Finch.io: A Visual Tool for Finding and Fixing Design Bugs

When you’re beginning a brand-new design project, you probably start at the same place every time.
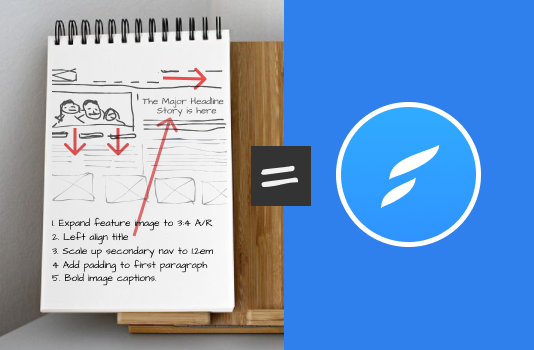
- On blank paper and pencil…
- Or maybe a wireframing/mock-up tool
Sketches turn into wireframes. Wireframes turn into prototypes. Prototypes turn into fleshed out designs.
But what happens during that final 10% of the project? The site is working but margins, padding, text alignment, fonts and colors all need bug-fixing and adjusting. It raises a good question.
How do you communicate small design changes to an existing design?
- Do you send screenshots back and forth with arrows?
- Do you start a new Trello card?
- Do you stick yellow sticky notes to a developer’s monitor?
- Do you file a new Github issue?
And let’s be clear: We’re not talking about glamorous, rock-star design changes. These tweaks are the layer of polish that gives a product finished appeal.
- Increase that title bottom margin.
- That H2 is the wrong font.
- Scale up the subheadings to 2em.
They’re all small, but often important bug-fixes and tweaks, and there are often a lot of them. How do they get implemented?
Today we’re going to look at a new tool that takes a very different approach to this challenge.
What is Finch.io?
Finch.io is an app that imports a copy your live page and provides a ‘Sketch-like’ UI for you to make changes to what you see. When you’re done, it then lets you share your changes/edits with your developer/team.
Let’s take it for a quick test-drive.
Getting Started
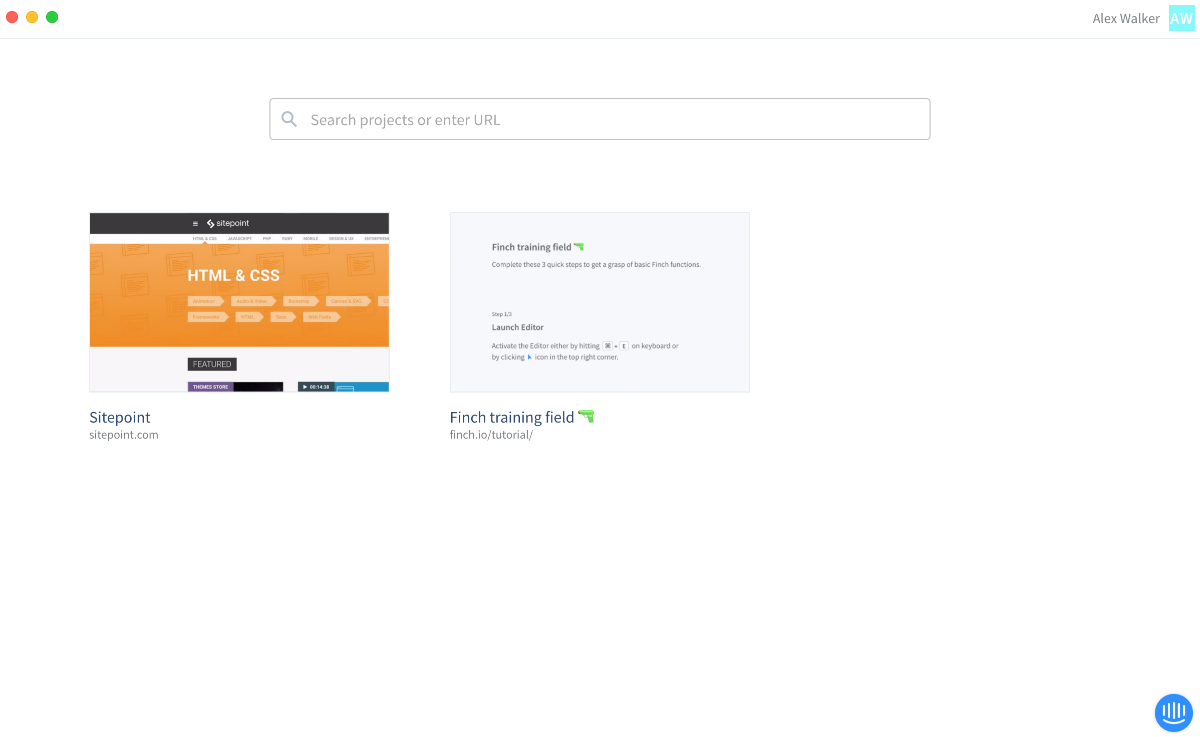
There isn’t a lot to look at on opening Finch.io. There are no tools and very few UI options to be seen – just a search box and a demo project.

Finch project view
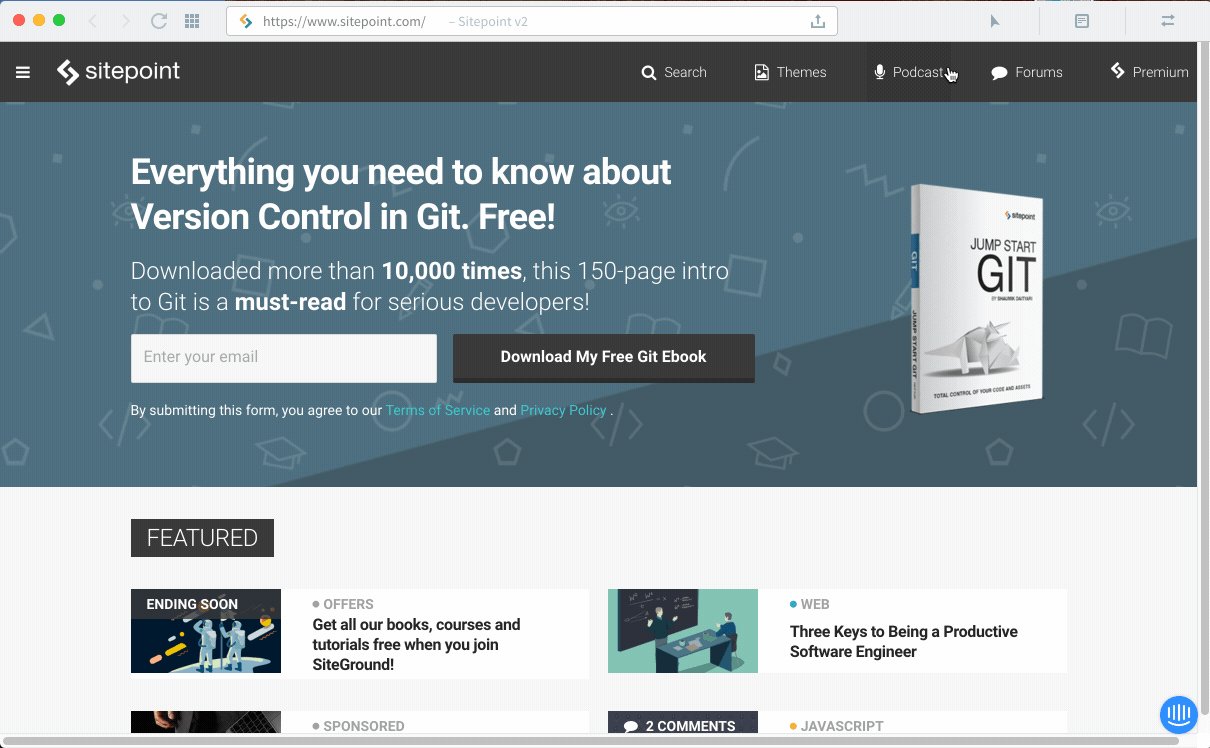
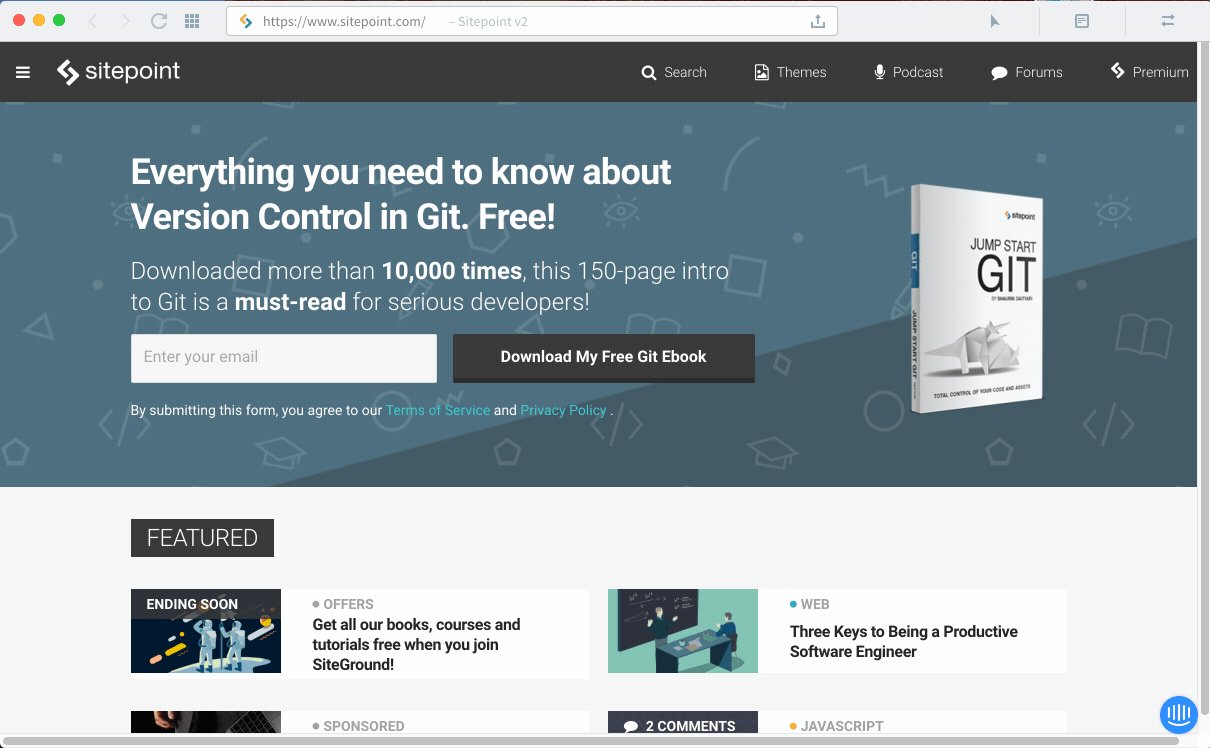
Type a URL into the search bar and you’ll see your website load. So…umm… is this just a web browser?

But start clicking around the page and things get more interesting. All page elements react to your cursor and become clickable. Click on an item and a ‘Sketch-like’ properties editor panel will bounce out of the right of screen.
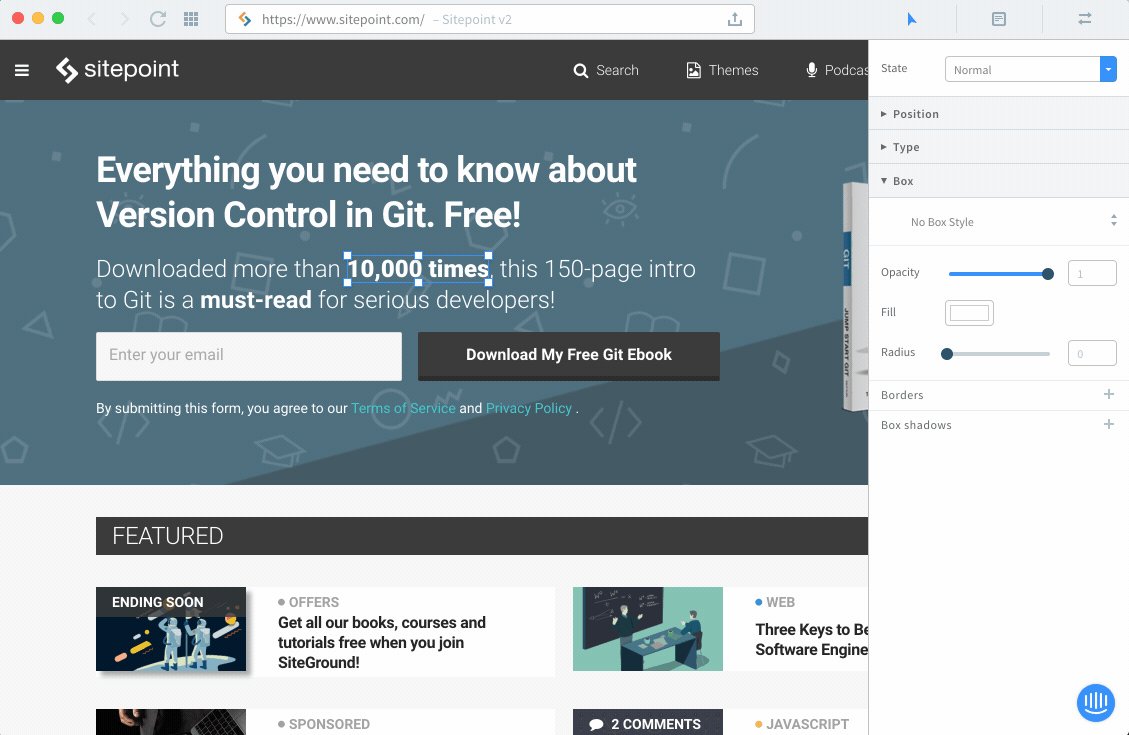
Making Edits
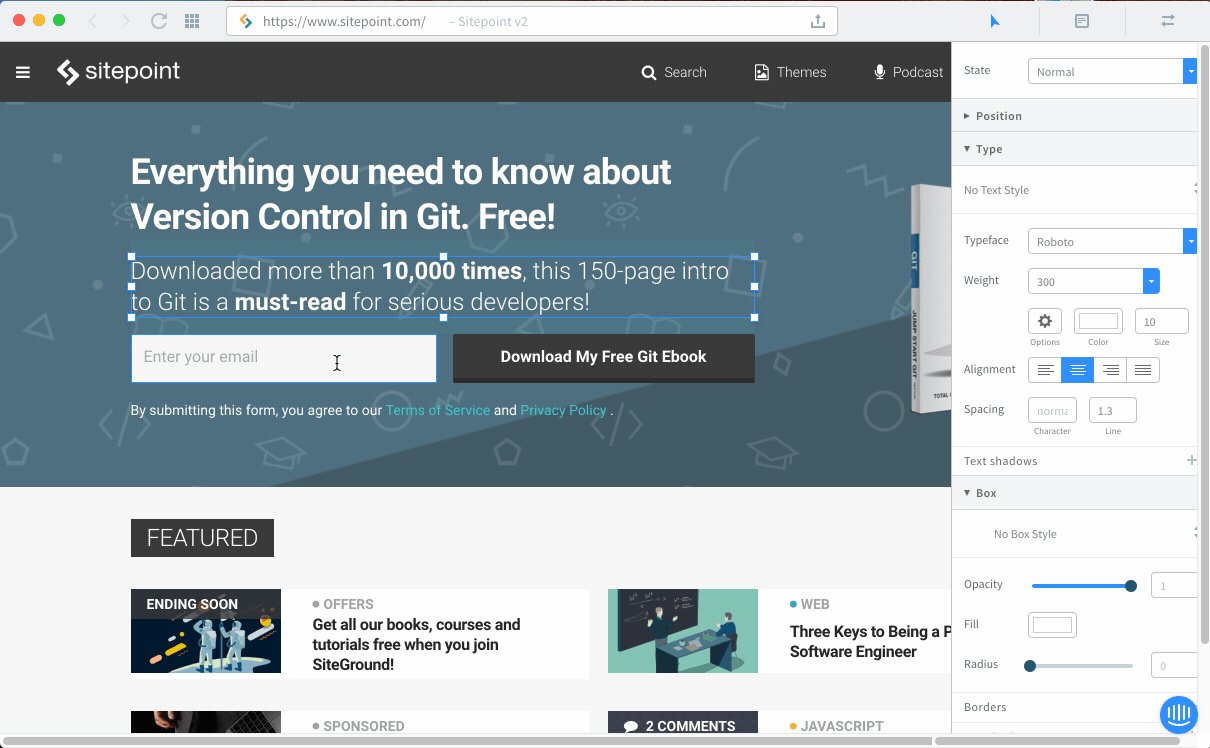
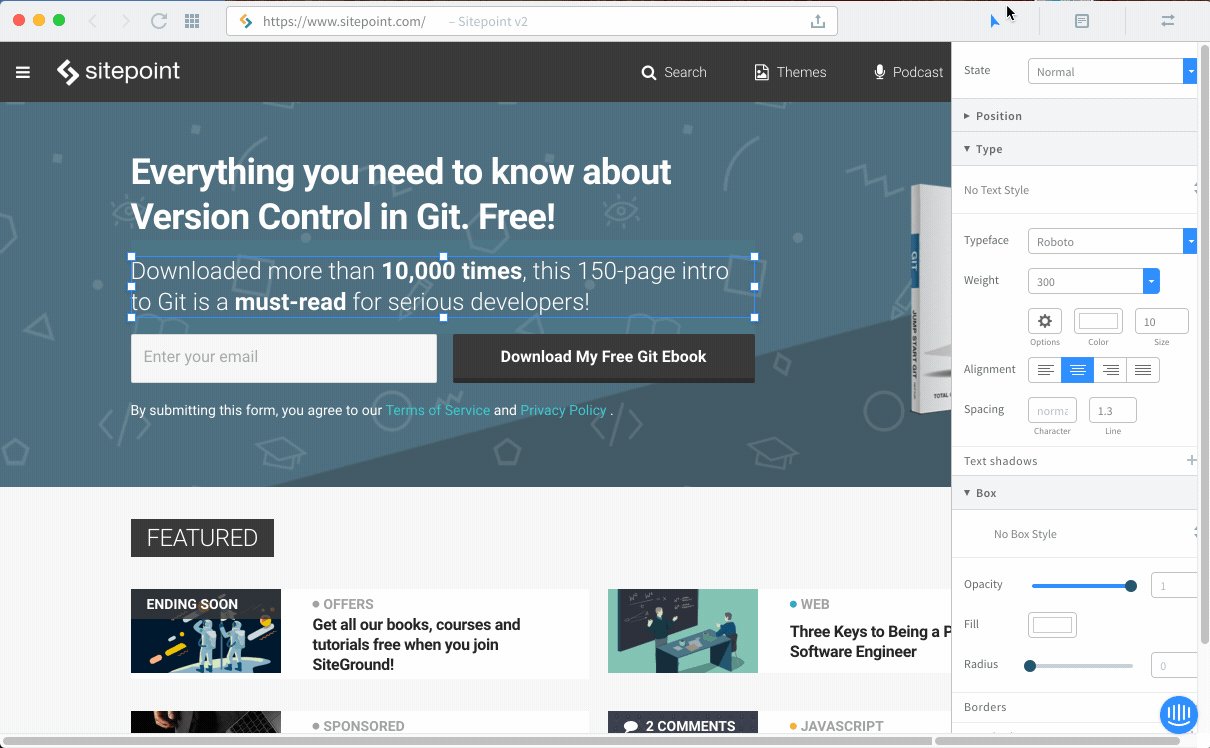
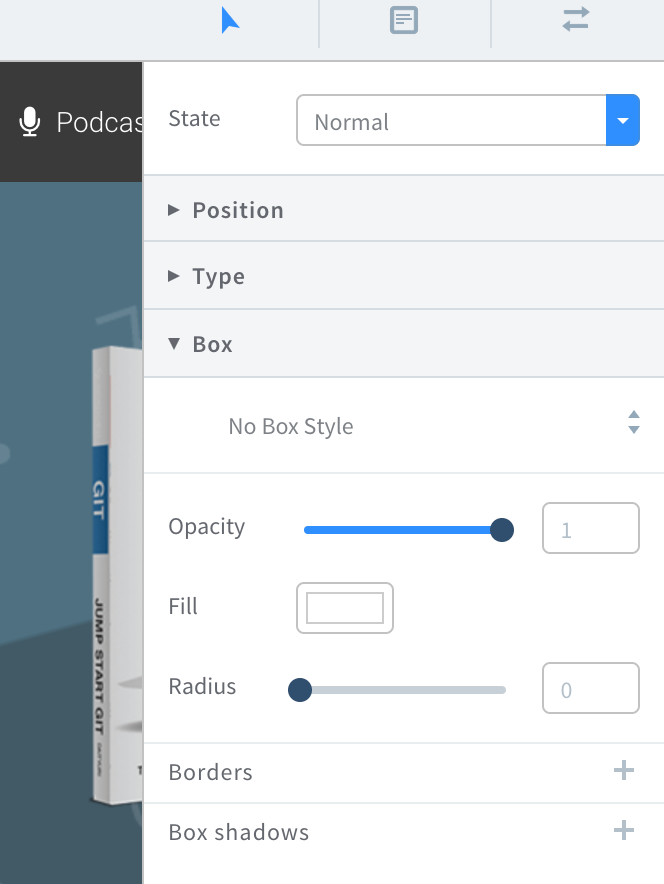
As you might guess, clicking on a page element makes it editable – either via the properties panel or by directly dragging and resizing the handles. You’re now working with a live visual editor. The UI panel is neatly organized into three main sections: Position, Type, and Box.

Finch.io UI
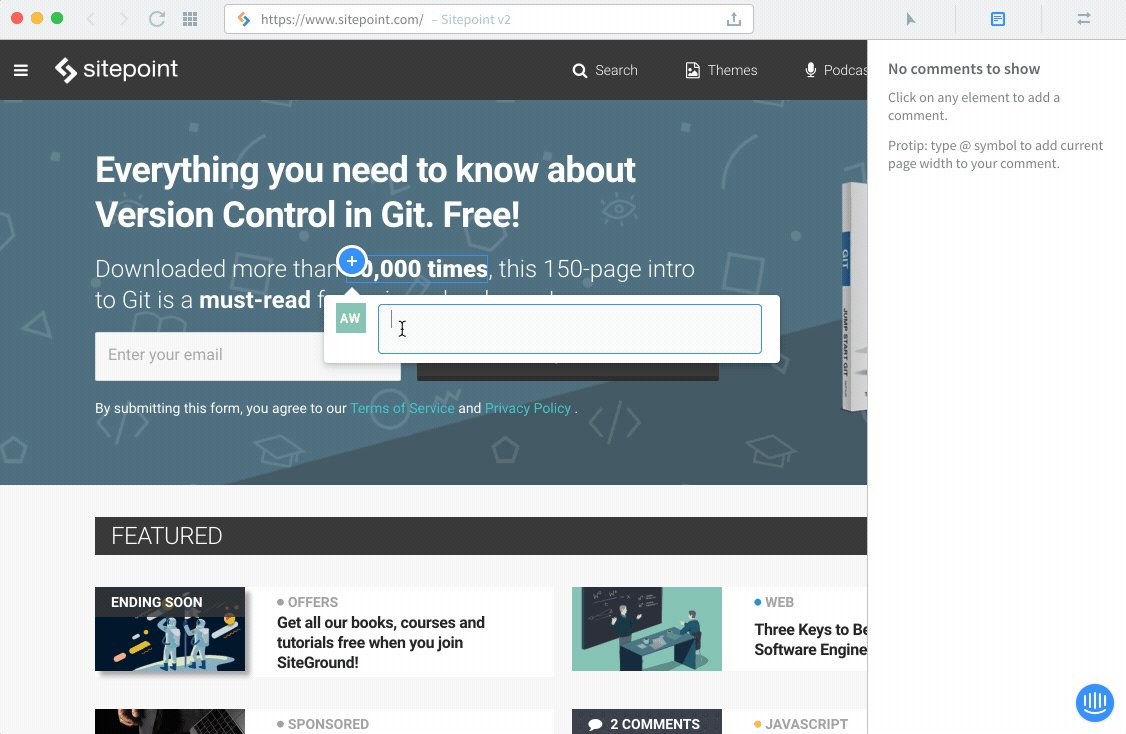
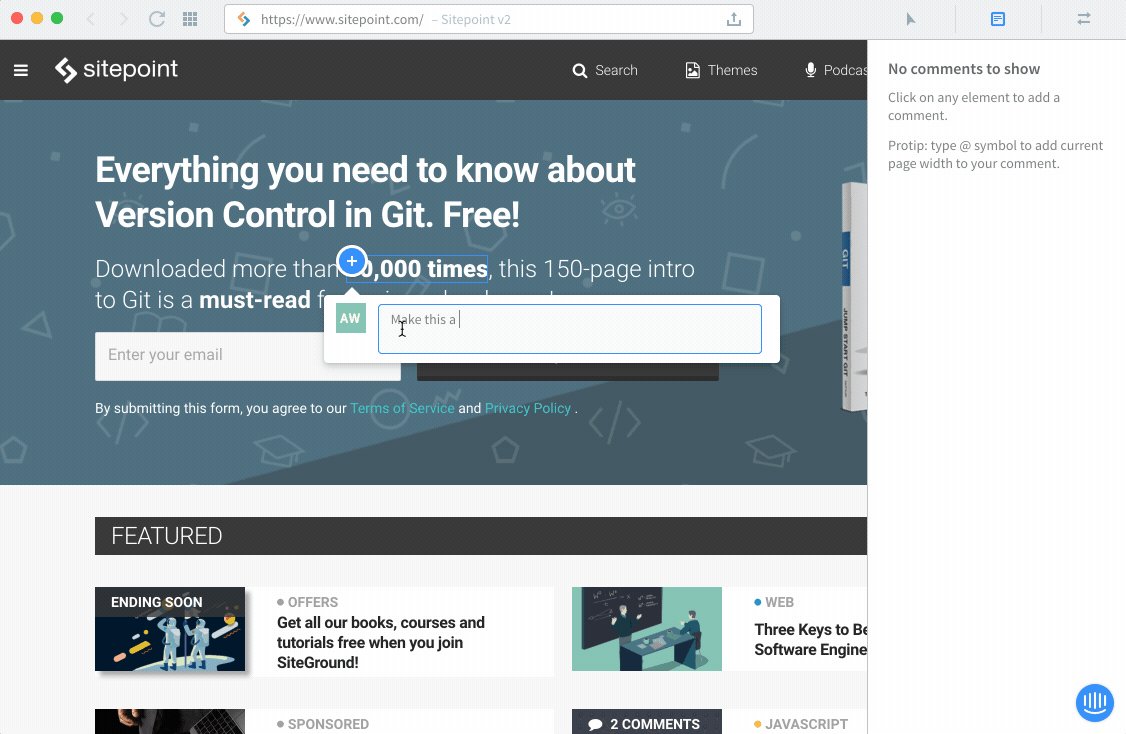
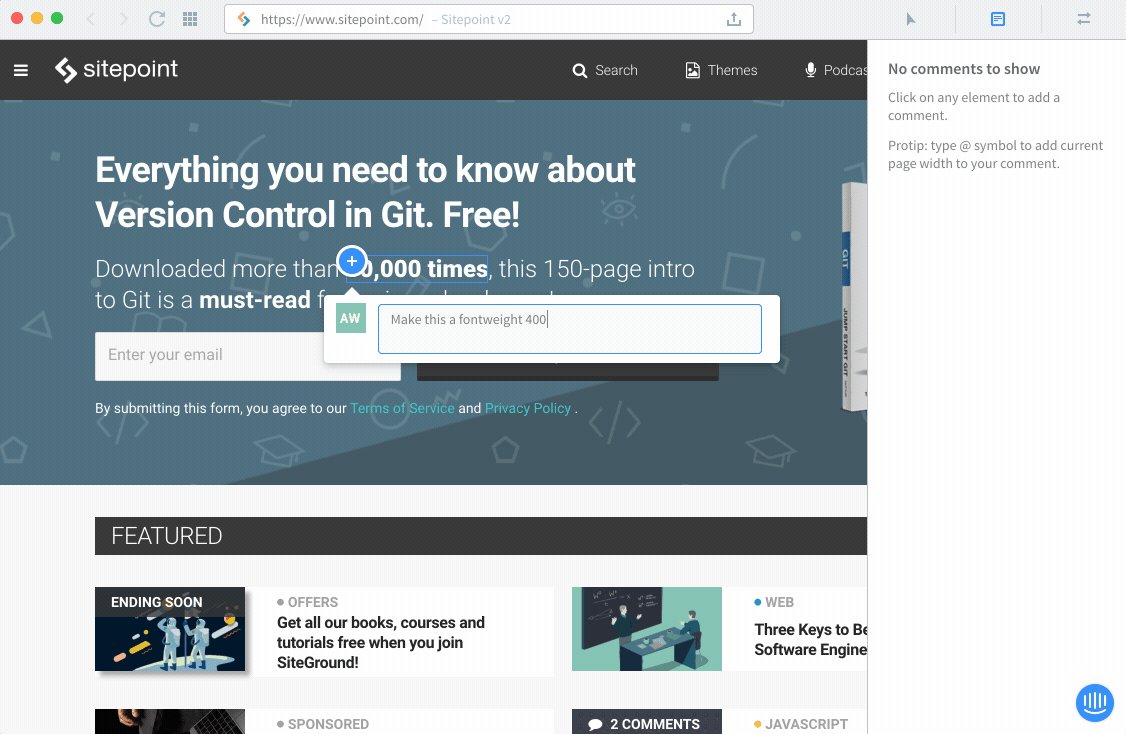
Adding Comments
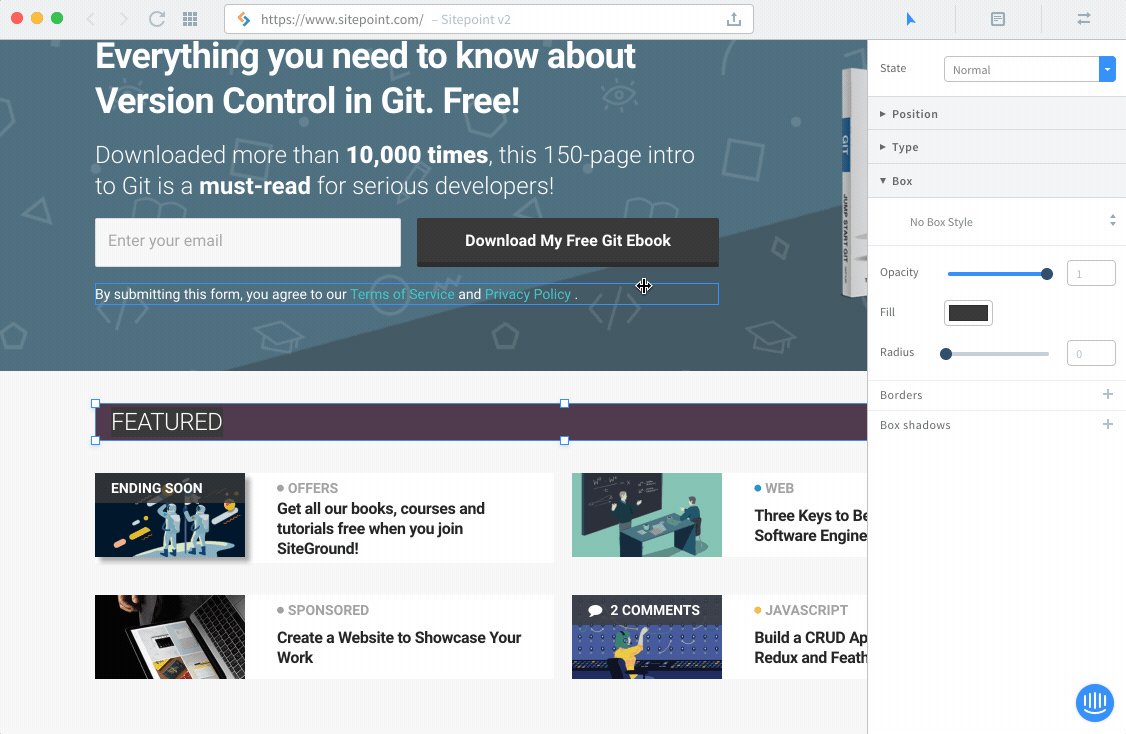
Clicking the note icon switches you to comments mode. Clicking any page element allows you (or anyone else signed-in) to attach an explanatory note or instructions to your changes.

Adding comments
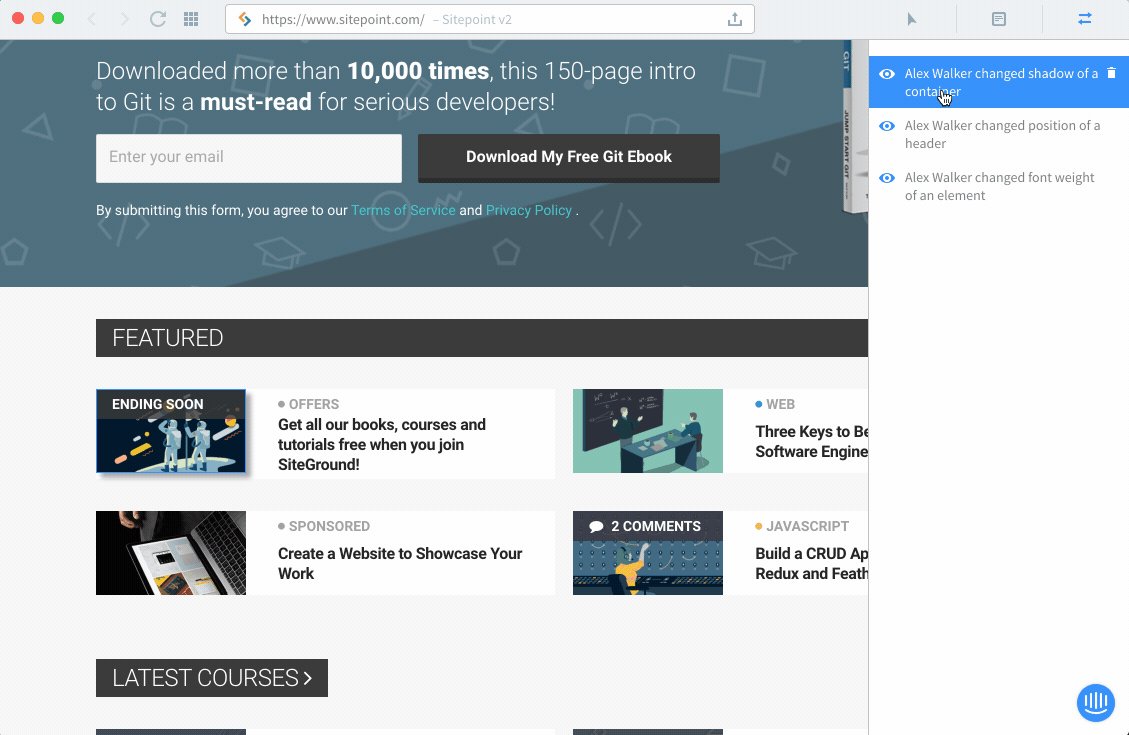
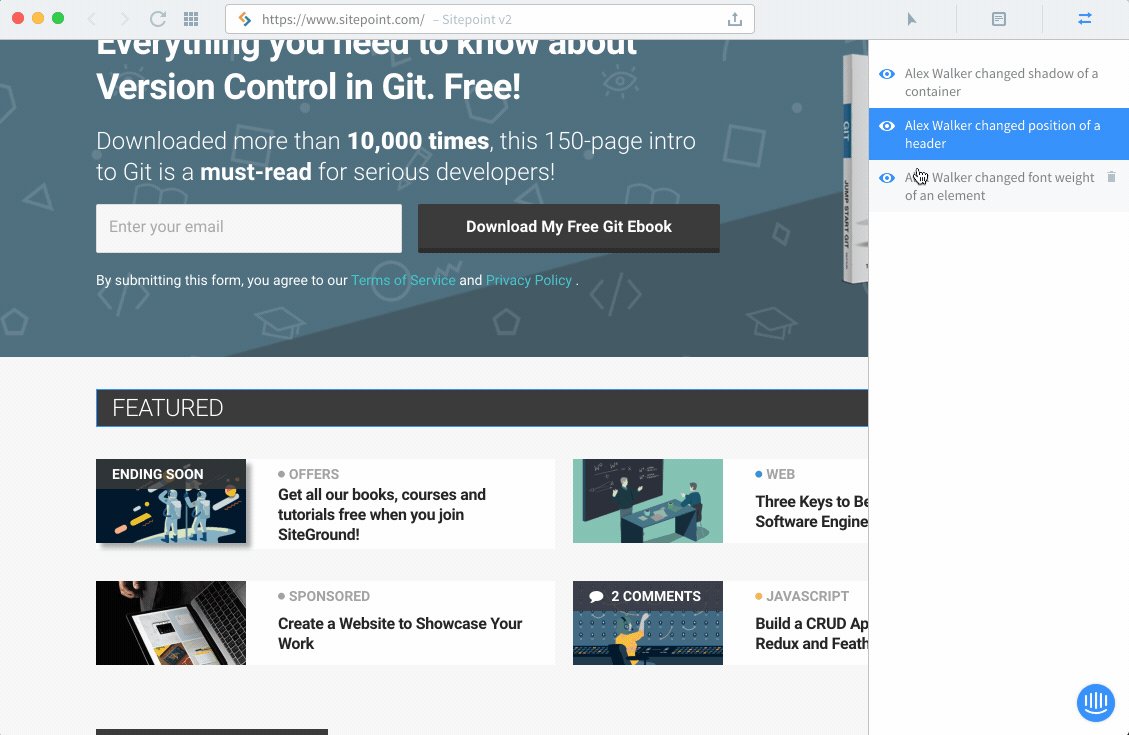
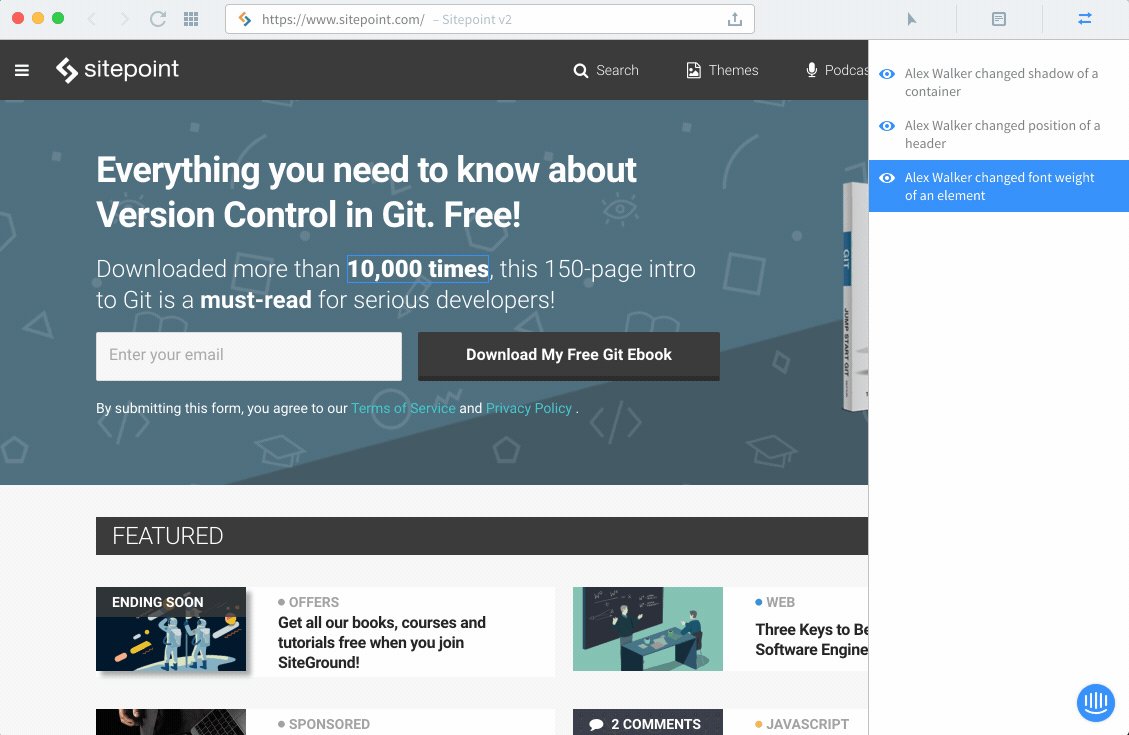
Listing your changes
This is the interesting bit. Click on the far-right icon and you’ll see a detailed list of your page edits.
- Click on a list item to jump-to and highlight that change.
- Click on the ‘eye’ icon to toggle between the original element and your change.

Does it work?
It certainly does for design tweaks. Finch.io is a different kind of application so it took me a little while to get my head around it. It is important to understand Finch is a tool designed to work with your CSS, so I don’t think there’s any way to make design changes that require HTML markup alterations.
Neverthless, I can see it being a very fast, effective way of cataloging and passing on design tweaks in that last stage before a project launch – and even the period just after.
Finch.io is currently in limited beta and is slated for launch in August. It’s a cool concept. Keep an eye out for it.
