UI Code Challenge #1 – Heartbeats
Do you ever find that the UI screens that we see in blockbuster movies, television, and games are so much more fun than the UIs we might build at work? Here’s your chance to code something fun and maybe even win a $100 Amazon Gift Card.

Starting from today, we’ve got 4 quick fortnightly UI coding challenges to test your skills and problem-solving abilities. You get the chance to show off your skills while maybe learning a trick or two from others. There is no single ‘correct’ way to tackle these challenges.
At the end of the week (next Wednesday) we’ll publish a post on the best solutions submitted and pick our all-around favorite for the prize. That winner will receive:
- The glory of being adjudged our favorite solution
- A $100 Amazon gift card
We’ll also give away 2 Premium memberships and some highly-sought-after SitePoint t-shirts to runners-up.
Let’s get the first challenge started!
Challenge #1: Create an ECG/EKG* Heart Rate UI Animation

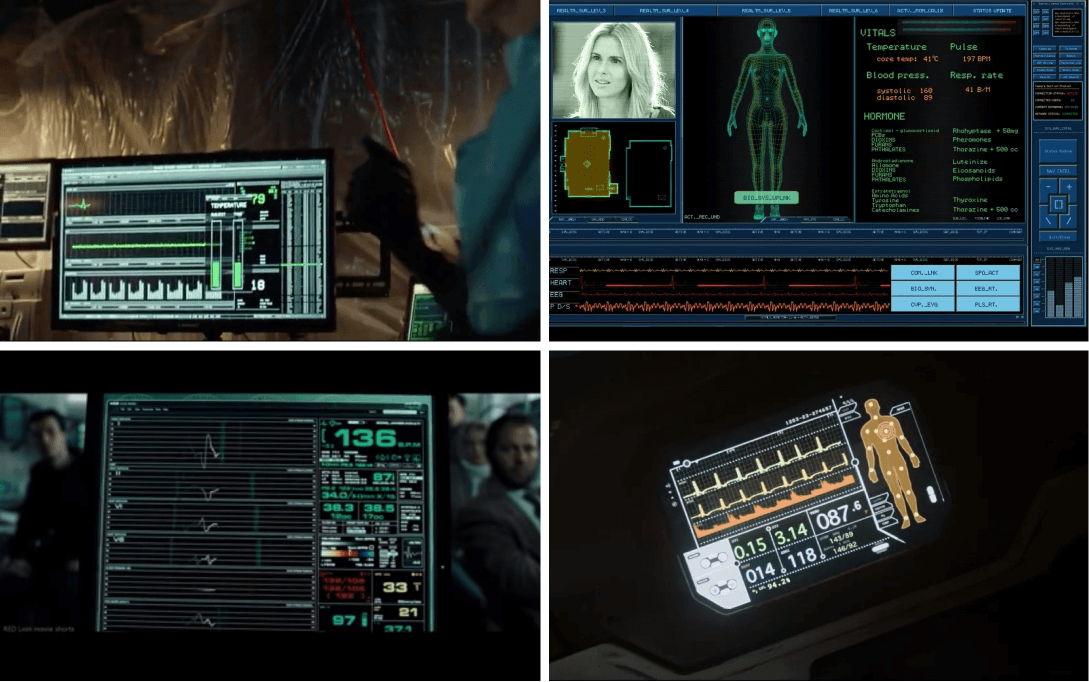
Clockwise from top left: Luke Cage (S01E10), Cabin in the Woods (2012), Oblivion (2013), & Casino Royale (2006).
We’ve all seen this common movie, television, and games trope – the ‘real-time heart rate monitor/electrocardiograph’. Sometimes it’s a plot point in a contemporary medical drama (i.e. Grey’s Anatomy, ER, etc). More often we see it as cutting-edge technology for elite super-spies (e.g. James Bond or Mission Impossible) or the far-future bio-monitoring of sci-fi space-marines (e.g Aliens or Oblivion). Design teams spend thousands of hours crafting these FUIs (Future/Fantasy/Fictional User Interfaces) to look as authentic and believable as possible. Now it’s your turn.
The Task
Your task – should you choose to accept it – is to create an animated ECG/EKG bio-monitor display panel. You can use whatever technologies you like – as long as you can present your solution as a CodePen. That includes but isn’t limited to:
- HTML/CSS
- Canvas
- SVG
- WebGL
- D3
- Any other web technology
Generally, these UI screens are shown in ‘dark mode’ and dominated by at least one (but often more) left-to-right-looping graph lines tracing out a heart rate. Feel free to expand the UI to include other cool elements (core temperature, blood pressure, etc), but the squiggly, beating graph line/s is the core element we’re interested in.
In the CodePen below, I’ve dropped in a temporary animated GIF as a rough visual guide, but please take your inspiration from whatever movies, TV shows, or games you like.
Fork this Codepen to Start
See the Pen
Machine that goes Ping! by SitePoint (@SitePoint)
on CodePen.
Things to keep in mind…
- Humans are NOT perfect clockwork machines – we need your line to show authentic organic, random-looking variation.
- Typically the line is written to screen sharp but then fades to black before being overwritten on the next pass.
- No GIF animation, video or After Effects – we’re looking for a code solution.
- Solutions should be a fork of the CodePen above (so we can keep track of solutions). Feel free to add/change/remove whatever you like from the fork.
How do I enter?
Easy. Just post a link to your CodePen.io fork in the comments below with a short explanation of what you did and why. If you’ve got more than one idea, you can enter more than once. For simplicity, don’t enter more than one variation on the same idea.
How will you pick the winner?
We’ll be picking the winner based on three criteria:
- Code elegance and effectiveness: Fewer files is better. Fewer characters is better. Simplicity and code readability is rated highly.
- Look and feel: The more ‘movie authentic’ your UI looks the better
- Cleverness/inventiveness: This is pure X-factor stuff we haven’t thought of. Scriptability, audio, 3D, whatever…
There’s no pure mathematical formula for picking the winner, so it will come down to what Kishen, Joel and I agree on.
When will you judge it?
The Challenge opens for entries on Wednesday 5th June at 9:00 am PST and closes a week later (Wednesday 12th June 9:00 am PST).
Best of luck. We’re looking forward to what you can come up with.
