Sketch App: 10 New Enhancements that Will Make You Giddy
- DesignIllustrationPhotography & ImageryPrototypes & MockupsResourcesReviewSketchSoftwareTechnologyUI Design
While the latest updates to Sketch user App haven’t included any new feature releases, they are such a brilliant string of improvements that I thought it was worth pulling together a short article ticking the red-letter items off.
There really has never been a better time to be a Sketch user.
While the Sketch development team has always taken pride in their simple, minimalist approach to the Sketch application, bugs will always be an inevitable part of application design. I have to applaud the Bohemian Coding team for their hard work and transparency in regards to updates and bug fixes.

So, let’s take a look at the 10 best enhancements that will surely speed up your workflow, some of which will reduce tears and some others that improve team collaboration in a big way.
1. Improved, More Predictable Copy and Paste
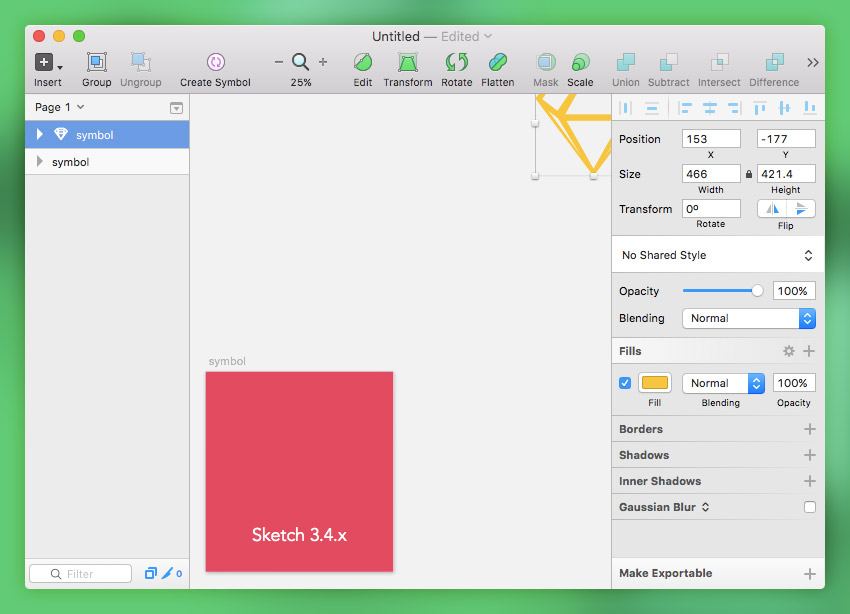
Pretty much everybody uses Copy and Paste, especially me because I’m lazy and I usually begin styling new layers by copy-duplicating similar layers. Anyone that has ever experienced the rage-inducing issue where you cmd+V a copied layer and it appears in the netherworld of the canvas will rejoice at this beautiful news.

Back in Sketch 3.2, Bohemian Coding introduced the “Paste Here” feature to the context menu At the time, it was the only sane way to copy layers, but as many of you will know, a quick, handy keyboard shortcut is a much better solution. Now you can use the much-loved cmd+c and cmd+v shortcuts as normal.
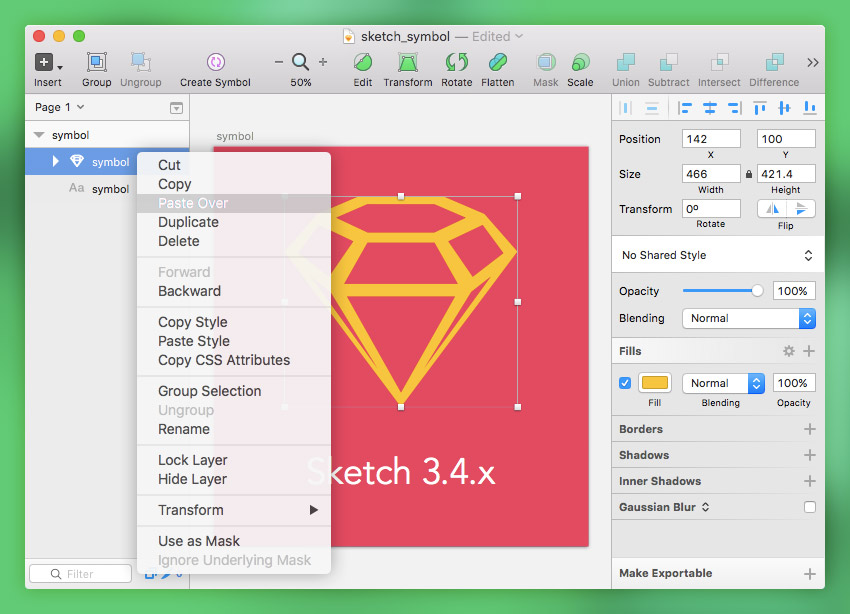
Version 3.4 also improves the user experience of the layer list too. If you right-click on a layer from the list and open the context menu you’ll see the option to “Paste Over“, which is especially useful for when you need to be very specific.

2. Smart Guide Functionality Now Extends to the Layer List
By selecting a layer, holding option and hovering over another layer (also known as option-hover), we can measure the distance between them both. Any regular Sketch App user will know this as a Smart Guide, and although it’s arguably Sketch’s most useful feature, it can be a hassle to use it on nested layers.
With the new Sketch App update you can activate Smart Guides by option-hovering layers from inside the layer list – this helps Sketch understand exactly which layers you’d like to compare.

Alternatively, you can now use the well-known command shortcut while option-hovering to click-through to the nested layers, saving us bundles of time when repositioning layouts.
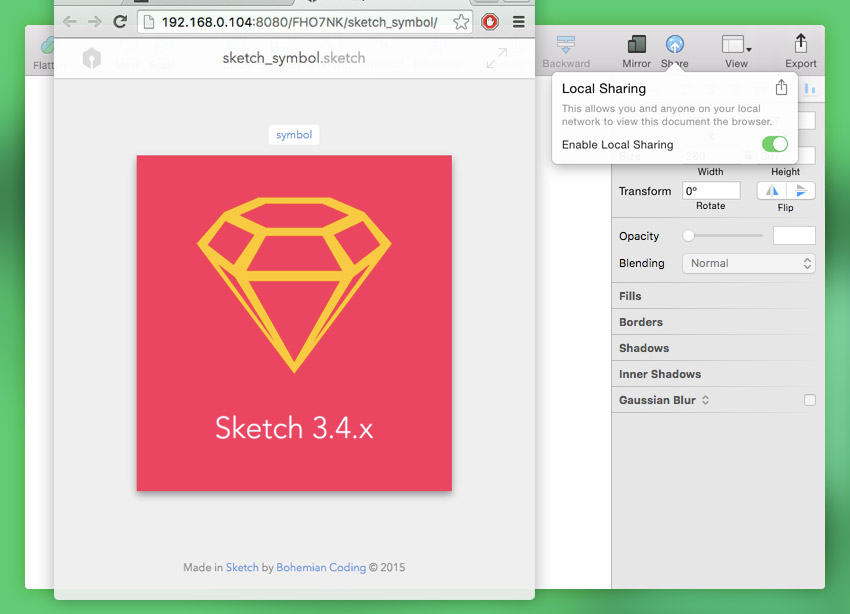
3. Artboards Can Be Shared on the Local Network
If you’re working in a team, click “Share” (in the menu bar, next to “Mirror”) to let your collaborators see what you’re working on from their browsers. As long as you’re all on the same network, this works instantly, and for anybody – no setup required.

Most importantly, it updates on-the-fly; sort of like a live Sketch feed! Before version 3.4 we had to rely on collaborative tools like InVision App, Sketch Plugins such as Easier.cc and Slack, or even old-school e-mail. However, if you’re working remotely (i.e. outside the local network) with your team, you will still have to use those tools.
Local network artboard sharing is the closest thing to a new feature in any of the Sketch 3.4.x updates. Personally, I’m rather thankful that Bohemian Coding is focusing on the user experience of existing features before bringing out any new ones.
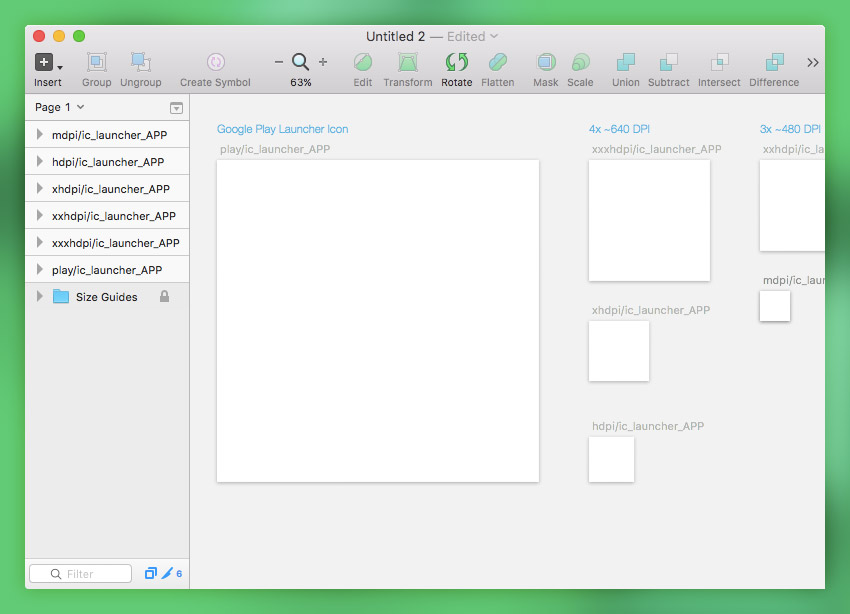
4. Fresh Artboard Presets and Template Files
Sketch is often admired for the variety of its artboard presets and template files. In this update, not only have they updated the app with new Android icon templates, but Sketch 3.4.2 is expected to include both iPad Pro and Apple tvOS goodies. At the time of writing, Sketch App 3.4.2 is only available as a beta, but that could change in a matter of days.

5. Improved Undo/Redo reliability
In the past, both undoing (command+z) and redoing (command+shift+z) in Sketch could sometimes become a nightmare and I don’t think anybody ever quite figured out why. If you tried to undo a change on a Shared Style or Symbol it would only work on the layer that’s currently being edited, messing up your entire document.
Problems would also arise when undo wouldn’t let you revert back to the last step, and so you would unknowingly undo all of your steps (or however many times you frustratingly tried to undo).
Thankfully this issue has been solved in this update.
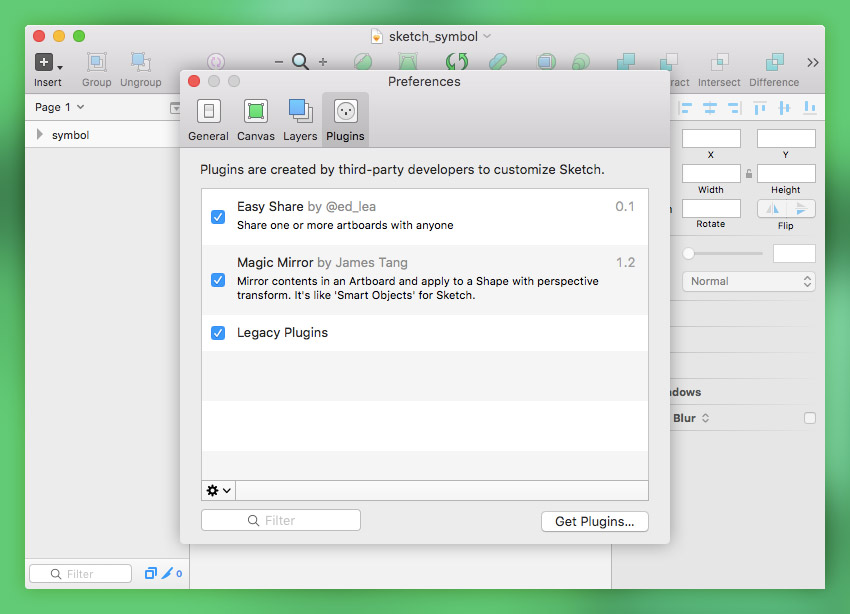
6. Plugins Can Now Be Managed Inside the Preferences Pane
Plugins can now be turned on and off – all you have to do is navigate to File → Preferences and untick the undesirables. Performance can be hindered by installing too many extras and that could result in application crashes. On top of that, there’s a handy link to Bohemian Coding’s own curation of recommend Sketch Plugin’s.

For those worried about Sketch App 3.4’s incompatibility with certain plugins, don’t worry, this was swiftly fixed in 3.4.1.
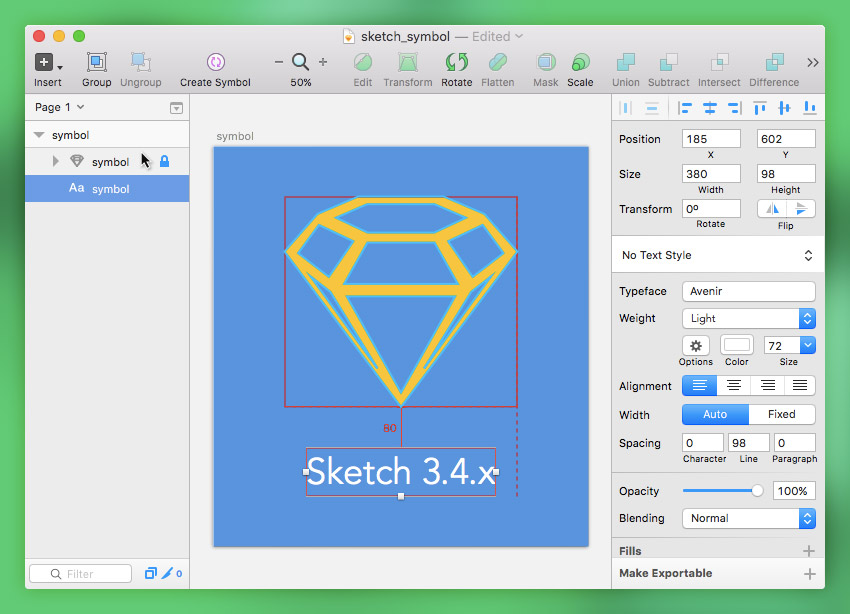
7. Symbols Now Play Nice with Multiple Font Styles in Text Layers
We don’t always need to specify margins between different blocks of text; sometimes a simple line break is fine – and that allows us to keep various blocks of text inside a single text layer.
However, in the past Sketch symbols would notice only the first font style used in the text layer and apply it to the entire layer. You could set it manually but it was a real hassle if you had lots of symbols!
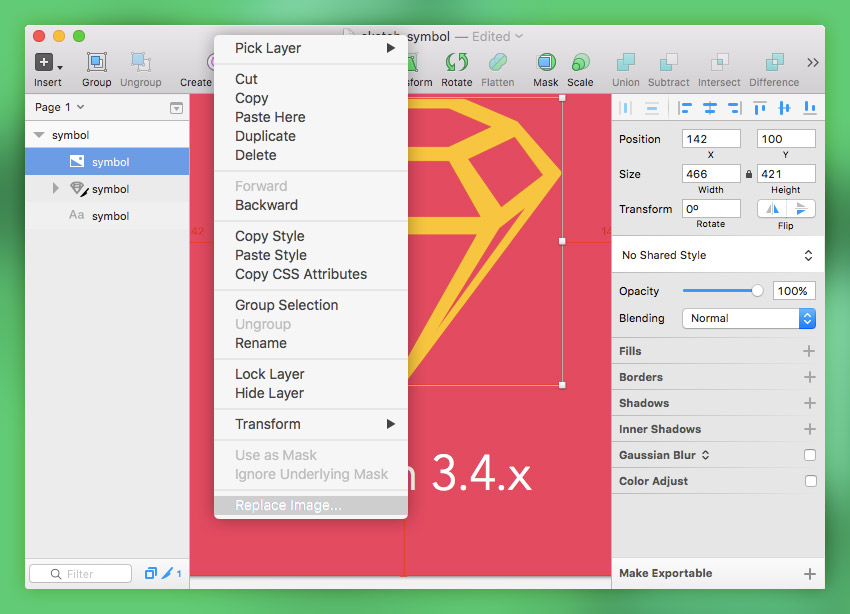
8. “Replace Image…” Option When Right-Clicking Images
Replace Image might be one of the most underrated new features of Sketch App because you won’t need it (probably) until the very end of a project. Let’s say that you’re using a watermarked stock image because the client hasn’t signed off on it yet, and you then need to replace it with the higher-quality, licensed version later on.
“Replace Image” makes that task insanely easy.

If this concept sounds a little familiar to you, it’s because Photoshop began rolling out a similar feature in Adobe Creative Cloud 2015, called Adobe Stock.
9. New Gradients Are Based on the Fill Colour By Default
Gradient tuners are one of those finicky interfaces that are unpleasant to fiddle with, which is especially annoying when all we want to achieve is a small degree of depth to a button.
Sketch App’s famous intuition improves the user experience once again by subtly suggesting gradients based on the colour you’ve chosen for the Fill. Before, the style would default to an abhorrent black-to-white gradient that made no one happy.
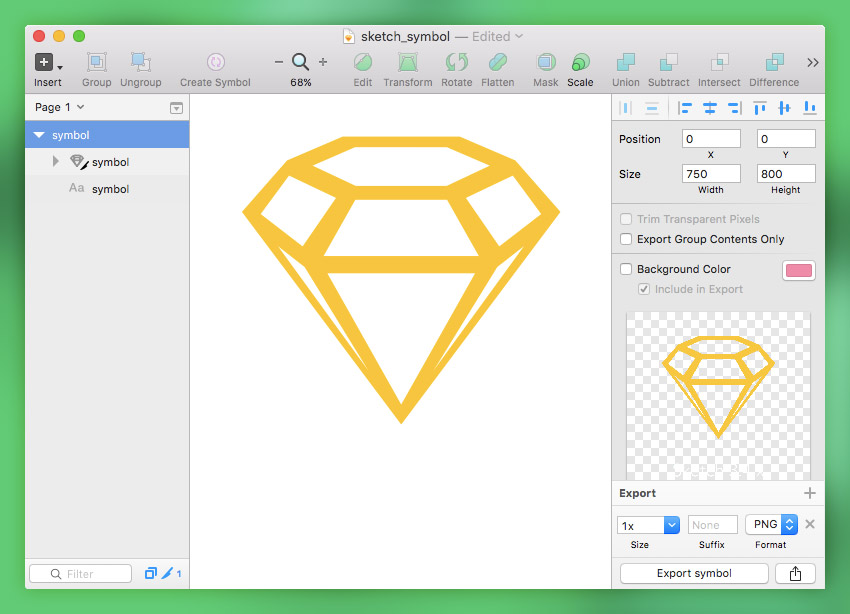
10. Export Previews Now Show Transparent Areas
A white artboard in Sketch doesn’t mean a white background by default, and that realisation would always come to light when we exported all of our screens and later on found that the background was transparent (doh!). Previews now indicate transparent areas and a new keyboard shortcut (control+c) makes changing the artboard background colour a little easier.

Bonus: 3 Annoying Bugs You’ll Be Glad to See the Back Of
I know that these bug fixes aren’t exactly interesting, but I felt that they deserved a special mention (and a hallelujah!) because they were so, so irritating. Say bye-bye to:
- No more crashing when you zoom in and out too much
- No more crashing when you export large things
- No more auto-collapsing of groups when you delete layers
Conclusion
So there you have it; some of the key bug fixes and enhancements that Bohemian Coding bundled with version 3.4. Bugs, especially in the moment that they occur, can make us extremely frustrated. It is however unavoidable in the realm of software design, and completely normal for an app of any kind to evolve over time.
Version 3.4.1 and 3.4.2 was released before I even finished this article, and I had to adapt it a few times to cater for the new updates. I think this demonstrates that Sketch App is serious about their craft and deeply attuned to the needs of UX designers.
Here’s the full list of updates for Sketch 3.4 and 3.4.1 (3.4.2 coming soon!) – if there’s a real dastardly mistake that’s been fixed and I haven’t covered it, it’s quite likely that I’ve narrowly escaped it but I’d encourage you to rant, rave or applaud in the comments below.
Which of all these fixes really makes you squeal?
