Type Nugget: Good Typography is About Finding the Right Playground

This is a golden era for web typography – in relative terms at least.
After spending most of two decades working within the tiny design sandpit of Times, Helvetica, Arial and Courier, we now have the facility to embed almost any font we like on a page or app (without needing a flashy hack either).
Have our tools caught up? I’d argue probably not.
While online type services offer thousands of free embeddable fonts, experimenting with those fonts in Sketch, Illustrator, Photoshop or even XD is hardly seamless.
And good typography is so often about trial and error. While sound typographic principles will always help to guide you, lots of fantastic type combinations shouldn’t work so well in theory.
So here’s a promising new free tool to help your typographical tweaking.
Type Nugget
Type Nugget is a handy web app designed to be that place to play and experiment. It brings together an extensive external font list with robust CSS controls to let you tune your way to attractive type.

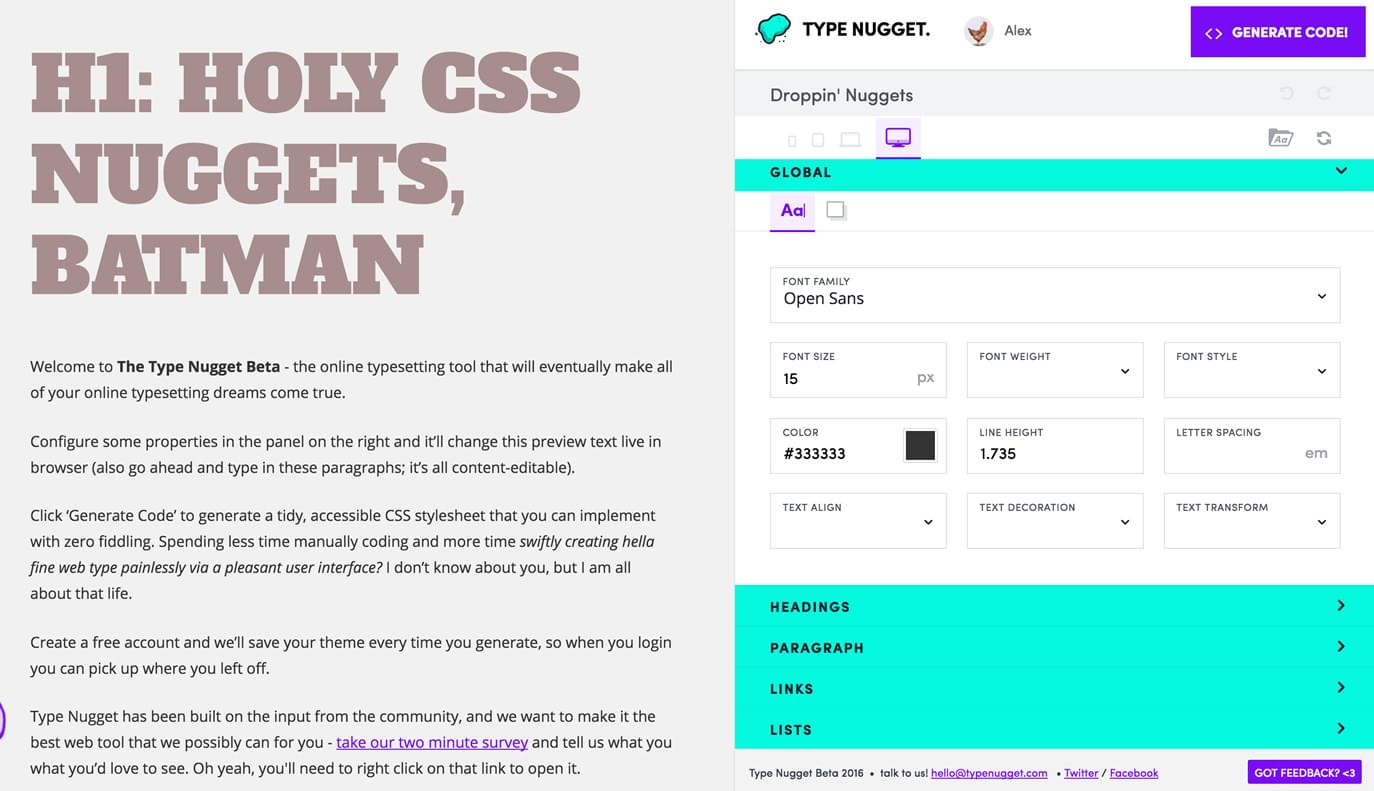
The UI
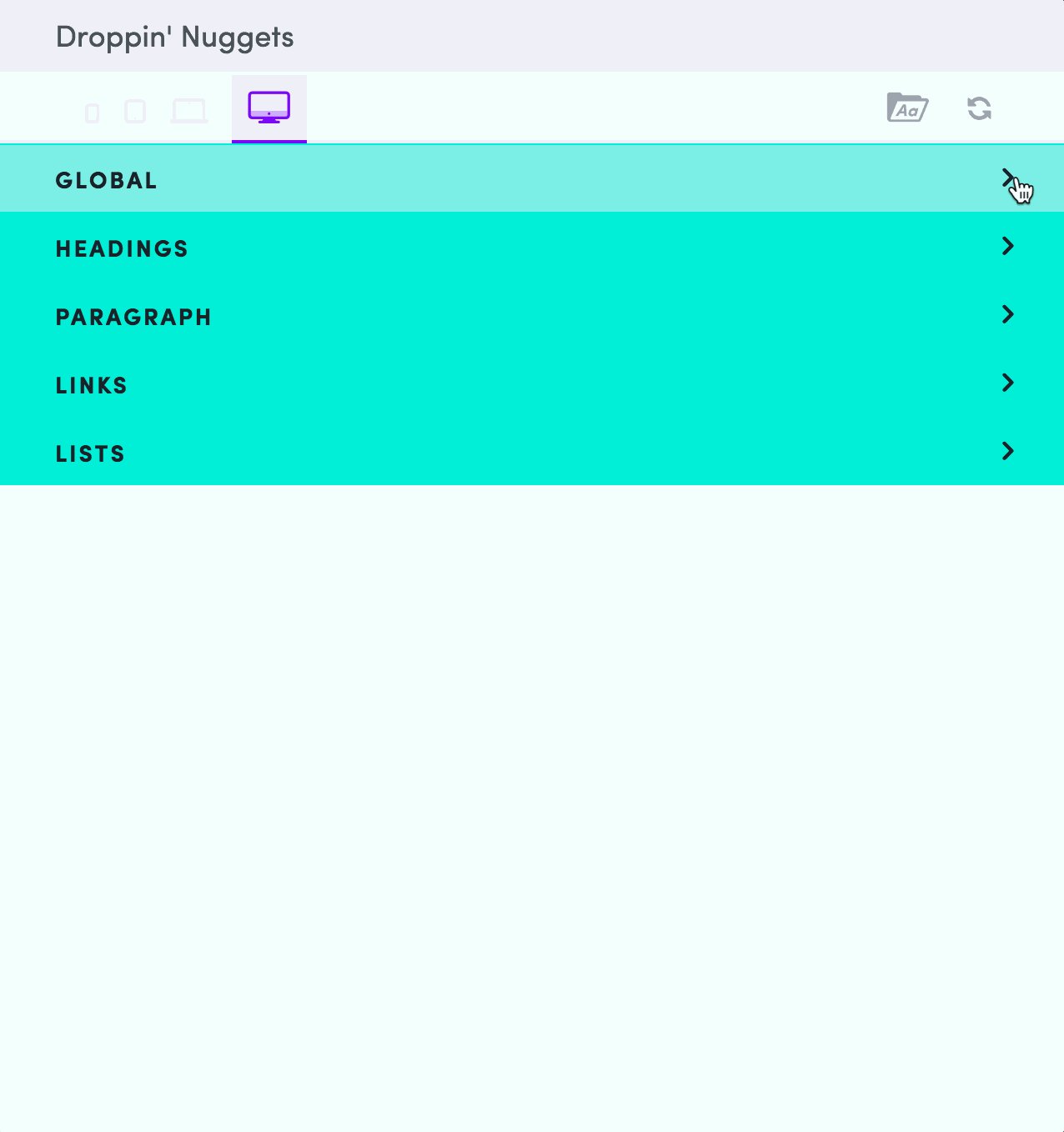
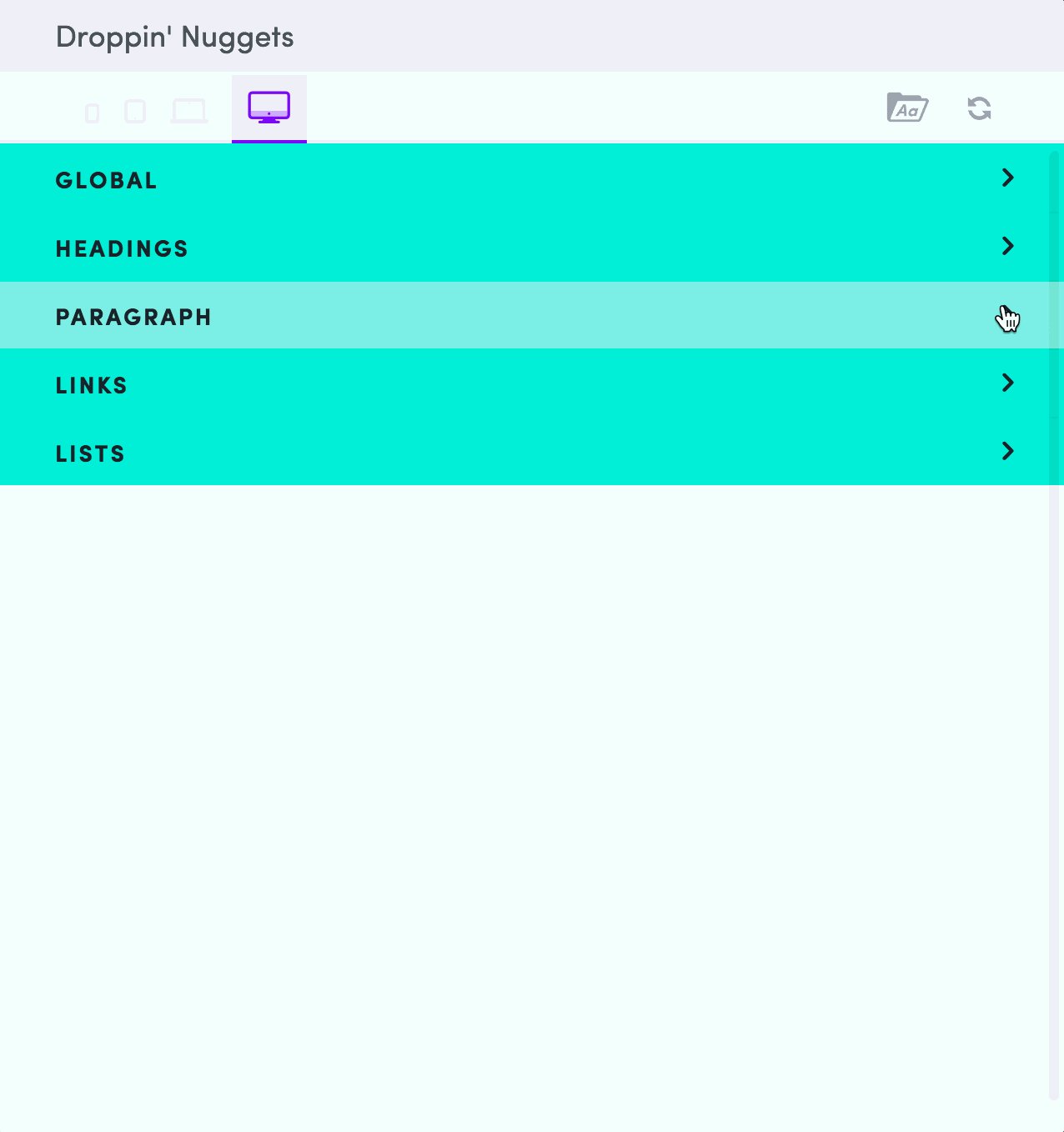
The Type Nugget UI is divided into left and right halves – live preview on the left, controls the right. There are five fairly sensible categories for your type styling, nicely organized into an accordion menu.
- Global type styles: Including background color
- Headings: H1 – H6
- Paragraphs: Base text, Strong, Emphasis
- Links: Hover, Active, Visited
- Lists: Order lists, Unordered lists & List items

Each accordion panel offers all the relevant CSS text properties you’d want to have access to including font-style to letter-spacing to text-align to text-transform.
Importing External Fonts
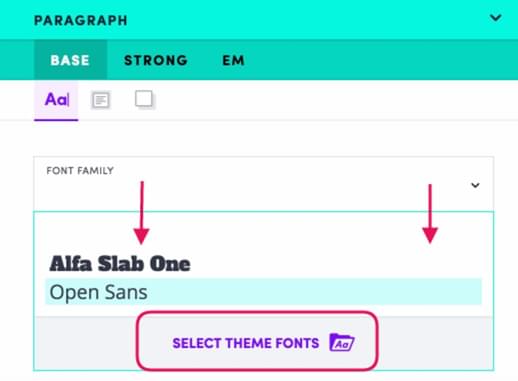
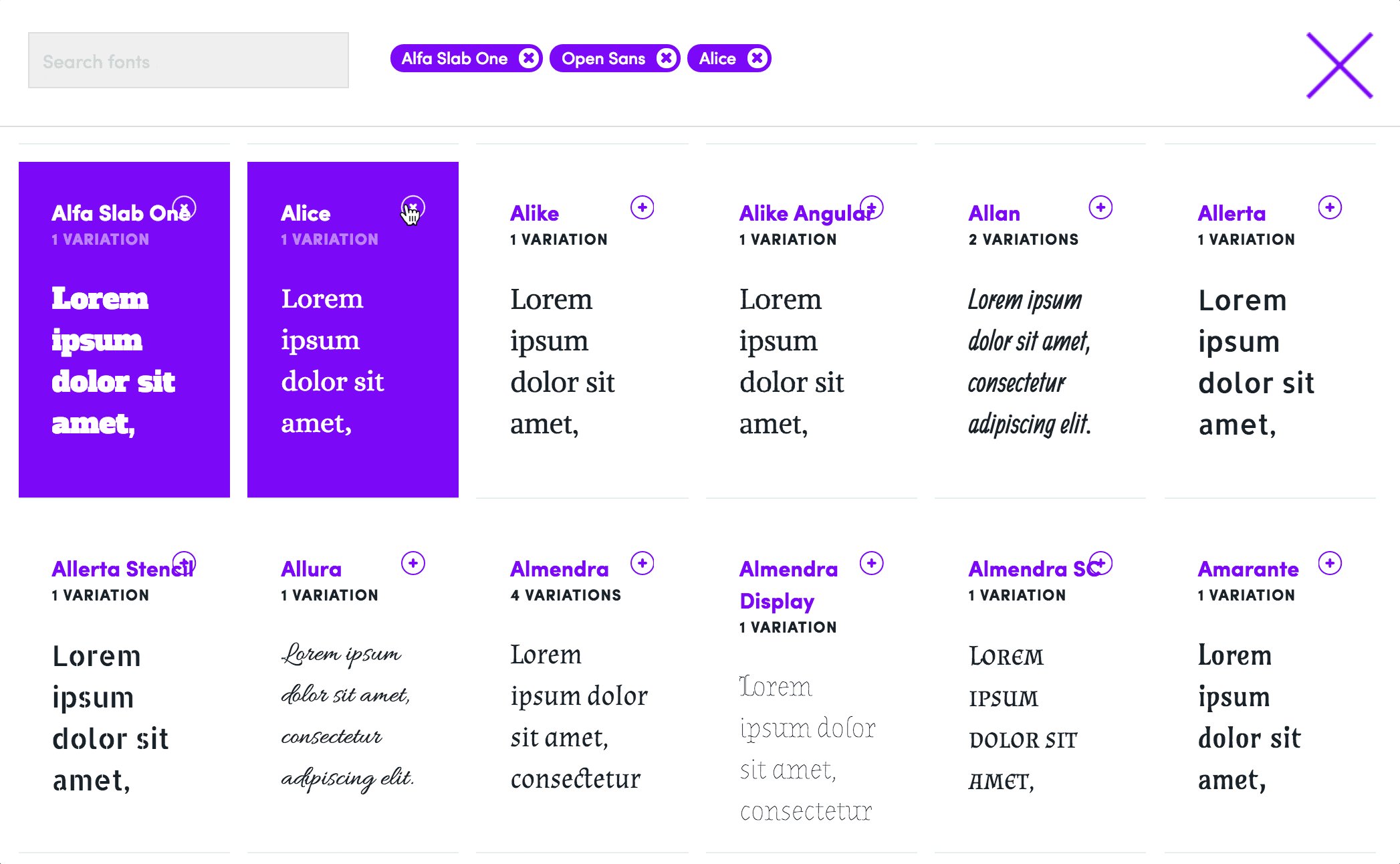
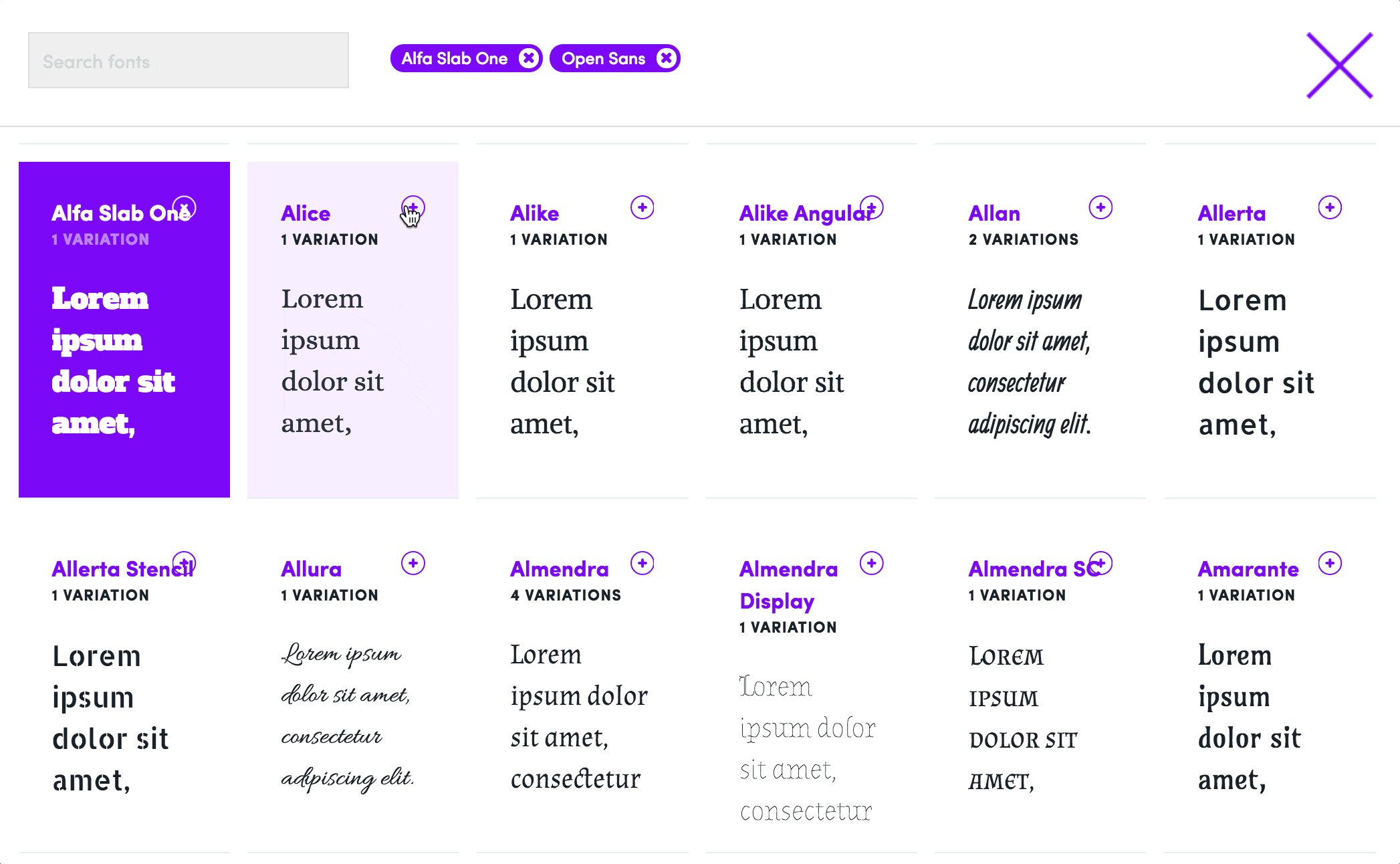
For me, the most interesting part of Type Nugget is being able to play with fonts. Adding fonts to your collection is easy. Hit the ‘Font-family’ dropdown to open the ‘Select Theme Fonts’ option.

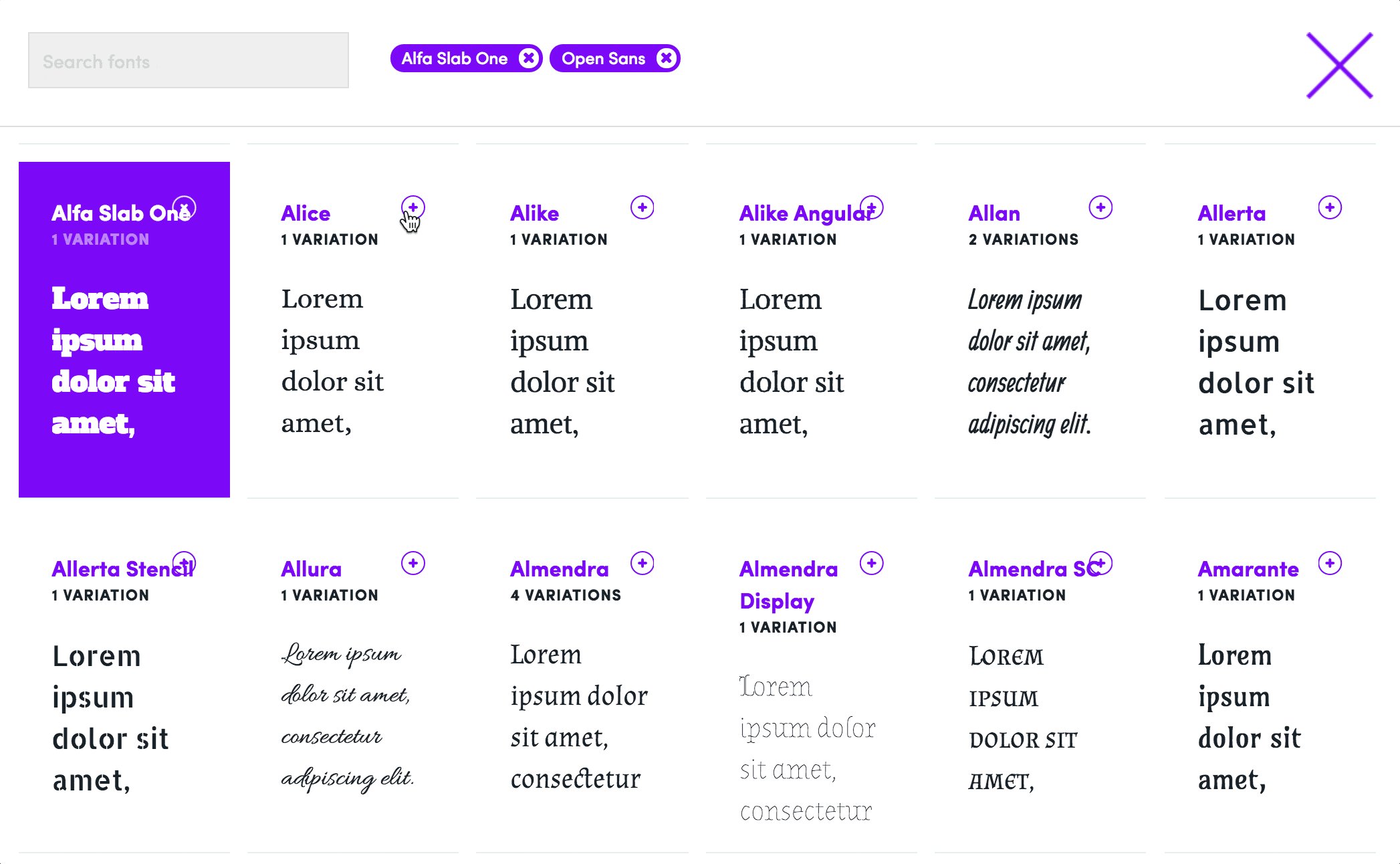
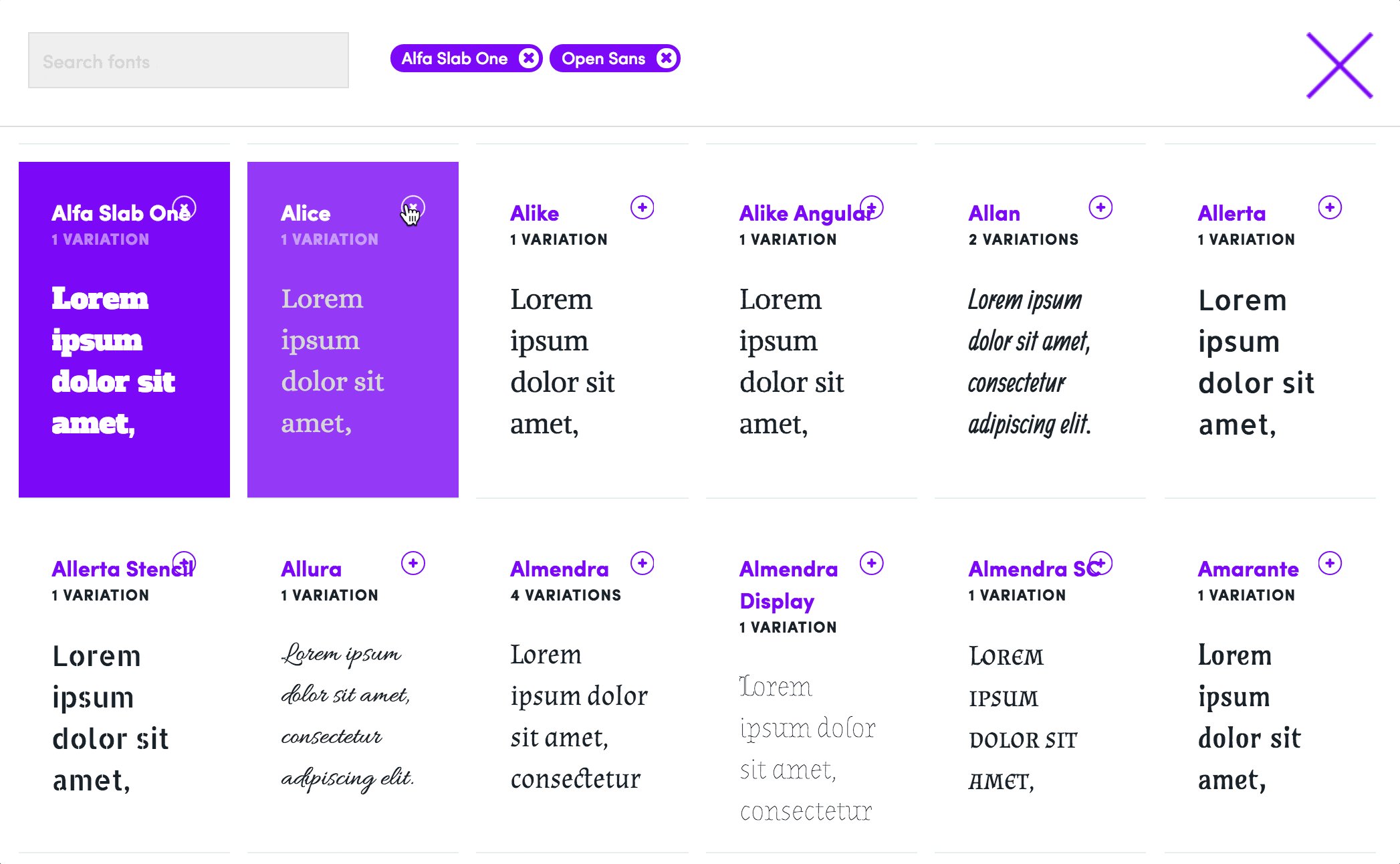
This launches a scrolling modal window that lets you browse hundreds of fonts and collect the ones you like. As far as I can tell, Type Nugget currently only offers Google Fonts – though there’s nothing stopping them from adding other font services in future. Your fonts collect at the top.

The type selection screen shares quite a bit with Google Fonts’ recent UI redesign. That’s not a bad thing – it’s a good UI.
Generating your CSS
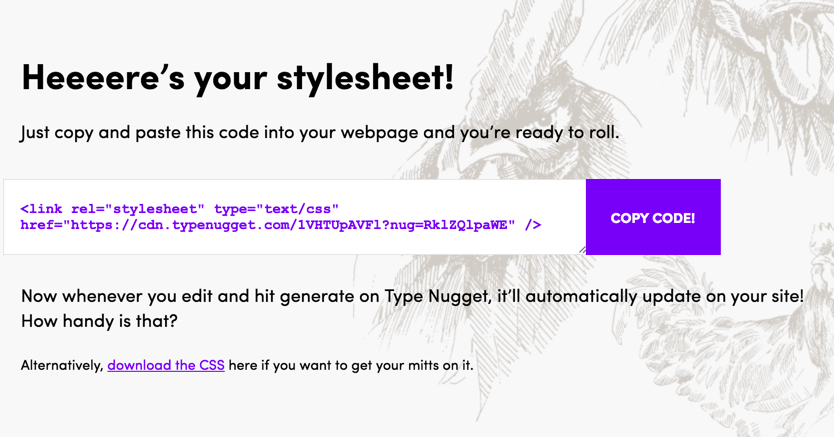
When you’re happy with the look of your text, hit the ‘Generate Code’ button and you’ll be taken to screen like this.

As you can see, the link at the bottom allows you to grab a copy of the CSS.
More interestingly, Type Nugget also provides you with a link to your CSS on their CDN. You could paste the link straight into the top of your HTML and see to in action immediately.
In practice, I suspect you’ll want your CSS local – going back to Type Nugget to make small tweaks seems needless. Nevertheless, it’s a nice show of faith. ‘Not only will we help you style your type – we’ll even help you serve it!’.
Wrapping up
Type Nugget isn’t perfect. It’s still in beta and hints at a future where it can re-style your type for different screen sizes. While that’s cool, I’d almost prefer to NOT know about it now. Then when it arrives, it’s a ‘Wow!’ rather than ‘about time!’.
But I’m being picky. Even in this beta-state, I think Type Nugget has some real value for designers. Check it out and let me know what you think.
Originally published in the SitePoint Design Newsletter.
