Spicing up Your Emails with Markdown
Markdown provides a simple way to mark up plain text so that it can be converted to HTML.
I use Markdown daily to write documents, website content and so on. I also compose a lot of emails, so I was delighted to stumble on an easy way to create pretty HTML emails with Markdown too.
Markdown Here
 Markdown Here (MDH) is a simple browser extension that can be installed in browsers such as Chrome, Firefox, Safari and Opera. It adds an icon to your browser's address bar:
Markdown Here (MDH) is a simple browser extension that can be installed in browsers such as Chrome, Firefox, Safari and Opera. It adds an icon to your browser's address bar:

Simply add Markdown syntax to your email, and when you're ready to send, click the MDH icon. (You can also activate MDH via a keyboard shortcut of your choice—CTRL + ALT + M by default—or a via a dropdown context menu.) Clicking that icon means that all of your Markdown is converted to HTML—so you end up sending an HTML email. (No Markdown actually gets sent with the email, so you don’t have to worry about email clients not understanding it.)
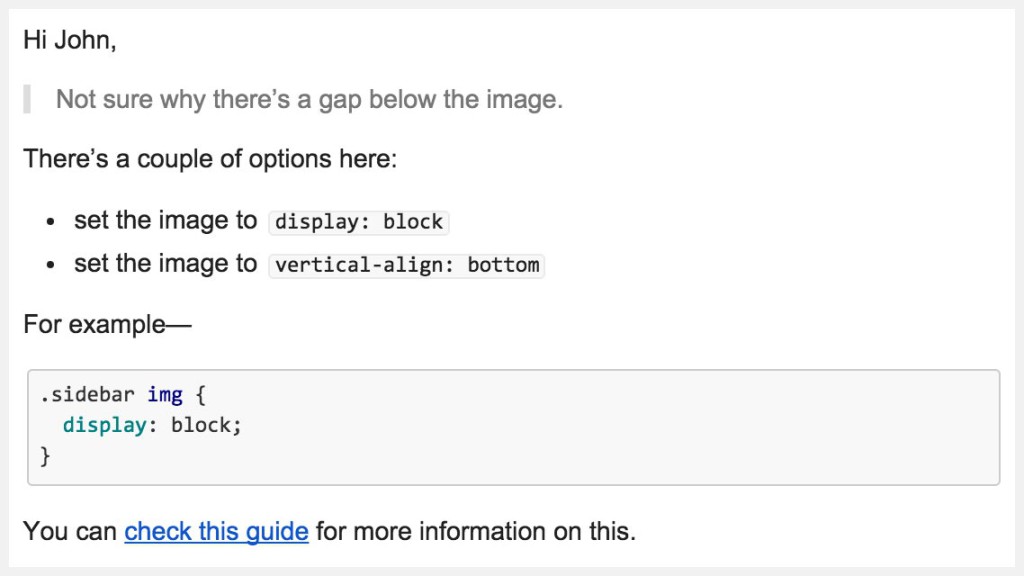
For example, you can send emails that look like this:

Other Uses
If sending email in the browser isn't your thing, you can also use MDH with email clients such as Thunderbird, Postbox and Icedove.
And Markdown Here isn't limited to email. You can use it in other web editing interfaces such as Google Groups, Evernote and WordPress.
Creating HTML Emails
I tend to send email directly through Gmail in my browser. It's really nice to be able to enhance emails with some HTML formatting, which is easy with Markdown.
I often need to send longish emails, and it's great to be able to add headings, quotes, inline code, code blocks and lists to make the email readable and break up the content.
Here are some examples of what you can do.
Code
Being involved in web design and development, I often send code samples in emails. Writing inline code is as easy at this:
You could try `.element {display: block;}` instead.After the MDH conversion, the above text look like this:
![]()
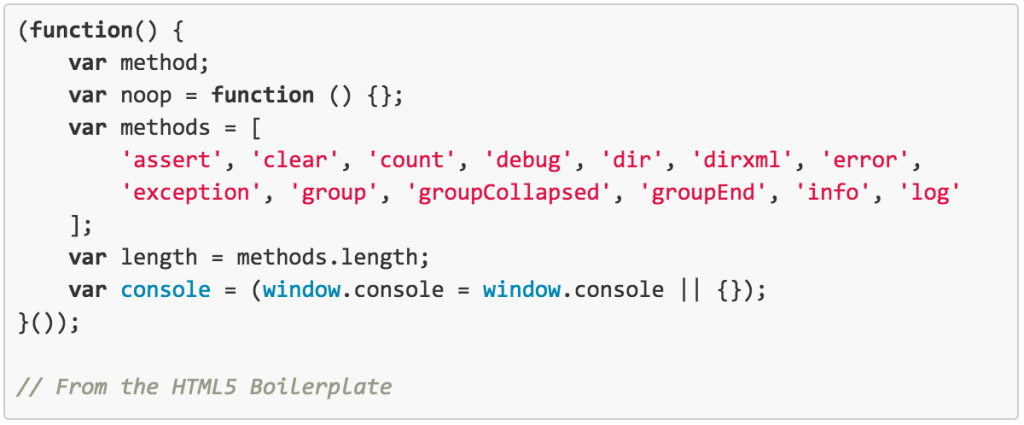
And a block of code is easy too. Note that you can specify the language to get nice syntax highlighting:
```javascript
(function() {
var method;
var noop = function () {};
var methods = [
'assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'error',
'exception', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log'
];
var length = methods.length;
var console = (window.console = window.console || {});
}());
// From the HTML5 Boilerplate
```
And this is the result:

Quoting
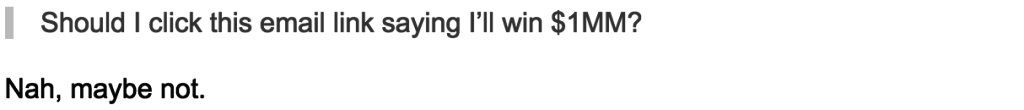
It's handy to be able to quote text in an email. Simply copying the text and placing a > before it is super easy:
> Should I click this email link saying I'll win $1MM?
Nah, maybe not.Resulting in this:

Links
Rather than sending long, potentially unsightly URLs, you can easily convert them to nice, text-based links:
There are some great articles on [SitePoint](https://www.sitepoint.com/).Which renders like so:
![]()
Lists
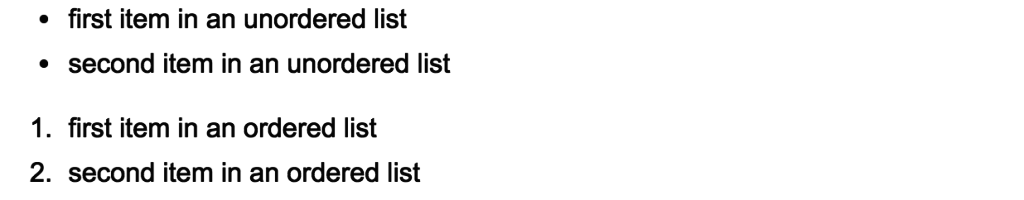
Text is often easier to read in lists. Creating ordered and unordered lists is as simple as this:
- first item in an unordered list
- second item in an unordered list
1. first item in an ordered list
1. second item in an ordered list
This is the result:

Headings
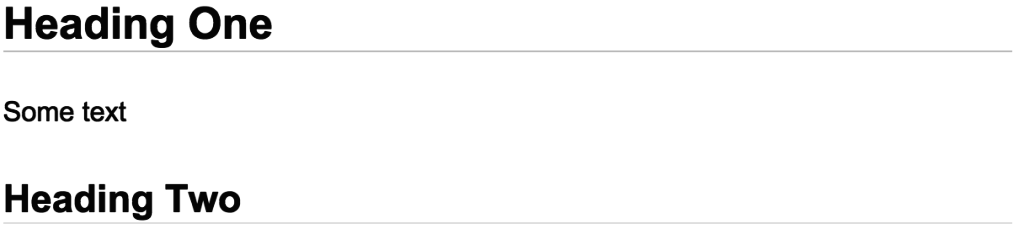
You can markup headings like so:
# Heading One
Some text
## Heading TwoRendering thusly:

Emphasis
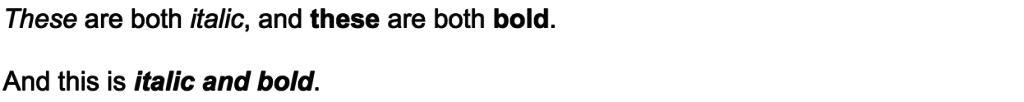
You can easily add italics and bold like so:
*These* are both _italic_, and **these** are both __bold__.
And this is *__italic and bold__*.Which appears like this:

Horizontal Rule
If I'm changing topic, it can be nice to throw in a horizontal rule:
End of one topic.
---
Beginning of the next …Which outputs like this:

Tables
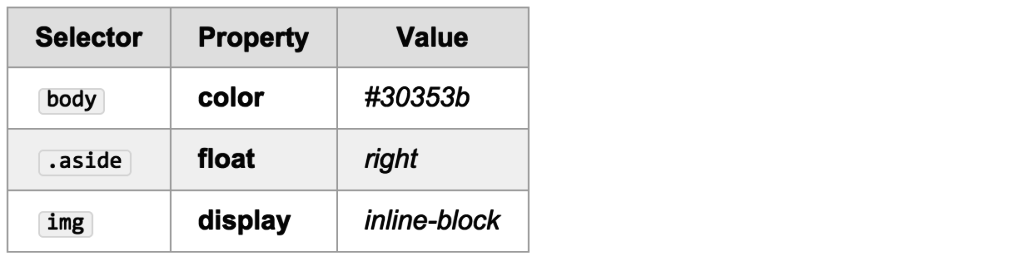
Admittedly, I rarely need to place a table in my emails, but it's nice that you can:
Selector | Property | Value
--- | --- | ---
`body` | **color** | *#30353b*
`.aside` | **float** | *right*
`img` | **display** | *inline-block*The above text renders like this:

Images
You can add images to your email, as long you can link to them somewhere online:
Here's a cool picture of grass:

Other HTML Elements
MDH also allows you to add HTML elements that aren't covered by Markdown. For example, you could add superscript:
This is the 1<sup>st</sup> presentation …![]()
This text should be <s>crossed out</s>.![]()
Styling
MDH uses GitHub-like styles by default. But you can easily customize the styling if you want. For example, in Chrome for Mac, go to Window > Extensions, where you'll see the MDH extension:

Click on the Options link. This opens a very useful Options page, where you can alter various MDH settings, including styles. You can either choose from a list of themes (including some spiffy ones popular in code editors like Sublime Text), or write your own CSS entirely:

While you're on this page, make sure to check out the other available options, such as setting a preferred keyboard combination for activating MDH.
Installation
MDH is easy to install. The official site provides a number of links through which to add it to your browser or email client. You can also get the project's source code, hosted at GitHub, from that page.
Additional Resources
Finally, here are some links to resources for using and learning about MDH:
- the MDH home page
- the MDH features at a glance
- the MDH installation page
- a handy MDH cheat sheet
- a list of MDH tips and tricks
- an MDH wiki page
- a guide to compatibility with other apps
- the MDH repository on GitHub.
Wrap Up
I hope you've enjoyed this brief introduction to MDH. It's a pretty simple extension, but I use it every day, and honestly would hate to be without it.
So Clickable
document.getElementById("clicker").addEventListener("click", function() {
alert("you triggered " + this.id);
});
<button id="clicker">So Clickable</button>
document.getElementById("clicker").addEventListener("click", function() {
alert("you triggered " + this.id);
});
