
There are no rules for making paper prototypes––that is what's great about it. You just need materials that are commonly found in any home or office.

There are no rules for making paper prototypes––that is what's great about it. You just need materials that are commonly found in any home or office.

The following is a short extract from our book, Jump Start Adobe XD, written by Daniel Schwarz, a highly practical tutorial.

In this article, we'll look at some of the uses for prototypes -- and also some of the things that you shouldn't use prototypes for.

Smart guides illustrate how objects align to one another — they can display the distance between layers, or whether a layer has snapped to another.

Daniel Schwarz shows us how to design and publish static HTML/CSS websites using Sketch and two Sketch Plugins (Auto Layout and Launchpad).

Boachie Pius talks about analysis paralysis and three of the most overlooked website usability optimizations, and shows us how to fix them.

Giannis introduces us to Microsoft's new design language — Fluent Design System — and explains how to implement its design concepts into Windows UWP apps.

Nicole Saidy offers an overview of Progressive Web Apps (PWAs), what they are, which problems they solve, and what makes them apps or app-like.

Aja Frost lists the bold and beautiful sources of design inspiration that you probably don't know about. You'll definitely want to bookmark these secrets!

John Stevens talks about how Amazon is breaking records when it comes to conversions, and what you can do about your own UX to mirror their success.

Suzanne explains the user psychology behind nostalgia and how we can utilize nostalgia marketing in web design for higher conversions.

It's easy to think of AI as the stuff of abstract computer science, but, increasingly, we're beginning to seeing Artificial Intelligence in UX design.

Try a quick search on the difference between UI vs UX yields ketchup bottles and grass lanes.

Daniel Schwarz discusses UX writing, why it's important for designers to be excellent writers, and how punctuation can make copy look and sound appealing.

Giannis Konstantinidis lists some great Material Design CSS frameworks and compares them to make it easier for you to choose what best fits your needs.

SVG is a powerful format but you need to make good decisions to get great results. Ivalyo walks you through exporting SVG in Adobe Illustrator.

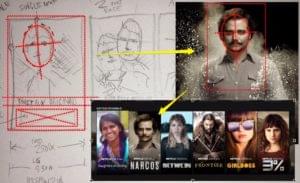
Despite being invite-only, Dribbble is crawling with talented designers. Gabrielle narrows it down to the 12 best Dribbble designers to follow.

Have you ever been scrolling when you realized you didn't read anything in the past 10 seconds? That's 'Zombie Scrolling'! Petras can save you.

Invisible UI is shaping the future of UX, but it might not be what you think it is. Daniel Schwarz shows us 4 examples and explains why they work so well.

Web design is a constantly shifting landscape. Gabrielle has assembled a list of 8 design tools and resources to spice up your repertoire.

Stephen explains how personalized UIs can deliver special, memorable user experiences and tailored content that results in higher conversion rates.

In this tutorial, Daniel teaches us about designing and prototyping with Adobe XD, and explains why it might be the most complete design tool yet.

Our brains are amazing instruments – but they're not perfect. Tomas shows you how to use cognitive biases to help your design, rather than undermining it.

Larry Alton discusses the top 3 UX trends that are changing the way we design for mobile devices, and why users adore them.

Simon Codrington illustrates some stunning UI design ideas using CSS animation and gradients to inspire your creativity for your next website project.

Daniel Schwarz reviews three options for bringing multiplayer design collaboration into your team workflow. Let's find out which is best for your team.

Finch.io is a new visual approach to finding and fixing bugs in your web projects. We take a test-drive of the beta to see what the fuss is about.

Having the best developers and designers on the planet is no good if they aren't on the same page. David has the tools to help you fit them together.
We've waited and improvised, but now the wait is over. Sketch now offers responsive design features, but how does it compare to the Auto Layout Plugin?

SVG might be a vector format, but it has some amazingly powerful pixel-based tricks up its sleeve. Follow Alex's journey – if you dare.