The Cicada Principle and Why It Matters to Web Designers (updated)
I’m going to start off on a seemingly wild tangent today, but bear with me — I promise I do have a purpose.
A few years ago, I read an interesting study on the lives of periodical cicadas. We generally don’t see a lot of these little guys as they spend the vast majority of their lives quietly tunneling away underground and munching on tree roots.
However, every 7, 13, or 17 years (depending on the species), these periodical cicadas abruptly emerge from their burrows en masse, transforming into noisy, flying creatures, finding a mate, and finally wandering off to expire not long after.
While this is a shockingly ‘punk rock’ demise for our formerly nerdy cicada, it raises an obvious question: Is it by sheer chance that they’ve adopted these 7, 11, or 13-year life cycles? Or are those numbers somehow special?
As it turns out, these numbers DO have something in common. They’re all prime numbers – numbers that can only be divided by themselves and 1 (that is, 2, 3, 5, 7, 11, 13, 17, 19, 23, and so on).
But why does that matter?
Research has shown that the populations of creatures that prey on cicadas — typically birds, spiders, wasps, fish, and snakes — generally reproduce in their own shorter 2-6 year cycles of boom and bust.
So, if our cicadas were to emerge, say, every 12 years, any predator that operates in either 2, 3, 4, 6, or 12-year cycles would be able to gradually synchronize their own boom years with this predictable cicada feast. In fact, they’d probably make it a public holiday called ‘National Cicada Day’ with BBQs and everyone dressing up.
Obviously, that’s not quite so festive if you’re a cicada.
On the other hand, if a brood of 17-year cicadas was unlucky enough to emerge during a bumper 3-year wasp season, it will be another 51 years (i.e. 3 x 17) before that event occurs again. In the intervening years, our cicadas can happily emerge in their tens of thousands, completely overwhelm the local predator population, and be mostly left in peace.
What resourceful little guys, eh!?!
That’s great. But what has all this got to do with web design?
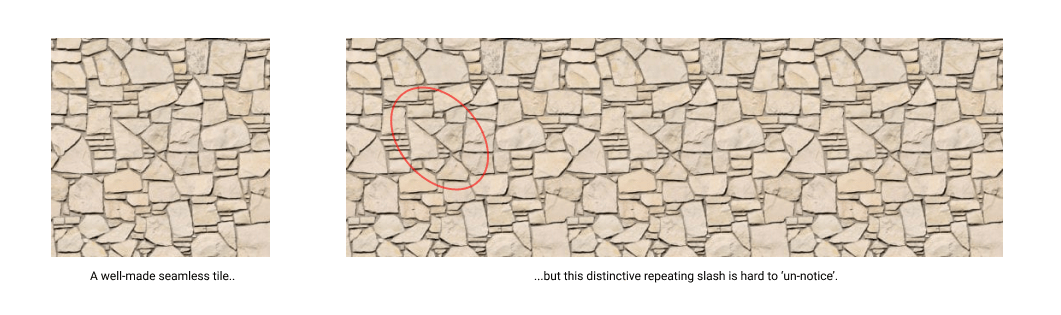
Not long ago we looked at the process of making seamless tiles. As super-useful as seamless tiles are, it can be tough to get the balance just right.

On one hand, you want to keep the image file dimensions as small as possible to take the best advantage of that tiling effect. However, when you notice a distinctive feature — for instance, a knot in some woodgrain — repeating at regular intervals, it really breaks the illusion of organic randomness.
Maybe we borrow some ideas from those cicadas to make our tile feel less repetitive?
Generating Organic Randomness with CSS
Example 1: The Magic Tile
Enough talk. Here’s a quick proof-of-concept. This is not supposed to be visually splendid, but it does a good job of showing what’s going on. Keeping the ‘cicada principle’ in mind, I’ve made three square, semi-transparent PNGs of 29px, 37px, and 53px respectively (all prime numbers), and set them up as multiple backgrounds on the wide DIV element of a test page.
| 29-a.png (2.0kb) | |
| 37-a.png (1.7kb) | |
 |
53-a.png (2.5kb) |
div {
background-image: url(29-a.png),url(37-a.png), url(53-a.png);
padding:0; margin:0; height: 100%;
}And here’s the result. Drag that horizontal scrollbar to the right to see the new pattern we’ve generated.
See the Pen
Basic Cicada principle example by SitePoint (@SitePoint)
on CodePen.
As you can see, the tiles overlap and interact to generate new patterns and colors. And as we’re using magical prime numbers, this pattern will not repeat for a long, long time.
Exactly how long? 29px × 37px × 53px… or 56,869px!
Now, this was something of a revelation to me. It felt crazy. I actually had to triple-check my calculations, but the math is rock solid. Remember these are tiny graphics — less than 7kb in total — yet they are generating an area of original texture of almost 57,000 pixels wide.
You can imagine what happens if you were to add in a fourth layer of tiling — let’s say a 43px tile. Or maybe you can’t imagine it, as the numbers start getting a little brutal and are liable to slap you about the ears if you stare at them too long.
Suffice to say, you’ll get a number more relevant to planet terraformation than web design.
Ok. So, abstract, geometric stripes are nice and all, but how else can you apply this idea?
Example 2: The Red Curtain
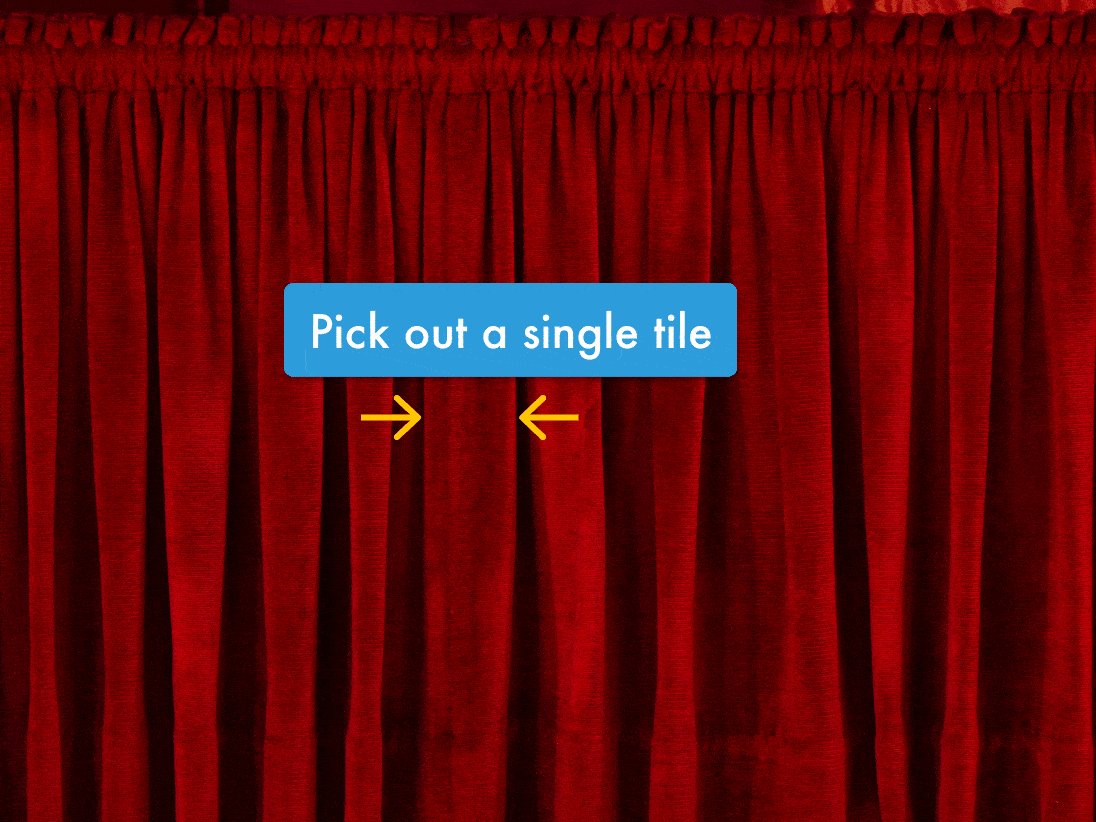
Let’s take a more photo-realistic example that we’ve probably all seen at some point: the red velvet theatre curtain. I found a nice curtain graphic here courtesy of Unsplash to use as a starting point. Looking at our curtain you can see it breaks into roughly equal vertical units.

For this example, I’m going to refer to this distance as one ‘ruffle unit’, and (unlike the first example) this unit is going to be more important than the strict pixel dimensions of the images we’re working with.
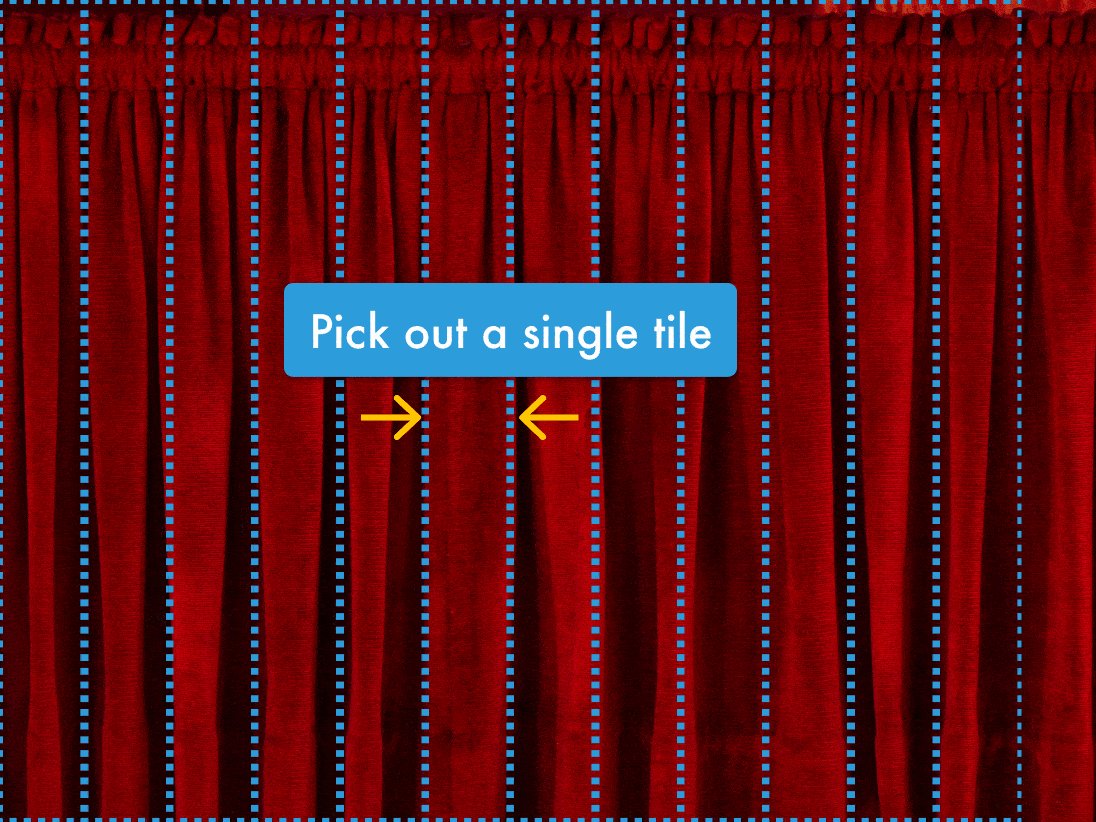
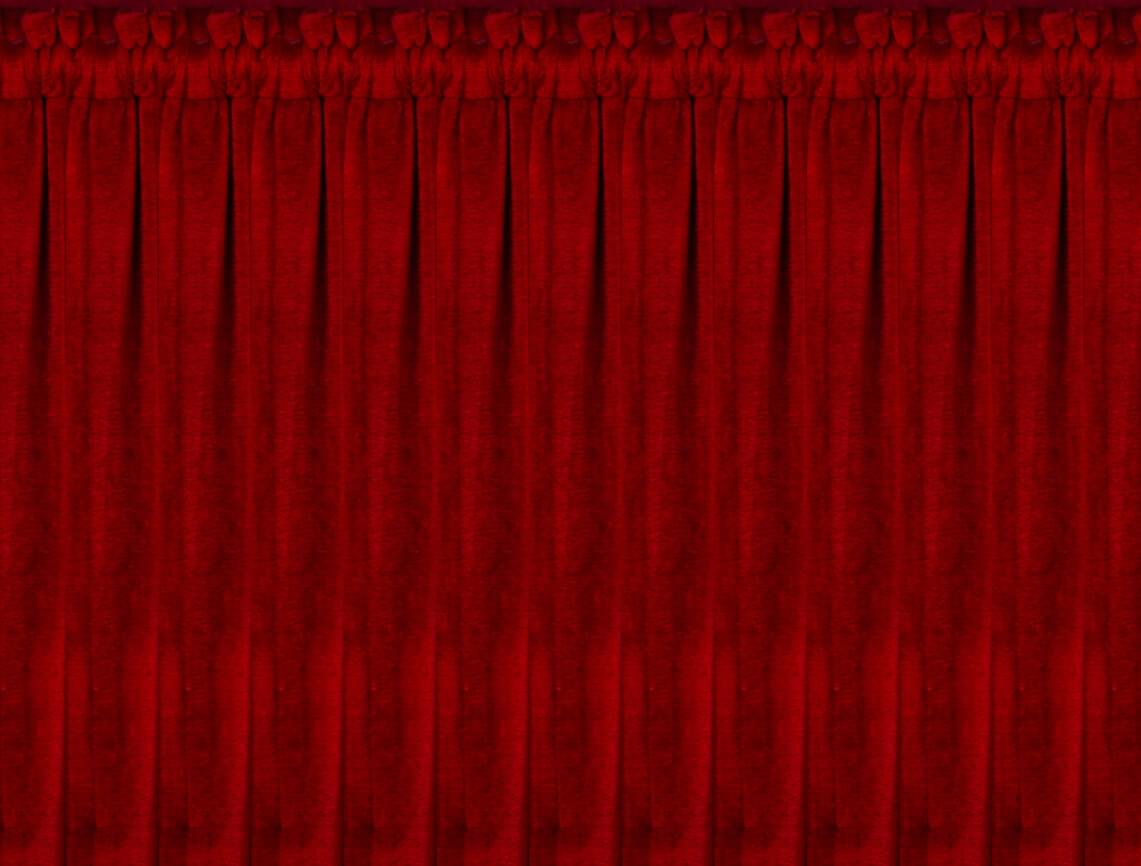
Firstly, I’m going to pick out one of these ruffles and convert it into a seamless tile. It’s a PNG and it weighs in at a very tidy 7kb.

Rendered as a single tile, this graphic is everything we don’t like about tiling backgrounds. The joins are obvious and it’s very mechanical and unconvincing as a real curtain.

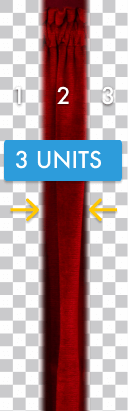
A 3-unit-wide tile
For layer two, the prime number we’re going to use is three. I’m going to pick out a new ‘ruffle unit’ of curtain and place it inside a transparent PNG that is three ruffle units wide.
I’ve feathered the right and left edges so it blends smoothly with the tiling layer below. The resulting file comes in a tick under 15kb.
When we overlay this tile on our bottom layer we certainly get an improved result. There’s still an unnaturally regular pattern apparent, but it’s starting to break down a little.
See the Pen
Red curtain – two layers by Alex (@alexmwalker)
on CodePen.

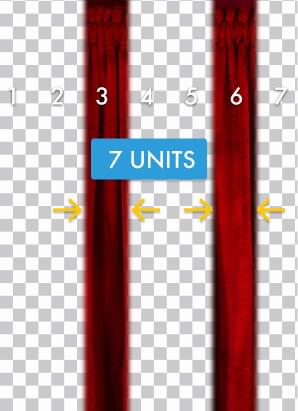
Our third layer is a 7-unit-wide tile
The magic number for our third layer is seven.
We’re creating a new transparent PNG seven ruffle units wide, and I’m going to drop in two new sections of ruffle image at positions 3 and 6. If that sounds confusing, the diagram to the left *should* clear things up a bit. Again, I’ve feathered the edges on this image to help it blend with the lower layers.
Obviously this is a larger image in both pixel dimension and file size, but it still only tips the scale at around 32kb – not outrageous by any measure.
Here’s what happens when we tile this graphic over the first two layers. I’m pretty happy with that result. It’s true, your eye can probably pick out small sections of image that seem to repeat (because they do), but the underlying pattern becomes so complicated that your eyes stops searching for the similarities. Scroll right to see what I mean.
See the Pen
Red curtain – two layers by Alex (@alexmwalker)
on CodePen.
To look at it another way, if we treat each ruffle purely as a number, the number pattern it produces looks like this: 1, 2, 3, 1, 2, 6, 1, 2, 1, 3, 2, 1, 6, 2, 1, 1, 3, 1, 1, 6, 1, 1, 2, 3,..
There IS a pattern there but it’s very difficult to discern.
In this example, a practically endless curtain background has cost us a grand total of just 53kb. And of course, it would be relatively trivial to add a fourth layer—perhaps using 11 units – if we wanted to. However, I’m not convinced that’s warranted here.
Also bear this in mind: This example uses the one of the simplest possible sets of prime number—1, 3, and 7. If we were to use, let’s say, 11, 13, and 17, we could build in much more complex variation for a given distance. It really just comes down to the scale of the curtain we choose versus the screen width.
Example 3: The Legion of Lego
My last example is less about pure practical applications, and more about having some fun with primes. I’m not going to break down the theory again, as the core concept is the same as the first two examples, but you’re more than welcome to deconstruct it in DevTools.
2,200 years ago Emperor Qin Shi Huang, constructed an 8,000 man terracotta army to guard his tomb. Each soldier, chariot and weapon is a one-off, hand-crafted creation.
Using basic CSS, prime numbers and handful of images, we’re going to raise our own mighty army. What it might lack in stature, it makes up for in sheer weight of numbers.
I give you… my Mighty Legion of Lego!
See the Pen
Legion of Lego by Alex (@alexmwalker)
on CodePen.
The legion is built from just eight images that mingle and weave together to produce thousands of permutations. It uses:
- 2 images for the background tiles
- 2 images for the legs
- 2 images for torsos
- 2 images for the heads
Summary
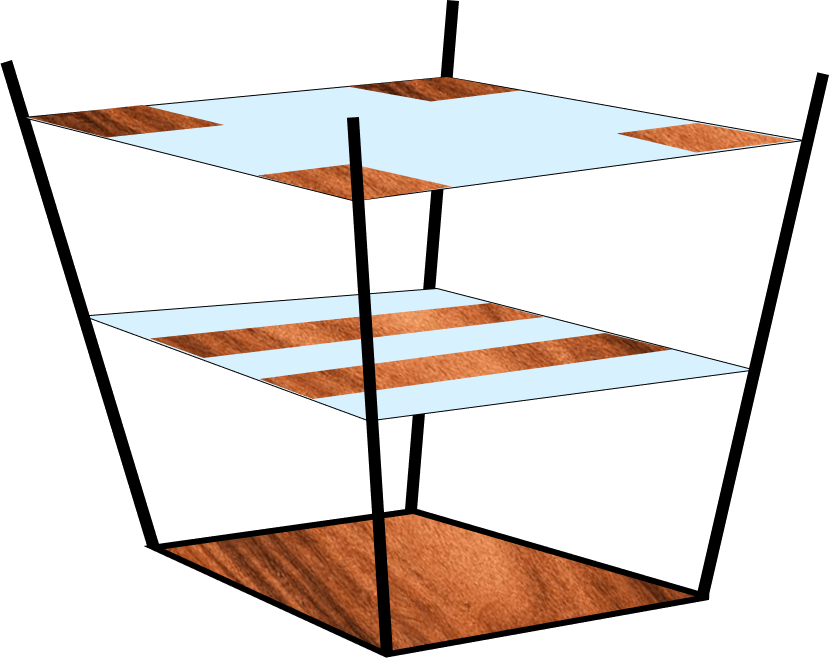
Playing around with this idea, I’ve come up with some basic principles that seem to work. Firstly, your stacking order tends to work best when it’s constructed like an upside-down pyramid.

Rules for constructing your layers
You can afford to make the bottom layer quite small and repetitive as much of it gets overwritten by the layers above. In fact, it’s likely that only 20-40% will remain unobscured.
On the other hand, your upper-most layer should always have the largest image dimensions, but also the most thinly-scattered imagery, as these image elements will never be blocked out by other layers. It’s also probably best not to include highly-distinctive, eye-catching detail on your uppermost layer. Keep it scarce and more generic.
Either way, some trial and error is almost always required.
Browser Support
I’ve kept the markup simple by applying multiple backgrounds to the HTML element. This is supported by all the current main browsers (Firefox, Chrome, Edge, Opera, and Safari) but obviously not all older versions.
However if backward compatibility is a prerequisite, tiling the html, body and perhaps a single container div element might be a viable option. While the container element might be non-semantic, it’s potentially giving you huge site-wide value for a small concession. That’s your call.
These three examples are the first ideas that came to my mind, but I’m sure there are some much cleverer takes on the idea. Perhaps:
- An endless cityscape
- Non-repeating woodgrain
- Star fields
- Densely layered jungle
- Cloudscapes
If you come up with a nice take on it, I’d loved to see it.
