jQuery Profile Picture Grabber Plugin
From time to time, SitePoint removes years-old demos hosted on separate HTML pages. We do this to reduce the risk of outdated code with exposed vulnerabilities posing a risk to our users. Thank you for your understanding.
What is it?
jQuery Profile Picture Grabber Plugin can grab your profile picture from your favourite social networks which can be a huge time saver alternative to uploading a picture when setting a profile picture for a web application or registering on a website.
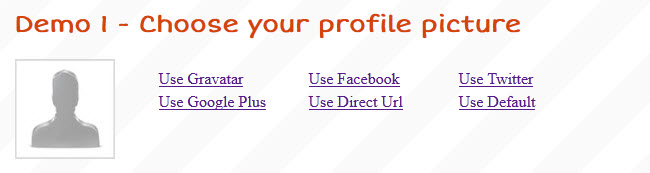
1. Simply select your network.

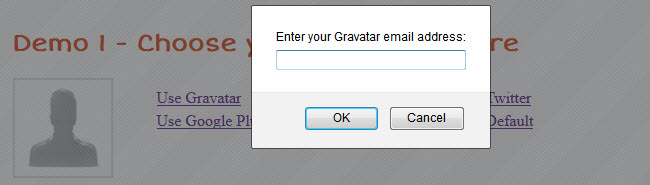
2. Enter any network details.

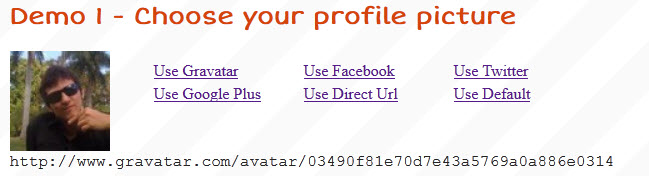
3. Your profile picture will updated automatically.

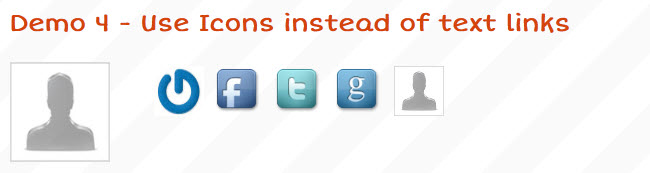
You can customise the links here is an example of adding icons instead of text.

Usage
Put the some codeinto your HTML HEAD tag. Configure your options and you away. Easy. You can customise the text you see on the links, even add icons for the networks.
JavaScript
<script src="jqProfPicGrab.js"></script>
<script type="javascript">
$(document).ready(function()
{
//initialise plugin with no options
W.myProfPicGrab = new jqProfPicGrab();
});
</script>HTML
<div id="profile-container">
<img class="profile-pic" src="img/profile-default.jpg" />
</div>Configure specific networks with defaults
<script src="jqProfPicGrab.js"></script>
<script type="javascript">
$(document).ready(function()
{
//initialise plugin with specific networks and defaults
W.myProfPicGrab = new jqProfPicGrab({
container: '#demo2',
showUrl: true,
networks:
{
gravatar:
{
'show': true,
'text': 'Use Gravatar',
'default': 'http://www.gravatar.com/avatar/03490f81e70d7e43a5769a0a886e0314'
},
facebook:
{
'show': true,
'text': 'Use Facebook',
'default': 'http://graph.facebook.com/samuelleedeering/picture?type=large'
},
twitter:
{
'show': true,
'text': 'Use Twitter',
'default': 'http://api.twitter.com/1/users/profile_image?screen_name=samdeering&size=original'
},
googleplus:
{
'show': true,
'text': 'Use Google Plus',
'default': 'https://plus.google.com/s2/photos/profile/samdeering'
},
directurl:
{
'show': true,
'text': 'My Blog Logo',
'default': 'http://jquery4u.com/images/logo.png'
},
'default':
{
'show': true,
'text': 'Use Default',
'default': ''
}
}
});
});
</script>