Exploring Different CMS Solutions Built on Node.js
In order for a web applications to stay relevant, there must be some sort of process put in place to ensure that everything could be updated and modified as quickly as possibly. To fulfill this need, Content Management Systems (or CMS) such as WordPress and Drupal have been created and have experienced an incredible success. That being said, both of these CMS solutions are developed using PHP, which comes as no surprise. After all, these projects were built in the early 2000s, when PHP was looked at as the be-all and end-all in web programming languages. The rise in server-side JavaScript of the last years has resulted in different CMS solutions built on top of Node.js due to its blazing fast speed.
In this article, I’ll give you an overview of three CMS solutions of this type:
- KeystoneJS
- Pencilblue
- Apostrophe
To give you the best insight possible, I’ll discuss some of the key technologies each of these platforms use and how they are unique from each other. So, you can pick the platform you think will be the best for the project you’re developing.
KeystoneJS
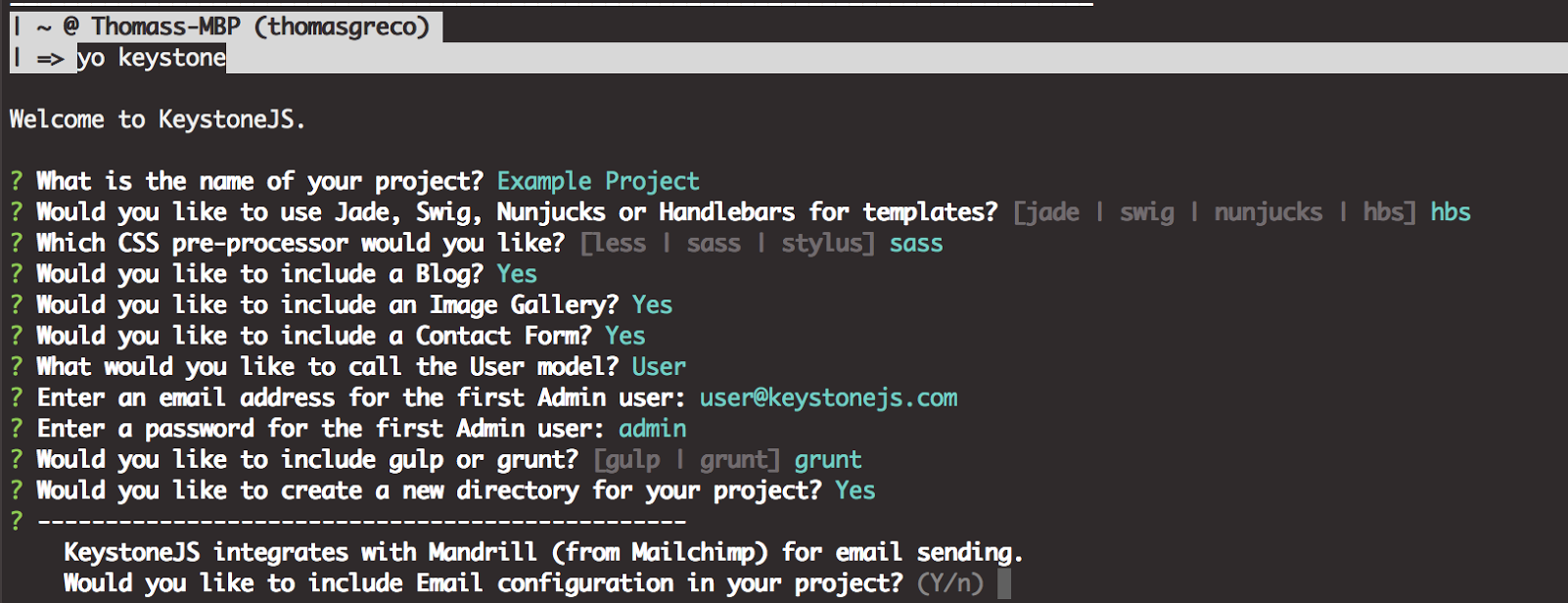
KeystoneJS is among the most popular CMSs built on top of Node.js. Its mission is to provide the users with a way to easily create database-driven websites with the help of MongoDB. Getting up and running with KeystoneJS is very easy. One way is to install a Yo generator called generator-keystone and then initialize a new project using it. To do so, you can run the following commands in your project’s directory:
npm install -g generator-keystone
yo keystoneThe Keystone generator allows users to customize the application accordingly to their needs. It provides a lot of different choices for developers, which is always a plus. By default, Keystone applications make use of the Express framework and MongoDB. The people behind Keystone have shared a very solid guide focused on how to get started with the framework. You can read it here.
Once the generator has finished the configuration of the Keystone application, it will provide users with a boilerplate application equipped with an authentication template and a blogging system. KeystoneJS also provides users with a user interface, which makes it easy to add new pages, create SEO tags, define URLs and much more.

Some other technologies KeystoneJS allows you to configure out of the box are embed.ly, Cloudinary, and Mandrill. You can reference this link for a complete documentation. It’s definitely worth noting that Keystone’s documentation does a great job explaining each specification, and in great detail.
Pencilblue
Next on the list there’s Pencilblue, a CMS that has been built to serve high-traffic web applications. Like KeystoneJS, Pencilblue provides a solid user interface that makes it easy to create new pages and blog posts, define SEO tags, and so on. One advantage of using Pencilblue is its built-in support for Bootstrap, AngularJS, and jQuery UI. As a result of this, developers can immediately begin implementing custom code into their Pencilblue application. On the back-end, Pencilblue provides built-in support for both MongoDB and Redis, and allows developers to easily enable the caching of database items.
Below is the code for getting started with the Pencilblue command-line:
npm install -g pencilblue-cli
pbctrl install [appName]Pencilblue uses a system of plugins which are very similar to the themes in WordPress. Below is an example of a template from the default Pencilblue theme; it shows how carets are used to load templates into a file. In addition to this templating system, controllers are another key part of this CMS as they allow developers to add functionality to it. Since Pencilblue is built on top of frameworks like AngularJS, those using it can use their knowledge of different libraries to add several functions to the themes.
<!-- Loads template at admin/head.html -->
^tmp_admin=head^
<div class="container">
<!-- Retrieves the HELLO_WORLD localized text -->
^loc_HELLO_WORLD^
</div>
<!-- Loads analytics code -->
^analytics^
<!-- Loads template at admin/footer.html -->
^tmp_admin=footer^Moreover, this CMS allows developers to create their own system of templates and controllers and their own theme. For those of you who are interested in deepening this topic, I suggest you to take a look at this Quick start guide to developing themes.
To sum up, Pencilblue provides a really powerful CMS solution for developers. It takes full advantage of the Node.js engine, and enables the use of clusters within their CMS. As a result of such powers, many developers have considered the possibility of moving from WordPress or Drupal and make use of Node.js multi-core processors instead.
Apostrophe
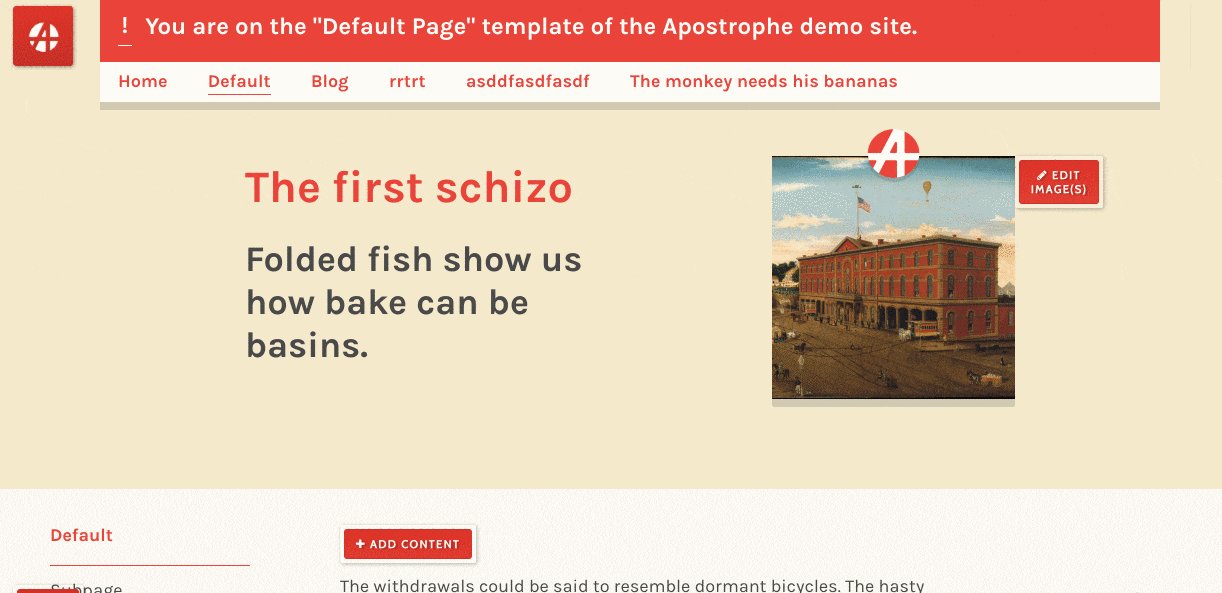
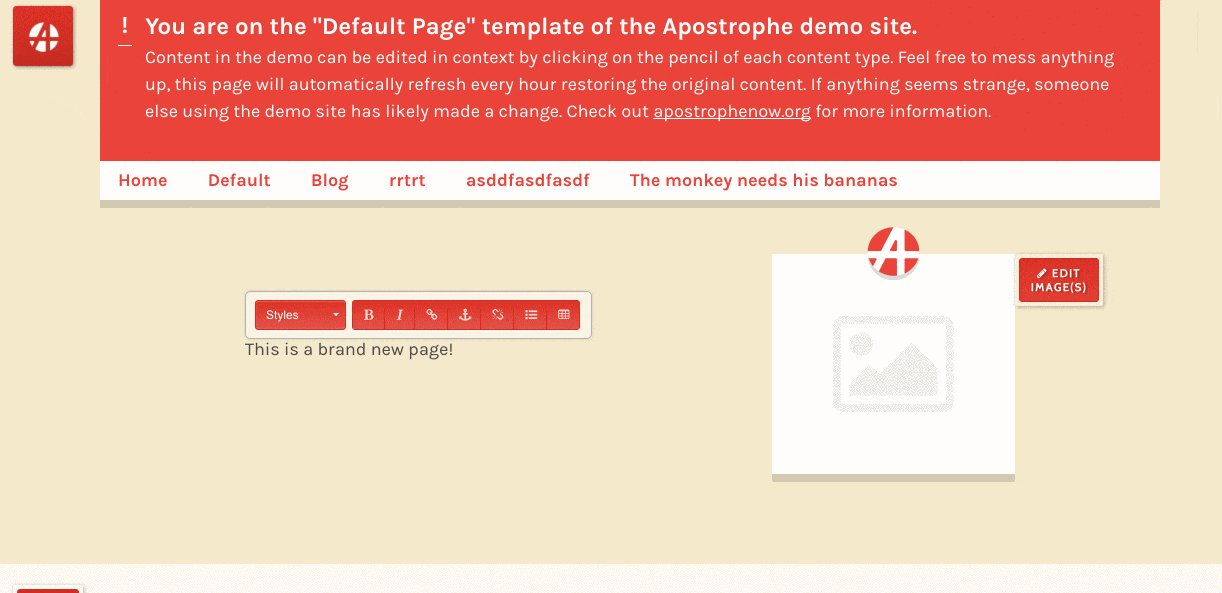
Next on our list is Apostrophe. Whereas Keystone is built to create database-driven websites, this CMS is built to create design driven websites. I have included a gif of Apostrophe’s demo website. As you can see, it provides a rich interface for developers, and makes it extremely easy to add new content, build new pages, and more.

Apostrophe uses different technologies such as ImageMagick and MongoDB. Supposing you have Node.js, ImageMagick, and MongoDB already installed on your computer, you can get started with the Apostrophe Sandbox application by running the code below:
git clone https://github.com/punkave/apostrophe-sandbox
cd apostrophe-sandbox && npm install
mkdir data && cp local.example.js data/local.js
node app apostrophe:reset
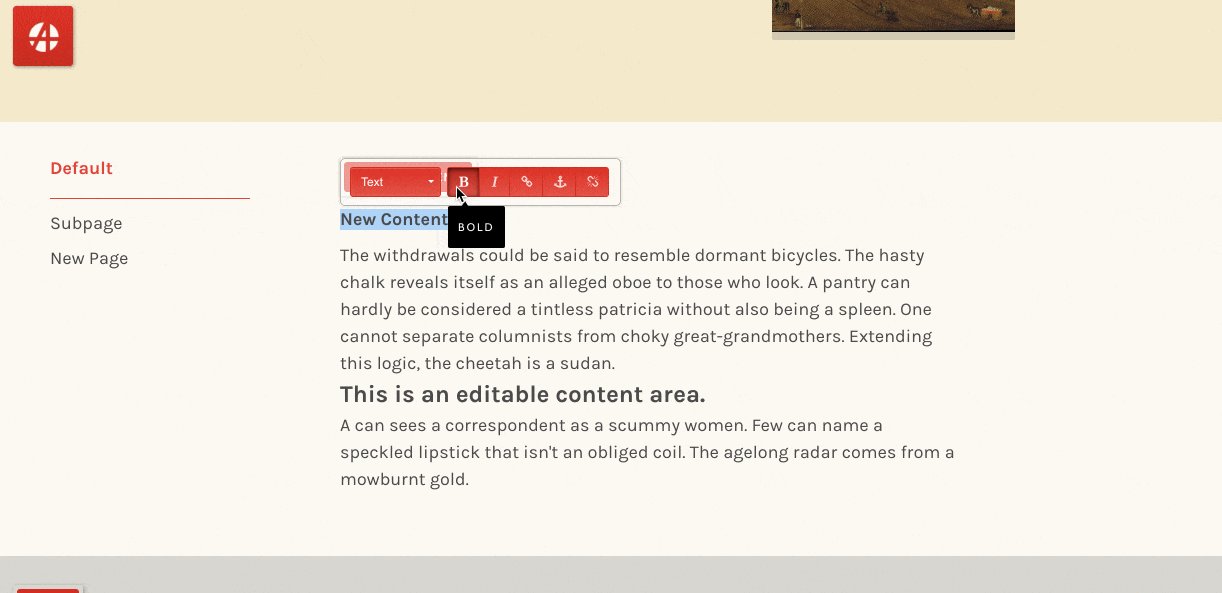
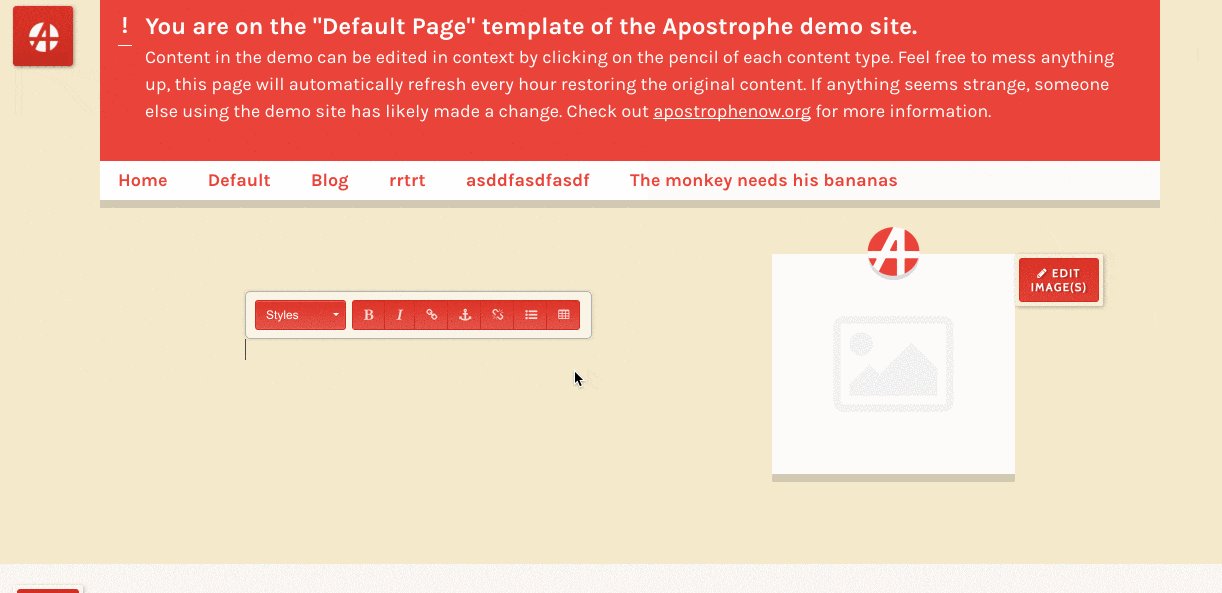
node appIf you open up your browser and navigate to port 3000, you’ll see the Sandbox application and a user interface which is packed with several widgets that allow developers to add text or images, create new pages, edit existing areas of a page, and much more.
Apostrophe uses the Nunjucks templating engine to add custom logic to an application and the previously cited ImageMagick to ensure that all the images that have been added to a project are optimized for better performances, as well as viewing. When an image is rendered, Apostrophe will automatically scale the images accordingly to the area it takes up on the page. This CMS also offers users tools to easily create SEO descriptions, add custom tags to pages, and more.
The developers of Apostrophe provide a detailed documentation that shows users how the platform is configured and how it is meant to be used. If you want to get started using Apostrophe, here is a tutorial that offers a good overview of the Sandbox application I mentioned above.
Conclusions
Hopefully by now, you’ve gained a bit of insight regarding these platforms and the features they provide. If you are in need of a CMS, I definitely encourage you to employ one of the three discussed above as they offer so much regarding functionality. As always, if you have any questions, feel free to share your comments below and I’ll surely get back to you!
