Please: Automated CMS and Framework Installs in Vagrant

If you’re a web developer, possibly one of your most boring and repetitive tasks is the configuration of the basic setup for every new project. Configuring your my-project.dev domain, creating the database, installing WordPress (or any other CMS/Framework) for the thousandth time: you already know how to do it. What if you could automate all of that?
Well, actually, you can.
Please is a simple bash script that helps to automate the installations of many CMSs and Frameworks by configuring them automatically into your Vagrant box, adding a development domain name into your host file, and even a database if needed.
Let’s take a look.
Important Notice
Since Please is still in beta version (0.3), I suggest that you not use it immediately in your production, but to test it first — to make sure everything works as you require. There’s no risk about losing data and so on — the worst thing that could happen is that it’s not working — but it’s always better to be safe.
Pre-requisites
So, first, you need to setup a Vagrant box.
If you’re new to Vagrant, I suggest you read this nice introduction to understand the whole thing and get started the right way.
A small Vagrant box (a fork of box.scotch.io) has been created for this project, and it’s named Please Box.
Here are all the steps for installation via the command line:
git clone https://github.com/jehanf/please-box.git please-box
cd please-box
vagrant up
Please also requires the Vagrant HostsUpdater plugin to get everything to work. The installation is quite simple; here’s the command to save you some time:
vagrant plugin install vagrant-hostsupdater
That’s it, you’re all set to start using Please!
Install Please
There are very few steps needed to install Please, as written in the official documentation:
git clone https://github.com/jehanf/please.git
sudo chmod +x please/please
sudo mv please/please /usr/local/bin/please && sudo rm -R please
The && sudo rm -R please part is only to keep your computer clean; since the git clone part clones the full folder of the repo, including the README file, you may not want to keep these on your computer.
Usage
The basic command to create a new project is:
please create
You can also type please create <name of cms/framework>, as written in the documentation.
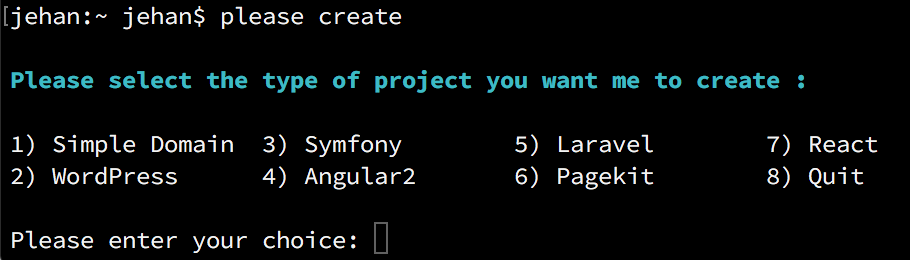
please create will trigger a select screen, as in the following screenshot:

As you can see, for now, the only options available are:
- a simple custom dev domain (+ optional database)
- WordPress
- Symfony
- Angular2
- Laravel
- Pagekit
- ReactJS.
Let’s take a look at a simple example of project creation. I’ve chosen WordPress, since it’s the most used/complete one.
Creating your project environment
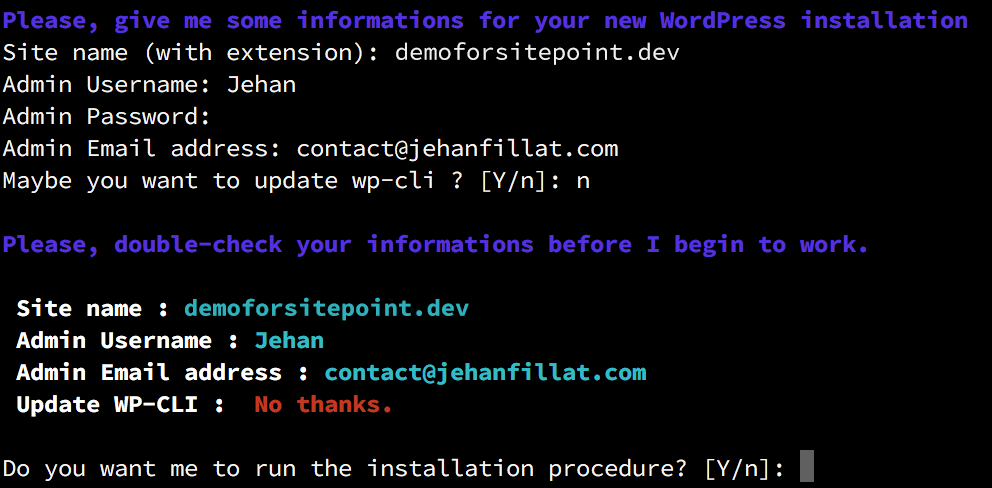
Please will ask a few questions to setup your new environment, and then ask you a simple confirmation, as you can see below:

Since Please uses WP-CLI to perform the install, you can choose to update it before it begins. And if it’s not installed (on your Vagrant), it will be installed automatically (even if you said no), because it needs to.
All you need to do now is type Y or simply hit the Enter button, and go grab a coffee.
Meanwhile, Please will now do the following:
- make a folder (named by the site name you defined earlier,
demoforsitepoint.devhere) - set up a Virtual Host on your machine (same as the folder :
demoforsitepoint.dev!) - download the latest version of WordPress
- create your WP database (also named
demoforsitepoint.dev) - generate the
wp-config.phpand do the WordPress install - restart your Vagrant box.
You can now visit to your site (still demoforsitepoint.dev here), and start working.
Now that this creation tutorial is almost over, maybe you want to delete this demoforsitepoint.dev?
Delete a project
A simple command:
please delete
There will be a small bunch of questions (including a confirmation), and Please will delete everything, and then reboot your Vagrant box.
Warning: since the project is deleted on the Vagrant side, there’s no revert possible!
Conclusion
As you can see, Please doesn’t have the power (yet!) of a Yeoman when it comes to creating a starter project, but it could be enough for some situations. Some of the automations are, like Please itself, still in beta (like Angular2), but it’s enough to do some tests.
Please is currently in 0.3, and it’s evolving quickly. I’d love it if you would check it out and let me know what you think in the comments. Of course, because it’s on GitHub, you’re welcome to suggest improvements too.
