What’s New in Babylon.js?
This article is part of a web dev series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
The babylon.JS team at Microsoft recently released a new update (v2.1) with a host of new and improved tools to build browser-based 3D experiences, like Assassin’s Creed Pirates and Flight Arcade. In this article, I’ll walk you through some of the major updates, along with links to demos and sandbox builds you can try yourself.
First, a quick ‘thank you’ to the community. Over the past few months, we’ve had more community-oriented support than ever. Thanks to all these wonderful people we were able to release a LOT of new features and improvements!


So let’s get started! You can find all the code here.
Unity 5 Exporter
Unity is an awesome tool to create games that can work on almost all operating systems out there. I love the Unity 5 WebGL exporter—it’s a great way to export all your games to a WebGL/ASM.JS/WebAudio website.
To complete this solution, if you want to export meshes to a lighter projection that could run without ASM.JS, you can now install the Babylon.js exporter: available here.
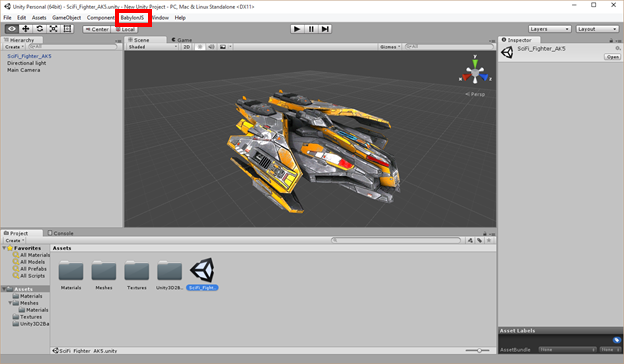
When installed, the exporter allows you to export a scene by going to the Babylon.js exporter menu:

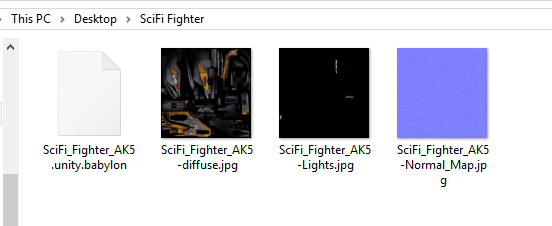
After a few seconds, a .babylon file is generated alongside associated textures:

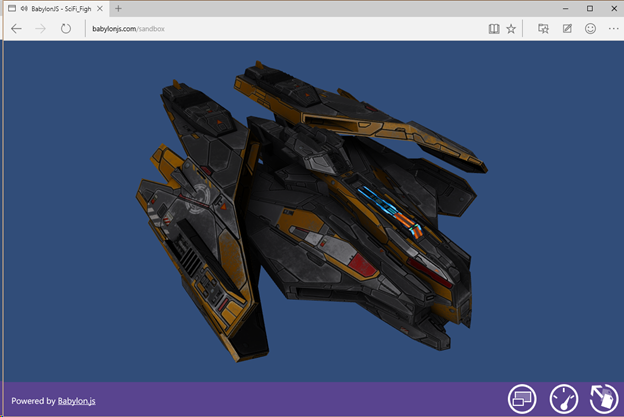
You can now load this Babylon from your JavaScript project or directly test it using the Babylon.js sandbox.

Decals
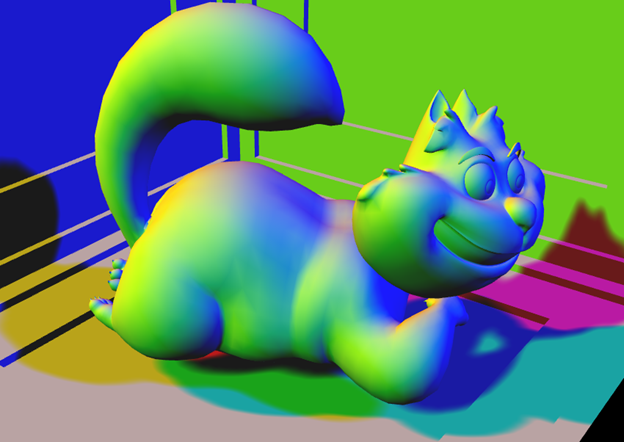
Decals are usually used to add details on 3D objects (bullets hole, local details, etc…). Internally a decal is a mesh produced from a subset of a previous one with a small offset in order to appear on top of it.
The offset can be seen like the zIndex property when using CSS. Without it, you will see z-fighting issues when two 3D objects are exactly at the same place:

The code to create a new decal is this one:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);For instance, in this demo, you can click on the cat to apply some bullet hole decals on it.

SIMD.js
Microsoft Edge, along with Firefox and Chrome, announced support for SIMD.js — an API to use the raw power of your multi-scalars CPU directly from your JavaScript code. This is especially useful for scalar operations like matrix multiplication.
We decided (with the great help of Intel) to integrate SIMD support directly into our math library.
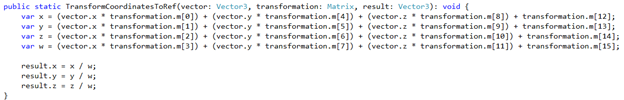
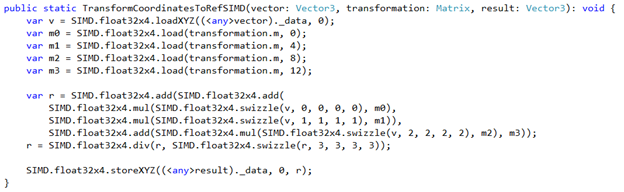
And this, for instance, leads to evolving this kind of code (where the same operation is applied 4 times):

To:

The main idea is to load the SIMD register with data and then execute only one instruction where multiple were required before.
You can try it now directly on our site.
This demo tries to keep a constant framerate (50fps by default) while adding new dancer every second. This leads into a huge amount of matrices multiplication for animating skeletons used by the dancers.
If your browser supports SIMD, you can enable it and see the performance boost (please note that for now, Microsoft Edge support SIMD only inside ASM.js code but this limitation will be removed in a future version).

Collisions Webworkers
Ranaan Weber (a top contributor to Babylon.js) did a tremendous amount of work to greatly improve the collisions engine by allowing Babylon.js to compute the collisions on a dedicated webworker.
Before this, if you wanted to enable collisions on a scene you ended up adding invisible impostors around your objects in order to reduce the computations required. Now this is still valid, but because the computations are not done on the main thread, you can easily address much more complicated scenes.
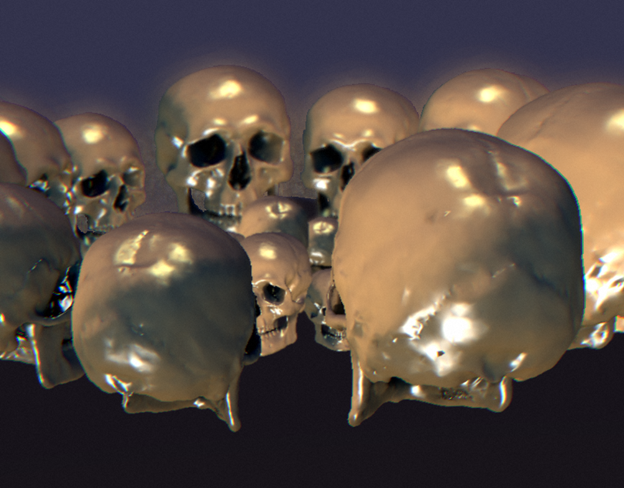
For instance, let’s take this scene where we have a pretty decent mesh (a beautiful skull) with collisions enabled on the camera (which means that if you use the mouse wheel you won’t be able to go through the skull). This demo does not use an impostor for the collisions but the real mesh itself which has more than 41000 vertices to check.
With regular collisions, the main thread has to work on rendering the scene AND also compute collisions.
With the webworkers enabled, the main thread does not have to care about collisions because a webworker (so another thread) works on it. As mostly all CPU have at least 2 cores nowadays, this is a really awesome optimization.
To enable the collisions on a webworker, you have to execute this code:
scene.workerCollisions = true|false;To know more about collisions: go here.
Raanan also wrote two great articles on this topic:
New Shadows Engine
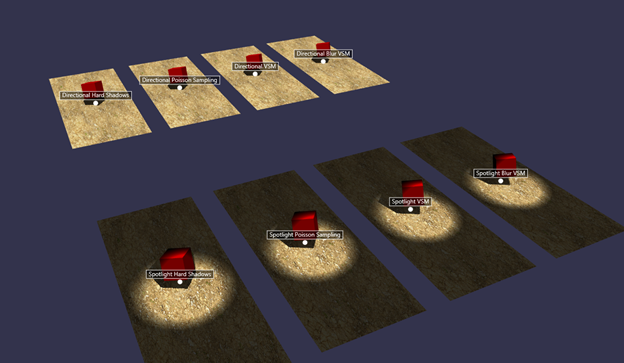
Adding shadows to a scene always gives a boost to realism. The previous version of the shadows engine was only able to process dynamic shadows for directional lights. The new version adds support for spotlights as well as two new filters to produce very good looking soft shadows, as you can see in this demo.

This demo shows you the various options you now have to cast dynamic shadows.

To go further with shadows please read the associated documentation.
Parametric Shapes
Jerome Bousquie (another top contributor) added an insane number of new meshes based on parametric shapes.
The basic meshes you’ve seen up until now with Babylon.js have an expected shape: when you create a sphere mesh, you expect to see a spherical shape. The same goes for a box mesh, a torus, a cylinder, etc.
There is another kind of mesh whose final shapes aren’t fixed. Their final shape depends upon some parameters used by a specific function. So we call these meshes “Parametric Shapes”.
Jerome, using these parametric shapes, added the following shapes to the out-of-the-box list of meshes:
- Ribbons
- Disc
- Dashed lines
- Lathe
- Tube

If you want to know more about parametric shapes: check out this guide.
Jerome also created a tutorial to better understand ribbons: read it here.
New Lens Effect
Jahow (another top contributor) used the post-process rendering pipeline of Babylon.js to allow you to achieve photograph-like realism.
Two post-processes are used in the pipeline:
- a ‘chromatic aberration’ shader, which shifts very slightly red, green and blue channels on screen. This effect is stronger on the edges.
- a ‘depth-of-field’ shader, which actually does a bit more than that:
- Blur on the edge of the lens
- Lens distortion
- Depth-of-field blur & highlights enhancing
- Depth-of-field ‘bokeh’ effect (shapes appearing in blurred areas)
- Grain effect (noise or custom texture)
You can play with a live demo in the playground.

And as always, if you want to go further: visit this page for more info.
And So Many More Things
As I mentioned before, this is just a small number of the features we added. So please feel free to test it by yourself using the following links:
More Hands-on with JavaScript
Microsoft has a bunch of free learning on many open source JavaScript topics and we’re on a mission to create a lot more with Microsoft Edge. Here are some to check-out:
- Microsoft Edge Web Summit 2015 (a complete series of what to expect with the new browser, new web platform features, and guest speakers from the community)
- Build of //BUILD/ and Windows 10 (including the new JavaScript engine for sites and apps)
- Advancing JavaScript without Breaking the Web (Christian Heilmann’s recent keynote)
- Hosted Web Apps and Web Platform Innovations (a deep-dive on topics like manifold.JS)
- Practical Performance Tips to Make your HTML/JavaScript Faster (a 7-part series from responsive design to casual games to performance optimization)
- The Modern Web Platform JumpStart (the fundamentals of HTML, CSS, and JS)
And some free tools to get started:Visual Studio Code, Azure Trial, and cross-browser testing tools– all available for Mac, Linux, or Windows.
This article is part of the web dev tech series from Microsoft. We’re excited to shareMicrosoft Edge and the new EdgeHTML rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device at Modern.ie
