What is Adaptive and Responsive Design?

Responsive design is a term we all should be familiar with by now but does the term accurately describe what we think it means? We’ve come to know "responsive design" to be the act of designing websites that display correctly on all devices and screen sizes. But some argue that “adaptive design” is a better name for this.
- Is this true, or are they the same thing?
- Or does "adaptive design" mean something else entirely?
- And where does "fluid design" fit into all this?
While this sounded like a fairly straight forward question, after a little investigation, I found it was more ambiguous than I might have guessed, and maybe even downright controversial.
There seem to be two competing definitions for adaptive:
Definition 1: Responsive Design is a Selfie Stick – Adaptive Design is an Umbrella
In this definition, a responsively-designed product – just like the selfie stick – can be used in many states from fully extended, fully retracted and any of the points in-between. Sure, certain widths or breakpoints are more important than others, but every different width generates a slightly different layout.
Adaptive design behaves more like an umbrella. It has preset 'states' that it is designed to work at – open to stop rain, closed for transporting. The 'in-between states' are unimportant.

Selfie Stick vs Umbrella
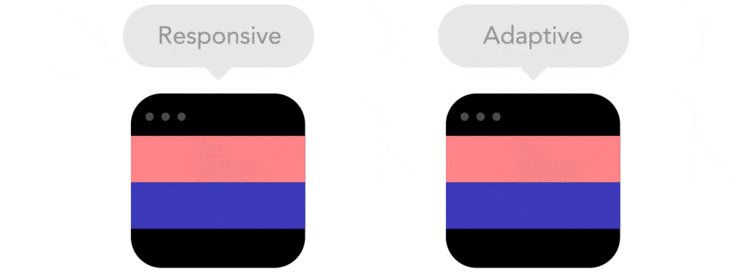
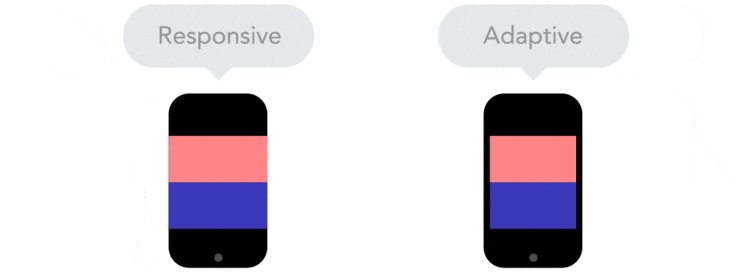
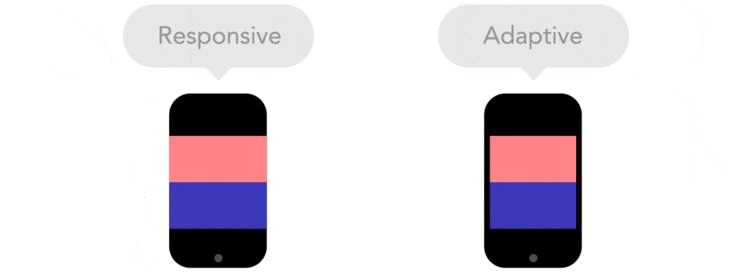
There are a number of GIF animations that illustrate this concept nicely.

In 2015, Geoff Graham outlined his view on the differences, saying that responsive layouts adapt to the browsers' width at any given moment in time, whereas 'adaptive layouts' adapt to the browsers' width only at specific breakpoints.
Geoff said that responsive design is based on percentages (i.e. the same thing as fluid design), and adaptive design is based on fixed units of measurements. Both are powered by CSS media queries.
Definition 2: Adaptive design responds itself to the entire device environment (not just the screen)
However, as you can see from the comments below Geoff's article, not everyone agrees with this definition.
Here's the top comment:
"Responsive design can be fluid or fixed, so can adaptive. The difference is that responsive design doesn’t care about what browser is used, it responds to the browser size and reflows the layout accordingly. On the other hand, adaptive design adapts to the browser environment specifically, and may or may not take into account the browser’s current size." ⏤ zzzzBov.
By zzzzBov’s definition, Adaptive Design is JavaScript-driven and is as much about the reacting to the type of device as it about screen sizes. For instance, a tablet may have a high-resolution screen, yet it needs larger touch targets. A phone might need a different navigation system.
Many big names have weighed-in with their opinions, ranging from UXPin to Mozilla but it still appears to be unresolved.
Here's My Take on the Matter
Let's use an adjustable lamp as a real-world example: responsive design is when you flick the switch, and the lamp responds by turning on the light. Adaptive design is when you’re able to adjust/adapt the lamp so that you can see better.
If a website doesn’t respond to your interaction, it’s not very responsive, and if it isn’t able to adapt to its surroundings (i.e. the device screen), it’s not very adaptive. Both of these can significantly impact the UX.
Why Responsive Design Isn’t Responsive Design
A response is an action as a result of another action, for example, if a website button changes its background color when the user hovers over it — the action is the hover, and the response is the background color being changed.
Ordinarily, when we say that a website is responsive, we mean that it adapts to any screen size on any device, but in actuality, it should mean that it responds to user interaction. Here’s why:
A user cannot resize the browser on their mobile device. And while a user can change the browser size on a desktop computer, they don't typically need to do that to interact with a website — it’s not a normal user interaction. Sure, us web designers often resize the browser to test a website, but it’s not a normal action for the user.
Why I Think “Adaptive Design” Is More Accurate
Since screen sizes are generally used in their default state (in the sense that you can’t or wouldn’t need to resize it), the term “adaptive design” might fit the bill more accurately. Websites (well-designed ones at least) will modify their layout to fit the device of the user; it’s an involuntarily action, meaning the user doesn’t have to interact with the website to make it adapt. Adaptive design could also describe how we optimize loading times and perceived performance for smaller, handheld devices.
So What’s Fluid Design Then?
Back in the early 2000’s, the big debate was ‘Fixed Layout vs. Fluid Layout’. Fluid design layouts were set with percentages, stretching to fit the frame of the browser. Fixed layouts were set at locked a single layout determined by a pixel width.
Neither was ideal. Fixed layouts looked great on the right screen but were unusable on small monitors. Fluid layouts were more flexible but looked thin and stringy on wide screen monitors.
Responsive Design was Ethan Marcotte’s direct response – no pun intended – to these design quandaries. Classic ‘stretchy’ RWD is like a mature, ‘grown-up’ version of fluid design – stretching to fill the window, but reorganizing itself when necessary.
Geoff’s definition of adaptive design – though not agreed upon by many – is like a ‘grown-up version of fixed design’ – not a single fixed layout, but 3, 4 or more layouts.
Conclusion
So there you have it, my take on responsive and adaptive design. After reading this article, will you change the way that talk about these terms, or is it easier to carry on talking about responsive design as a way to make websites adapt to multiple screen sizes?
Have you ever used the term “adaptive design” and received nothing more than a blank stare?
I’m curious, let me know in the comments below!
(No fighting please!).
