The Best Free Monospace Fonts for Developers, Compared
Whether or not you know the name, you know what a monospace font is. The distinctive text you expect in an editor like Visual Studio Code is set in a monospace font, and they’ve become synonymous with code itself. They’re distinguished from other fonts by having fixed-width characters which all occupy the same amount of horizontal space. If you spend a lot of time in your code editor, you should take some time to choose the best monospace font for developers according to your preferences.
There’s nothing you’ll spend more time looking at, and you should consider this as important as choosing the right peripherals for your work setup.
Graphical limitations are the reason monospace fonts first featured in computing, but they’re still used in text editors today because of their readability. Let’s take a look at the high-quality, free monospace fonts that have been designed for developers and help you make the right call for you.
Because, let’s face it, coding demands heavy concentration!
I’ve divided this list into three sections. The first lot are the pretty popular mainstays. Then there are some that I consider underrated. And then there are some I consider overrated.
Along the way, I’ll let you know which is my favorite, which is the popular favorite, and my pick for outlandish, wildcard favorite. But in case you’ve got the TL;DRs and can’t wait for the verdict, here they are:
- Popular choice: Fira Code
- Editor’s choice: JetBrains Mono
- Outlandish choice: Monoid (because of its Font Awesome support!)
Popular Monospace Fonts
Fira Code (popular choice)

- Ligatures: yes
- Cursive italics: no
- License: free (OFL)
- Legibility: high /
very high - Designer/foundry: multiple designers
Undoubtably the most commonly used monospace font ever, Fira Code is a spin on Fira Mono. The difference is that Fira Code contains code-specific ligatures (this is when two graphemes/letters are joined together as a single glyph). It’s available on Google Fonts so you literally can’t go wrong with this one.
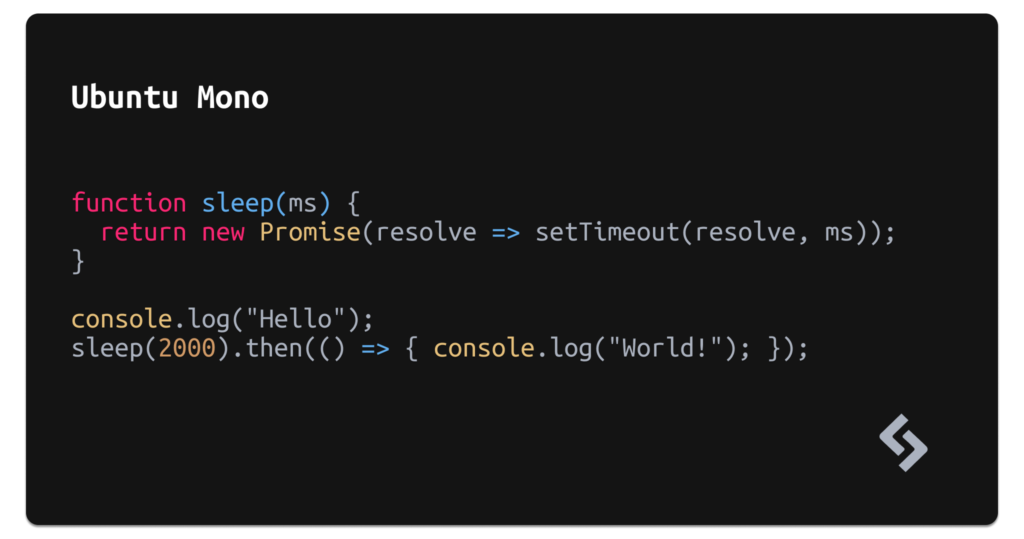
Ubuntu Mono

- Ligatures: no
- Cursive italics: no
- License: free (Ubuntu Font)
- Legibility: high /
very high - Designer/foundry: Dalton Maag
What sets Ubuntu Mono apart is that it’s designed for multiple (spoken) languages. Its unique style also makes it suitable for use in design as well, as either a body or display/heading font.
If you’re looking for a monospace font that’s charming but versatile, Ubuntu Mono is certainly worth a minute of your time.
Iosevka

- Ligatures: yes
- Cursive italics: yes
- License: free (OFL)
- Legibility: high /
very high - Designer/foundry: Belleve Invis
Iosevka also supports a number of spoken languages — 162 to be exact — and includes nine different weights, a variety of ligatures for various coding languages, and even a few character variants.
It’s a very common monospace font (like Fira Code) and a fine choice if you like monospace fonts that are a little condensed.
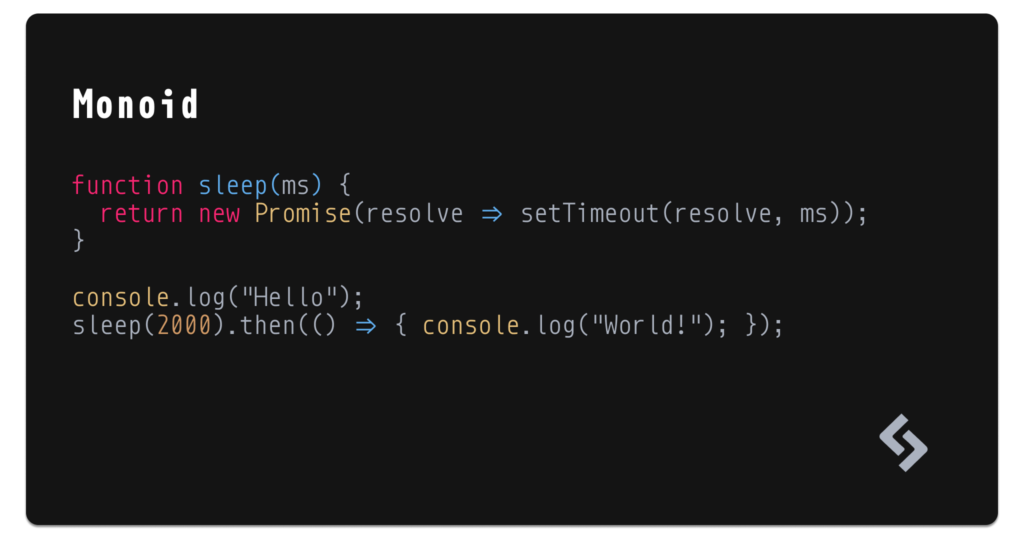
Monoid (outlandish choice)

- Ligatures: yes
- Cursive italics: no
- License: free (MIT/OFL)
- Legibility: high /
very high - Designer/foundry: Andreas Larsen
- Features: Font Awesome support!
Apart from being semi-condensed (like Iosevka), the sharp ligatures, supersized operators, and overall clean design makes Monoid a favourite of mine. Additionally, Font Awesome class references (such as <i class="fas fa-xxx"></i>) are automatically replaced with the actual icon, which is really, really awesome.
Monoid looks nice in small font sizes and low-res displays too.
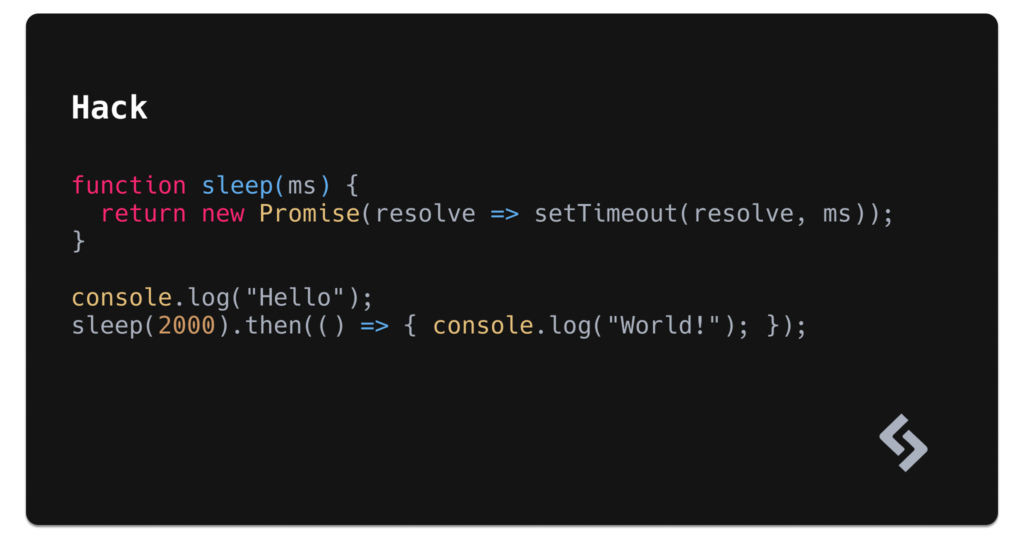
Hack

- Ligatures: no
- Cursive italics: no
- License: free (MIT)
- Legibility:
high/ very high - Designer/foundry: Source Foundry
Although it’s visually dull, Hack otherwise checks all of the boxes. That being said, Hack is open source and marketed as “No Frills. No Gimmicks.” So it’s supposed to lack style by default.
Hack includes 1573 glyphs, four weights, and is shipped by 129 open-source contributors (130 if you include yourself in that!).
Hack isn’t on Google Fonts, but surprisingly they include an embed URL, which is more than most non-Google fonts offer.
A few more …
Underrated Monospace Fonts
Okay, so the fonts I’ve already covered could have been my article on the 12 best monospace fonts. But there are plenty more worth talking about, and we haven’t even gotten to my top pick yet! The following are ones I consider to be underrated.
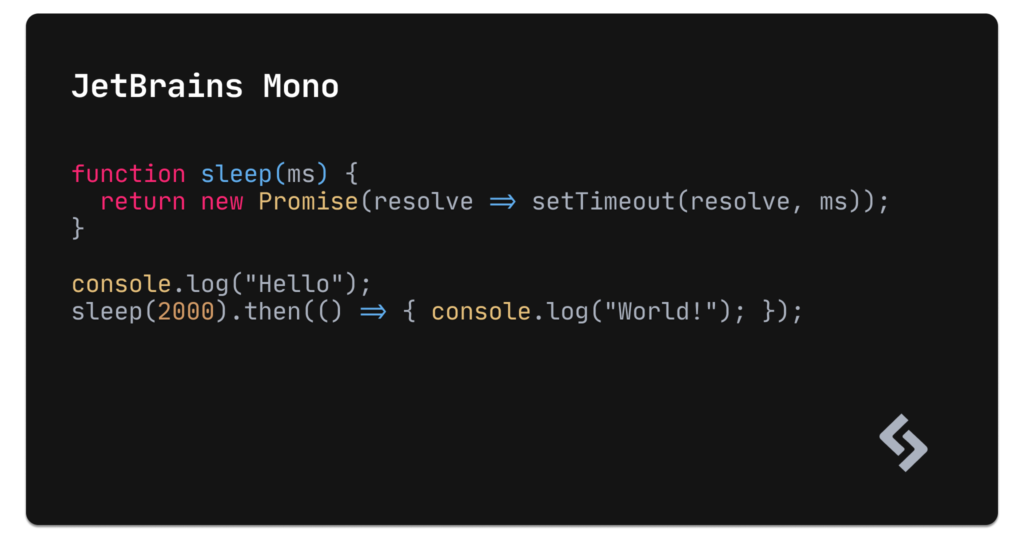
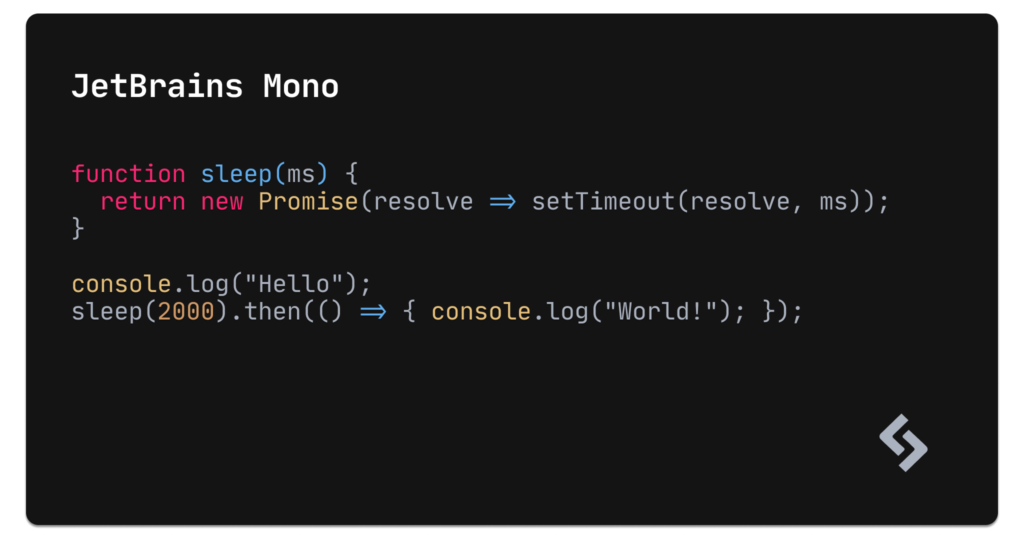
JetBrains Mono (editor’s choice)


- Ligatures: yes
- Cursive italics: no
- License: free (Apache 2.0)
- Legibility:
high/ very high - Designer/foundry: Jetbrains
Perhaps not as well known as other (mostly Google) fonts, JetBrains Mono is free, open source, and designed for 145 code languages, featuring 139 ligatures. The attention to detail is stunning, with crystal-clear distinction between near-identical characters (for example, o vs. 0, 1 vs. l vs. I, and so on …).
Recursive

- Ligatures: yes
- Cursive italics: yes
- License: free (SIL)
- Legibility:
high/ very high - Designer/foundry: Arrow Type
- Features: variable styles
Recursive is a variable font where you decide just how monospaced you’d like it to appear (amongst a variety of other settings, such as Casual, Weight, Slant, and Cursive).
It has a single-stroke, brush-style aesthetic, but again you decide just how bold you’d like that aesthetic to be as long as you’re willing to invest a little bit of time tweaking it to your needs. Consider trying the “Rec Mono SemiCasual” variation!
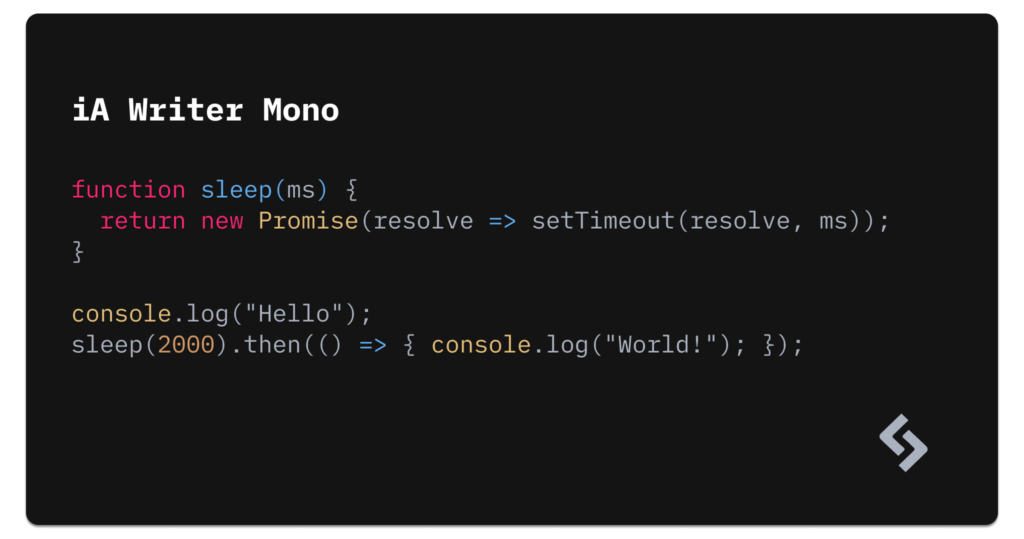
iA Writer Mono

- Ligatures: no
- Cursive italics: no
- License: free (SIL)
- Legibility:
high/ very high - Designer/foundry: iA Inc.
- Features: variable styles
I’m writing this very article right now using iA Writer. iA Writer Mono is the default monospace font that comes with the app, hbut the font is available to all from their GitHub account. If nothing else, it looks beautiful with Markdown.
A few more …
Overrated Monospace Fonts
“Popular” sums up these next eight monospace fonts, but are they really some of the best? I’ll let you decide for yourself. Personally, I think they’re legacy choices that certainly deserve spots in the Hall of Fame, but don’t really compare to the majority of the fresher talents that are available today.
Consolas

- Ligatures: no
- Cursive italics: no
- License: free (on Windows)
- Legibility: high /
very high - Designer/foundry: Microsoft Corp.
Consolas ships with Windows (versions Vista and above) by default. It’s basically the Microsoft Edge of Windows fonts. Popular, but most likely(?) because it’s already installed.
Inconsolata
- Ligatures: no
- Cursive italics: no
- License: free (OFL)
- Legibility:
high/ very high - Designer/foundry: Raph Levien
- Features: variable styles
If you’d like something slightly better than Consolas or a version of Consolas for macOS or any other operating system, then try Inconsolata (which is inspired by Consolas anyway).
While there are many epic monospace fonts for developers, not many of them feature little details that make them shine in high-resolution like Inconsolata does. However, the downside is that it includes only a few ligatures, and only for JavaScript.
Input Mono

- Ligatures: no
- Cursive italics: no
- License: free (for private use)
- Legibility: high /
very high - Designer/foundry: DJR
Input Mono can look rather jarring when using the bolder weights, but it does look somewhat decent at its thin or regular weights. If you have a Creative Cloud subscription then you already have access to Input Mono, but otherwise there are better monospace fonts to choose from that are more accessible.
A few more …
A Font Farewell
Well, that’s my take on the best monospace fonts for developers. Was there something missing here, or a font you think wasn’t in the right category? Tell me on Twitter.
