Designing Form Layout: Color
The following is a short extract from our book, Designing UX: Forms, written by Jessica Enders. It’s the ultimate guide to form design, a key part of effective UX design. SitePoint Premium members get access with their membership, or you can buy a copy in stores worldwide.
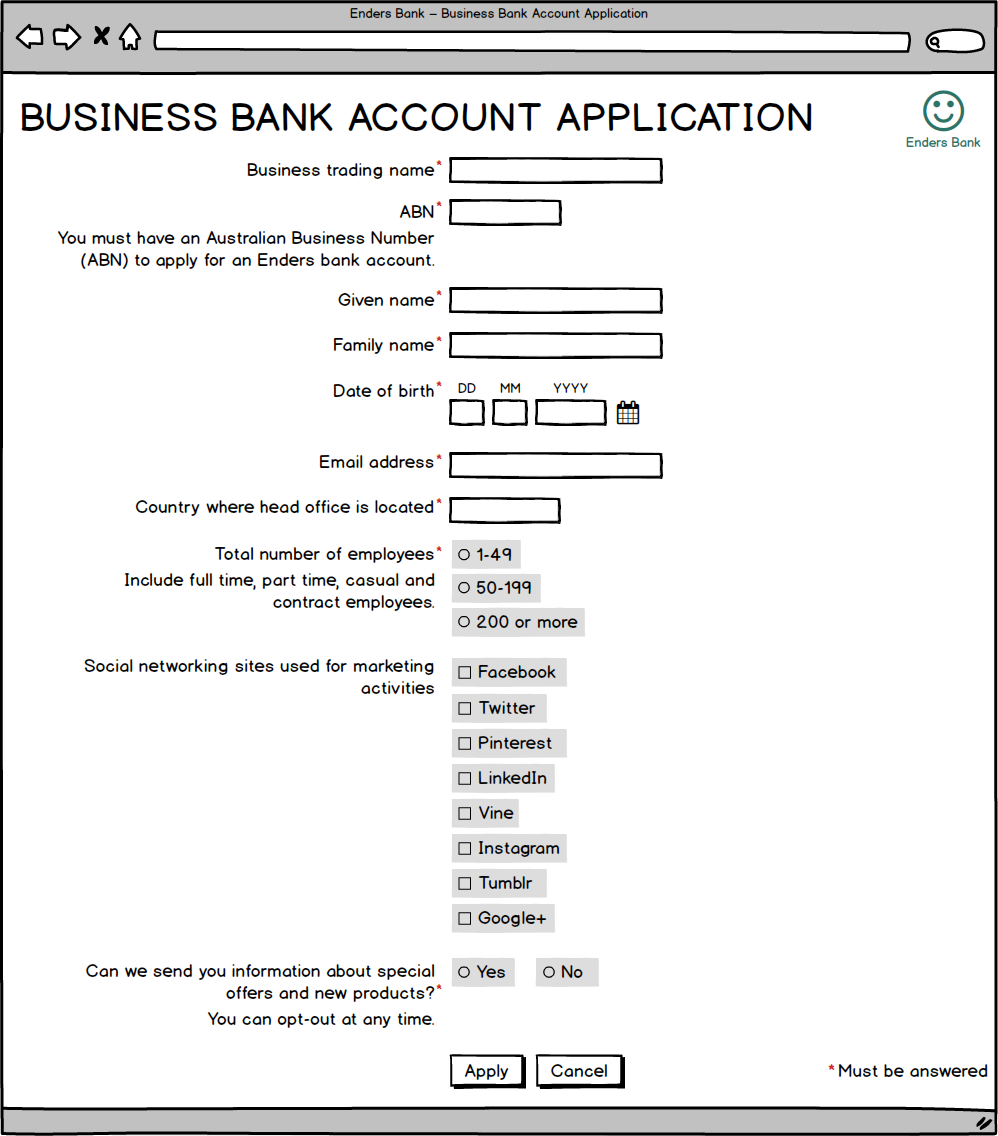
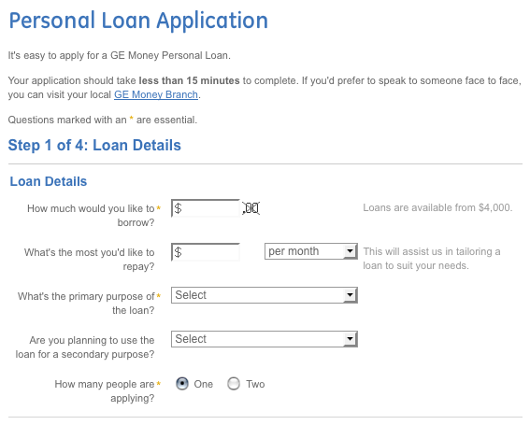
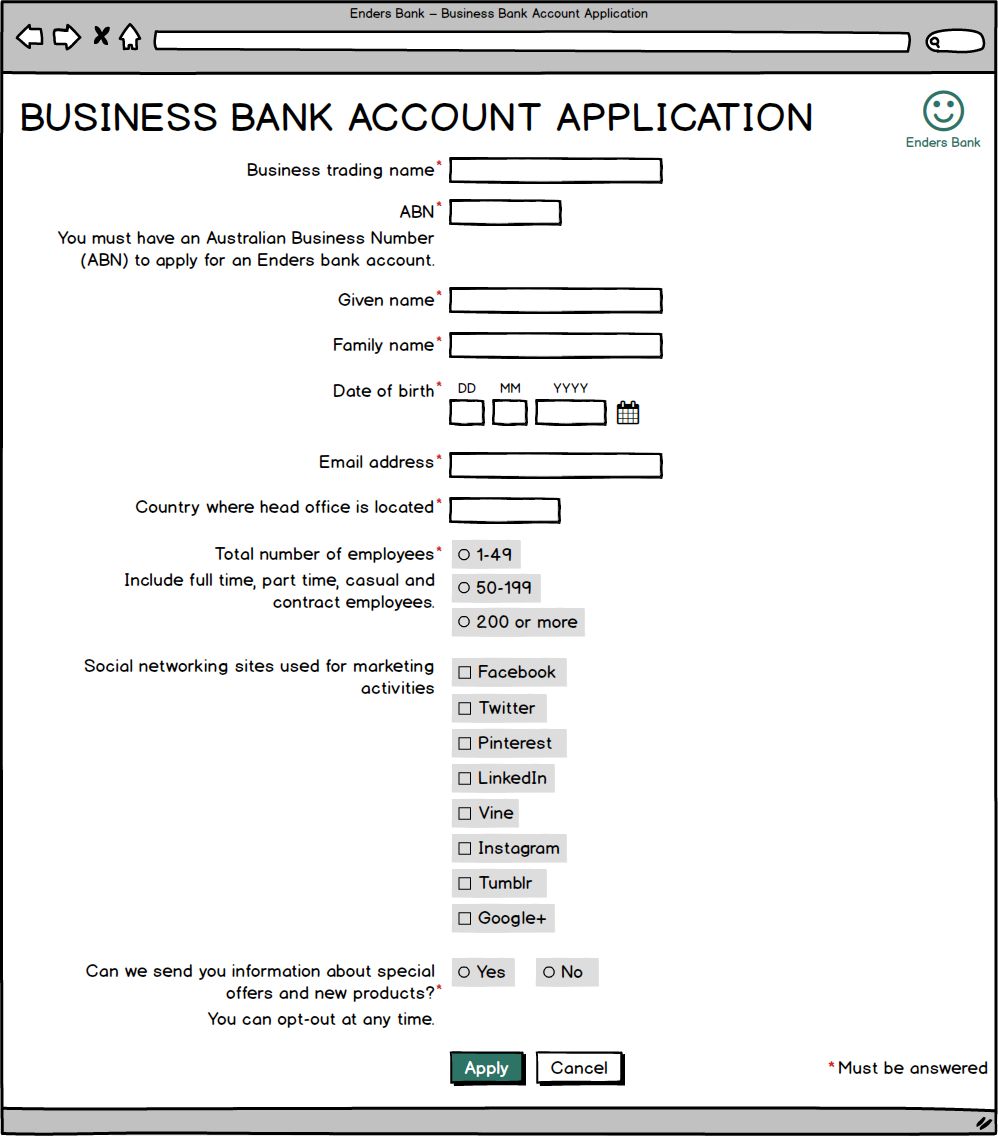
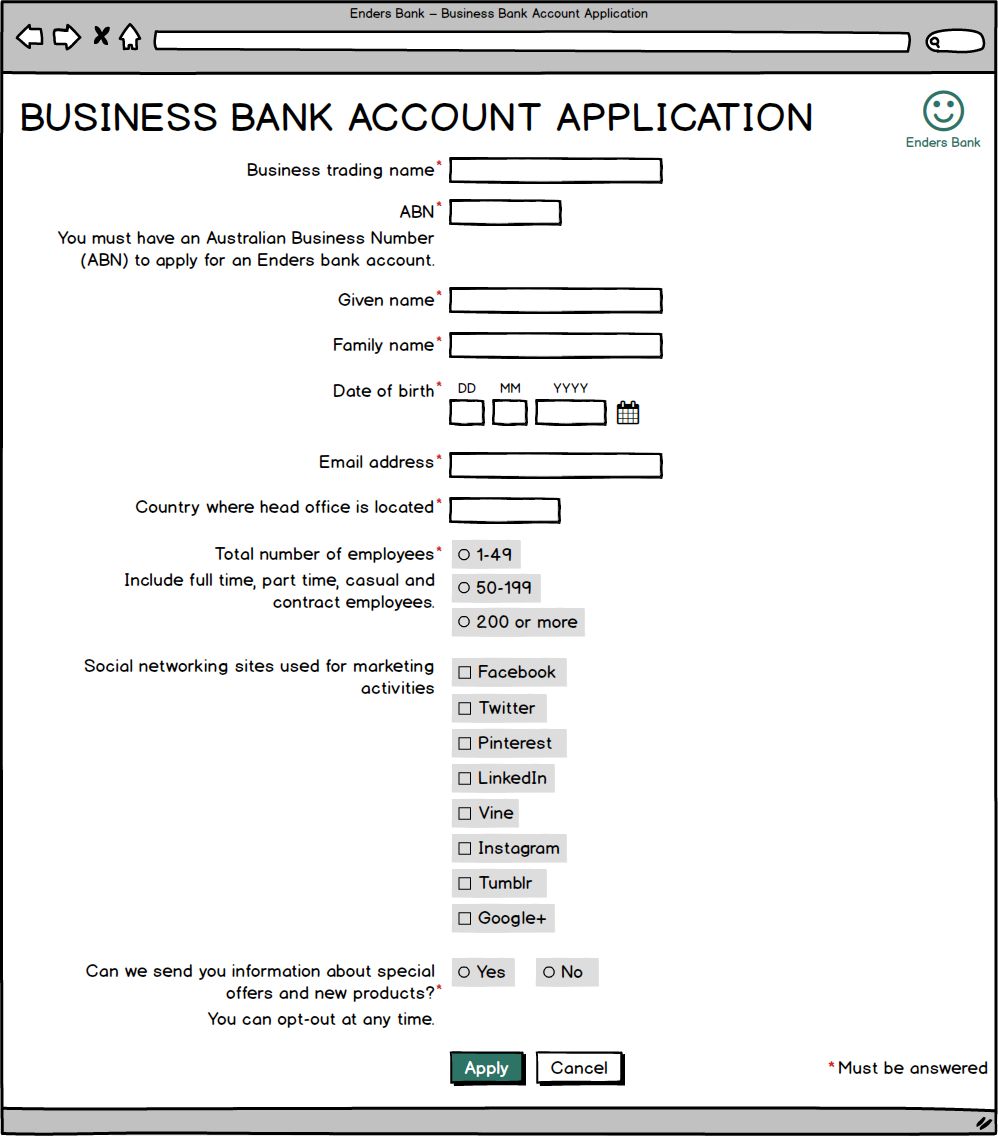
Currently, our form doesn’t have much color at all:

At this stage, the only color on the form is the logo and the red asterisks indicating questions that require an answer.
In terms of this part of the design, we’re on the right track. I’ll explain why.
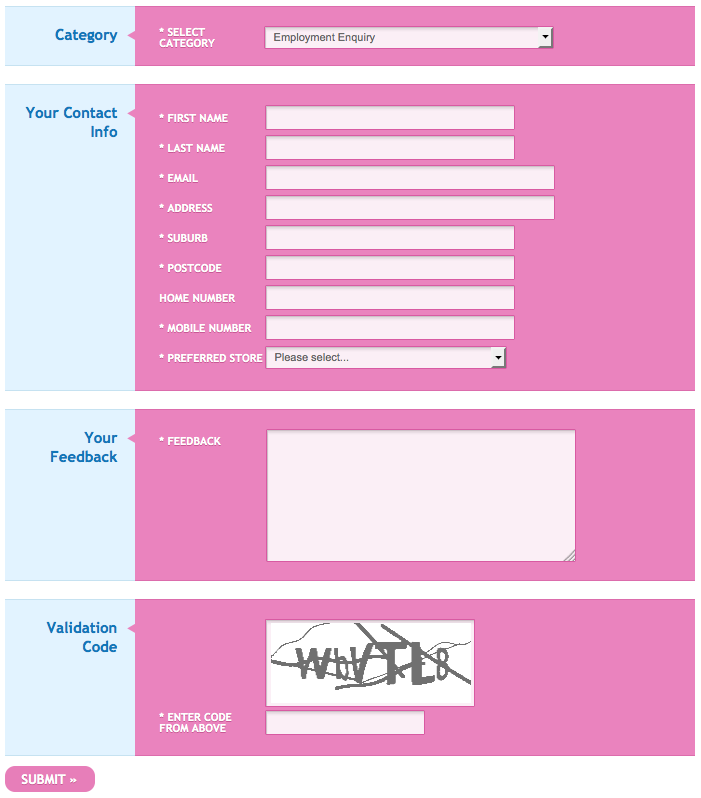
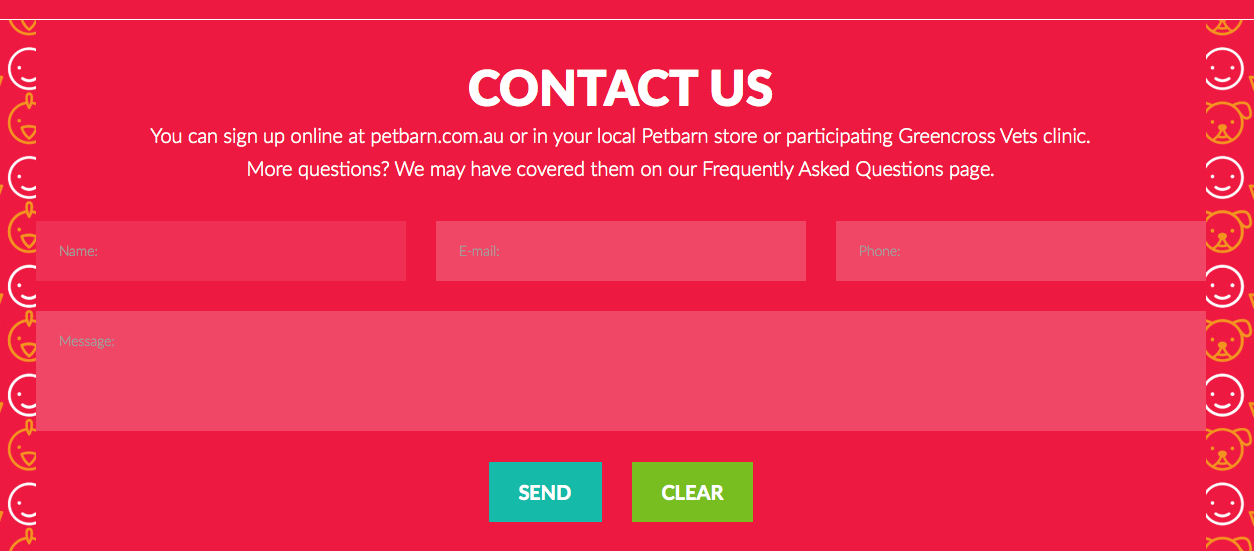
Often, using color in an attempt to make a form “fun” or “interesting” can actually make the user experience worse:

This very colorful form is more scary and confusing than fun.
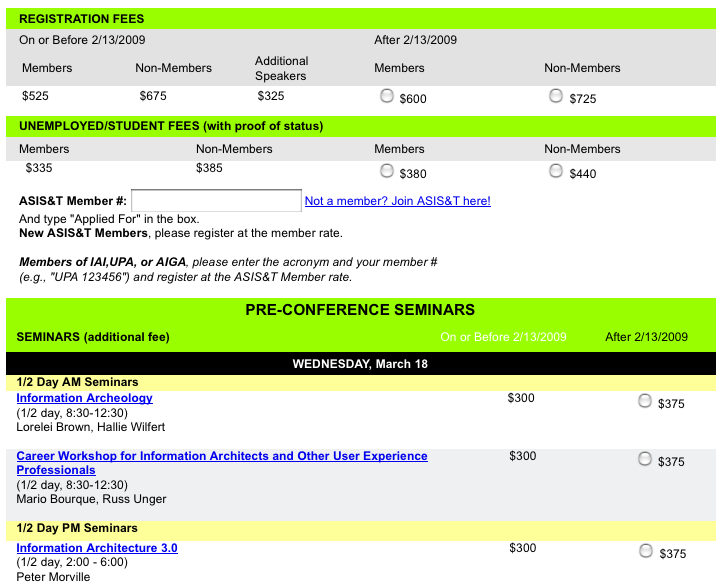
Some colors can even hurt people:

The fluorescent colors in this form may be hard for some people to look at.
Be Very Careful with Color
Human beings are incredibly sensitive to color. Our brains process it without us even realizing, and we can’t help noticing differences.
In our forms, we can use this feature of human biology to our advantage. Reserve color for things that need it, so they stand out in some way.
Here are some parts of a form that may benefit from color:
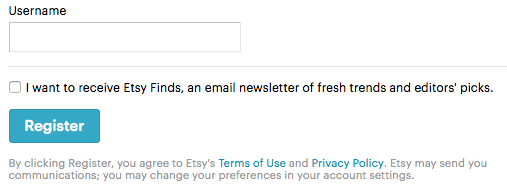
Buttons:

Key messages, like errors:

Links:

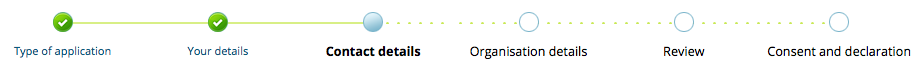
Progress indicators:

Headings:

Form backgrounds:

Branding, like logos and standard headers, may also use color:

You may have noticed that I didn’t include the red asterisk of required field indicators (*) in the list of things that may use color. This is because I don’t recommend the use of red asterisks to indicate required fields. See “Required Versus Optional Fields” below for more information.
Notice also how each of the examples above uses very little color overall. The more color you use, the less it succeeds in making things stand out:
 This form uses color on almost every element, meaning none of them stand out.
This form uses color on almost every element, meaning none of them stand out.
What Colors Should You Use?
Usually, your organization will have a palette of colors that you can refer to. Like my form design business, Enders Bank has a teal green as its main color, as you can see in the logo in the image below. Let’s use that color to make the primary action button on our form distinctive:

Our form now has all the color it needs.
Color Blindness
Estimates vary, but it’s likely that 4–10% of your web form’s users will have some deficiency in their ability to perceive color (typically—but inaccurately—called color blindness). The most common form of color blindness is red–green, where distinguishing between these two colors is difficult.
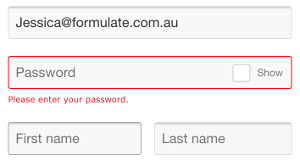
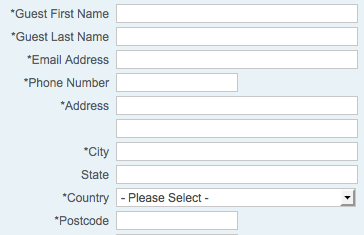
Given this, you should never want to rely solely on color to communicate something in your web form. The form shown below uses red text for the labels of required fields, and black text for the labels of optional fields. Shame if you can’t tell the red from the black! Not to mention how it makes the form look full of errors if you can see color well.
 Color is the only way that required fields are indicated on this form, making it inaccessible to many users.
Color is the only way that required fields are indicated on this form, making it inaccessible to many users.
A much better approach would be simply to tell people which fields are optional (as discussed in “Required Versus Optional Fields” below):

Similarly, error messages should be accompanied by a symbol or have background shading, instead of just red text “Validation” in Chapter 5):

The exclamation mark symbol means users can visually tell this is an error message, even if they have a problem seeing colors.
If you’d like to know more about color blindness, there are some great web resources out there, including simulations:
Color Contrast
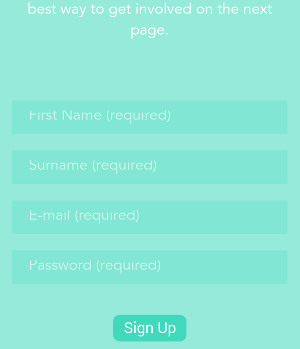
There’s something even worse than relying on color to communicate to the user: insufficient color contrast. Not having enough contrast in your colors means even those of us with great vision can’t see the different elements of the form:

The green in the background of the form is too similar to the green in the background of fields, and both greens are too similar to the white used for text.
This is an example of going way too far down the aesthetic end of the spectrum, at significant cost to the user experience. And it’s popping up far too often these days:

You may be able to see the fields on this form, but reading the labels will be tough.
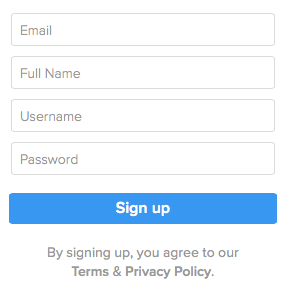
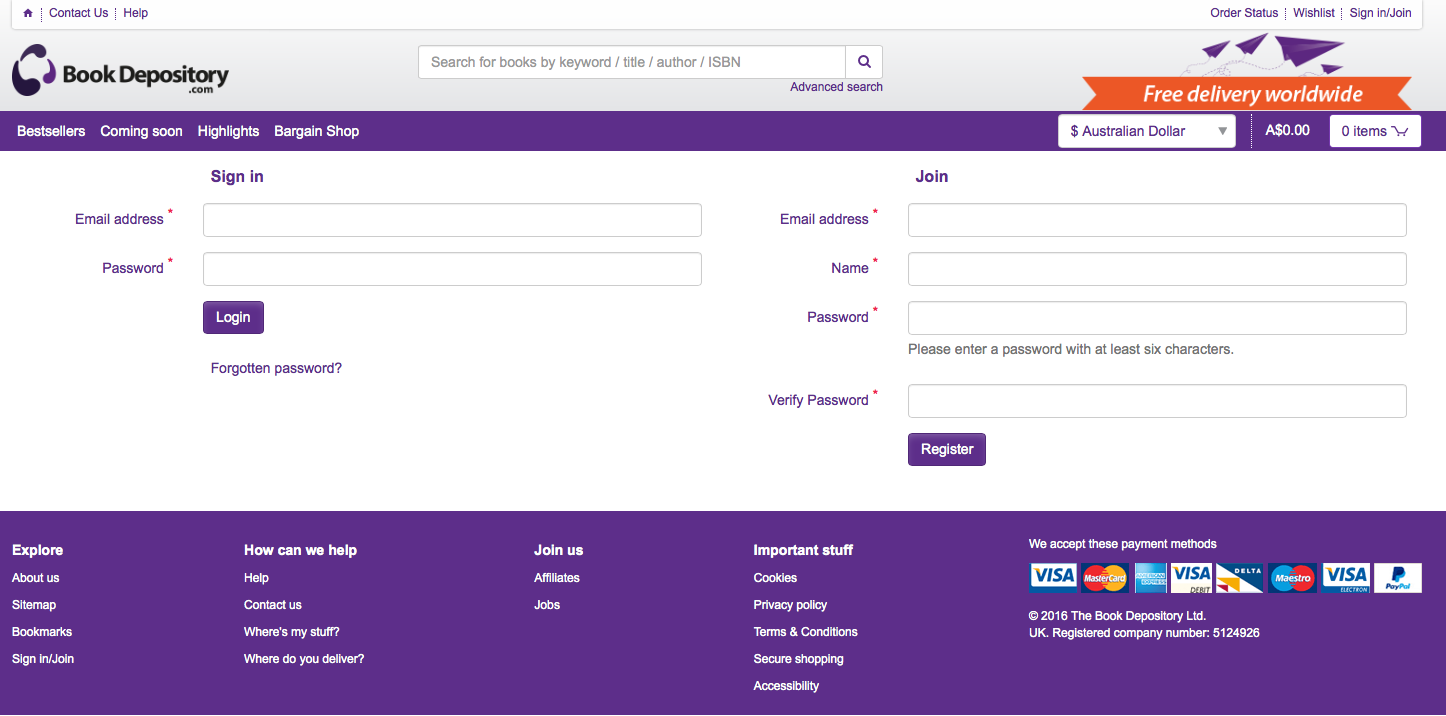
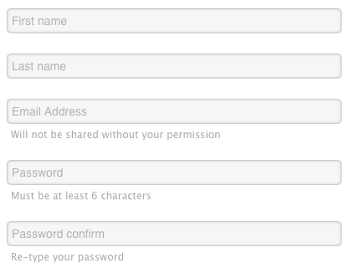
A particularly common contrast fail is the use of light grey on white backgrounds. Because it makes sites look clean and minimal, this color combination is quite popular at the moment. Pity it’s completely unusable:

Your form elements must have sufficient color contrast. For some really practical tips on ensuring this, I recommend:
- “Integrating Contrast Checks into your Web Workflow”
- “Three common pitfalls for developers: colour contrast”
In the meantime, stick with dark grey or black on a white background:

The colors in our example form have sufficient contrast.