Taking the Double Trouble Out of Pull Quotes
Print is an old, old technology.
The world has had literally hundred of years to experiment with it and, as such, almost all of the typography terms and techniques we use today online were originally invented for paper.
But, as we know, print and digital have different strengths and weaknesses. Most print techniques are designed to make it easier for the eye to navigate printed pages.

On the other hand, our digital content needs to be more flexible and less tied to a single format or presentation style. That’s a cool thing too, allowing users the freedom to resize and translate text, override fonts and convert text-to-speech as they please.
But sometimes we need to be mindful of how classic print techniques translate to digital.
Take the ‘drop cap’. Though there’s definitely an element of decoration, it is always used to visually mark the beginning of a new section.
But online, we’ve come to associate up-sized lettering and capitalization with shouting. Happily our screen readers are clever enough to know NOT to shout out the giant ‘A’ at the start of the poem above?
The Pull Quote
The ‘pull quote’ is another print invention that has translated very nicely to the digital world.

It’s a device designed to isolate and visually highlight a particularly interesting sentence within the body copy. It’s a ‘lure’ intended to draw skimmers into the content.
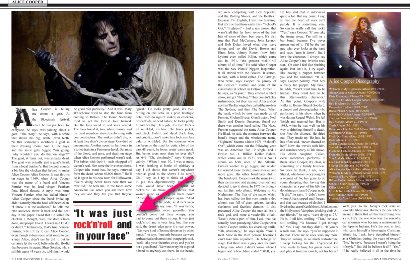
Rolling Stone, in particular, has a long history of using the pull quote in powerful and inventive ways.
But as useful as it is, the pull quote has little value outside of a visual layout. Even though it’s constructed from ‘real content’, in many ways, it’s nothing more than a ‘page decoration’ – like a fancy drop cap.
And that’s fine – but our markup it usually looks like this:
<p>You couldn't come out there wimpy, you had to come
out there strong. It was just rock'n'roll and in your face,
but, like you said, the drunk edge gave it a real power.</p>
<p class="pullquote">"It was just rock'n'roll and in your face"</p>
The above markup makes complete sense in a visual web magazine layout above – but if you were listening to it via text-to-speech, you would hear a random sentence repeated for no obvious reason.
What’s more, sometimes that duplicated sentence might be rendered 3 or 4 paragraphs away from the place where it was pulled from – making it even more confusing to the listener.
When we’re adding these pull quotes to the markup, we’re effectively altering the raw content of the author’s work. These quotes are typically selected by a subeditor – not the author – who pick them to look good with the current layout.
This means we’re sending a somewhat temporary ‘stylistic whim’ that gets permanently indexed by Google and displayed by news readers and any other device using RSS.
And what happens if the next-gen Rolling Stone layout decides not to even use pull quotes?
Problems, is what happens.
Just as the Hippocratic oath for doctors says ‘Do no harm‘, I think we should apply a similar approach to presenting our content:
‘Do nothing to pollute your original content‘.
Doubling up parts of your content is in a small way changing and slightly polluting the original content.
So What Can We Do?
There are at least two solutions that make some sense in this scenario. I don’t want to dive too deep on the technical detail here (the links below give fuller explanations) but let’s talk about the basic how and whys.
The JavaScript Pull Quote
Roger Johansson came up with the first solution I came across and Chris Coyier later refined it. It involved wrapping the quoted text in a <span class="pullquote"> and using JavaScript to create a new pullquote page element.
This is still a very sound approach. It is clean and easy to implement. Kill the JavaScript and the pull quote is gone. On the downside, I think the assumption that web bots won’t ever parse JavaScript is probably not as clear-cut as it was a few years ago.
That’s certainly not a big issue.
The Data Attribute Pull Quote
Back in 2011, Maykel Loomans from Instagram developed this method which I still prefer. It uses CSS generated content to render your pull quote into a .before pseudo element.
The key part of the CSS is:
.has-pullquote{
content: attr(data-pullquote);
...}The remainder of the CSS is just styling and position.
Maykel’s HTML looks like this:
<p class="has-pullquote" data-pullquote="
It was just rock'n'roll and in your face"> You couldn't come
out there wimpy, you had to come out there strong. It was just
rock'n'roll and in your face, but, like you said, the drunk edge
gave it a real power.
</p>Like all CSS generated content, this pull quote text is not treated like ‘real text’ by the web browser. You can see it, but you can’t select it or copy it, and screen readers and web spiders are blind to it. Strip the CSS away and it’s gone.
I like this method partly because it doesn’t rely on JavaScript. This feels like a presentation issue and so should reside in the CSS.
It will also degrade transparently. Any future CSS layout that decides not to include pull quote – consciously or not – will simply ignore the data attribute.
I think it’s a good solution.
Originally published in the SitePoint Design Newsletter.
