Front-End Development in an Internet of Things World

It’s IoT Week at SitePoint! All week we’re publishing articles focused on the intersection of the internet and the physical world, so keep checking the IoT tag for the latest updates.
The world wide web has continuously developed and morphed throughout its 27-year history. How we display and style content has gone through various phases throughout this time, the most recent of which was the emergence of a responsive web — one web that adapts to fit multiple browsers and device sizes. When it comes to a web with an ever growing number of “Internet of Things” (IoT) devices such as Raspberry Pis, smartwatches, personal assistants that work solely via voice, and so much more — the potential of the responsive web is going to be tested.
The IoT means even more varied devices out there in the wild that could potentially try to load content from the web. We need to ensure that the web remains as accessible and usable to those devices if we are to avoid another big segmentation like we had in the early battles between mobile and desktop. The last thing we want is one web designed for the IoT and one for the mobile and desktop web.
What IoT Devices Might Display The Web?
A lot of developers don’t quite realise the potentially broad number of devices that are likely to try to display web content to people in the future.
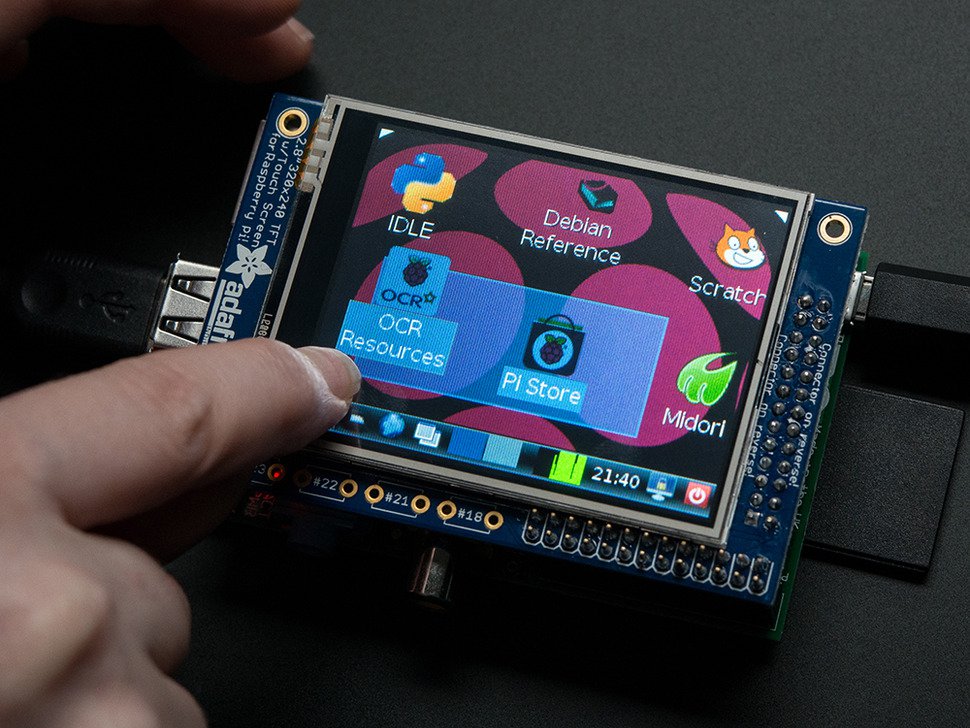
Computing Devices With Small Displays
Devices such as Raspberry Pis with tiny screens from 2.4″ and higher have Wi-Fi, ethernet and even 3G/4G connections, giving them plenty of potential for displaying web content. This content may come in the form of web pages from the world wide web, or it may come in the form of local web pages for embedded device manuals, web-based device control pages and local dashboard style web page displays.
Smartwatches

appfour’s Android Wear Web Browser
Smartwatches can have even smaller displays, with a whole range of different color ranges and screen resolutions. While the Apple Watch doesn’t have a web browser yet, Android has a Web Browser for Android Wear by Appfour and there’s every possibility that over time more smartwatch web browsers may be on the horizon (assuming someone cracks how to design the app in a way that’s easy to use!). At the very least, if the web is to be truly responsive and accessible everywhere, we should be ready for this possibility. What happens if in the future someone is reading an email on their smartwatch and they click a web link? A simple web browser client on a powerful smartwatch isn’t too farfetched.
Personal Assistants Over Voice

The Amazon Echo (Image Source: Amazon)
One new trend in computing is the smart voice assistant, such as Apple’s Siri, Amazon Echo’s Alexa, Google Now and Microsoft Cortana. These assistants’ role in the home will be to turn lights on and off, set alarms, adjust the thermostat temperature and so on. These services also respond to voice commands and questions with data they retrieve from various places online — usually this involves pairing each company’s databases of information with the details it can get about the person using the service itself. For those interested in the area, I’ve covered how to get started building your own simple artificial intelligence assistants here at SitePoint in the past, including a piece on Five Simple Ways to Build Artificial Intelligence in 2016 and a series on How to Build Your Own AI Assistant Using Api.ai.
Over time, with improvements in artificial intelligence and machine learning, these assistants just might scour the web for information and read it back to us.
To allow this to be possible, the web needs to be accessible to bots who will plan on reading the information out, rather than displaying it visually. Ideally, web pages should already be structured to suit this for screen readers, however adoption of accessible markup is often an after thought today. The emergence of personal assistant AI services just might help change that.
Entirely New Displays
The computer displays of the future, when it comes to the Internet of Things, could include a range of new and pretty fantastic possibilities. Think about devices like smart mirrors, smart windows, smart car dashboards — these will occur just casually throughout our lives, but how nicely will the web display on them? A whole range of new design decisions arise — to display content on a mirror/window, you might need to have more contrast between colors. Mirror/window displays could have a limited color range which web developers will need to account for? It’s going to be a whole new (and exciting) world.

A Mercedes Benz dashboard prototype (Image Credit: Mercedes Benz)
Future Proofing Our CSS and Markup
There are a few key areas which I think web developers will need to pay close attention to in the future, if we are to have a web that plays nicely with new technology.
Truly Responsive CSS
Web pages will need to adapt and be relatively readable on tiny displays. Detecting incredibly small display resolutions is likely to be the key here from a CSS perspective. Will the CSS approach to a tiny display be similar to a mobile site? Or will we need to create new rules and standards that help display text in a larger font? New standards for restructuring layout for tiny screens using techniques like flexbox? New standards for styling menus on a tiny display? Only time will tell but a few select web developers are likely to end up pioneering this effort and it will be fascinating to see what the community comes up with.
The <picture> Element
The picture element allows us to specify multiple images to display depending on the resolution and device type. The final version of this spec will be key to ensuring a smoothly running web when loading pages on what might be rather low powered devices on slower connections, and on devices with very small resolutions that may not cope with displaying large images.
JavaScript Reliance Is Dangerous
When looking at lower powered devices and personal assistant devices that will read out web page content, they may not necessarily run JavaScript or be able to handle it to the same extent as a smartphone or desktop tablet. If your website relies on JavaScript to pull in its data without any fallbacks, newer IoT devices might struggle to access it. Ensuring the web works without JavaScript is still a worthwhile endeavor!
WAI-ARIA and Other Accessibility Techniques
Techniques already in place to make the web accessible for those with disabilities will also make the web accessible for artificial intelligence, personal assistants and other voice-based technologies. Building websites with WAI-ARIA and other accessibility techniques in mind from the start today could help lessen the amount of rework in future. It’s also incredibly useful for those with disabilities today and is good practice nonetheless. We’ve covered this in some detail over at How to Use ARIA Effectively with HTML5 and Avoiding Redundancy with WAI-ARIA in HTML Pages.
Color and Design Choices
Mirror and window based displays are likely to need high contrast between colors in your design to ensure it is legible against the more varied background of a bathroom scene, a sky or other room… etc.
Displays such as smart mirrors may display content similar to “high contrast mode” on current day operating systems, the mode which inverts the colors of your screen and turns up the contrast. In order to display on such a different style of display, smart mirrors may need to adopt a similar technique. If your web designs are built to display well in high contrast mode and have strong contrast between colors in your theme, this shouldn’t be too much of an issue.

My artist’s impression of a high contrast SitePoint on Max Braun’s concept smart mirror
DOM Complexity
While desktop PCs and smartwatches are able to handle complicated DOM structures with lots of nested elements and CSS transitions, it’s entirely likely that IoT devices and wearables will struggle with these. Keeping a clean structure with your DOM elements might be more important than ever for performance on new devices.
Testing Is Going To Get Tough
It’s already pretty difficult to test your website on the range of smartphones, tablets, smart TVs and desktop OSes out there — as the Internet of Things and other technological advances continue (virtual and augmented reality are coming too!), it’s going to become increasingly difficult to test thoroughly on absolutely everything. Adopting web standards, accessibility standards and the ideas mentioned above should help make web designs as accessible as possible.
A level of foresight will be a necessary skill for professional web developers in the coming decade as they will need to envision how web designs will adjust and display on a range of devices without having physical access to test each one. Hopefully, emulators and automated tests will help out a little bit too.
The Omnipresent API
A responsive web will not be the only web-based source of information for the Internet of Things. The responsive web will have a companion that is just as important and is something I’ve discussed before — the Omnipresent API. This will be the server-side equivalent for the web that should enable fast iterations and adaptations for emerging technology in areas where web browsers themselves cannot reach. An omnipresent API is one that provides access to functionality and data from an application/service in a platform-agnostic way. A lack of omnipresent APIs, combined with a responsive web that cannot adapt fast enough, will lead to huge segmentation with every new piece of emerging technology.
It is crucial for both to co-exist. Our responsive web should be populated by content from omnipresent APIs that can then be adapted to work across the technology spectrum. Devices without a web browser should have apps that populate their content from an omnipresent API. Once a device has access to a web browser, that content should also be accessible via the responsive web. For more information on omnipresent APIs, have a read of my piece on The Era of the Omnipresent API.
Conclusion
Front-end development practices on the web do not need to adapt in these ways to suit the Internet of Things and other evolutions in technology. However, I believe that if they do not, the web will become segmented into something used only on desktop and occasionally on mobile, just as the true potential of a responsive web was hampered by the prevalence of mobile apps. If the web does not adapt, we may instead see segmentation as wearable apps, IoT apps, Alexa apps and so on become their own silos — rather than sharing the common ecosystem of the web.
What do you think about the future of front-end development and the web in the face of emerging technology like the Internet of Things? Let me know in the comments below, or get in touch with me on Twitter at @thatpatrickguy.