10 Top Chrome Extensions for Your Web Development Workflow
As web developers we work in a very fast paced industry and staying on top of things can sometimes be a challenge. That’s why I believe we should take full advantage of whatever tools we have at our disposal to help keep our heads above water. Today I’m going to present ten Chrome extensions that are geared to optimizing your web development workflow, hopefully making you that little bit more productive.
What are Chrome Extensions?
As can be read on Chrome’s developer portal, extensions are small software programs that can customize your browsing experience. This can be anything from a spelling and grammar checker that checks your writing as you type, to a password manager that saves your login details for your favorite sites.
There are literally thousands of extensions available for Chrome, all of which can be downloaded for free from the Chrome Web Store. You can check which extensions you currently have installed by visiting the following link in your browser: chrome://extensions/.
Why Chrome?
This article focuses on the Google Chrome browser due to its huge market share (currently 65% and rising). There are also many Chrome-based browsers which support extensions. These include Brave, Vivaldi and, coming soon, Microsoft Edge. However, we should remember that Chrome isn’t the only show in town and that many of the extensions mentioned here have a Firefox and/or Opera equivalent.
Finally, before we dive into the extensions, take a minute to remember that Chrome is proprietary software published by Google. As we all know, there are privacy concerns associated with using Google products, so maybe head over to GitHub and check out the ungoogled-chromium project instead. As the name suggests, this is Google Chromium, sans integration with Google.
1. Web Developer
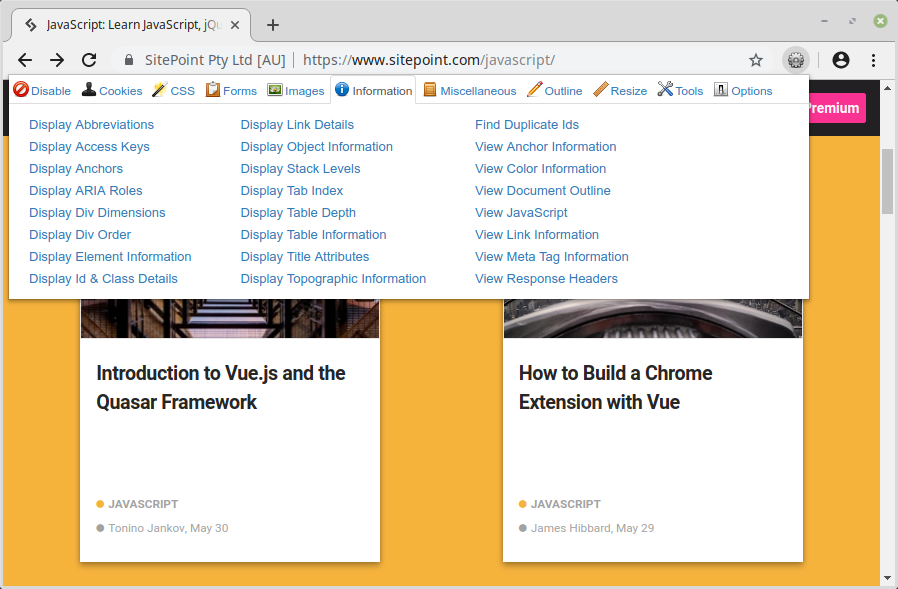
We’ll start off with the Swiss Army knife of extensions. With over 1 million users and a 4.5 star rating on the Chrome Web Store, Web Developer is something of a must have. It adds a toolbar button to Chrome which, when clicked, displays a plethora of tools that can be used on any web page. These are grouped by category (CSS, forms, images etc) and allow you to do such things as disable JavaScript, outline images with missing alt attributes, resize the browser window, validate a page’s HTML, view a page’s meta tag information and much more.

You can download it here.
2. Your Framework’s Developer Tools
If you’re developing an app with a JavaScript framework and you’re not using that framework’s developer tools, then you’re probably doing it wrong. Let me explain using Vue as an example.
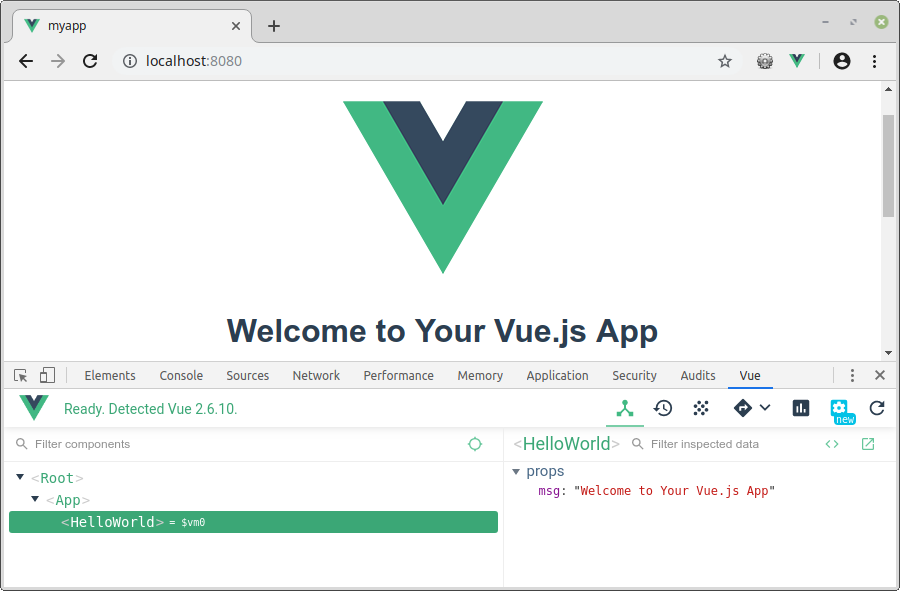
If you have a Vue app which you need to debug, or you just want to see what’s going on under the hood, then what do you do? Inspecting the page’s source will show you the HTML that Vue is rendering, but there is much more to a Vue app than that. What about a component’s props, data or computed properties? Or your app’s state or routing? How do you inspect any of those?
The good news is that the Vue.js dev tools have you covered. Simply install the extension and open it up on a page running a development build of Vue to see exactly what is happening in your app.

Here are links to download the dev tools for the big three frameworks.
3. Daily 2.0 – Source for Busy Developer
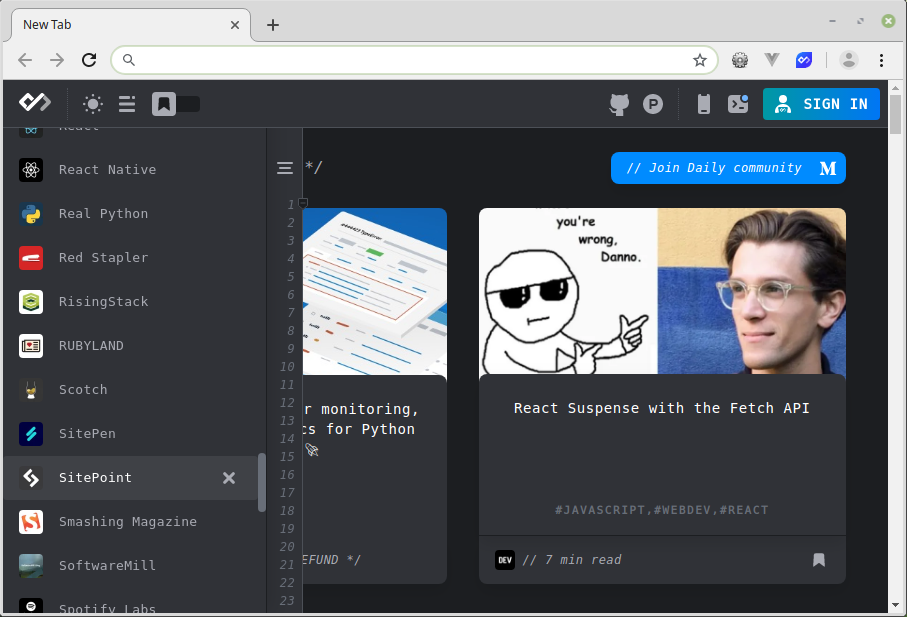
As we work in a fast paced industry, keeping up with news and goings on can sometimes be a challenge. Enter Daily 2.0, an extension that gathers the latest web development and tech posts from around the internet and presents them in an attractive masonry-style lay out on your new tab page.
The extension is easy to use. When you install it you are asked to pick from a bunch of categories that interest you and Daily 2.0 does the rest. Hovering over the sidebar on the new tab page allows you to filter your feed based on tags and sources.

You can get it here.
4. Toggl Button: Productivity & Time Tracker
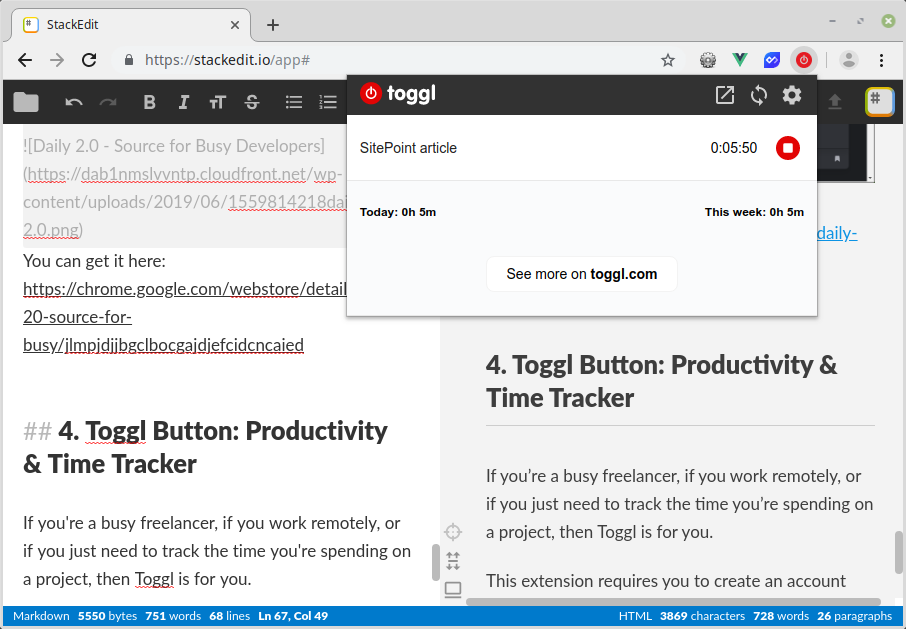
If you’re a busy freelancer, if you work remotely, or if you just need to track the time you’re spending on a project, then Toggl is for you.
This extension requires you to create an account before you can use it. Once you’re logged in it enables quick and easy real time productivity tracking with all the data stored in your Toggl account. It comes with a built-in Pomodoro timer, as well as integrations for a whole host of internet services (such as GitHub, Trello and Slack). One of my favorite features is that it will pop up a notification when you’ve been idle and the timer was running, allowing you to discard the time.

Toggl can be downloaded here.
5. Lighthouse
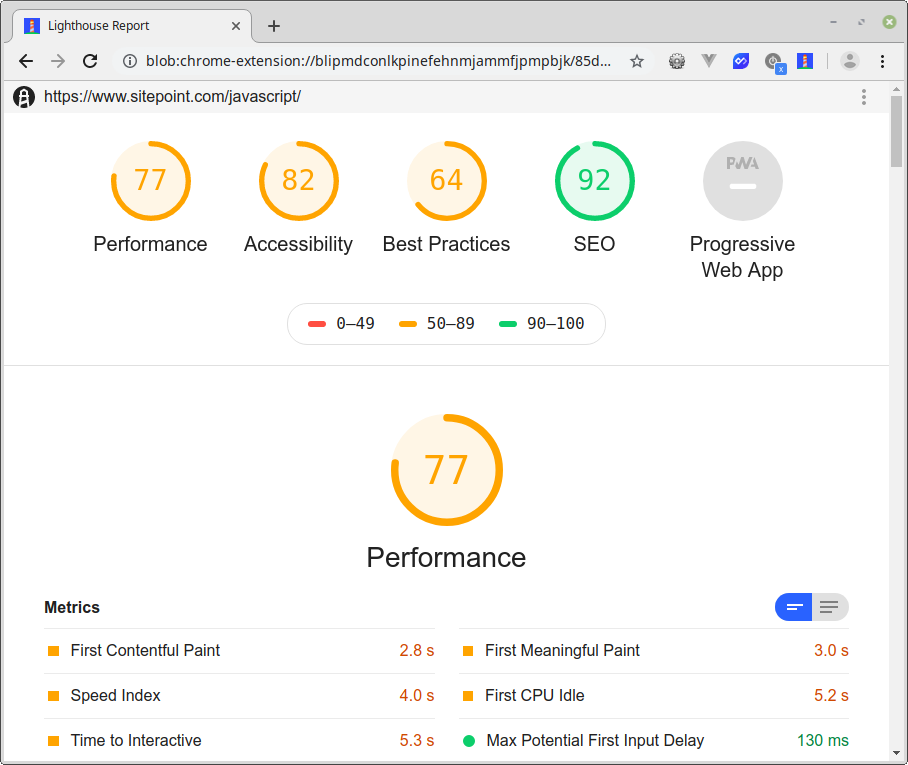
Lighthouse is an open-source, automated tool for improving the performance and quality of your web pages. You can either install it via the Chrome Web Store or, as of Chrome version 60, you can run it directly from the Audits tab of the browser’s DevTools (press F12 and select Audits).
Once you have opened Lighthouse, click Generate report and optionally select which audit categories to include. Lighthouse will run the selected audits against the page, and generate a report on how well the page did. From there, you can use the failing audits as indicators of how to improve the page. Each audit also includes links to further reading and potential fixes.
Lighthouse is produced by Google, and presumably uses the same ranking factors as their search engine. This means it can offer you some of the best advice out there on how to optimize your site.

You can grab it here.
6. OneTab
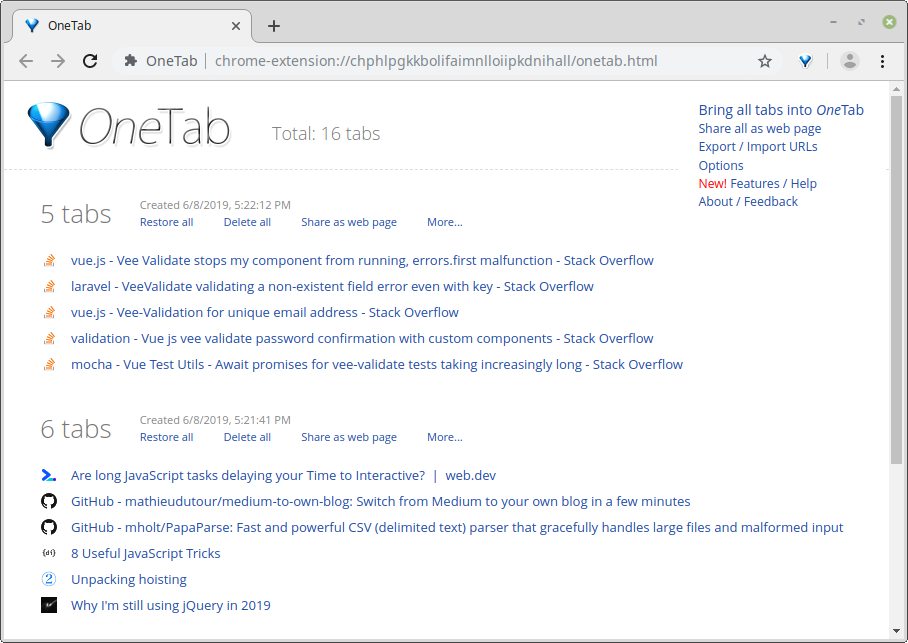
So here’s the situation. You’re working on your web app when suddenly you run up against an unexpected bug. You spend a couple of hours tracking down a fix and by the time you’re finished, you have a whole bunch of tabs open in your browser. Add those to the tabs from the project you were working on yesterday, as well as all those articles you haven’t quite got round to reading yet, and pretty soon you find yourself in tab chaos.
This is where the OneTab extension can help you regain a measure of sanity. Whenever you find yourself with too many tabs, click the OneTab icon to convert all of your tabs into a list. When you need to access the tabs again, you can either restore them individually or all at once. Used properly, this extension can give you quite the productivity boost.

OneTab can be downloaded from here.
7. CSS Peeper
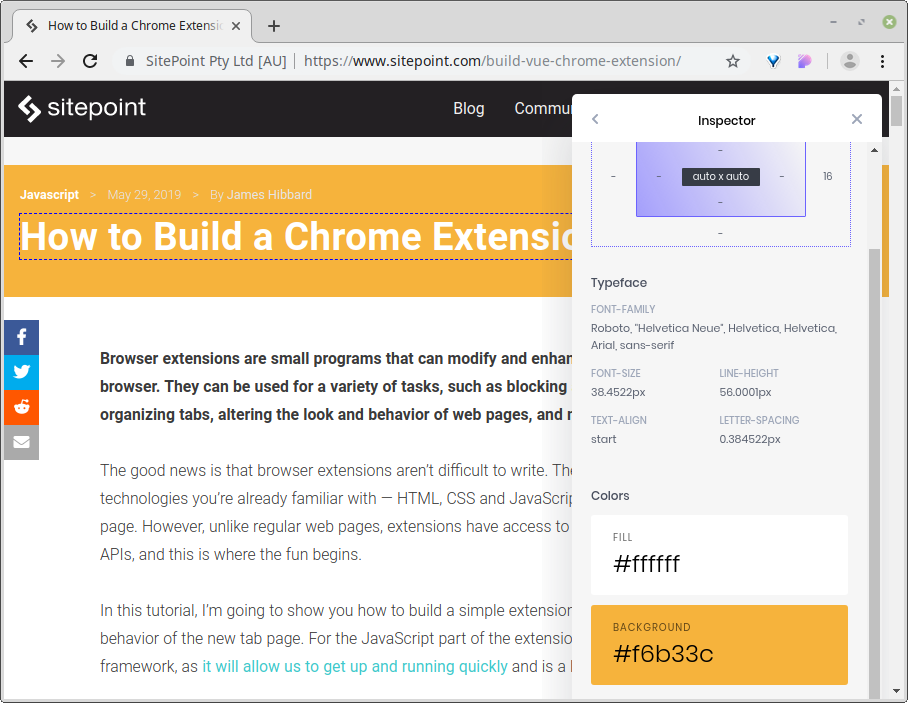
CSS Peeper bills itself as a CSS viewer tailored to designers, which allows you to extract CSS and build beautiful style guides. It does this by allowing you to inspect the CSS rules for any element on a page and presenting all of the style information in a simplistic, yet well-organized manner. It also lists all of a page’s colors and images, which can be copied to your clipboard, or exported at the touch of a button.
This extension is considerably easier to use than the browser’s built-in Inspect Element functionality, the only downside is that you cannot change an element’s styles on the fly.

You can find CSS Peeper here.
8. User CSS
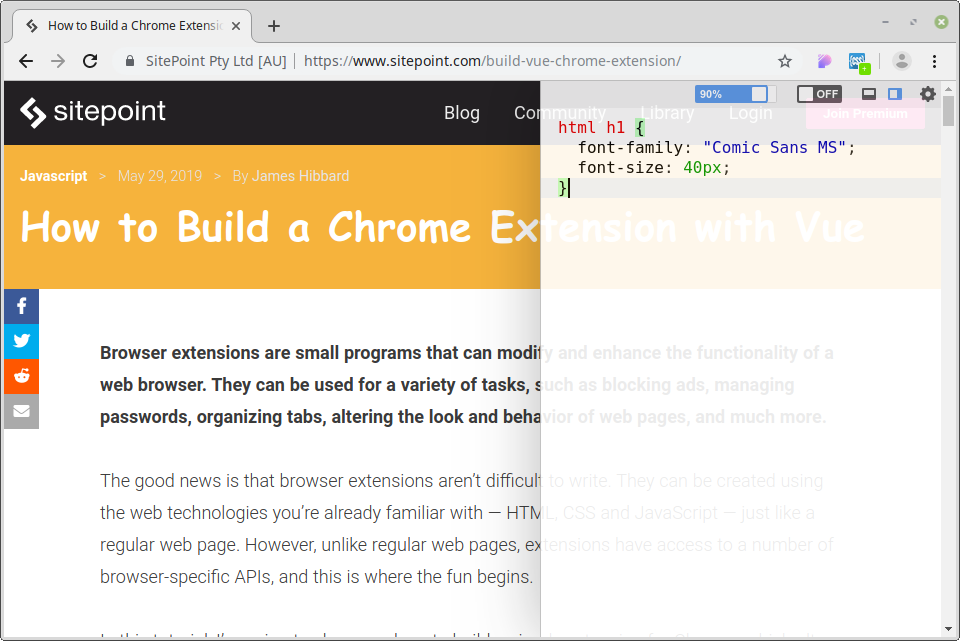
This extension goes hand in glove with CSS Peeper, offering a quick and easy way to add custom CSS a web page. Once installed, User CSS is easy to use — you click the extensions icon and enter your styles in the side panel that slides out.
One nice feature of this extension is that your custom CSS styles are persisted. This means you can also use it to permanently hide distracting features on websites you frequent, for example, the trending widget on Twitter.

You can download User CSS here.
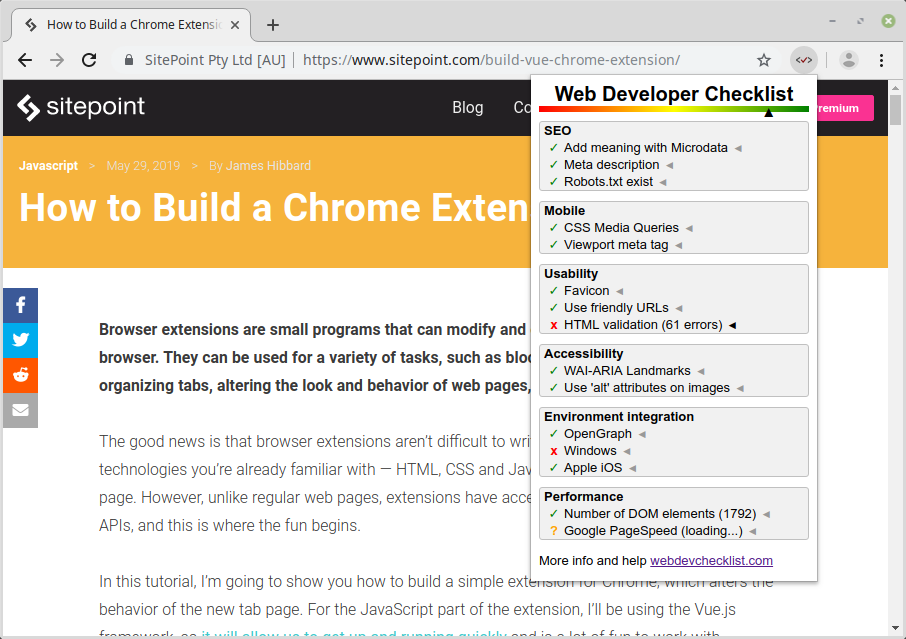
9. Web Developer Checklist
Going live with a new project can be stressful at the best of times — there are a whole bunch of things to remember and coordinate. For example, did you remember to validate the site’s HTML? Did you check the SEO? What about accessibility checks? Did you run it through Google Page Speed? The list goes on.
This is where the Web Developer Checklist extension can help. It analyses a web page for violations of best practices and allows you to discover problem areas in your website before you hand it off to your client. The extension is a companion to the excellent WebDevChecklist.com.

Web Developer Checklist can be downloaded here.
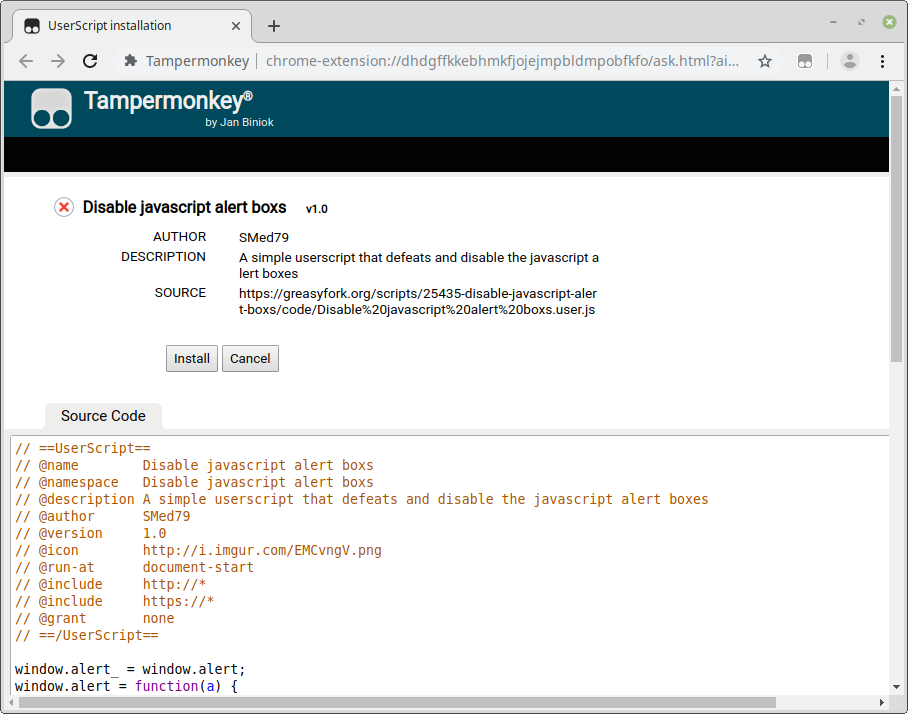
10. Tampermonkey
Userscripts are little computer programs that allow you to alter the behavior of a web page. These can be used for a variety of tasks, such as tweaking a site’s layout to your preferences, adding extra functionality to a page, or automating repetitive tasks.
Tampermonkey is a userscript manager — an extension that allows you to manage and run userscripts, as well as create your own. And it’s this last capability that has earned it a place on the list, as you can use Tampermonkey to great effect to streamline your web development workflow. For example, I was recently working on a large form which I needed to test. Instead of manually entering the values every time, I wrote a Tampermonkey script to do that for me, saving me countless keystrokes.

Tampermonkey can be found here.
Conclusion
In this post we have looked at ten of my favorite Chrome extensions to boost your web development workflow. I hope this has given you some inspiration, but please remember that this list is by no means exhaustive.
If I’ve missed your favorite extension, or you have a gem to share with other readers, I’d be glad to hear from you in the comments below.
Thanks for reading.
