6 Ways to Improve Long-Scroll Mobile Websites

In this fast-evolving digital world, a designer's aim is to help the user save their valuable time by simplifying user experiences. The more simplified your design is, the more conversions you can expect, and since we currently exist in an era where mobile devices own the majority share of the market, this can sometimes be quite tricky.
Among other things, handheld devices are used to shop online, more increasingly than ever before, so it's completely essential that your website’s usability on mobile meets the user’s expectations. One such factor that tends to let the user down is long-scroll websites.
Why Are Long-Scroll Pages Problematic?
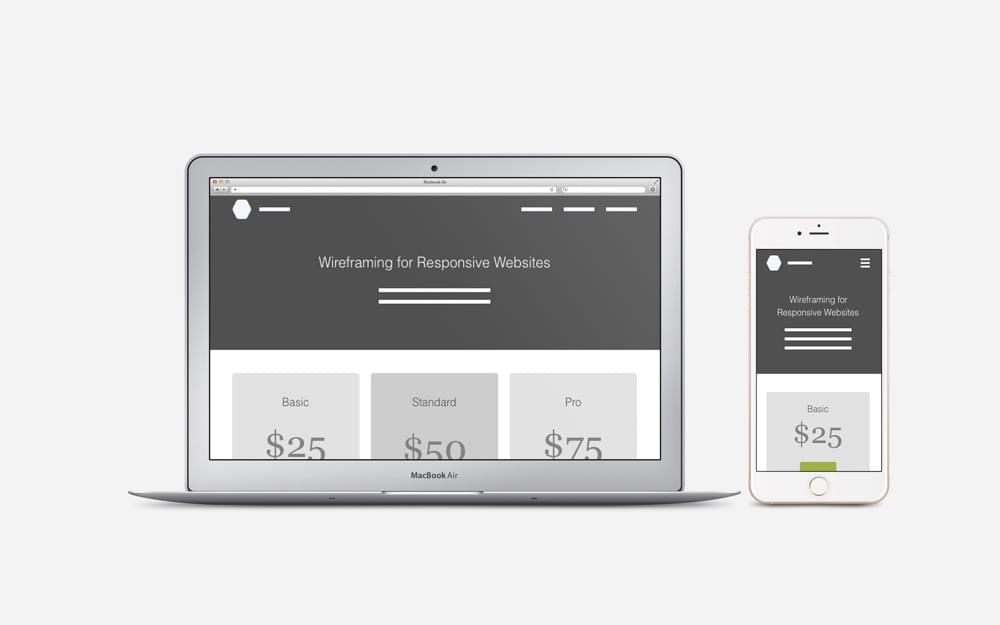
Long-scroll websites on mobile devices are not often appreciated; the overall height of your website naturally increases on mobile, because in most cases, the horizontal elements become stacked, as depicted in the figure below. This is bad because long-scroll websites break the user's interest, resulting in them bouncing to another website.

Let's highlight the drawbacks of long-scroll websites.
Scrolling Quickly Becomes Sluggish and Boring
When you adapt your desktop layout for mobile devices, the content usually becomes vertically stacked, and the overall webpage height increases ⏤ this divides the attention of your users. Repetitive scrolling can annoy the user very quickly, but you can avoid this by taking a mobile-first approach to website design.
Navigation Can be Unfriendly
The navigational structure of your website matters a lot, both on desktop and mobile. When you include lots information on a single webpage, it becomes cluttered (especially on a mobile device), and as a result, users find it difficult to reach their desired destination.
Hindrance for the Footer Elements
Footer navigations are considered important because users often scroll down to the footer to find their next webpage. If your mobile design is too long, users will likely find it difficult to navigate to other webpages, which will increase the bounce rate (bounce rate: the % of visitors who only visited one webpage in the session).
Why Should Long-Scroll Pages be Optimized?
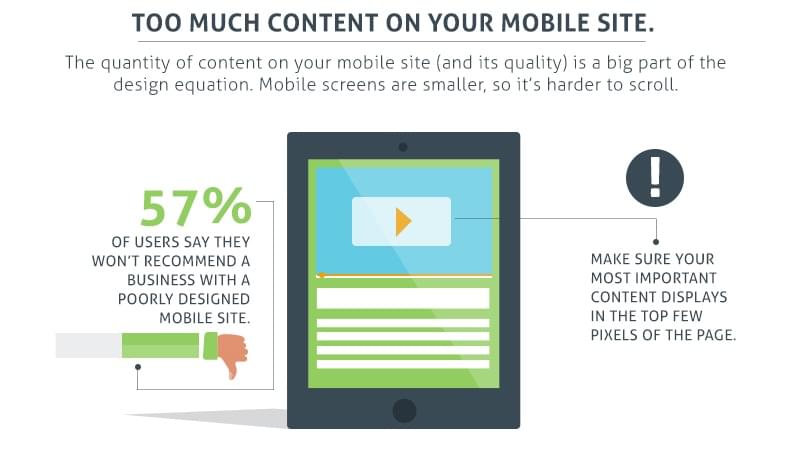
According to Smart Insights, 48% of consumers do mobile research using search engines ⏤ organic traffic is considered to be a major source of traffic and conversions. Ignoring the ramifications of long-scroll pages can be a big loss to your business.

Source: Formstack.
According to a 2016 Marketing Report by Salesforce, 68% of marketing agencies have integrated a mobile marketing strategy into their overall marketing strategy. Just these facts alone emphasize the importance of adopting a proper mobile strategy.
But now for the million-dollar question: how do you optimize the overwhelming scrolling structure of mobile websites when you have so much content to display?
Let's take a look.
1. Follow the Standard Sizes of Popular Mobile Devices
For mobile websites, there is no standard height that needs to be followed. It ultimately depends on the analysis of how your visitors browse the mobile website in question, however it is recommended that a mobile website should be readable in approximately three to five scrolls.
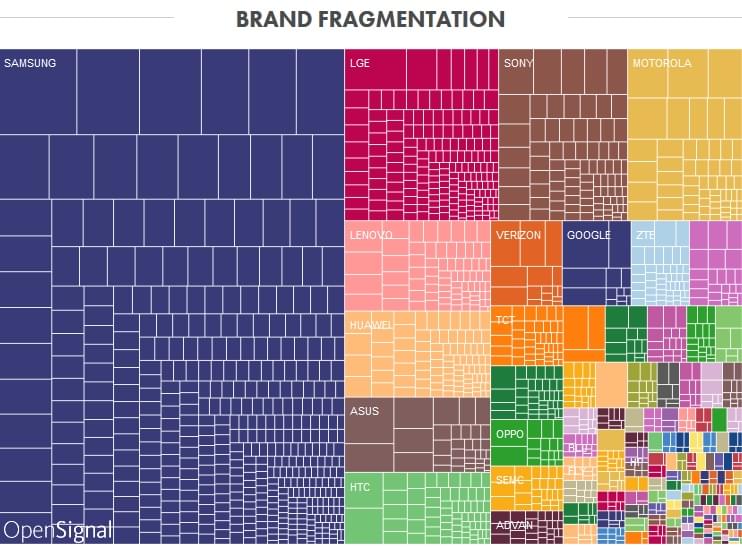
We also need to factor in the viewport height of the various mobile devices that exist today. All recent iPhones (the iPhone 6 and iPhone 7 series) should be included by default, however, when it comes to Android it's difficult to identify which brands and which models should be considered. Take a look at this Brand Fragmentation Analysis by OpenSIgnal ⏤ this will surely give an idea about which Android devices are the most popular.

According to the brand fragmentation analysis above, Samsung is clearly ruling the Android device market. By testing your mobile designs on the most commonly used devices, you can ensure that your layout and content is optimized for the majority share of your users.
Another Android device that should be considered is Google Nexus, because of its material design element. It's quite common among designers to test their designs on this device.
Source: AppBrain.
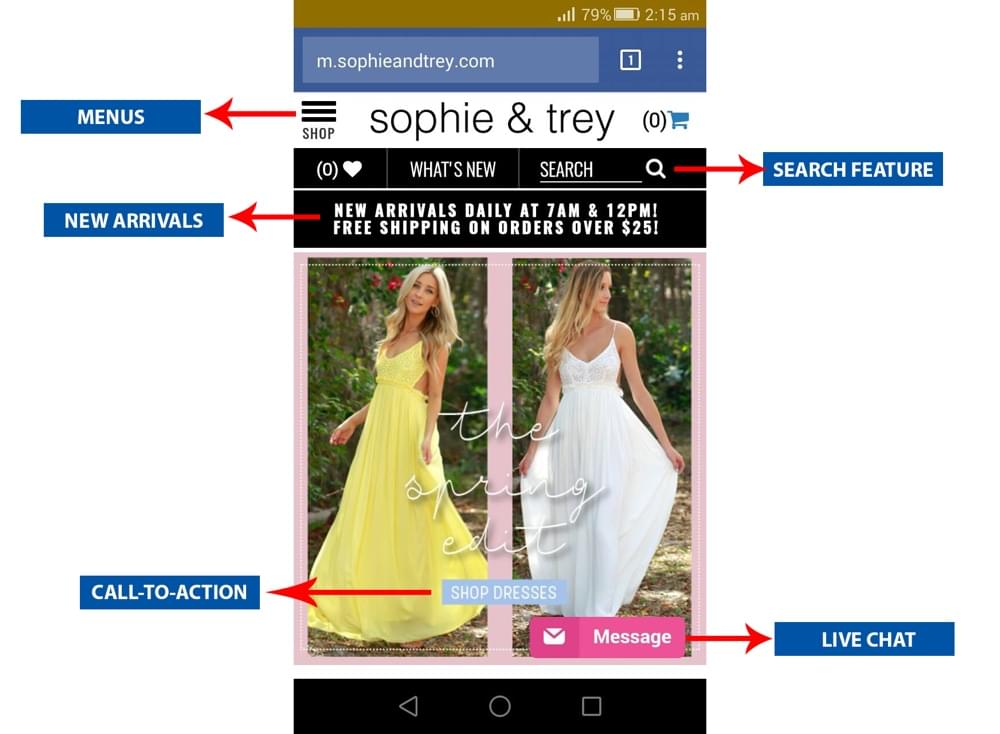
2. Position CTA's to Get the Most of the First Scroll
A famous saying applies here, "your first impression can be the last one". The first scroll actually decides whether or not your users should hit the back button or not. The core information and call-to-action should be accessible within the first scroll, so that visitors can easily find what they're looking for.
So the idea is that you insert the CTAs in a timely spot, and the important information (including links) should be placed conveniently within the first scroll, however, you shouldn't take this too far. You shouldn't stuff your above-the-fold-content with a bunch of calls to action.
I really like the user-experience of Sophie and Trey, both on desktop and mobile. It's a female clothing brand which has successfully implemented a very well-balanced mobile website design. As you can see in the screenshot below, all of the significant elements have been perfectly laid out.

3. Avoid Fancy Scrolling
Parallax scrolling websites are a common trend in the creative web design industry; it's been considered as one of the best storytelling techniques. Despite this, there are some drawbacks which simply can’t be ignored.
- Parallax scrolling usually increases the time it takes for the webpage to load (especially on mobile), which is bad for the user experience, and for SEO rankings as well
- Parallax layouts are hard to translate to mobile designs as it makes responsive design difficult to achieve.
4. Hiding Unnecessary Desktop Elements on Mobile
"The ability to simplify means to eliminate the unnecessary so that the necessary may speak." ~ Hans Hofmann.
When it comes to mobile design, you have to make the best of a limited space. Be very specific, very direct and display only the elements which are the most crucial.
Amazon is doing splendidly in this regard. Compare their desktop and mobile layouts to see how they've excluded the unnecessary stuff on mobile!

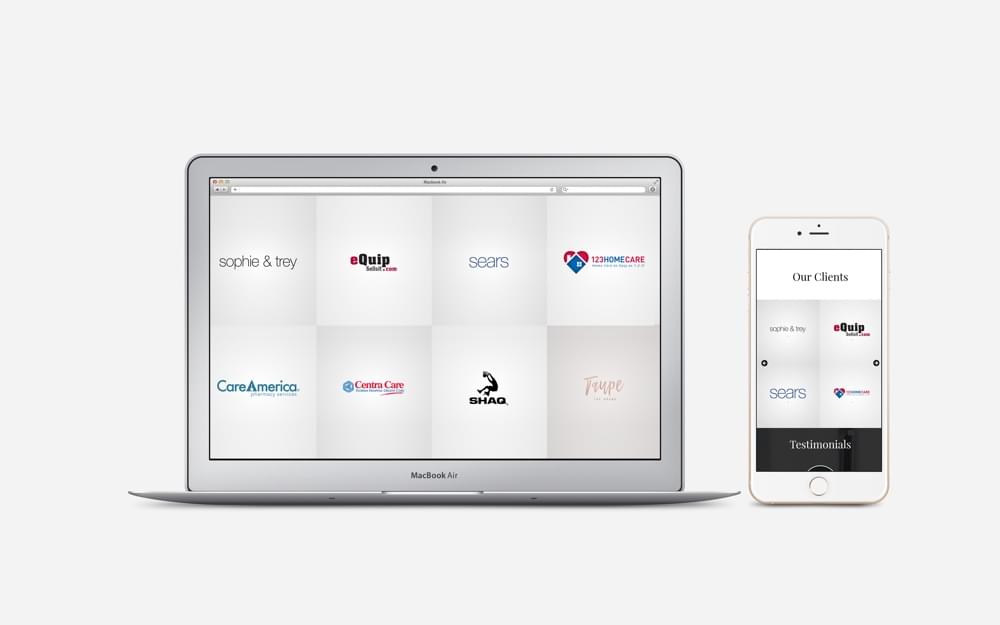
5. Move Products and Images Into a Gallery
Business-to-customer websites sometimes need to showcase multiple products, and display multiple images of each of those products. Unfortunately, this naturally increases the overall page height of the mobile layout. Galleries (also known as sliders) can solve that.
Galleries can be implemented on mobile in a variety of ways (depending on how tech-savvy your audience is). One way is to introduce horizontal scrolling elements, so that should the user want to scroll through a section that many other uses may not, they're not forced to.
We recently implemented this feature to our newly designed website, in which we transformed the list of clientele into a gallery that the user can scroll optionally.

6. Eliminate Duplicate Elements
On desktop websites, the navigational elements are usually repeated in the footer (to save the user from having to scroll back up). On mobile, so that the navigation is always accessible, you can fix it to the top of the webpage (or the bottom, which is more accessible to thumbs) and eliminate any other instance of the navigation ⏤ this is one example of how we can minimize unnecessary objects in our mobile layouts, shortening the length of them and ultimately reducing the user's need to scroll.

In a Nutshell
Enhancing the user experience has always been one of the biggest concerns for brands worldwide. Users are always interested in brands that provide them value, not only from their product but also from the user experience they offer. The current generation is progressing toward the mobile-first design, and in order to compete against the cutting-edge competition in the market, it's important to harness your creative powers and build an amazing user experience that stands out and becomes part of your brand.
