What Is the Best Book for Learning JavaScript?
“What’s the best book for learning JavaScript?” is a question that I’ve heard asked a lot lately. There are certainly a lot of to choose from. A quick search of Amazon reveals that (at the time of writing) 34 new JavaScript books have appeared in the last 30 days. And another 40 are marked as coming soon. Madness!
So how should you go about choosing the right book for you? Obviously, there is no one-size-fits-all approach, but today I’d like to present three of my favorites. I hope they will provide some inspiration and offer additional pathways to explore on your learning journey.
Note: We all have preferences about how we learn, as well as what we expect from learning material. This is not a definitive list, but rather a selection of books that I enjoyed and which have helped me further my JavaScript knowledge.
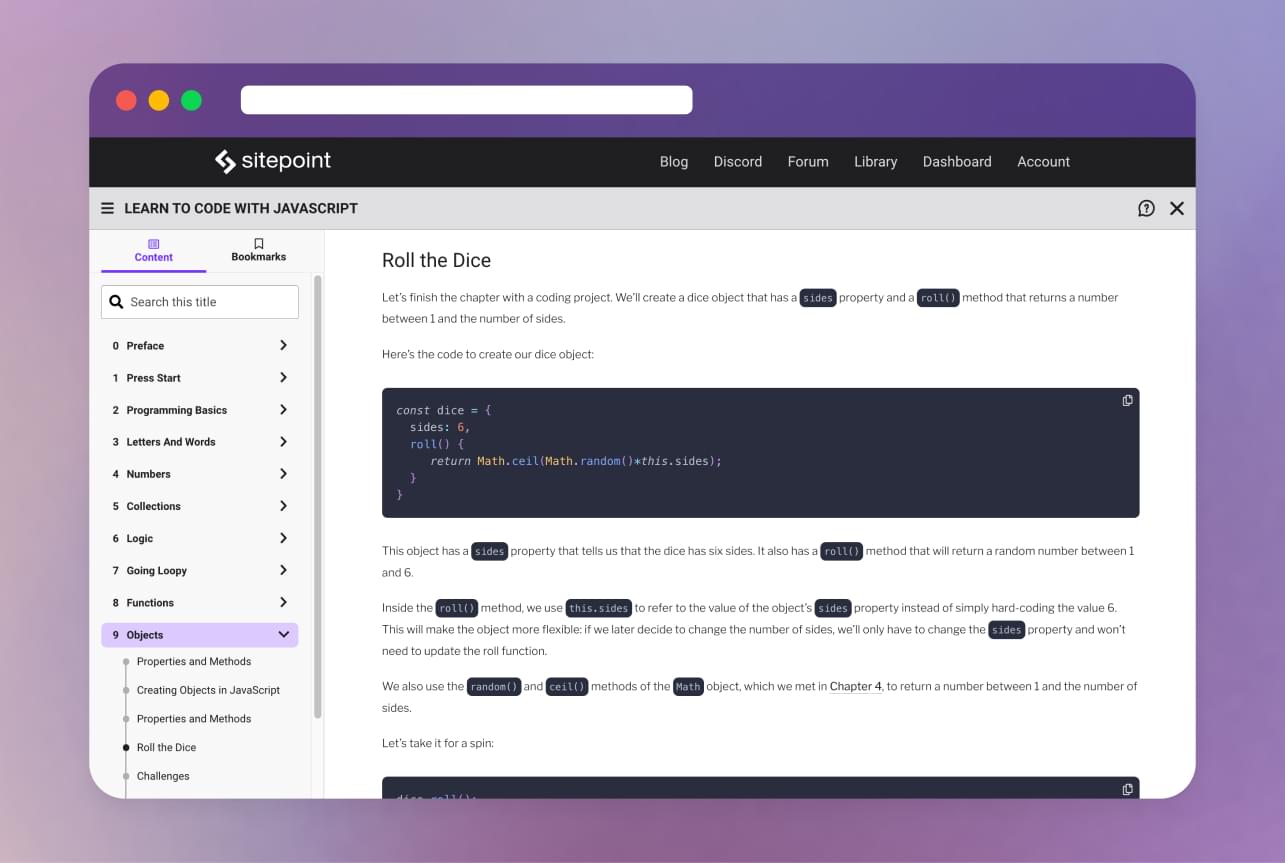
Learn to Code with JavaScript
Learn to Code with JavaScript is the perfect place to start on your coding journey. This is one of our most popular books and it’s free with every SitePoint account — no subscription required.
You’ll learn the fundamentals and core concepts of programming, and pick up JavaScript in the process. The techniques that you’ll master will provide you with a foundation to go on and use in other languages, too. And each subsequent language you learn will be much faster to pick up. This effect is even more pronounced when you start with a great foundation in programming itself.
We’ll cover topics like variables, data types, loops, operators, functions, and objects. You’ll also learn how to work with the Document Object Model, which is basically a technical term for working with the elements on each page in a web browser.
By the end of Learn to Code with JavaScript, you will have a solid understanding of the JavaScript language and you’ll be able to write your own code!
Eloquent JavaScript, 2nd Edition

Eloquent JavaScript by Marijn Haverbeke is a book is aimed at ambitious beginners. The author assumes no prior JavaScript knowledge on the part of the reader and does a great job of introducing them to the language in an informative, yet entertaining way. One of my favorite things about this book is that it doesn’t just focus on the mechanics of the language, rather it teaches the fundamental concepts of programming and computer science to boot.
The book is split into three parts — the first concentrates on the language itself, the second concerns using JavaScript in the browser and the third (and smallest) part is devoted to Node.js. It also contains exercises and project chapters (in my opinion a great way of reinforcing the concepts learned). These see readers build such things as an artificial life simulation and their own programming language (I did say ambitious).
Although Eloquent JavaScript starts of slow (looking at variables, functions, basic control flow etc) it soon picks up the pace with topics as recursion, polymorphism and higher-order functions being covered in the first part of the book. This might mean that the absolute beginner has to take multiple passes at the reading, but it also means that there plenty of good stuff for the intermediate level programmer to get their teeth into.
My only gripe with Eloquent JavaScript is that it focuses on ECMAScript 5 with ES6 hardly getting a look in. This is a shame (and I hope it is addressed in the next edition), but overall I don’t think that it detracts from the value of the book as a great learning resource.
Eloquent JavaScript is available as a paperback, as well a being free to read online.
You Don’t Know JS

You Don’t Know JS by Kyle Simpson is a series of books that examine the inner workings of the JavaScript language. Book one of this series assumes little or no prior JavaScript knowledge and introduces various programming building blocks which are explored in more depth in subsequent books. Saying that, I would hesitate to recommend this series to a beginner, as by the end of book two (Scope and Closures) the author is already tackling some pretty advanced stuff. For example exploring closures through implementing his own module loader.
The titles in this series are as follows:
- Up & Going (72 pages)
- Scope & Closures (83 pages)
- this & Object Prototypes (158 pages)
- Types & Grammar (182 pages)
- Async & Performance (280 pages)
- ES6 & Beyond (261 pages)
Each book can be purchased individually and they are all free to read online.
So who would I recommend this book to? In my opinion, this series is ideal for anyone who has a (good) working knowledge of JavaScript and wants to take their skills to the next level. The way that YDKJS goes into the mechanics of the language and talks about every technical detail along the way, will put you on the road to true JS mastery.
As one reviewer on the Scope and Closures book’s homepage said:
Get it now it will make you a better JavaScript developer, it’s that simple.
I also like the way this series is split up and how each book focuses on small chunks of the language that have typically been a source of confusion for new JavaScript developers. The book on ES6 was my personal favorite, as it presents a very comprehensive overview of all of the new additions to the language. It also offers some discussion on the pros and cons of the more controversial features (such as then new class keyword) and it serves as a great reference.
A final word of advice — don’t be put off by the title. It is not intended to be a “for dummies” book. It is anything but …
Effective JavaScript

Weighing in at a somewhat slimmer 200 pages, Effective JavaScript by David Herman is part of the Effective Software Development Series. This book is aimed at existing programmers — either those who are just learning JavaScript or JavaScript programmers who are interested in deepening their knowledge of the language. As such, it is not suitable for beginners.
The thing I enjoyed most about this book is that it takes a recipe-type approach, examining (in the book’s own words) 68 specific ways to harness the power of JavaScript. These 68 ways include gotchas (e.g. avoiding the use of == with mixed types), best practices (e.g. use recursion for asynchronous loops) and design patterns (there is a whole section on library and API design).
This concise, scenario-driven approach makes the book especially easy to dip in and out of. Consequently it has served me well as reading material on several longer journeys. It also summarizes the material covered at the end of each section in a set of bullet points. This is useful as you can be certain what the author is expecting you to have taken away from the section.
One downside to this book is that (as with Eloquent JavaScript) it focuses on ES5. It also doesn’t really touch on Node.js either. Nonetheless, don’t let this put you off. This book is a treasure trove of JavaScript programming knowledge.
Effective JavaScript is available in both print and electronic formats.
Did You Know?
Before I finish up, I wanted to draw your attention to the fact that SitePoint has a wide selection of web-related books and video content over on SitePoint Premium. One of our most popular JavaScript books is JavaScript: Novice to Ninja which is aimed at absolute beginners and bills itself as a “step-by-step introduction to coding in JavaScript”. This easy to follow guide might be worth checking out if you are looking for a quick leg up on the language that has become a must-have skill for all web developers.
So What Is the Best Book for Learning JavaScript?
I’ll end this article with a very non-committal “It depends”. I know that might seem like a bit of a cop out, but the answer to this question depends upon many different factors. For example where do you find yourself on your learning journey? What kind of learner are you? How much time do you have to spend? And a whole bunch more …
And while I may not have highlighted the best book to learn JavaScript, I hope that by presenting you with my top three, I have at least given you food for thought. If you haven’t already, I encourage you to check these books out and see how they can help you further your JavaScript learning.
Do you agree with my choices? Would you have chosen differently? Let me know in the comments below.