
Gabrielle Gosha reveals which web design trends you need to try in 2017, including meganavs, overlapping content and neutral tones.

Gabrielle Gosha reveals which web design trends you need to try in 2017, including meganavs, overlapping content and neutral tones.

SVG is more important to web design than ever before. Today we no longer need to leave our web browsers to create it. Ada looks at the options.

43% of consumers have very minimal computer skills, Andrew Tiburca shows you how to optimise your consumer UX so that your users aren't left in the dark.

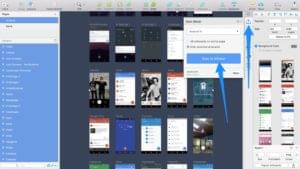
Development teams are getting larger and collaboration never more challenging. Can Sketch and Invision help?

Sketch is a great for UI Design, but it stops at flat designs. Mateo shows you how to do sophisticated prototyping with Sketch files in Facebook Origami.

Good design comes down to 3 or 4 fairly simple decisions at the beginning of a project – and then just carrying them through.

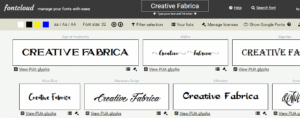
Fontcloud is a tool designed to help you browse, choose and manage you fonts – and their licensing – through your browser. Roemie takes you on the tour.

Vertical rhythm is often worshipped or ignored. But perhaps its at its most useful when we treat it as a trusted advisor to our layouts.

Trends are interesting, but more important is how these 2017 web design and UX trends boost conversions.

Sometimes small changes can make a big difference to your UX. Saad has 5 relatively simple ways you can improve your UX in a morning's work.

Animating elements in your mobile application is easy. And doing it the right way is easy, too... if you follow our tips here.

Often the key to understanding complex things is to understand their simpler parts first. SnappySnippet is a tool that can help you with that.

We design features with the idea that they are helping our users – but sometimes these same features can be damaging to users with different needs.

Often our goals and those of our user are in alignment – but not always. Sometimes you have a devil on one shoulder and an angel on the other.

Learn to make informed UX decisions based on qualitative data through UX analytics.

The GIF format has been around for so long that sometimes it's easy to overlook its usefulness. Tim wants you to reconsider the power of GIFs and CSS.

Successful global brands can become so ubiquitous that we don't almost don't notice them. Andrei shows they have some valuable typography tips to teach us.

Every year your workflow changes. For me, 2016 was the year when the Chrome App arrived as a serious web/UI design option.

Adobe have finally offered a genuine competitor to Sketch. The big question is: Adobe XD or Sketch? Is the new kid on the block a real contender?

We all think carefully about choosing a color, but – as Heider and Simmel show – the way an object moves can have a profound impact on how we feel about it.

Modern user interfaces move. But as Fun Boy Three and Bananarama once said, "T'aint what you do, it's the way that you do it!". Let's talk about easings.

The top right of screen is a difficult area of the screen to design for. Michaela shows you how to select the best images for your layout.

There's a lot of social buzz around 'Figma' , a new Browser-based UI Design tool. But is it a serious alternative? We look at Figma for Sketch Designers

Jan Losert has spent 4 years refining his refining his design product dashboard design – now he's ready to share his insights and secrets. Read on.

Micro-interactions are subtle “moments” centered around accomplishing a single task. Daniel shows how they count for UI designers.

While the background video trend might not be an automatic usability fail, that doesn't mean you can't get it wrong. Stephen looks at the wins and pitfalls.

While crafting type can sometimes feel stiff and overly mathematical, workerbee wants to help you find the joy in creating more playful typography.

While web designers have more typography choice than ever before, arguably our tools haven't caught up.Type Nugget hopes to fill the gap.

How can you create a single SVG graphic – maybe a logo or icon – that can be easily restyled and recolored in any setting or device? Massimo has a solution.

Icons are about communicating meaning but meaning isn't fixed – it moves. Catarina looks at the icon choices that are causing problems for users.