Why JPEGs are like McDonalds Apple Pies (and SVGs are not)
Last week we looked at a simple, free SVG editor called Boxy SVG ( it’s here in case you missed it).
I want to follow on from that today. But first, here’s an idea to consider…
SVG isn’t an image format – it’s more of an image recipe

McDonald’s Apple Pie – take it or leave it.
That makes it very different from all the pixel-based formats we’ve used in the past. Let me explain.
You could think of our classic pixel-shuffling image formats – JPEGs, GIFs and PNGs – as being like those McDonald’s Apple Pies. Each comes packaged in precisely fixed amounts. You can’t ask the McDonalds serving staff to whip you up a ‘family-sized’ pie or to rustle up a ‘half-slice’ to have with your coffee.
Well, technically, you can ask but you’ll get a very strange look.
The McDonalds pie is a reasonable serving for one person, but if you need to share it with 2, 3 or more people, you’ll need to stretch your little pie further – i.e. everyone gets less. It is what it is and no more.
But SVG is like having a really good apple pie recipe.

How many pies ya’ need?
You hold the instructions to make as much – or as little – pie as you want.
Sure, there are numerical amounts written into the recipe – 8 apples, 4 cups of flour and so on. But if you need to feed twice as many people, you just double the measurements. If you want to feed half as many – just halve the numbers. It’s designed to scale.
Not only that – because you control how the pie is made, you can even customize your basic pie recipe for different people’s needs. Maybe Nanna likes a handful of blackcurrants in her pie. Your brother loves custard. Small, thoughtful changes to the original recipe are easy and valuable. Things simply not possible at McDonalds.
Of course, the ‘S‘ part in ‘SVG’ stands for ‘scalable’, and it’s part of what makes SVG so useful for the web. But ‘scalability‘ – alone – doesn’t always mean ‘more usable’. Tiny things are hard to see regardless of how sharp they are. Sometimes we need to change how our layouts are displayed. SVG can help us.
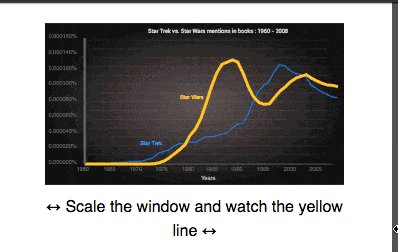
Making Charts with SVG
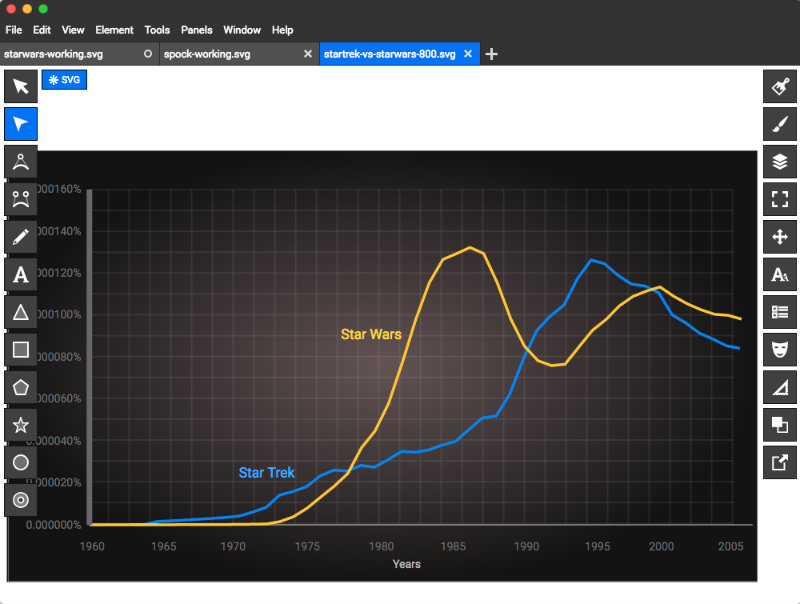
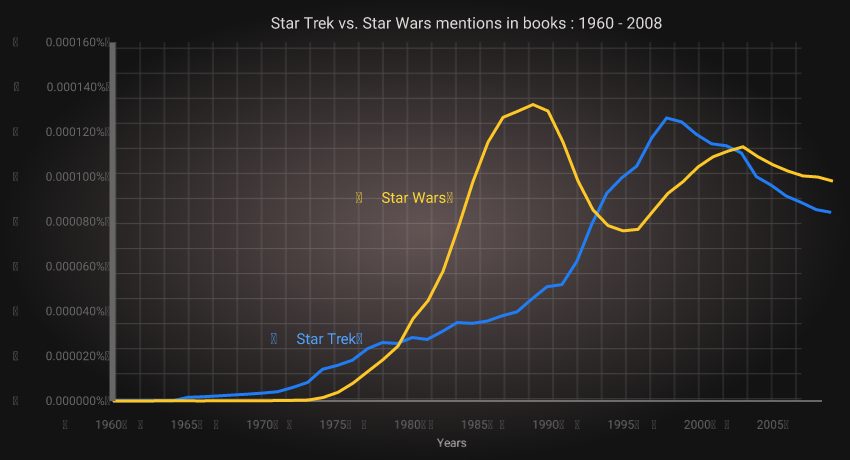
Here’s an SVG chart that I created using Boxy SVG. It shows the number of mentions of the phrase ‘Star Trek’ and ‘Star Wars’ in books since 1960 (data via Google NGRAM).

A simple chart made in Boxy SVG
You might typically see this type of chart online as a JPEG or PNG – in fact, you can export it from Boxy SVG as a PNG if you wanted to.
Ok, so, why not make it a JPG and be done with it?
Good question.
Reason #1: Compare the File Sizes

The JPEG version is 47kb.
The raw SVG version from Boxy SVG is 14kb (SVG link). There’s also some variation in text positioning between Chrome and Firefox.
With a little tidying, I got it down to 10kb (SVG link). The clean-up has washed out most of the browser text-positioning inconsistencies too.
The Boxy SVG chart isn’t perfect out of the box. View the source and you’ll see:
- some extra empty TSPANs in the text
- the extreme number precision makes numbers longer and more unwieldy than they need to be (tools like SVGO can fix this for you)
- elements moved inside the editor tend to get transforms added to their original X & Y positions. Ideally any repositioning would be made to that original X & Y co-ordinate.
- there are lots of inline properties that can be moved to a STYLE block at the top of the document – more on that next week
All of this is interesting for SVG nerds, but probably not terribly important for designers wanting to use Boxy SVG. Even leaving those small issues untouched, the Boxy SVG file is cleaner and easy-to-read than anything SVG-capable editor that I’ve worked with.
And it’s nearly a third the size of the JPEG before it’s been cleaned up. A little bit of find-and-replace resolves those issues in five minutes.
Of course, either of the SVG files above will still be laser crisp at 2000px (if required) with no increase in file size. The JPEG certainly wouldn’t.
Still, internet speeds are fast – we’re not going to fight over 30kb between friends, are we?
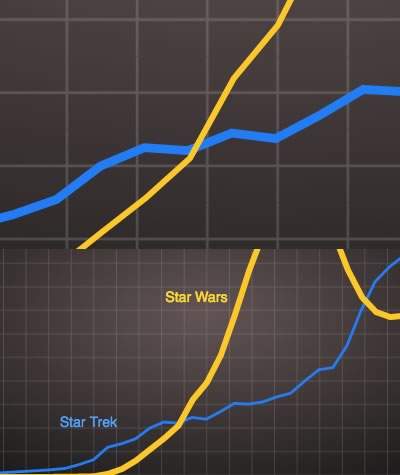
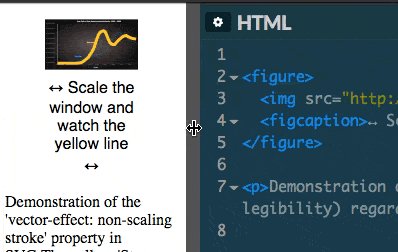
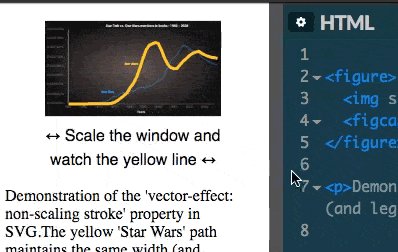
Reason #2: SVG has Non-Scaling Strokes

Showing the same image at different scales. The yellow line stays the same thickness regardless
of image scaling.
This is an SVG trick that I only became aware of when playing with Boxy SVG yesterday.
While it’s always handy to be able to squish down our images to fit it into a small screen, there’s a point where our linework legibility simply breaks down. Similarly, highly scaled-up image lines can become fat and oafish.
Unfortunately, that’s an unsolvable problem in our PNGs and JPGs. Our pixels are carved in stone and we just have to live with it.
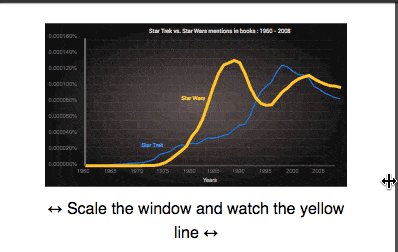
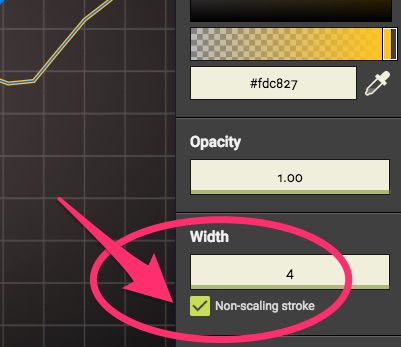
Non-scaling Strokes

But SVG has a cool, built-in solution to this issue – a path property called vector-effect= "non-scaling-stroke". This property makes any line it is applied to appear the same width, regardless of any image scaling.
Try resizing your browser window down and up and you’ll notice that the yellow Star Wars line maintains the same width, while everything around it scales. Try getting your JPEG to do that.

To make this work in the SVG code, we’d need to manually add “vector-effect= "non-scaling-stroke"” to the correct ‘path’.
But happily, Boxy SVG makes it easy to use non-scaling strokes right in the editor.
Start by selecting the path that you need to prevent from scaling. In the right-hand STROKE panel, just below the ‘width’ setting, you’ll find a small ‘Non-scaling stroke’ checkbox. That’s all there is to it.
Now, of course, in many scenarios you may prefer your line to scale – that is still the default behavior. But, as you can imagine, this is a particularly useful feature to use with maps, graphs, and charts.
In some ways, this is a marginal feature for Boxy SVG. Few people (myself included) seem to be even aware that ‘non-scaling strokes‘ is a part of the SVG spec.
But the fact that Jarek Foksa – Boxy SVG’s maker – not only knows about it but elegantly builds it into his Boxy user interface, gives me great confidence he really knows what he’s doing. We’ve spoken over email and he has some fantastic plans in store.
I’m really looking forward to where he takes this app in the coming months
Originally published in the SitePoint Design Newsletter.
