Catching Frontend UI Design Tricks with SnappySnippet

E.T. The Extra-Terrestrial: Elliot contemplates a frog’s life.
Last Monday night, I re-watched the movie ‘E.T. The Extra-Terrestrial‘ for the first time since I was a lad. While I may be wearing ‘kid-colored glasses’, I thought it was great. Steven Spielberg gets a boatload of story out of a few skinny kids and what is a fairly clunky puppet.
One scene that did stand out for me was the school biology class scene. Elliot – the 11-year-old central character – and his fellow classmates are each given a live frog which they are expected to chloroform and dissect.
Elliot decides he can’t dissect his frog and inspires a mass frog jailbreak from the science class. I suspect my 11-year-old self may have felt the same. It seems like a waste of perfectly good frogs.
Dissecting UI Design with SnappySnippet
However, when it comes to the web, I love pulling the legs off things to see how they work. There’s no better way of understanding how front-end components, responsive design, UI animations, and SVG work than digging under the skin and getting your hands dirty. Recently I’ve been using a new tool to help me.
SnappySnippet is a Chrome Dev Tools extension designed to help you extract UI elements out of a site and set them up in your favorite code playground.
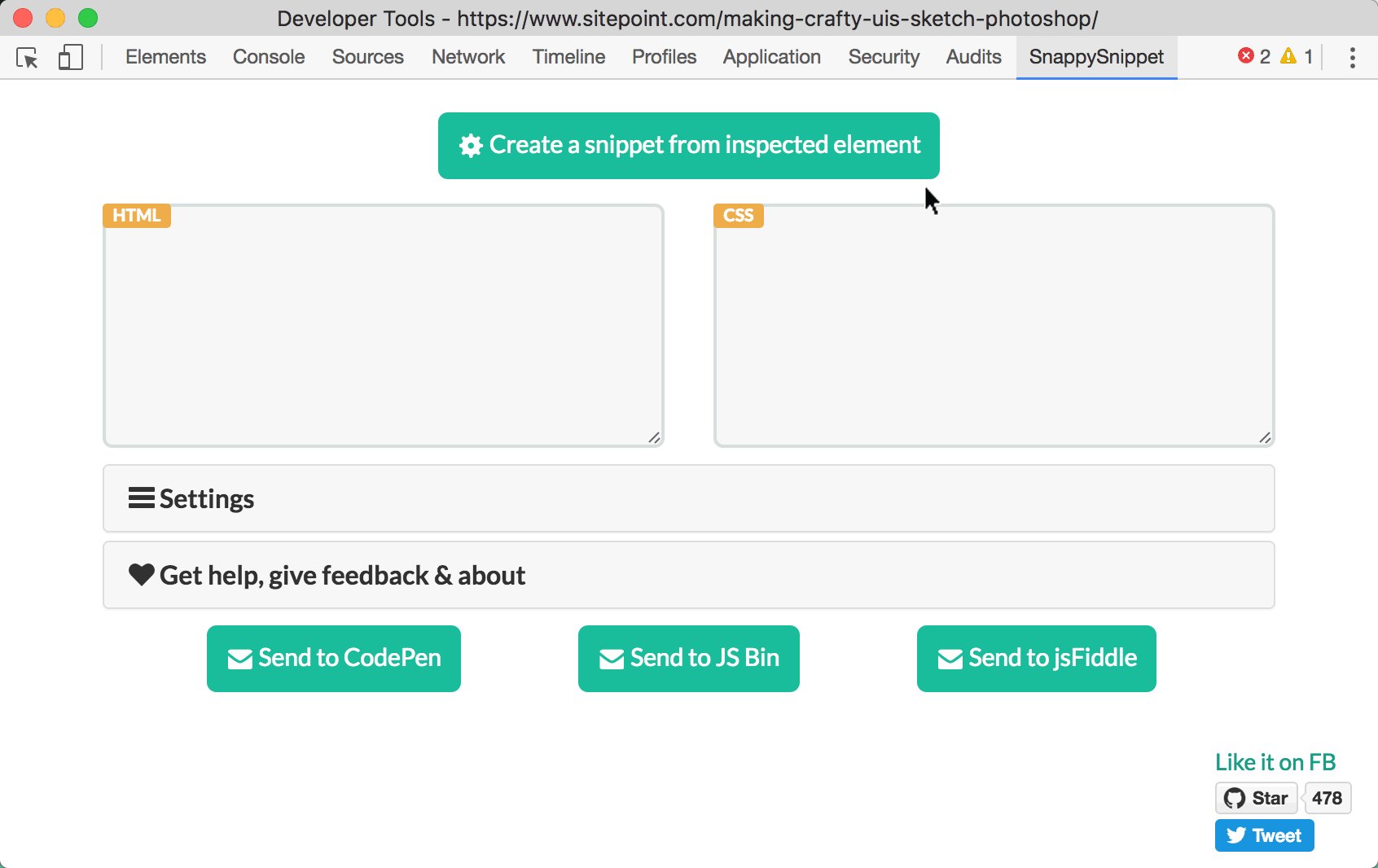
After installing SnappySnippet, you’ll find a new tab in Chrome Dev Tools panel. (see below).
Using SnappySnippet
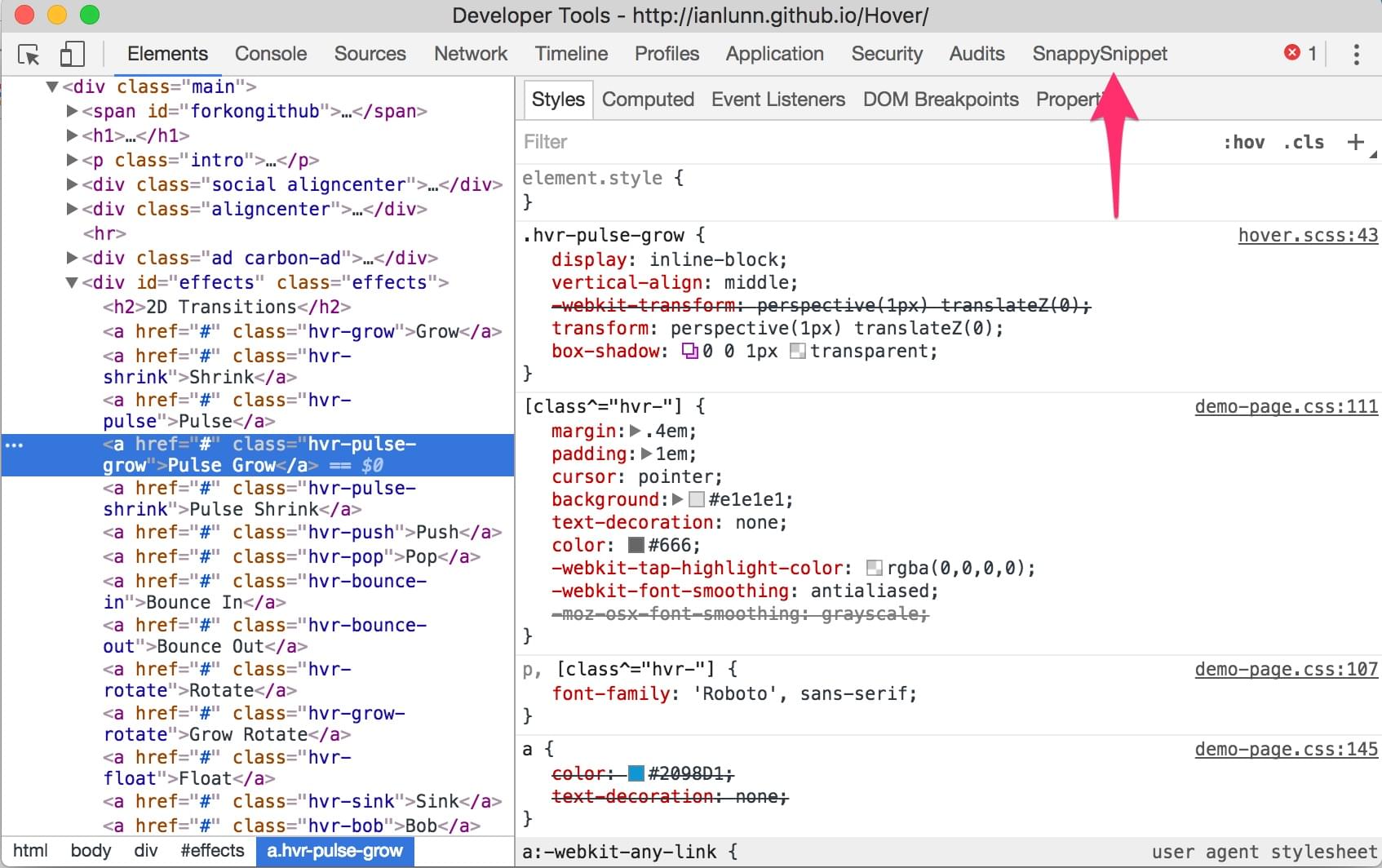
1. When you find a section of UI that interests you, right-click on it, and launch the Chrome Inspector.

Chrome Devtools – SnappySnippet
2. Click around in the source view panel to make sure you have selected all the UI elements that you want to extract.

SnappySnippet
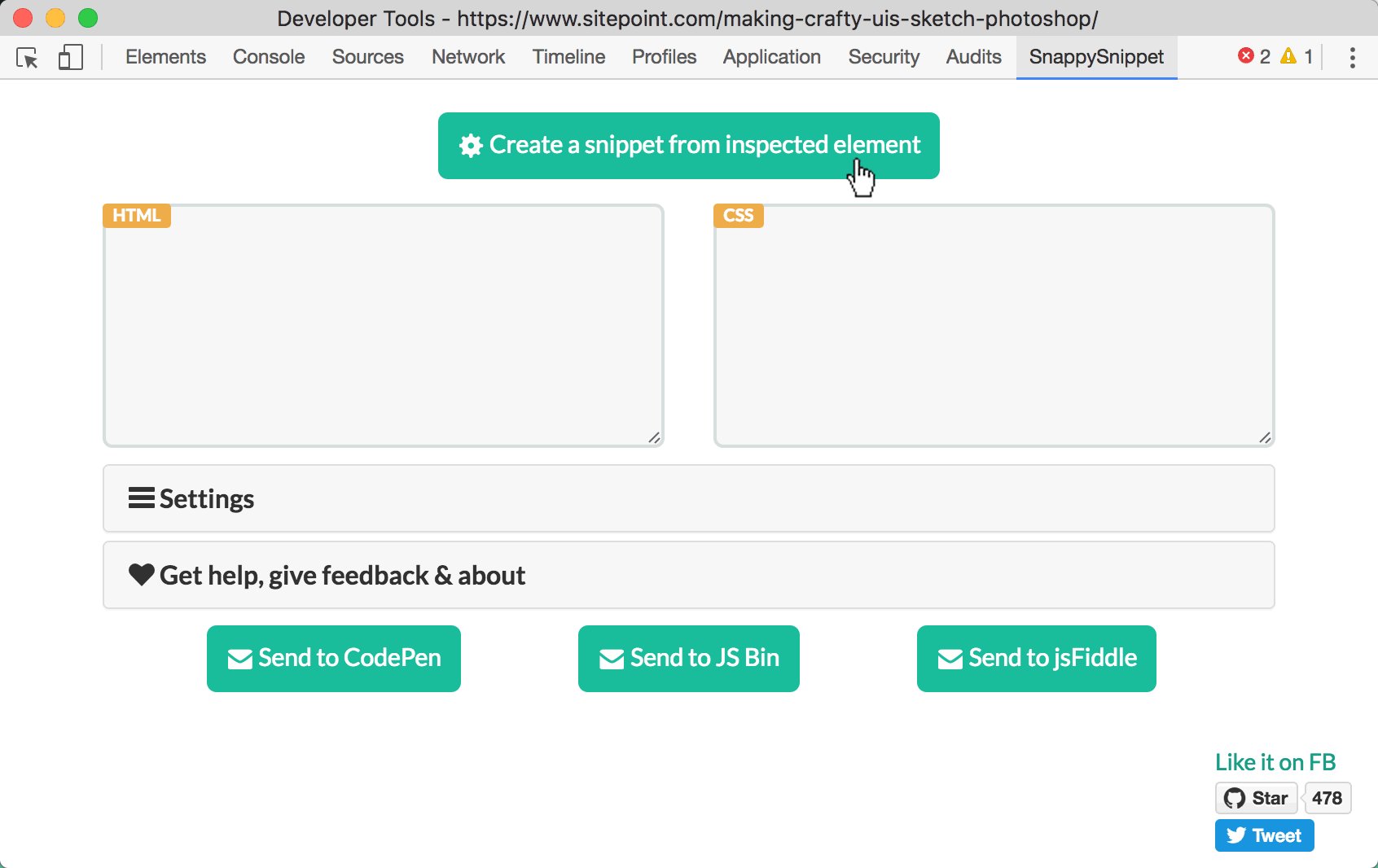
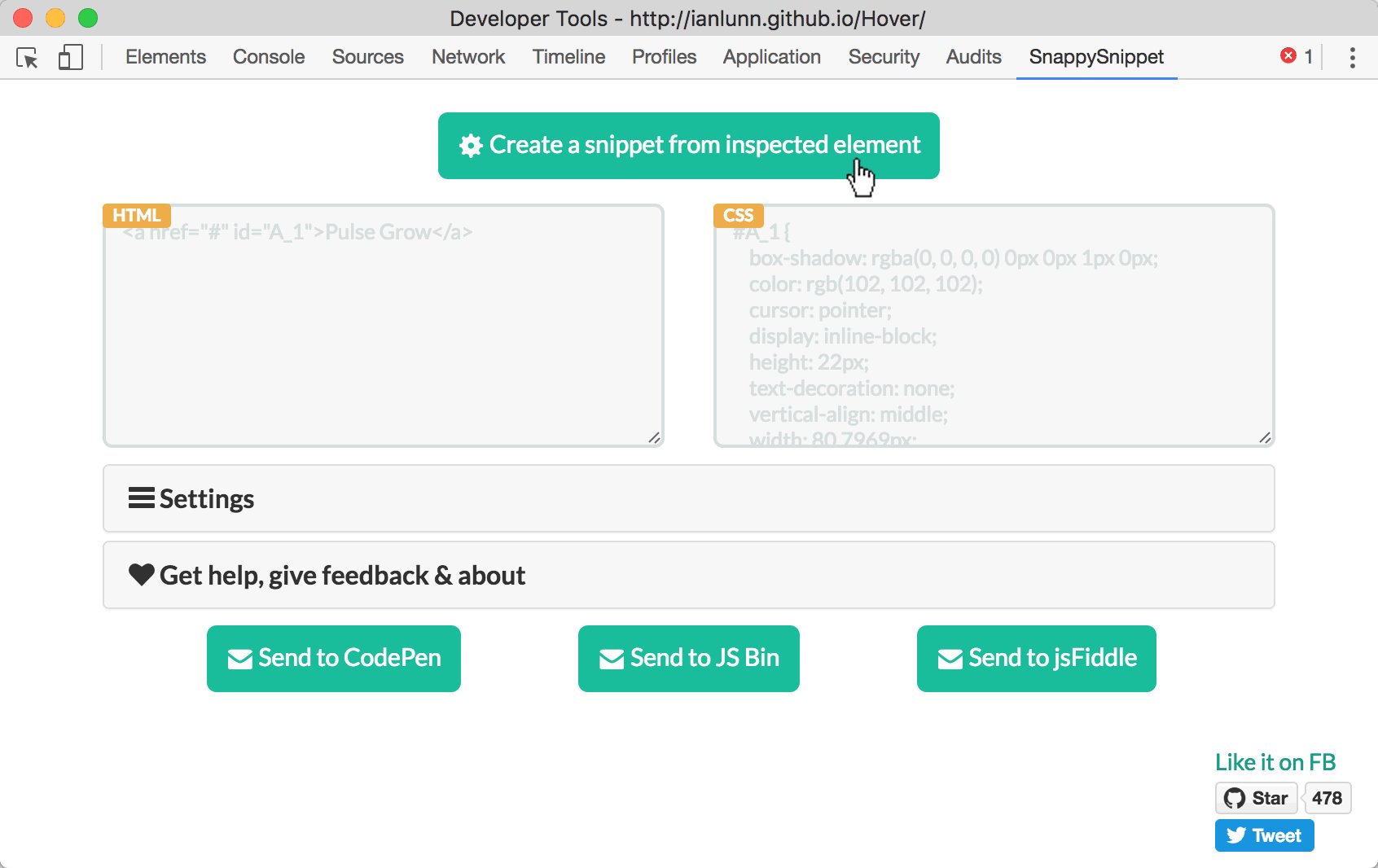
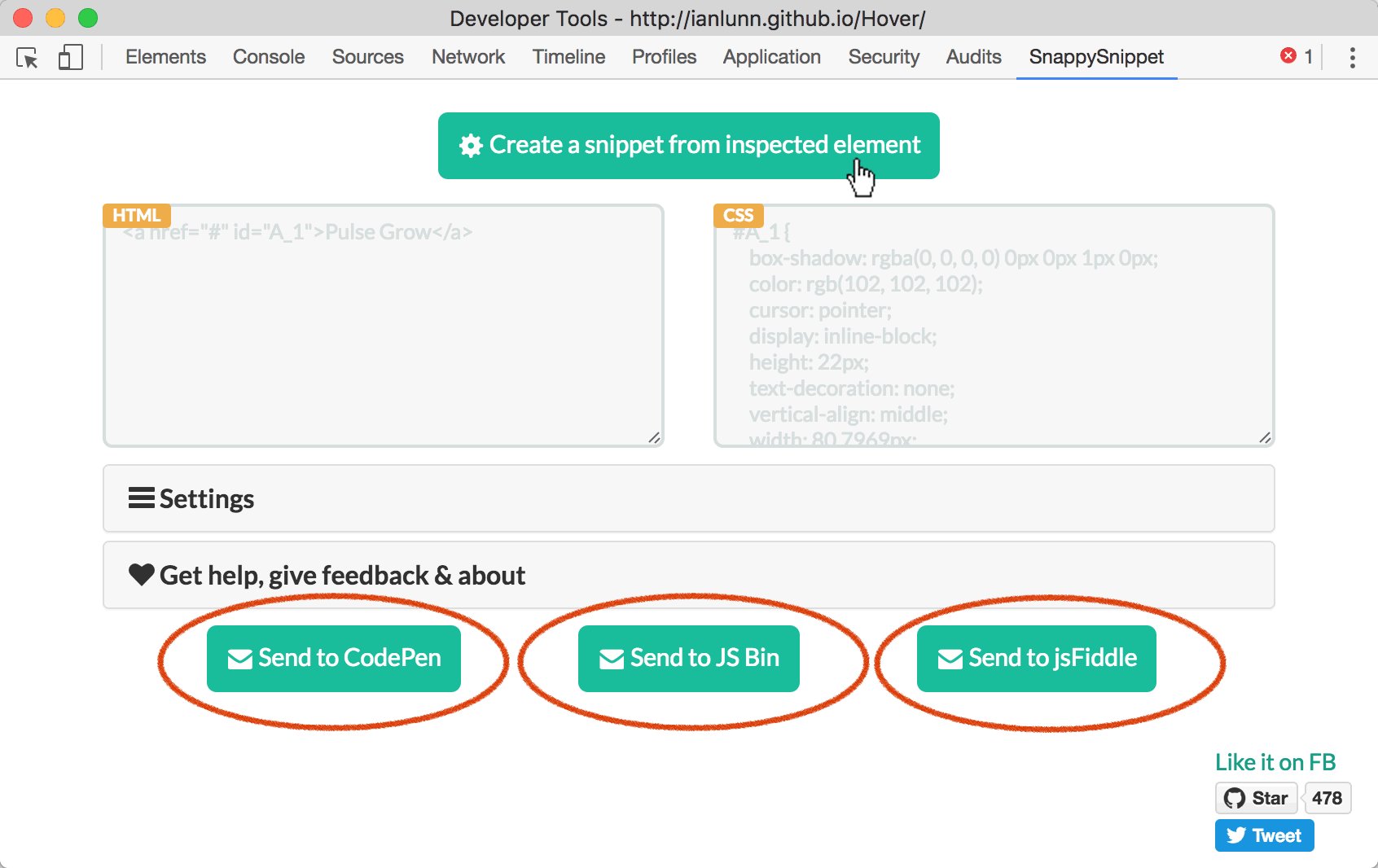
3. Next switch to the ‘SnappySnippet’ tab and press the ‘Create snippet from Inspected element’ button. Seconds later, you should see light gray HTML and CSS load into the panels under the button.
4. Finally, choose between Codepen, jsFiddle and JS Bin as the destination for your code snippet.

That’s all there is to it.
Does SnappySnippet make perfect, production-ready code?
No, it’s unlikely. SnappySnippet seems to spider through the DOM looking for relevant connections and does its best to recompile fresh, new CSS classes for your selected HTML. It’s not perfect and it can’t compile styles residing in JavaScript.
Nevertheless, I’ve found it usually gets most of the important stuff – certainly enough to get your investigations/experiments started. It’s a good stepping-off point.
Now, obviously, the idea isn’t to simply rip-off someone else’s work. Apart from being lazy, copy and pasting code you don’t yet understand usually gets you into more trouble than it’s worth.
But it’s also a safe bet that almost all the great frontend/UI coder-designers have learned much of their craft from ‘dissecting web frogs’.
Originally published for the SitePoint Design Newsletter.
