
Jessica Enders looks at how even the giants of digital media can slip up in their web form UX.

Jessica Enders looks at how even the giants of digital media can slip up in their web form UX.

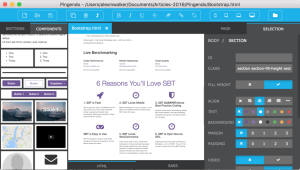
Visual prototyping tools are fast but lack the flexibility of hand-coded HTML prototypes. Why not both? Pingendo is a visual tool based on Bootstrap 4.

Websites are so often boxes in boxes in boxes. Daniel has 5 different ways to break your habit of rectangular website designs.

Today I have three more innovative ideas from psychology involving human reactions to color, change and attention spans that take things to another level.

Wireframing is a key component of modern frontend design but often overlooked in design and development courses. Saad can help.

UXD is process of building better, more pleasurable products for users. Psychology is the key to understanding their needs and wants.

Sketch is great for UI design. Atomic is great for prototyping. But can they combine seamlessly as a Sketch and Atomic.io UI tag team?

Research shows that looking at faces changes the way we think. Can you use this knowledge to trigger empathy in your users?

FInding, tagging and removing bugs may not be glamorous but it's a product development phase. Konrad has a toolset for painless troubleshooting of bug.

Today we've put together a list of 8 impressive and distinctive headline fonts designed to give your layouts an extra touch of star power. Enjoy.

As 'web people', we talk a lot about 'capturing customers', but not so much about what to do with them when we succeed. We can learn a lot from airlines.

Often it's easy to focus on the customers we don't have – to the detriment of those we do. Richard shows us how Trello helps customers feel special.

Adobe has waded back into the UI design space with Adobe XD. Dan has a handy tip for importing assets pain-free using the Adobe XD's Repeat Grids feature.

App development needs great design but there is a disconnect between design and code. Now Paintcode turns Sketch into an iOS app UI development tool.

Saad explains how white space, a lack of content, can make a design more effective.

We'd all played with computers for years but SitePoint's Hack Day gave us a chance to make electronics with our first IoT project.

Google fonts revolutionized web fonts by bringing them to the world. They've just released the services' biggest overhauls since 2010. But is it better?

They are the product of comic books and newspaper 'funny pages' but Aja is here to tell why the speech bubble is set to rule our future UIs.

Pantone 448C – a dark olive-brown – is used on Australian cigarette packaging because it is visually unappealing. But context changes how we see color.

Store design isn't accidental. Hundred of years of experience teaches many UX lessons. Daniel explains how you can apply in the digital world.

Conversational UIs are becoming more and more common but designing them requires a whole new skillset – more scriptwriter than graphic designer.

We think it's important to connect you with subject matter specialists and give you a chance to say hello and ask them a question. Last week, we caught up with Daniel Schwarz for a chat about Sketch 3.

We have access to a wider set of web fonts than ever before, but choice can be a tyranny. Luckily Antonietta has 20 tools to help you better pair type.

Read Conversational UIs, R2-D2 and Avoiding the Uncanny Valley and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

Design isn't something you only do at your desk. Gabrielle has 9 apps to help designers get things done on their iPhone.

Some users come to us via the web – others via an app. How does the onboarding UX differ? Aja looks at how Mint and Expensify answer that question.

Design is a series of decisions on what is most important – and what isn't. Wes looks at how to focus your users by using with prioritized navigation.

Codepen has become a vast repository of some of the best in front-end UI thinking. Sarah has put together a short list of handy snippets from Codepen.io

Sketch has become the key tool for so many Front-end designers that it's hard to ignore. Daniel gets you up-to-speed with the UI basic in under 5 minutes.

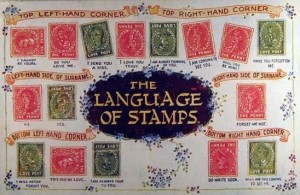
While today we LOL, smile :) and wink ;), a hundred years ago people were encoding their thoughts and feelings into the position of their postage stamps.