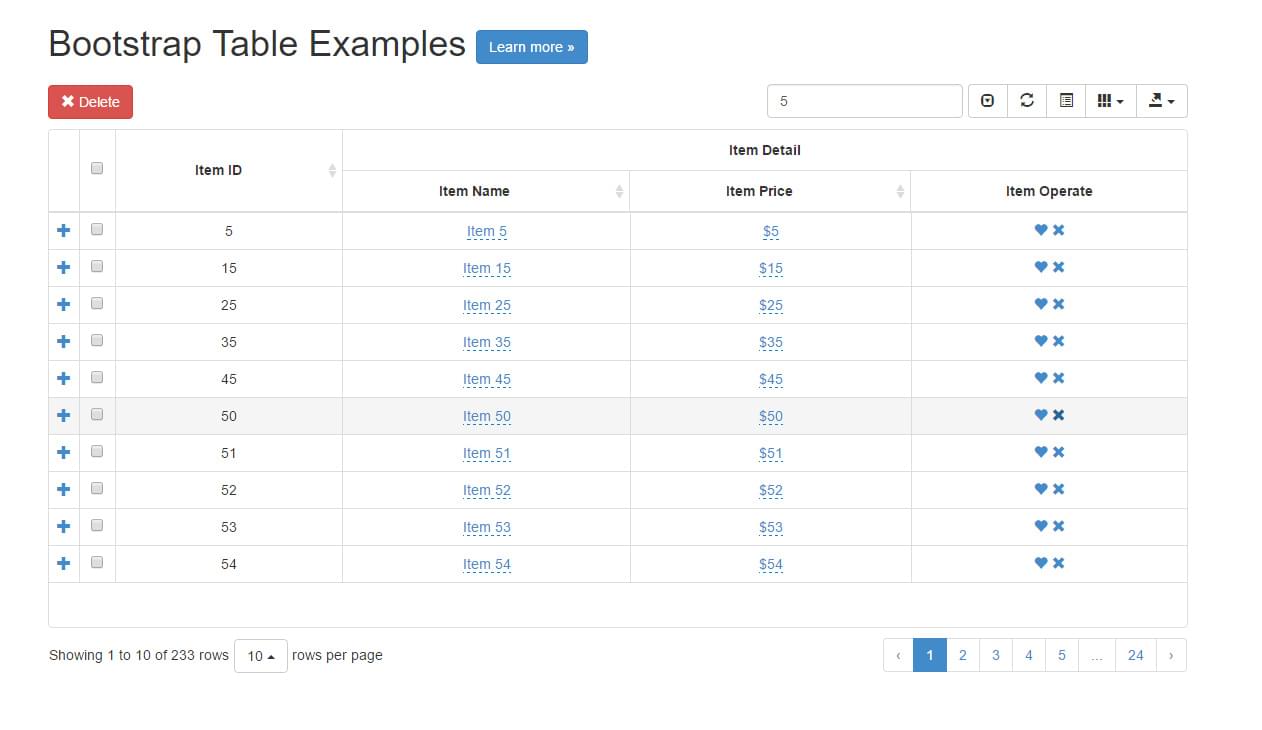
CSS frameworks are still popular, and Bootstrap is right up there. The Bootstrap Table plugin is used as a feature-rich, yet lightweight drop-and-play table plugin that offers all the features you need with minimal dev work.
The power and scope of this plugin is fairly impressive. You can use it to restyle your tables to make them responsive and pretty, and in addition add new functionality such as filtering, searching, conditional display of columns (e.g you can hide columns for simplicity) along with other useful tidbits like exporting to CSV and JSON.

The example page outlines how these elements can be configured. You’ll have to spend some time getting to know the documentation, but it’s well worth it when the result is an awesome table that’s as feature packed as these.
You’ll either need to be running a Bootstrap project or optionally add the Bootstrap CSS and JS file to your project. The plugin works either via standard HTMTL data attributes on your tables (outlining the functionality/options you want) or via a more traditional JS approach. If you’re already in a Bootstrap project, this is a great start. If you’re working on something other than Bootstrap, you’ll need to weigh up the pros and cons.
The plugin has been extensively maintained over the years with dozens of contributors and thousands of commits. It’s very much an ongoing and evolving open-source project. It’s hard to say if this will be extended into Bootstrap 4 (as it requires Bootstrap 2/3) but for now it’s a good bet it will continue to be maintained.
If you’re looking for a plugin that has historically great support and has been iterated continually (and by extension you’d assume they’ve ironed out most of the bugs), then this plugin might be right for you. You can also look at the interesting themes and templates that developers have made for it here.
Fixed Header Table
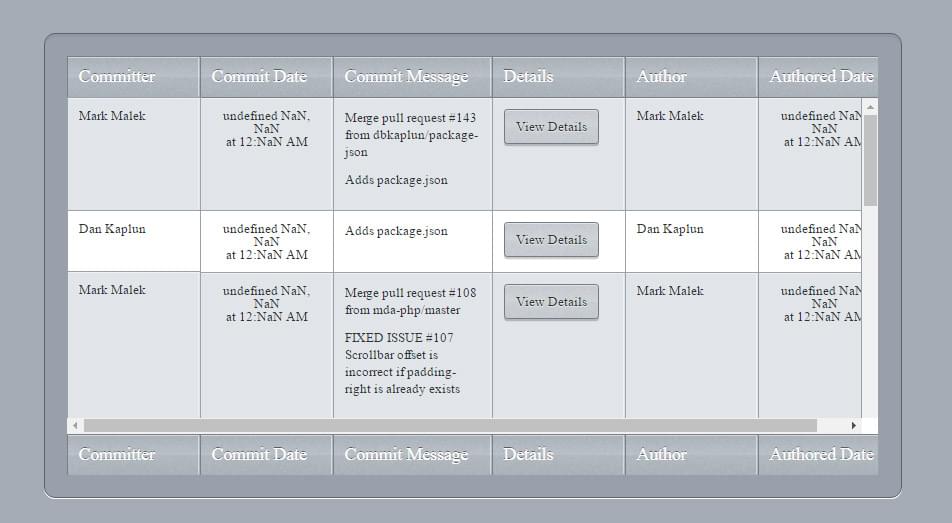
The fixed header table does exactly what you think it might do: it displays a fixed header at the top of your tables so you don’t lose track of your columns as you scroll.

This plugin works with standard HTML table markup. It will use your <thead> or optionally your <tfoot> tag to create a fixed header for your table. There are a few other options, such as the ability to clone your header to the footer and optionally show/hide your table. Overall, the purpose of this plugin is simple, and with few elements to minimize complexity. Styling and functionality will need to be added manually if you need it.
If you’re after a solution that provides extra functionality, then other libraries might be more suitable. Also, note that this is an older plugin (back from 2011) so it’s safe to assume the developer won’t be actively updating or extending this plugin going forward. It’s up to you if you’re happy with using a legacy plugin.
DataTables
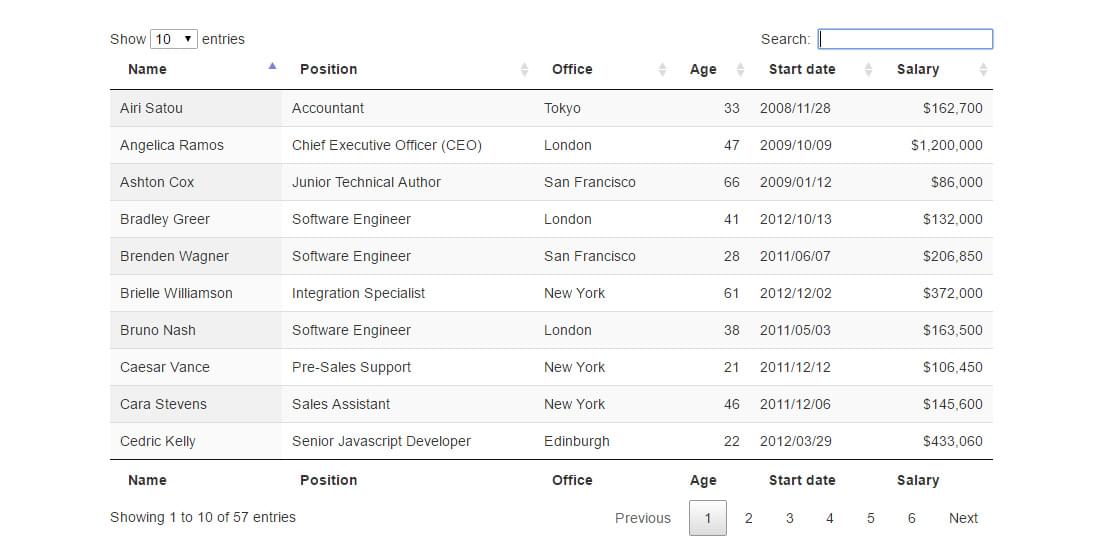
This highly flexible jQuery tables plugin aims to extend basic HTML tables to make them more intuitive and useful.
DataTables is an extensive plugin used to provide additional functionality for your tables such as sorting, filtering, pagination and custom theming.

The plugin works straight out of the box as you would expect, but it also offers a comprehensive amount of documentation so you can control how your table will look, feel and operate.
The wide range of features and customization makes this a very developer-focused extension. Not only does this plugin offer several options, but they are backed with solid documentation and a robust forum system on their site.
The ability to integrate with CSS frameworks to change-up the styling of the plugin is fairly impressive. It’s compatible with Bootstrap, Foundation, jQuery UI and others. Other aspects such as access to Events, an API system and dynamic data via AJAX makes DataTables a solid choice.
Another aspect of the plugin is that they offer premium support. Most plugins will have some type of support via GitHub bug reports or via direct contact with the dev, but these guys they offer support via their forum which you get access to by purchasing one of their licenses. While some might find the thought of paying for support off-putting, from looking at the forum it appears most issues have been resolved relatively quickly.
On the topic of support, if you’re interested in integrating DataTables into an enterprise system or something mission critical, you can purchase enterprises licenses that give you direct support from the developers and access to request features.
Overall, it’s an interesting plugin that offers very developer-centric features with the optional element of support and assistance if you need it.
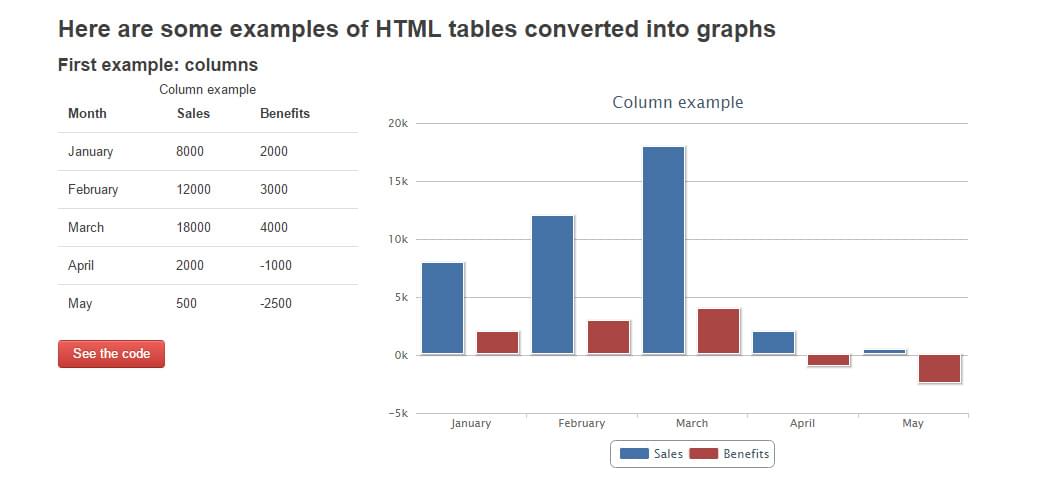
jQuery HighchartTable
HighchartTable is a useful plugin that works by dynamically creating a Highcharts interactive chart from your table data.

This plugin places a series of data attributes on your table elements. It leverages Highcharts to render your table data into a dynamic/interactive chart.
Its website showcases all of the options, outlining a simple JSFiddle for each so you can see how it all works. You can control the type of graph, colors, labels and other interactive elements to suit your needs.
One thing to consider is that this plugin doesn’t actually do the chart transformations. That’s handled by Highcharts, meaning that you also need to include their JS and CSS file to get it to work. Also, while this plugin has some activity/development, it looks like its developers aren’t overly active on GitHub, meaning if a new update or feature comes out for Highcharts, it will be up to them whether they update this plugin to support it.
Also another factor to consider is that Highcharts isn’t free for commercial use. To use it legally, you need a license (and if you’re developing for a client you fall into that category). To be fair, Highcharts is fairly fancy and provides heaps of options, so it’s reasonable to pay to use the library if you’re going to profit from it.
Tabulator
Tabulator is a jQuery tables plugin used to dynamically generate interactive, extensible tables from either HTML, a JavaScript array, an Ajax data source, or JSON data. Tabulator has a wide range of features, such as filtering, sorting, adjustable column widths, smart loading of table data, pagination and direct table input editing.

Tabulator is on this list because of its in-depth documentation, its various features, and its flexibility as a whole. Its website outlines all of the features it can provide, with easy-to-understand docs that work together with the multiple inline examples. Even though the documentation is long and involved, it provides everything you need to know to get up and running with the plugin.
The extensibility of the plugin means that you can customize your tables the way you want. You might want to group rows in your table together under a header, create simple tooltips to explain your data on hover, paginate through your row content, or leverage several other great features to help improve user experience. It’s a great tool for developers, and one I’ve used several times before.
The developers of Tabulator are fairly active on GitHub, with updates every few months and a heap of commits and bug fixes over the year. Version 2.7 of the plugin was released in October 2016, and it’s safe to assume that the plugin itself will continue to evolve over time. This might be an important factor for you when choosing your table plugin, as sometimes you might need support or run into bugs.
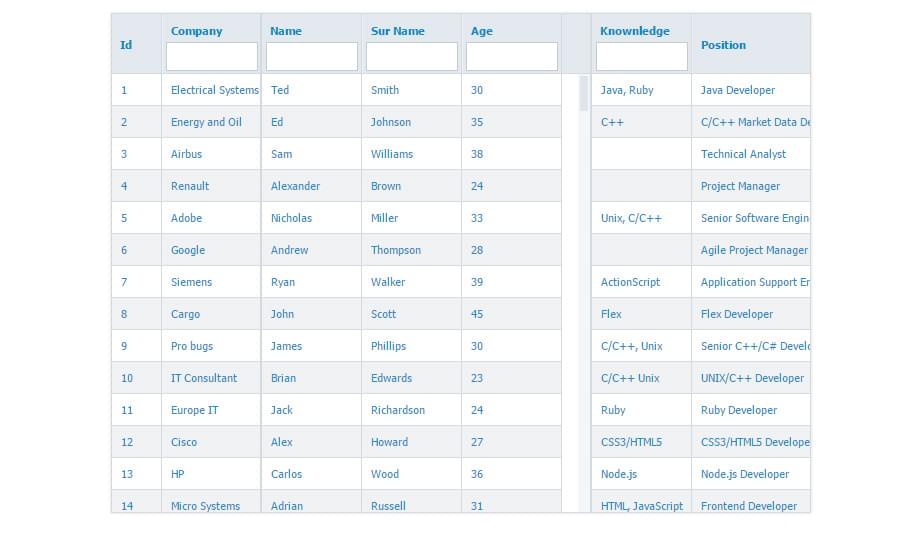
FancyGrid
FancyGrid powers your standard jQuery tables with additional functionality and features. Whether you want a simple, lightly styled table, or one with filtering, sorting or paginating functionality, FancyGrid has options to create a great table experience for your users.

There’s several ways in which you can use Fancy Grid, depending on how you want to use the plugin. You could use it to style your tables, to provide new functionality, or to integrate it with Highcharts to provide data visualizations.
FancyGrid’s documentation outlines all of the various table features you can customize, including paging, grouping, custom events, data validation and more. There’s a heap of documentation here — enough to overwhelm you — but they provide several quick examples to get you up and running fast. It works out of the box with its default settings just fine.
An interesting thing to consider is that there’s no open GitHub repo for the plugin. You can download it for free from their website for personal use, but for commercial use you’ll need to purchase a license to use it. Highcharts (used for the 2D charting) also requires licensing for its use, so you’ll need to consider if you’re willing to purchase these elements for your project.
Another few points of interest: I found loading their website was hit and miss (sometimes it would fail to load or the examples would take a while to generate). This could very well just be an isolated issue, but it’s important to note (as no one likes waiting ages for docs/examples to load). In addition, the mobile support is hit and miss and not documented. It’s hard to tell if this is because the plugin was never designed to cater to mobiles or just the documentation isn’t up to date. If you’re looking for a seamless, awesome table experience with mobile support, then other plugins might be more suitable.
Overall, however, FancyGrid is a fairly comprehensive plugin with extensive customization options you can leverage for your site.
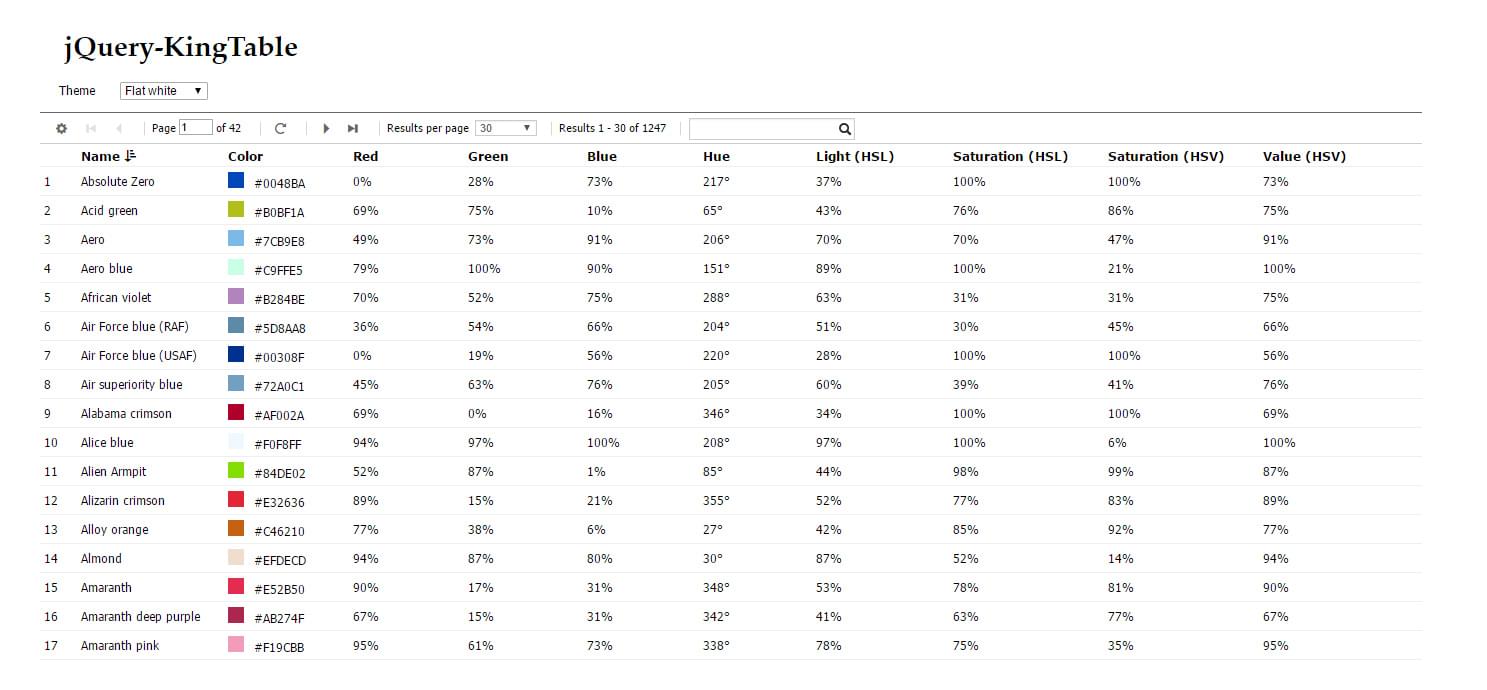
jQuery KingTable
KingTable is a complex, developer-focused table solution that you can leverage to create complex searching/filtering conditions, perfect for accounts, project management or other heavily data-focused activities.

Unlike some of our other plugins, KingTable is documented entirely on GitHub, with a dedicated Wiki page that outlines all of the various settings and use cases for the plugin.
Feature-wise, the plugin comes with theming support (but the overall goal is to customize it for your own needs), and several filters and events that you can hook into to make your data management easier. To be transparent, this plugin feels very much like a heavily focused developer plugin with the assumption you’re comfortable with creating your own custom filters and data mechanisms. If you’re looking for a plugin that provides basic settings, then other plugins might be more suitable. However, if you want strong control over how your table will operate, then this is a great solution.
Mobile responsiveness is another element that’s worth discussing. The plugin doesn’t do anything special for mobile, so your table will be as responsive as they normally are (i.e scrolling sideways or squishing the columns on smaller devices). You could possibly adjust this yourself, but it’s not something the plugin will handle for you. On a similar topic though, KingTable has excellent desktop support for traditional keyboard users, with tab support, pagination control via the left and right (or A/D) keys along with other small improvements.
KingTable has been worked on for a while, with several commits and updates across the year. It might be smaller than some of the other plugins mentioned here, but it’s still a robust and useful plugin that you might find use for in your upcoming projects.
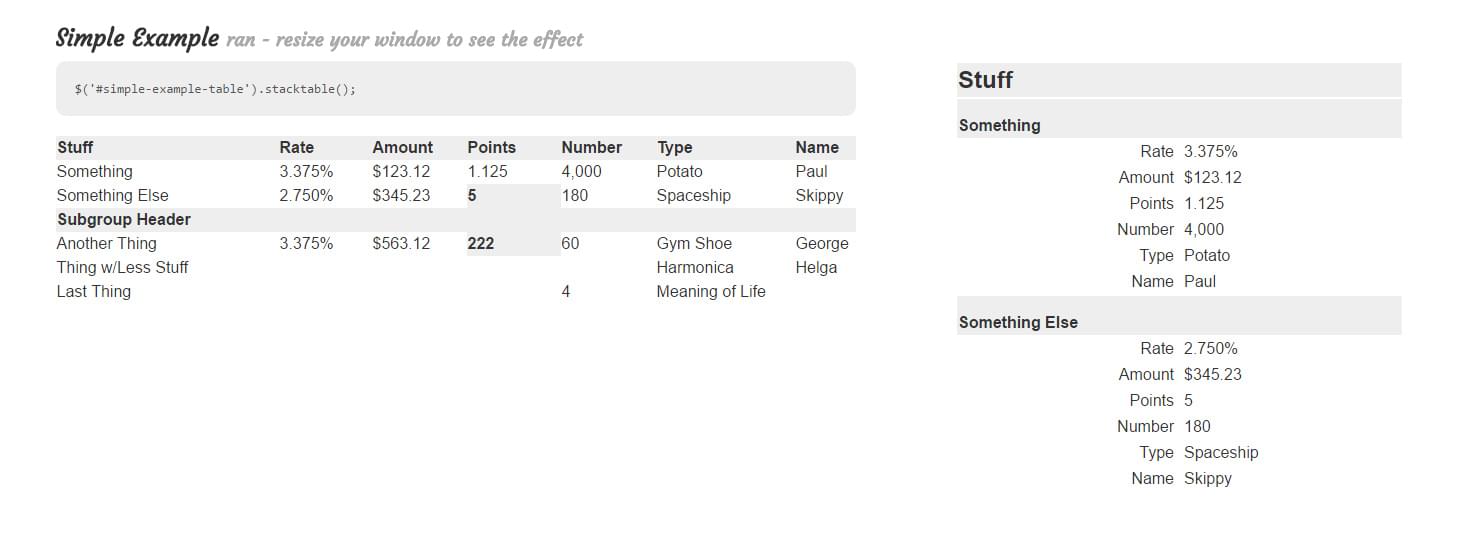
Stackable.js
Stackable.js is a mobile-centric jQuery plugin that aims to make your tables mobile friendly by adjusting their layout for smaller devices.

Unlike other plugins that add additional functionality, stackable.js is used just to ensure that on mobile devices your table elements are useful. It stacks each row entry one on top of the other with key/value elements listed side by side for simplicity.
There are only a few options and the documentation is limited, but its whole purpose is to transform your standard table elements into something more mobile friendly.
The developer has been maintaining and adjusting the plugin over the last year, so it doesn’t look like a legacy plugin. However, since it’s a relatively small/basic plugin, I wouldn’t expect there to be too many feature changes upcoming. If you’re looking for a complex, all encompassing plugin to give you additional functionality, you might be best to try a few others on our list.
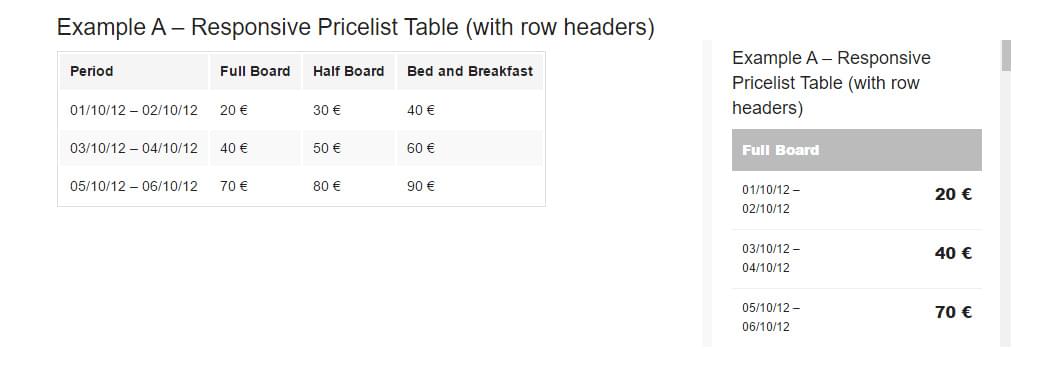
JQuery ReStable
This plugin works to make your tables more mobile responsive, converting each row entry into a series of li items to improve the layout and its scrollability.

Much like stackable.js, this plugin aims to make your tables more mobile friendly. The plugin works by adjusting the layout of each row when viewed on a small screen display. It stacks the columns one on top of the other for each row, making them easy to read.
The plugin itself only caters to mobile adjustments: it doesn’t add any features or have any real options to configure; it’s a simple drop-and-go style plugin. So long as you have your HTML markup correct and add some basic jQuery to kickstart everything, it all sorts itself out.
ReStable is a fairly small plugin, and as such it has a few commits on GitHub. It’s not a community/team project, which itself is fine, but you might want to factor that in if you ever need support for assistance. Like most smaller projects, you should use it “as is” and hope for the best.
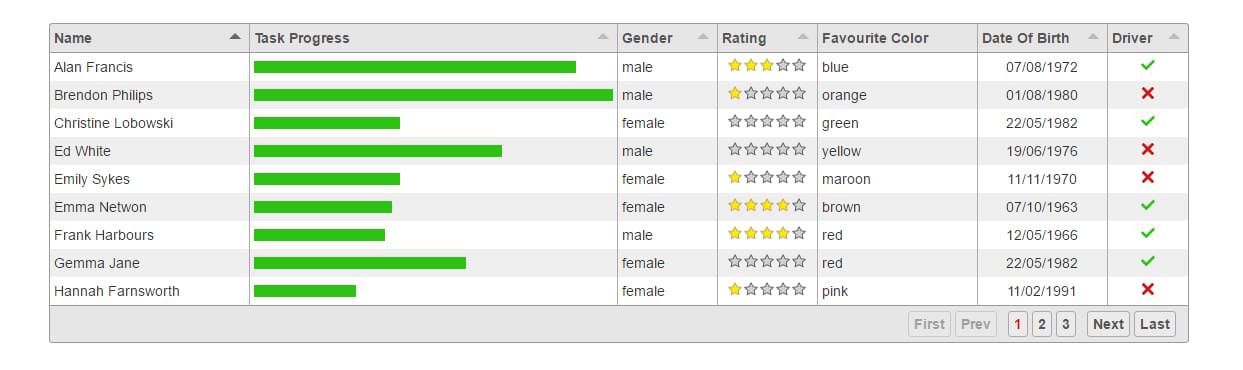
FooTable
FooTable is a Boostrap-inspired table extension plugin that provides searching, filtering and other goodies to enhance your tables.

FooTable might look like the Boostrap table we looked at earlier, but the difference with FooTable is that it works both with and without Boostrap, meaning don’t need to include any bootstrap files to get up and running.
The plugin supports filtering, paging, sorting and inline editing. All of those functions when used together give you a great table that you could potentially leverage as a front-end table editing solution.
The website outlines the various settings you can play with, but the FooTable dedicated docs are where you’ll find the majority of what you need. To be upfront, the documentation is very developer focused and assumes you’re comfortable with events, settings and other in-depth elements. If you’re looking for a simple plugin that can be used both as a simple out-of-the-box activation but also customized, this is a good one to look at.
FooTable is a long standard project, with several hundred commits across dozens of contributors. There is continual activity and improvement. If you’re looking for a plugin that’s been tested, iterated and improved (with the ability to leverage a team of skilled contributors), then this plugin might be perfect for you. Version 3 of this plugin saw a full re-work, so you might find the occasional bug/issue, but from what I’ve seen, it works pretty much out of the box with little configuration.
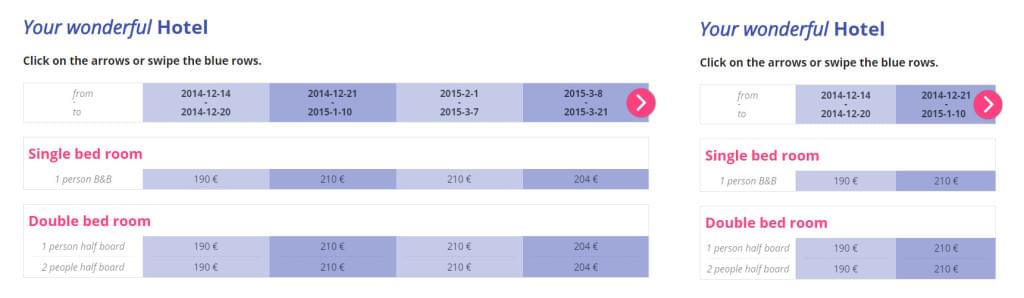
Tabella.js
Tabella is a dynamic table generation plugin that focuses on providing a touch/swipe functionality to easily scroll through long/complex tables.

Unlike other plugins, you use Tabella to generate your table. You select the element you want to use as the container for your table and then supply your data as an object (outlining your headers and column values). It would be good if this plugin could take raw JSON data or be passed in an existing table to scrape and render, but overall it works well, giving you a mobile-friendly table.
If your main goal is to make your long table responsive, then this plugin provides the solution in a visually simple, yet interactive package.
The plugin repo on Github hasn’t seen any action since 2015, but considering its basic feature set, that’s perfectly fine. If you need to customize it or need support, you might have to fend for yourself, but that’s to be expected with smaller plugins.
This one is definitely worth a look if you want something fancy to ensure your table works on mobiles.
Wrapping Up
Those are just some of the plugins that you can use in your projects to extend and improve the functionality and appearance of your tables. Whether you’re interested in just light styling or if you need extra features such as searching, filtering, column sorting, Ajax/JSON loading, there’s a jQuery plugin out there to make your life easier and improve user experience.
Are there any other table-based plugins that you use? We’d love to hear from you if you’ve used an awesome table plugin that’s not listed above.
Lastly, if you’d like to improve your JavaScript skills, check out our library of JavaScript books!
