How to Make Your Website Pass Google’s Core Web Vitals
In this article, we’ll look at how to optimize your website to get a good score on Google’s Core Web Vitals report. Google favors websites with fast loading times and good website performance. As long as you know the best steps to follow, you can also rank higher in search results.
In today’s fast-paced world, everyone wants interactive websites with quick loading times.
Google reports mobile web pages load within 22 seconds on average. However, 53 percent of mobile users will leave a page that takes longer than three seconds to load.
These numbers prove that optimizing your site to maximize performance should be a top priority. As such, Google announced the creation of Core Web Vitals, which includes three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
As of mid June 2021, this Google page experience update is a ranking factor in search engines.
How can you make your website pass Google’s Core Web Vitals?
To start off, we’ll discuss the following topics in this article:
- What Google’s Core Web Vitals metrics are
- How to measure Core Web Vitals
- What a good score for Google’s Core Web Vitals is
- How to improve your score for Core Web Vitals
- Tools to improve Core Web Vitals
What are Google’s Core Web Vitals Metrics?
Here’s the main thing you need to know about the Core Web Vitals:
- Largest Contentful Paint (LCP). This is a Core Web Vital that measures the amount of time it takes to render the main content or the largest content element visible on the page.
- First Input Display (FID). This measures how quickly a page responds to a user’s actions.
- Cumulative Layout Shift (CLS). This measures the unexpected movement of content when viewing a page.
For a more in-depth, deep dive, you can check out our guide on the Core Web Vitals.
How to measure Core Web Vitals Metrics?
Measuring Core Web Vitals is fast and easy with Google PageSpeed Insights.
Just place the URL of your entire site in the text box, click the Analyze button and let the tool do the rest.

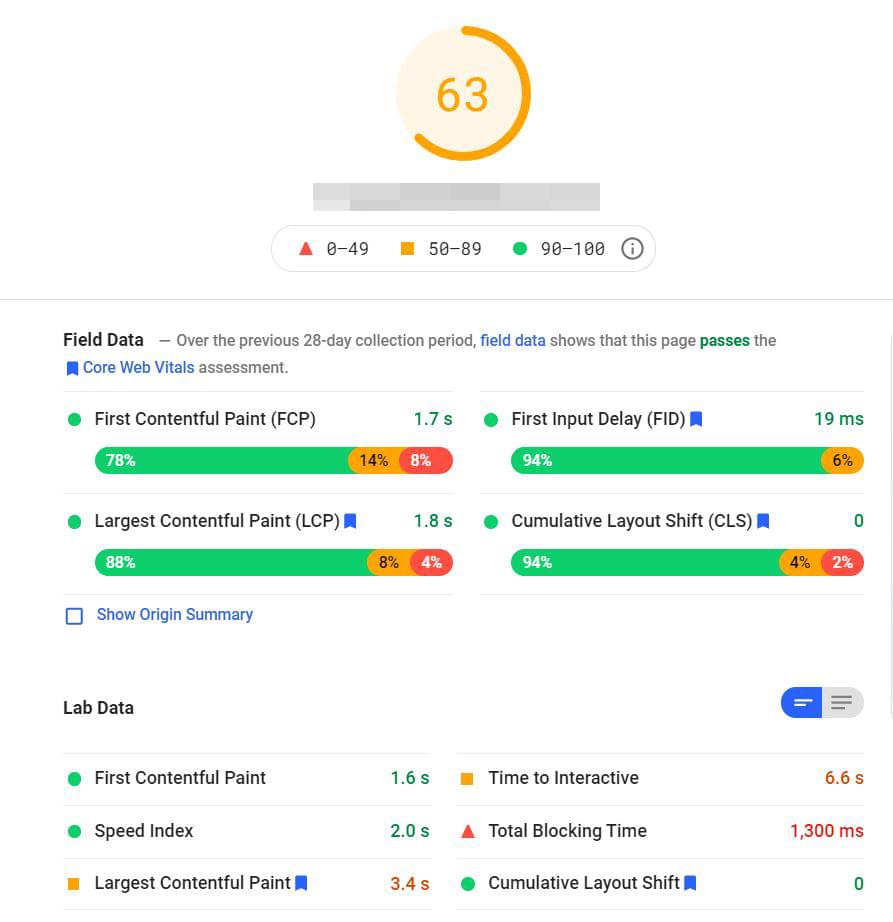
The Core Web Vitals can be found under the Field Data and Lab Data.

Field Data refers to historical reports about a web page’s performance based on anonymized reports from Chrome users. Meanwhile, Lab Data uses a simulated load page with specific network conditions to rate a site.
Google PageSpeed Insights uses a slower network connection for the lab test to account for users with slow internet speed.
In the example pictured above, the field LCP data is 1.7 seconds, while the lab LCP is 3.4 seconds. Meanwhile, the FID is 19ms, while the Cumulative Layout Shift is 0.
What Is a Good Score for Google’s Core Web Vitals?
Now, let’s look at the scores you should aim for to pass the Chrome User Experience Report. Let’s break it down:
- LCP: a good LCP score is around 2.5 seconds or less. Websites that load within 2.6 to 4 seconds need improvement, while those with a load time greater than four seconds have a poor LCP.
- FID: a good threshold for the FID score would require a delay of less than 100ms. However, surpassing 300ms denotes a bad user experience.
- CLS: a CLS score below 0.1 is considered good, but anything above 0.25 is considered poor.
Optimizing your website seems like a challenge, especially if your landing page has a lot of elements. The good news is that it’s possible — as long as you apply the following best practices for improving your score for Google’s Core Web Vitals.
Specific Techniques for Improving Largest Contentful Paint
Let’s take a look at some popular tactics to improve your LCP score.
Image compression
Image compression involves minimizing or grouping parts of an image file so that it takes up less space. Despite the reduction in image size, this process doesn’t significantly impact the overall quality of an image in most cases.
The best image compression tools include Ezgif, Jpeg Optimizer, Tiny PNG, and Compressor. Utilizing image formats like JPEG and WebP also lets images get rendered faster.
Utilize a content delivery network (CDN)
A CDN can reduce the distance between the user and the server, which leads to a faster page load time and better LCP. Even if your server is based in America, a user from France or Australia can enjoy a positive page experience and quick download times, regardless of their location.
How to choose the best CDN for your business? CDN comparison lets you compare the features of each CDN provider based on pricing, main features, security, and support.
Get a reliable web host
A hosting provider can make or break your website loading experience.
A cheap or weak hosting plan won’t help you achieve a passing LCP score, even if you try numerous tactics to speed up your loading time.
You can check our guide on the best web hosting providers to discover the most prominent players in the industry.
Client-side rendering
Client-side rendering lets developers build a website processed through JavaScript.
In hindsight, it can boost loading times. Over time, however, adding larger JavaScript files could slow down your site, especially when it’s not properly optimized.
Minifying codes and compression can let you avoid these repercussions. Alternatively, server-side is another option so LCP gets processed on the server, which boosts the LCP score.
Remove unused plugins
Plugins can improve your site’s performance, but too much of a good thing can impact your ranking factor.
Having more plugins will require browsers to perform additional tasks and HTTP requests before it can show the landing page.
A good tip is to declutter and remove outdated and unused plugins. Try to list down all the plugins on your website and evaluate whether they’re still useful to your ecommerce store.
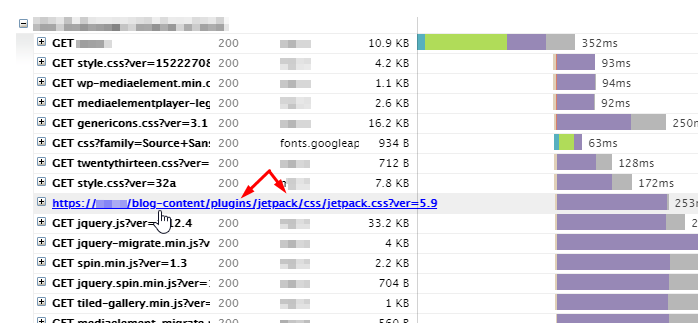
You can also use tools like GTmetrix to determine which files or plugins take time to load.
Just place your WordPress URL on the search bar. You’ll then be able to identify slow-loading plugins that have a big impact on your site speed.

Specific Techniques for Improving First Input Delay
Now, here are some tricks for improving your FID score.
Reduce JavaScript execution time
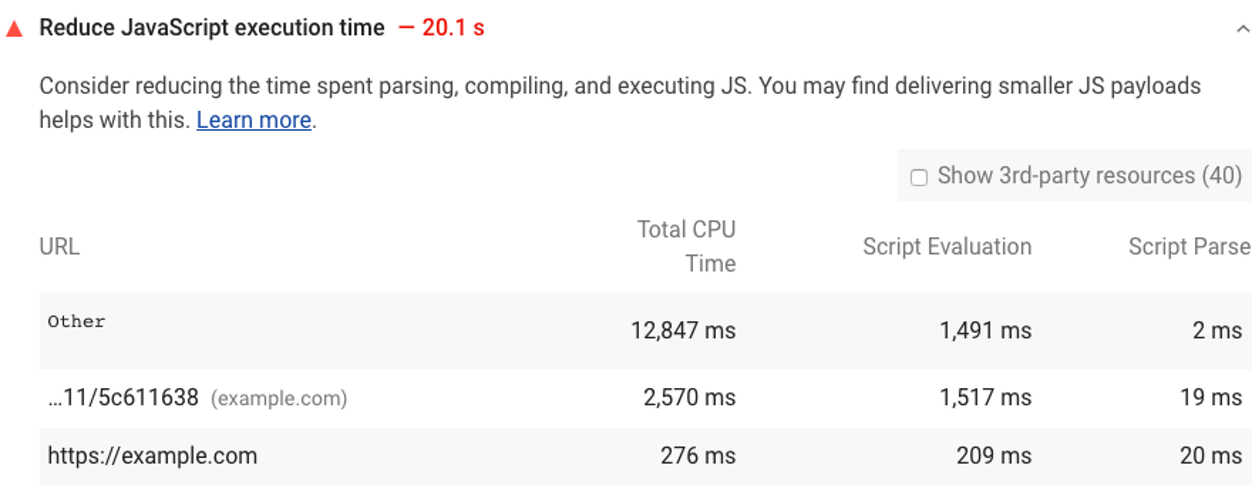
Search engines are expected to parse web page content within a few milliseconds. Unfortunately, scripts and stylesheets that take a long time to execute may slow down your page performance.
Fortunately, Google Lighthouse can find JavaScript files that take longer than two seconds to load. Once you know the biggest contributors to execution time, you can async, defer or remove unessential JavaScript.

Use web workers
Web workers can run scripts on background threads and decrease the load for the main thread. A good tip is to delegate non-UI operations or some JavaScript code to the worker thread. Done right, there will be less input delay.
Minify code files
Some developers have a habit of adding whitespace, characters, and comments in code files. Although these add-ons can improve the clarity of the code when working with teams, search engines will need more time to parse and execute the code.
Much like image compression, minifying code files will reduce page load times. Hosting companies and CDNs can minify code files automatically. If this feature isn’t available by default, you can also use free tools like Closure Compiler, Yuri Compressor, cssnano, and CSSO to minify JavaScript and CSS files.
Evaluate third-party scripts
Non-critical third-party scripts may block the main thread, which can impact First Input Delay.
Some essential third-party scripts need to be executed in an instant to track web traffic, but others don’t need to be prioritized immediately. Take, for instance, pop-ups for sign-ups and subscriptions, which can also appear after a few minutes with no harm at all.
That said, consider which scripts should be on the top of your list and run them right away. If they aren’t essential, then delay or remove them.
Specific Techniques for Improving Cumulative Layout Shift
As the web page loads, sometimes you’ll find an unexpected layout shift as more elements are added to the page. To resolve this issue, here are some tricks to make your page visually stable.
Include width and height size attributes for visual stability
Placing width and height attributes for images and videos can prevent them from moving across the page. You can also dedicate space for them with CSS aspect ratio boxes. This strategy ensures elements, such as headings or paragraphs, won’t move once images are loaded to the page.

Reserved space for the ad slot
Dynamic ad sizes may cause layout shifts. It occurs when a site inserts the ad or when the ad tag library loads and resizes the container.
The good news: you can eliminate this phenomenon by reserving space for the ad slot.

There are several ways you can get this done:
- Set a specific height and width for the ad slot using a
<div>element. - Reserve space for the largest and smallest possible size for the ad slot.
- Look at historical data to identify the most likely size for the ad slot.
- Avoid ad placement at the top of the viewport, because it will move more elements in the lower sections of the page. Ads in the middle won’t move as many elements.
Add content dynamicallyfor visual stability
You’ve probably experienced layout shifts due to pop-ins like banners and forms. While the site starts loading, additional elements can shift and move the page content.
Much like ads, you can reserve space for different content types for visual stability. Alternatively, you can also add content dynamically.
Give users the option to load the content by interacting with the page. If you have more products to show, then integrate a “Load More” option so users aren’t surprised by the shift. Try to avoid automatically loading new content, unless it’s a result of user input or user interaction.

Another good tip is to replace the old content with a new one that can fit on a fixed-size container. Don’t forget to disable links while it starts loading to prevent accidental user interactions.
Tools for Improving Your Core Web Vitals Score
There are numerous tools available to boost site speed and performance.Here’s a look at the top tools we recommend.
NitroPack
NitroPack is an all-in-one package for speeding up your website. The tool has caching, image optimization, critical CSS, code optimization, and resource loading and JavaScript execution feature that can improve your LCP score.
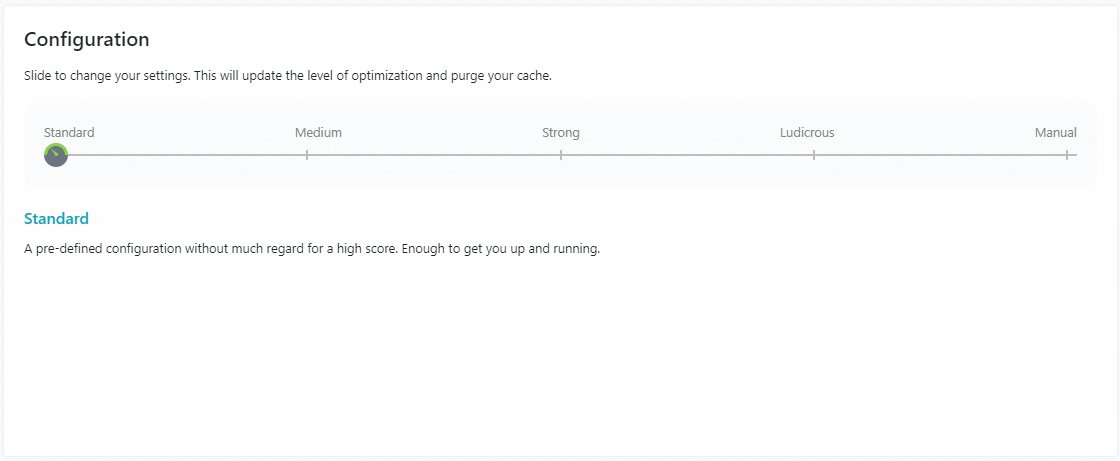
For ease of use, it comes with a predefined configuration so you can fine-tune your website seamlessly.

Their main configuration modes include the following:
- Standard. This basic configuration lets you set up your site without prioritizing page speed.
- Medium. With this level of optimization, your site is guaranteed to run at moderate speed.
- Strong. Utilizes premium configuration features such as font definition modification, image lazy loading, and resource loader—which contribute to better LCP scores.
- Ludicrous. Best for achieving the highest possible speed score. Note that this type of optimization could be subpar for websites relying on JavaScript.
- Manual. Use this to manually optimize the technical aspects necessary for LCP improvements.
To get started, you can try their free plan, or check out their premium plan that starts from $17.50 per month.
GTMetrix

GTMetrix lets you test the performance of your web page.
Here are some top features of the tool:
- Test the page on an Android device or simulated mobile devices to measure mobile site speed performance.
- Leverage Google Lighthouse to get actionable insights for performance optimizations.
- See site performance across different browsers, countries, and connection speeds.
- Its Core Web Vitals report offers a summary of your website’s performance. You can get milestones for Largest Contentful Paint, Total Blocking Time, and Cumulative Layout Shift.
GTMetrix has a free forever plan with basic features and paid plans from $10 per month.
Core Web Vitals Booster

Shopify’s Core Web Vitals Booster is an app that can automatically optimize your performance on desktop devices or mobile devices.
Here are some of its top features:
- Prioritize storefront resources and defer everything else
- Google Analytics and Tag Manager Speed Optimization
- Klaviyo speed optimization
- Prioritize resources for Shopify storefront and defer everything else
- 24×7 support
The tool is available for $9/month at the Shopify App store.
Conclusion
Building and designing web pages that satisfy Google’s Core Web Vitals can seem like a challenge.
Fortunately, there are many tips and tricks you can use to improve your score and speed up your website’s loading time. If you don’t want to fine-tune your website by yourself, you can also try tools that will automatically optimize your website or improve mobile friendliness.
Here’s hoping this article has helped you improve your website’s performance.