
Often it's easy to focus on the customers we don't have – to the detriment of those we do. Richard shows us how Trello helps customers feel special.

Often it's easy to focus on the customers we don't have – to the detriment of those we do. Richard shows us how Trello helps customers feel special.

The Trolley Problem is one of the great 'thought experiments' in ethics. But it's a thought experiment that's about to play out in the real world.

Designers and developers need to work closely to get the best out of each other. Sympli, the latest attempt to make a seamless collaboration tool .

Adobe has waded back into the UI design space with Adobe XD. Dan has a handy tip for importing assets pain-free using the Adobe XD's Repeat Grids feature.

Often your biggest UX wins come from thinking beyond the screen and tackling real-world frictions. How did Uber dominate the UX wars in ride-sharing?

We'd all played with computers for years but SitePoint's Hack Day gave us a chance to make electronics with our first IoT project.

Designing for IoT – the Internet of Things – offers great opportunities, but also a new range of challenges. Charles Costa walks you though the big 4.

They are the product of comic books and newspaper 'funny pages' but Aja is here to tell why the speech bubble is set to rule our future UIs.

Pantone 448C – a dark olive-brown – is used on Australian cigarette packaging because it is visually unappealing. But context changes how we see color.

Store design isn't accidental. Hundred of years of experience teaches many UX lessons. Daniel explains how you can apply in the digital world.

Conversational UIs are becoming more and more common but designing them requires a whole new skillset – more scriptwriter than graphic designer.

Read Conversational UIs, R2-D2 and Avoiding the Uncanny Valley and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

Some users come to us via the web – others via an app. How does the onboarding UX differ? Aja looks at how Mint and Expensify answer that question.

Design is a series of decisions on what is most important – and what isn't. Wes looks at how to focus your users by using with prioritized navigation.

Designers are part of an ever-growing team in 2016 and collaboration is key. Theo looks at the best Slack apps for designers.

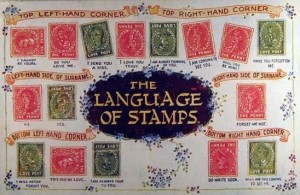
While today we LOL, smile :) and wink ;), a hundred years ago people were encoding their thoughts and feelings into the position of their postage stamps.

Sketch app is primarily an Interface Design tool so it makes sense for it to be responsive. Daniel show

Split-screen layouts are a bold stylistic choice but not suited to all designs. Today, Daniel balances some design inspiration with a few words of caution.

Facebook, Angry Birds, 2048. What is it that makes a product addictive? Charles talks about the thinking behind habit forming products.
Sometimes it helps to think of SVG, not as an 'image format', but as a 'recipe'. And once you *really* know a recipe, you can start to change it.
Card-based layouts are a great option for many design problems. Ivaylo shows us how to use Semantic UI to create great, mobile-friendly UIs.
Often there are more lessons to be learned from a failure than a success. Simon Cocking walks us through some UX fails and the lessons we can take.
Humans love to look at eyes. We can't help it. But sometimes that can be a problem for our layouts. Alex looks at how you can direct the eye of your users.
We all know what an experience is – but how do you measure one? Google's 'HEART Framework' breaks down ux design into easier to understand components.
Accessible design is more that just adding some ALT tags. Anita has some wonderful insights on how you can improve your approach to accessible design.
Every successful product has them… does yours? Below we boil down the practice of product design into its 3 essential components.
Elio Qoshi looks in detail at the UI elements at the heart of Ubuntu Phone design guidelines.
Being able to share your designs in Sketch with very little effort is hugely beneficial to your team. Daniel show us more than one way to do it!
Voice-powered UI systems are everywhere we go today, but they're older than we think. Talking UIs were first big news in the 1930's.
Humans are very good at processing images but that doesn't mean we always choose the right image for our websites. Gabrielle has some useful pointers.