Tips for Creating Accessible eLearning Resources
Did you know that in France, people with a disability are given free admission to the famous art gallery, the Louvre.
While online content is rarely as mesmerising as the Mona Lisa, many government departments are now required to provide accessible online content to internal staff and the public.
But what does that really mean?
Accessible online content should be available and understandable to anyone—regardless of physical, visual, auditory or mental impairment, or language proficiency.
The reported percentages of users with disability only marginally differ across the globe. The Australian Bureau of Statistics (ABS) records that 1 in 5 people reported that they had a disability. In the USA this figure is 12.1 per cent, and in the UK almost 1 in 5 people (19%) have a disability.
Convert those percentages into people and we are talking about literally millions of users.
But how many of these disabilities affect your department's staff when using a computer to do a task like accounts receivable? Or how many people in your public audience need a screen reader to use a claims portal?
Even if the answer turned out to be one out of 10,000, that person has as much right as anyone else to learn how to use the software/services being offered.
While this article will be useful for developers, I particularly want to talk to the 'project stakeholders' – the people who drive these projects – about what to think about when contracting someone to design and build your eLearning course.
Firstly, What Do We Mean by 'eLearning'?
eLearning is simply the delivery of learning content on a computer/tablet/smartphone via a series of screens or ‘slides’— viewable at any time rather than scheduled in a classroom. Some eLearning has embedded short video clips (eg person speaking, or screen recording of an application), interactive activities such as entering words into sentences and can also include assessment like multiple choice quizzes that provide instant feedback.

Organisations commonly use eLearning for training because it is available at any time and can be delivered to hundreds and thousands of people.

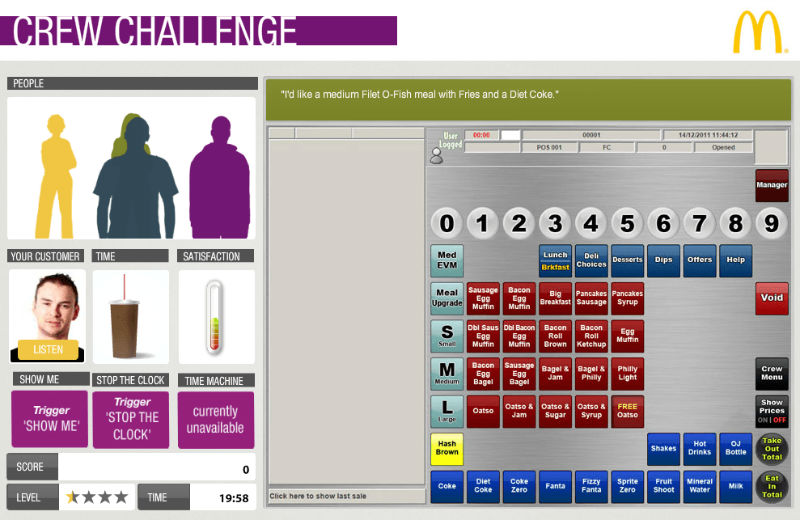
Many universities offer eLearning for some course units. eLearning can get funky too, with competitive game elements such as the Till Training Game designed for McDonalds employees (by City and Guilds Kineo).
The Cost of Accessible eLearning
Let's not dance around it: Accessible eLearning takes longer to design and develop and therefore costs more. The higher the accessibility level you seek, the more time and effort it is to achieve a 'pass'.
Invariably extra time will be required to:
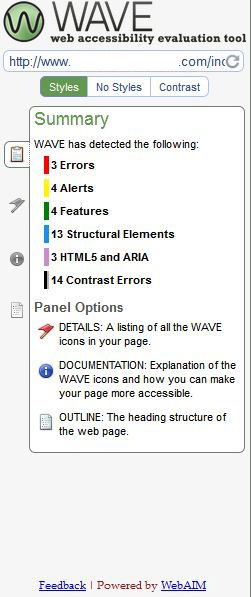
- run each page through an accessibility checker (such as the WAVE tool shown below)
- test with a screen reader,
- write effective transcripts for video,
- write useful and detailed ALT attributes for charts and,
- include file size descriptions for downloads.

While there is some level of automation available, to accurately test accessibility compliance, manual checking is mandatory. How much longer accessible eLearning design and development takes depends on your eLearning provider: experienced vendors will already well-established processes in place staffed with trained personnel already familiar with the success criteria and even perhaps reusable framework elements already designed for accessibility. This is a big advantage.
Converting non-accessible eLearning into accessible eLearning
Unfortunately there is no magic 'one-click' button for converting existing eLearning content into accessible eLearning content — especially if the original output is Flash-based (as is often the case).
The 'conversion' time depends on factors such as base code, level of interactivity, presence of audio and video. Sure, there are definitely some quick wins, like providing ALT attributes to images, but if you have five-minute long videos with audio and animation, you have some work to do.
There are many other potential access issues to consider. For instance:
- Does the content rely on drag and drop interactions?
- Is important and relevant content text embedded within images?
The truth is, often it may be more efficient to rebuild the course from the ground up using different eLearning authoring software and techniques than trying to retro-fit accessibility into older course materials.
The type of eLearning affects the complexity of accessibility compliance
The core content of your eLearning will either be soft skills (e.g. about behaviour change or knowledge building), software skills (e.g. how to use Microsoft Word 2010, or an SAP module) or action-based (e.g. how to use a fire extinguisher).
The type of eLearning affects the approach to accessibility. For software skills based eLearning there are some extra things to consider:
- ‘Test’ simulations are inherently inaccessible because describing what is happening on the screen and giving instructions (as per WCAG 2.0 success criterion 3.3.2) is effectively 'giving away' the answer. A ‘test’ simulation within system training is a series of pre-recorded steps whereby the user needs to select/enter the correct sequence on the screen to pass.
- Some eLearning software provides more accessible output than others. An eLearning screen that is exported as built-in Flash is not 100% accessible, whereas HTML-based output often can be. Also, keep in mind that just because the eLearning software says it is section 508 compliant (USA federal government accessibility requirements), it does not necessarily equate to WCAG 2.0 compliance.
- Even if the software does meet AA standards, it does not mean the eLearning output as a course you receive will be AA accessible. Instructional design, the Learning Management System setup and your Standard Operating Environment all have an impact.
Regardless of the type of eLearning, your best approach for an accessible eLearning course is to start from the beginning knowing the accessibility level required, who your learners are and their learning needs.
What happens if your application isn't level AA compliant?
Just because the end solution is not 100% accessible doesn't necessarily mean it's an automatic fail—indeed it can be extremely difficult to achieve 100%.
But you should still make every possible effort to get as close as possible; so long as you provide an alternative means of accessing the learning, then all is OK.
Often users identified as having an impairment that prevents them from undertaking learning effectively can instead receive one-on-one training or a full transcript document. You can notify them of this via communications channels or via the eLearning accessibility statement (normally included as a part of your training course), as you or the provider can create via the accessibility statement generator (http://www.accessibilitystatementgenerator.com).
Be aware that in many countries there are now legal repercussions for having online content such as eLearning that is not WCAG 2.0 AA compliant. Section 508 and the Australian Disability Discrimination Act 1992 are good examples of this.
However, as long as you have a strategy in place to effectively train those learners who are unable to access the eLearning then you have met your responsibilities.
Exemptions for eLearning that doesn't need to be level AA accessible
It is possible to get an exemption from meeting success criteria for certain eLearning situations. For example, eLearning about software that is itself not accessible to even Level A, or if the job role that would undertake the eLearning cannot have any impairments.
As a real-life example, an eLearning course on how to use an aircraft maintenance software application did not need to be level AA accessible, as the audience must not have any impairment that would affect their ability to undertake their job–and by extension the eLearning.
For most eLearning projects though, you need to ensure that whoever builds it understands and follows WCAG 2.0 AA (https://www.w3.org/TR/WCAG20/) success criteria wherever possible.
How to tell if the eLearning provider knows how to make the eLearning accessible
Where possible, ask to see examples of level AA accessible eLearning they have done before, and run the HTML through an accessibility checker. Fundamental errors such as missing ALT attributes and missing 'skip navigation' links indicate that the provider may have a low capability in accessibility.
You can also ask the eLearning provider some curly questions to determine their level of awareness, like "What is your approach to accessibility for online outputs?" Those who know their stuff will mention things such as testing through an accessibility checker, interface colour contrast ratios, instructional design rules, accessible interactions, creating video transcripts that also include on-screen actions, and alternative learning strategy for those elements that do not meet the success criteria.
Requesting testimonials, accreditations, recommended compliance levels, how they train their staff, and how they test internally for compliance will also reveal their suitability for your project.
How to check if the eLearning is accessible
After the provider has done the work, how do you know they provided level AA accessible eLearning? You could view the page with the style sheets turned off to see if the content is in correct reading order. You could also run a few pages through an online accessibility checker (such as http://wave.webaim.org/), but that only covers a certain amount of potential errors.
To be absolutely sure you would need to hire a professional service to do an accessibility audit. How much this costs (think thousands not hundreds of dollars) depends on whether the eLearning has audio and video, how many screens it has and the level of interactivity.
At the end of that you'd receive a report with a full breakdown of what needs to be fixed to make it accessible. Some places such as Australian accessibility experts AccessibilityOz can even fix it up for you, and they have testers with disabilities who can give a more meaningful assessment.
Summary
As a project sponsor, you don't need to know all the details about how to make eLearning accessible, but you owe it to your learners to make sure the eLearning provider does. Ask questions, ask for evidence and seek experienced providers. And always have an alternative to the eLearning as a means of training and make that known to the eLearning's audience.
Key accessibility terms
WCAG 2.0 Web Content Accessibility Guidelines. WCAG 2.0 says that content should be 'perceivable', 'operable', 'understandable' and 'robust' (POUR). Under these four principles are 12 guidelines, which each have specific success criteria.
*Level AA * WCAG 1.0 and 2.0 use a three-level rating system to identify the level of accessibility. In WCAG 2.0, level Single A (A) is the most basic, moving through Double A (AA) and Triple A (AAA). Triple A is the most technically difficult level, but is also considered to provide the most accessible environment for a wider range of users. Level AA guidelines are ones that Web developers should satisfy, otherwise some groups will find it difficult to access online content.
Where to get more advice:
AccessibilityOz: have factsheets and checklists for techies, managers and content writers. See their website at http://wiki.accessibilityoz.com.au/doku.php/checklists/start http://wiki.accessibilityoz.com.au/doku.php/checklists/start. Special thanks for their assistance with this article go to Gian Wild; Director of AccessibilityOz, Chris Foster, Multimedia Team lead at a training provider consultancy; and Alex Walker from SitePoint.

