How to Prototype Interactions with Adobe XD
The following is a short extract from our book, Jump Start Adobe XD, written by Daniel Schwarz, a highly practical tutorial on this fantastic prototyping tool. SitePoint Premium members get access with their membership, or you can buy a copy in stores worldwide.
Prototyping Interactions
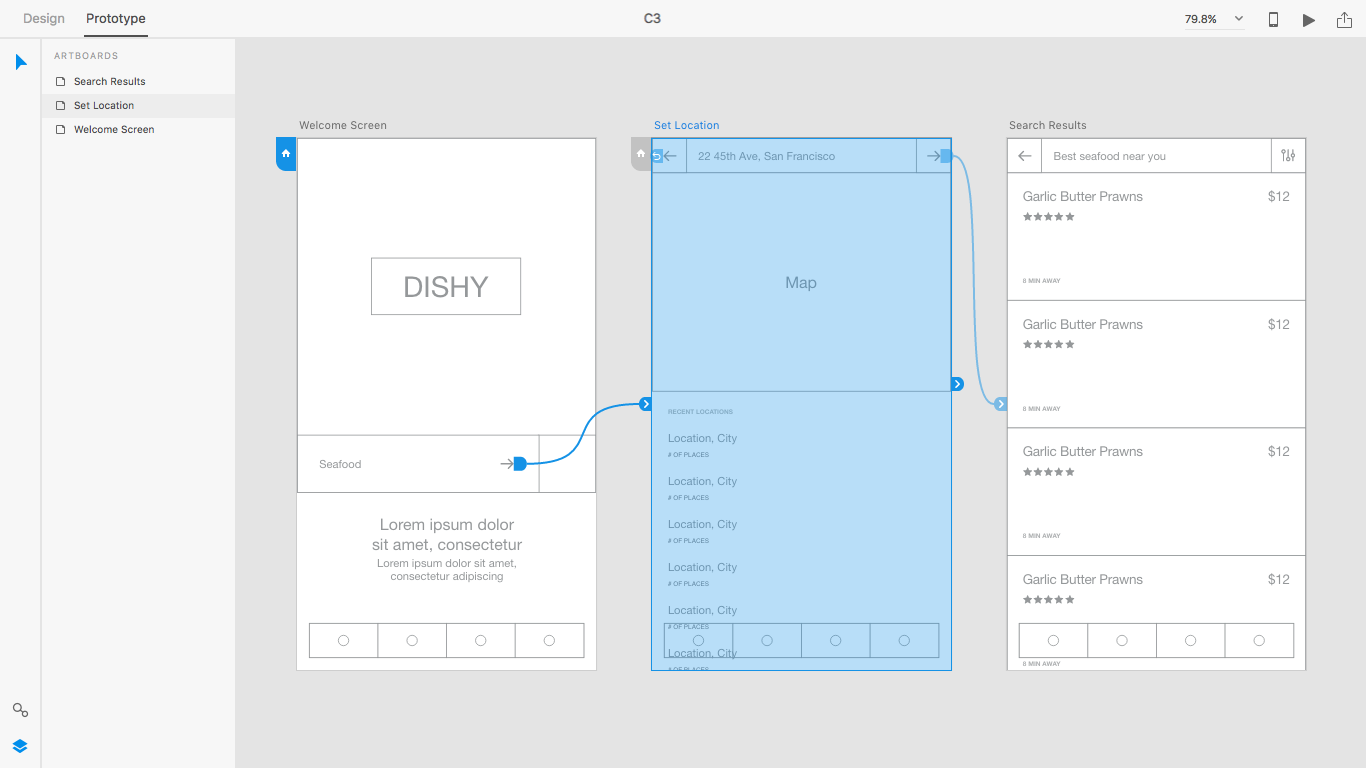
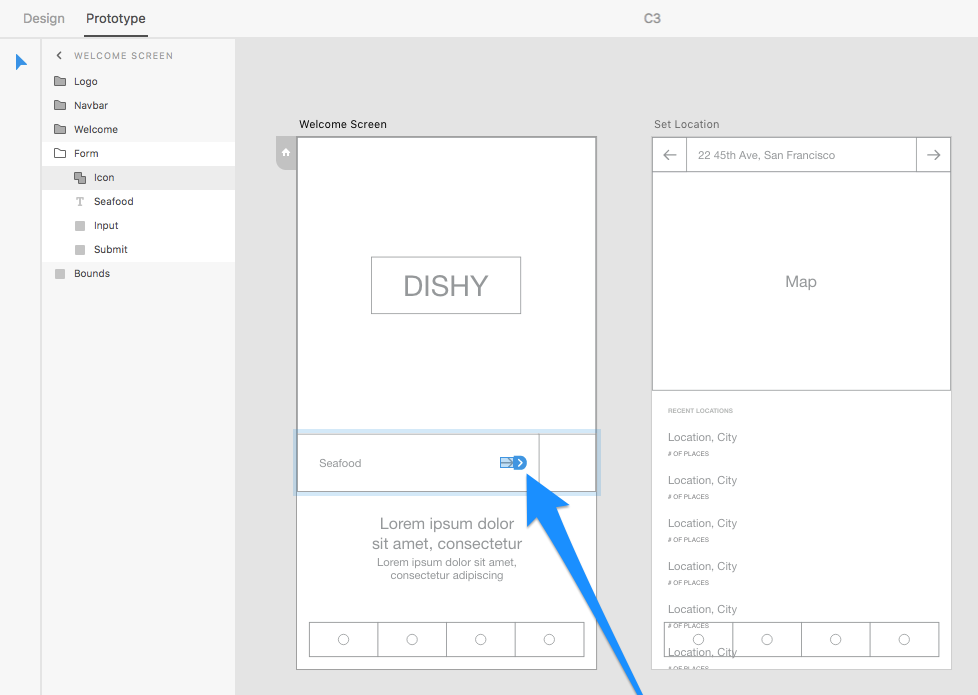
Let's start by linking the welcome screen to the location filter screen, effectively demonstrating a user flow where the user searches for a type of cuisine, and is then asked to specify where they’d like to eat in the location filter screen. Click on the right arrow icon (inside the input field on the welcome screen), where a blue arrow-tab will appear alongside it.

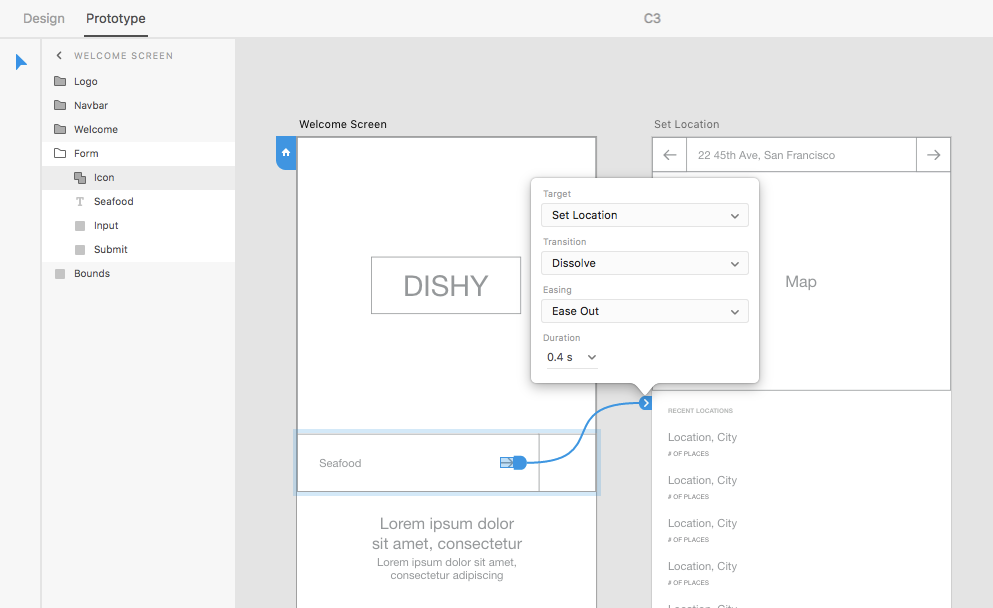
Drag and drop this blue tab into the location filter screen. A user flow will have been created, and a small modal will appear where you can specify transition settings for this user flow – that is, how the screen will transition into the next one (the type of animation effect, the duration of that animation, etc).

Later on (when we learn how to preview/test our prototypes), we’ll be able to literally click on this icon and be taken to the next screen, as if we were using a real app — this is how we (and our developers, and maybe even our clients) use the prototype workspace to test our concept before committing to it.
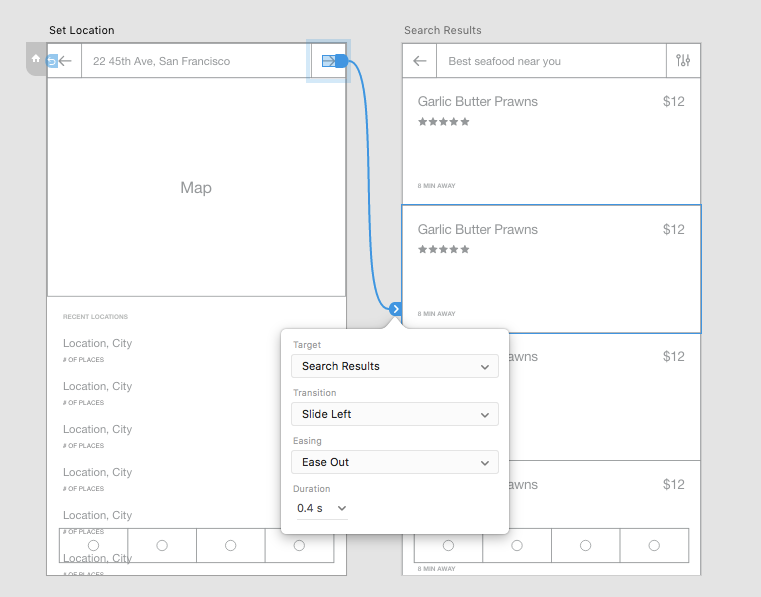
Next, we’ll specify the transition settings for this user flow.
Designing Transitions
Animation comes with its own set of UX challenges. A slow transition can make the user feel like your app is taking too long, whereas a transition that’s too fast can leave the user wondering what even happened. And then there’s the style of the transition itself. You don’t need to do a fade-flip-slide combo to wow the user, a subtle motion is enough to illustrate the result of the user interaction. Let's explore some of the transitions and transition settings that we can use in Adobe XD.
- Target (what the screen transitions into):
- None: Essentially removes the flow
- Previous Artboard: Returns to previous screen
- [Artboard Name]: Links to another screen
- Transition (the visual effect):
- None: No transition
- Dissolve: Simple fade transition
- Slide Left: Slides over from the left
- Slide Right: Slides over from the right
- Slide Up: Slides over from the top
- Slide Down: Slides over from the bottom
- Push ←/→/↑/↓: Same as slide transition, except the screen sliding in pushes the current screen out
- Easing (the speed of each interval of the transition):
- Ease-Out: Transition will start at full speed/finish slowly
- Ease-In: Transition will start slowly/finish at full speed
- Ease-In-Out: Start slow, full-speed at middle, finish slow
- None: The transition will not accelerate/decelerate (linear)
- Duration: Overall time it takes for the transition to complete
For further reading on easings (notably, the different types of easings and their effect on user experience), check out my article on micro-interactions and easings on SitePoint.
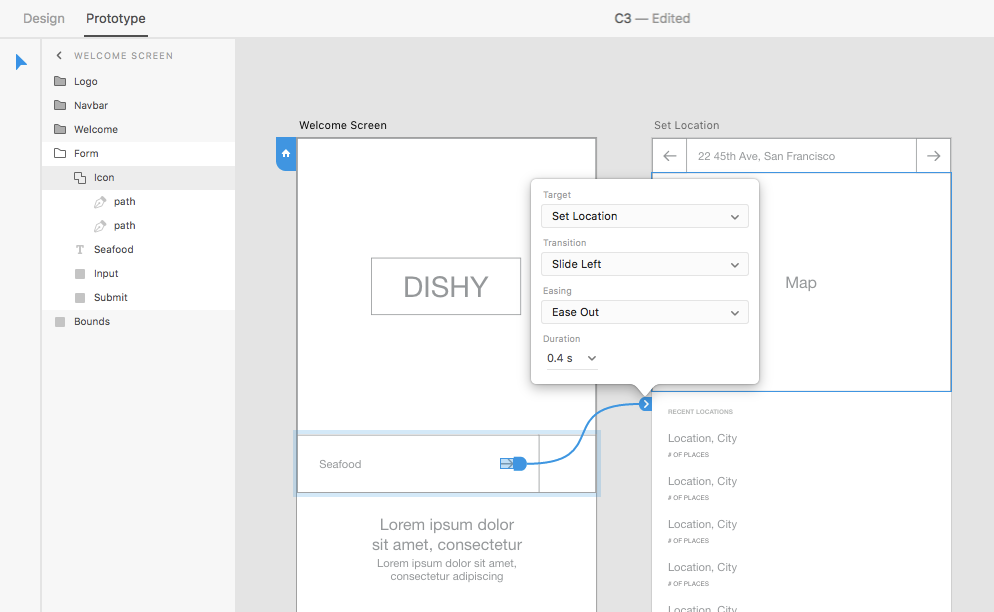
Because we linked the welcome screen to the set location screen, the Target setting has already been defined. Slide Left is a suitable option for the Transition setting because it creates motion (the destination screen slides in from the right, implying that it was the next screen in a series of screens — this is the default setting on iOS and some areas of Android).
Ease-out is a suitable easing for this user flow because it forces the animation to be faster at the beginning, creating a seemingly swift transition that doesn’t delay the user too much, then gracefully slows down so the user has a little extra time to understand what’s happened. In most cases, the default Duration setting of 0.4 seconds is more than optimal.
Let's roll with these settings.

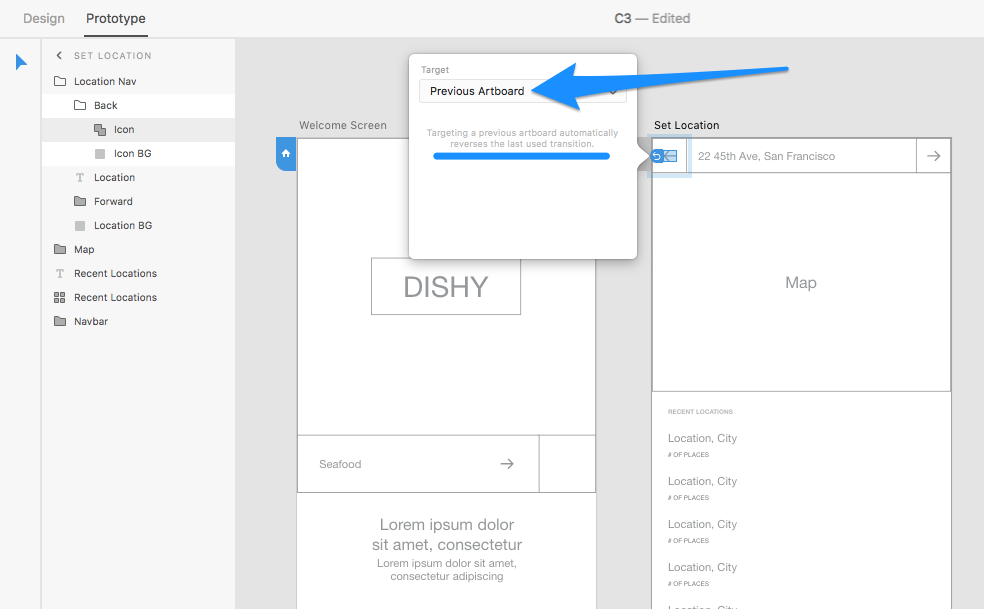
From the Set Location screen, create a user flow back to the Welcome Screen. Select Previous Artboard as the Target, which will automatically reverse the transition last used. For example, if you used Slide Left to enter the screen, Slide Right will be used as you return to the previous screen.

Repeat these steps, linking Set Location to Search Results.

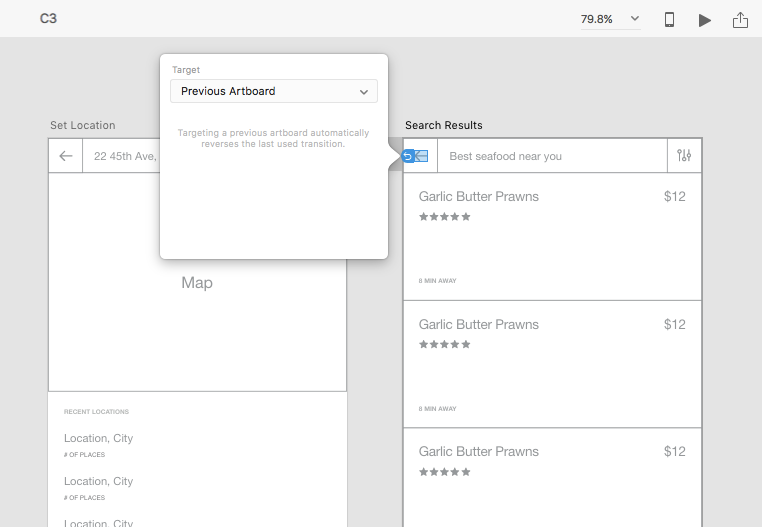
And vice-versa.

At any moment you can click on an artboard to see an overview of which screens link to it, and which screens it links to. Prototyping is wonderfully visual in Adobe XD!
While apps like Marvel, Framer, Origami and InVision are certainly more powerful when it comes to prototyping (functionality like fixed elements, dynamic input fields and embeddable web content has existed in these apps for a while now), Adobe XD releases feature updates on a monthly basis. It’s catching up fast, and each version is reasonably stable.
Besides that, Adobe XD offers something that no other design app does: a unified design + prototyping experience. XD is not a companion to a design app like Photoshop or Sketch, it is the design app, and the prototyping app. Being able to seamlessly switch between the Design and Prototype workspaces makes designing and prototyping with Adobe XD silky smooth.