Animations: Using Easings to Craft Smarter Interactions
By changing the length and speed of your animations, you can create some very unique transitions, and even enhance the user experience of micro-interactions.
The manner with which an object animates is often referred to as an easing, and when smartly fine-tuned, these easings can help micro-interactions chaperone the user safely throughout your UI, contribute to a visual aesthetic, or even alter the user’s mood.
How? Lets take a look.
Easings Can Make Interfaces Animate Naturally
In real life, objects rarely move at constant speed. For instance, when we open doors, we accelerate them at the start and slow them at the end, because that’s how our muscles work. Likewise, if you bounce a ball on the floor, it rises quickly at first, slows down, pauses momentarily, before dropping to the floor due again.
In fact, the way we navigate and interact with our world is dictated by our understanding of how objects move.
- Would you involuntarily try to catch an object if it were suspended in mid-air? Probably not.
- Would you attempt to board a moving train? Hopefully not.
Our brains are programmed to understand **natural motion**, and that’s why crafting easings that animate in a natural way will help your users understand them more easily.
Let's take our first look at an easing.
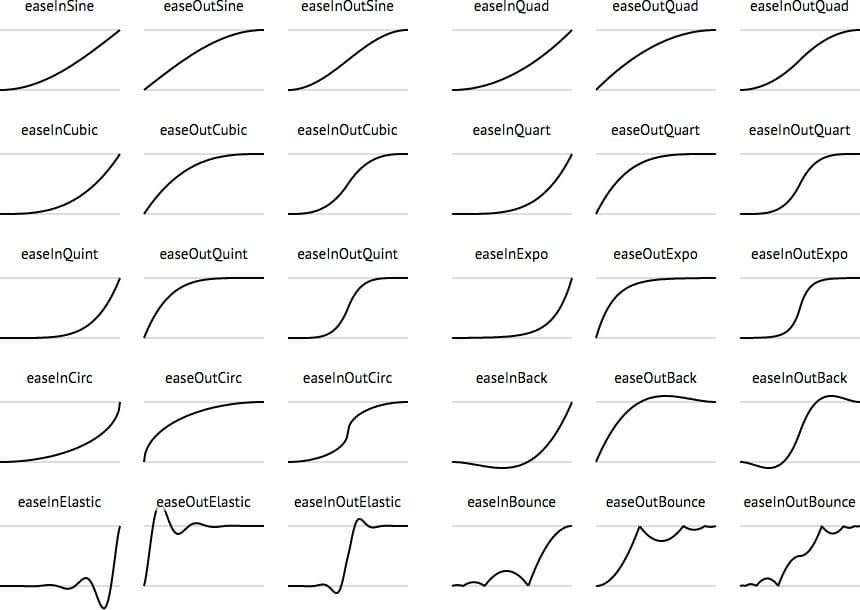
Types of Easings
Witnessing easings in action is probably the best way to understand them. Many programming languages (like CSS) and frameworks (like jQuery) have a set of ready-made easing functions built-in . Easings.net compiles a wide selection of common easings.
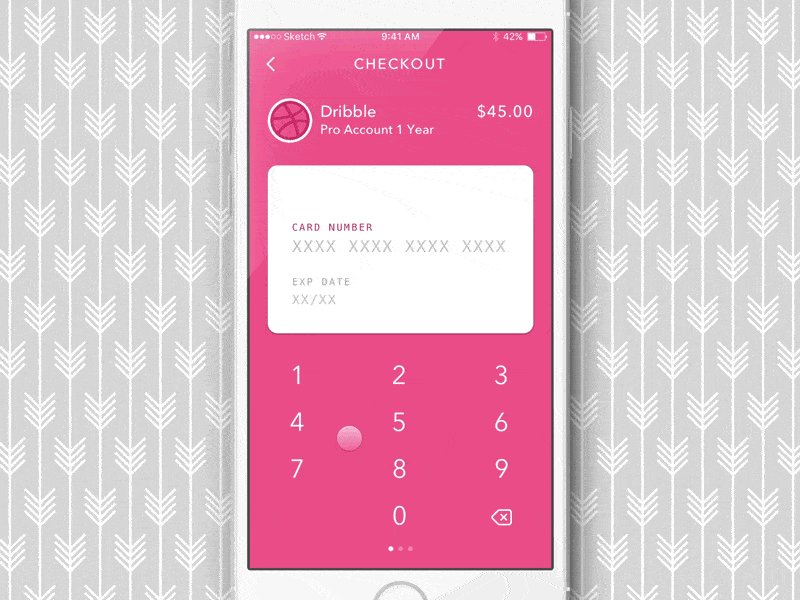
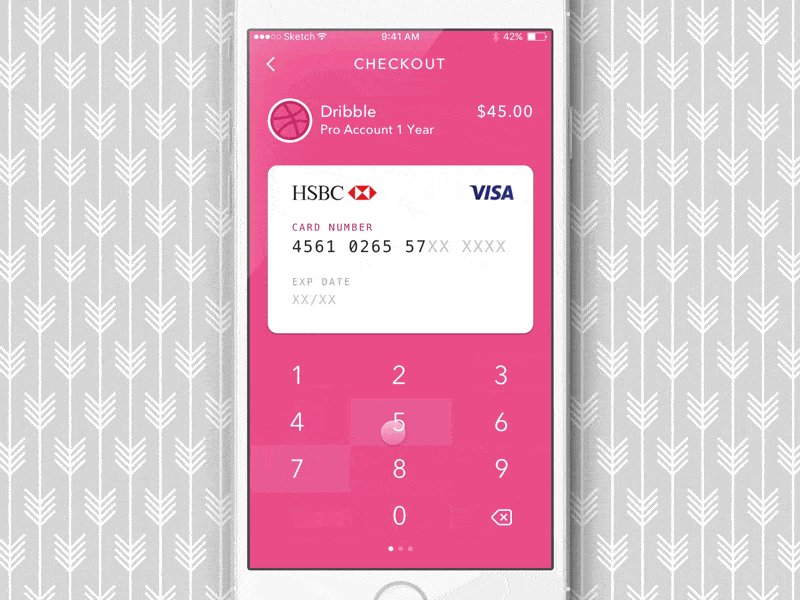
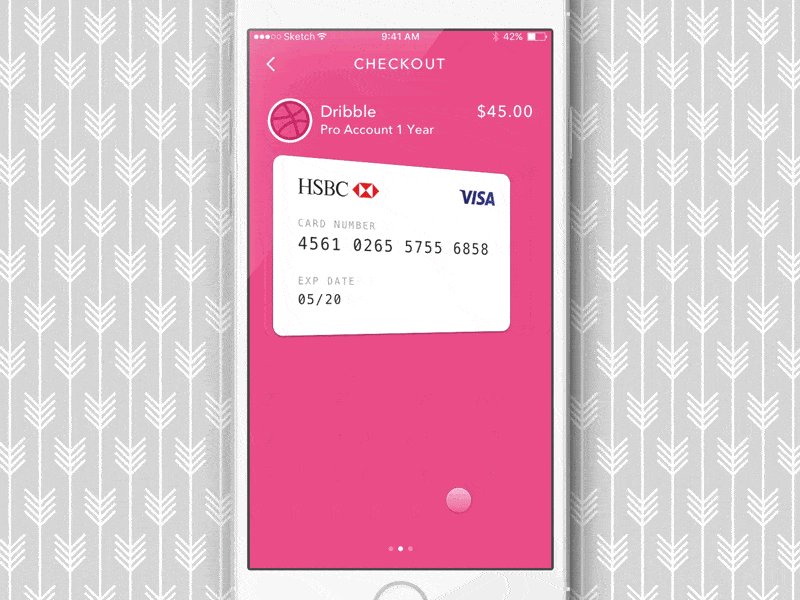
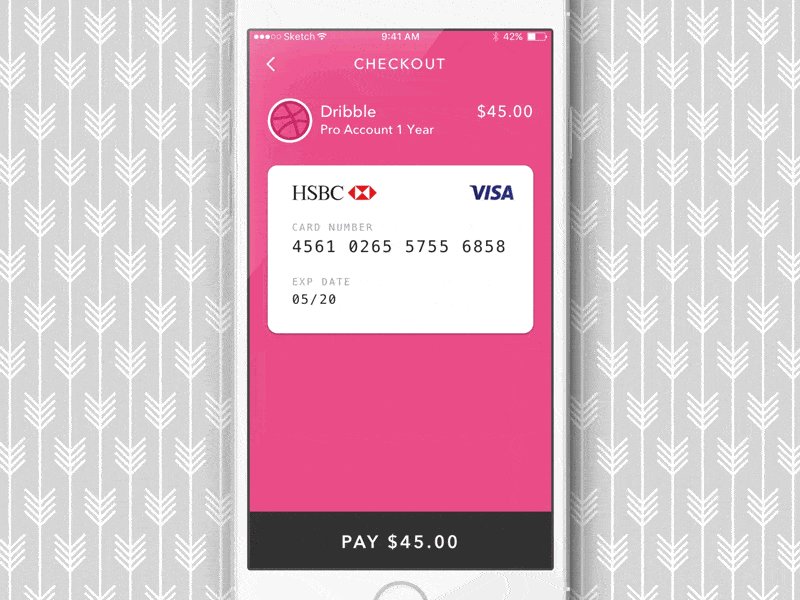
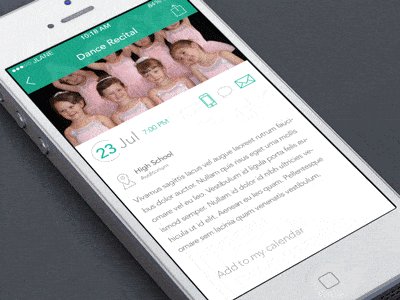
Consider a double-sided card interface (perhaps credit card information on the front, security code on the back) — you would typically flip the card to read the code. You wouldn’t do this at constant speed (linear easing). But you also wouldn’t use any fancy motions to do it (elastic or bounce easings).
A simple ease motion would suffice, meaning that one state simply eases into another. If an element on the screen dropped from the top of the screen to the bottom, that might warrant a bounce easing because some objects bounce when dropped.
How Does Ease-In Differ From Ease-Out?
Ease-in is slow at the beginning, fast at the end — ease-out is the opposite. As a general rule you should use ease-in when something is moving out, and ease-out when something is moving in. Ease-in-out is slower at the beginning and end.
In fact, Google has some very specific ideas about how fast elements should transition in-and-out, and the acceleration/deceleration of the speed.
Easings Can Guide the User Safely
A bounce easing is more eye-catching, making it suitable for error messages and popup dialogs, whereas a simple ease transition doesn’t steal too much time and focus from the user, making them more suitable for micro-interactions.
The type of easing you choose should depend on how much attention the animated element warrants, and the sort of action is that is required from the user – different easings communicate different things.
Guiding the user safely is no easy task; it’s a collaborative effort between animation, color, and even the use of words; each can contribute to effectively communicating to the user what they should do next, or where they should go.
How Long Should an Animation Last?
For ease animations, something between 200ms-500ms is optimal; this gives the human brain enough time to “read” the animation and decide what the user should do next, without delaying the user too much. If the animation is too long the user is forced to wait; too short and it’ll feel uncomfortably sharp, both of which are very annoying to the user.
Elastic or bounce easings should have a longer duration (around 800ms-1200ms) to allow the animation to flow. Without this added time the animation will feel aggressively jolty.
Easings Can Influence Mood
In a similar way to colours and typography, animation can influence the mood of the user. You can fine-tine the duration and easing of an animation to influence how a user feels.
Slower animations can imply elegance or seriousness (depending on the nature of the app/website), whereas faster animations can convey something more upbeat. Your mood can affect your decision-making (i.e. a slower, more serious tone might convince you to donate to a charity, and a faster, more upbeat tone might make you feel more impulsive and more likely to spend money).
Since experts generally tend to agree on the duration of easings for micro-interactions, there isn’t much room to apply branding in this respect. Animation in branding is still a relatively untouched topic, however, as a rule, I would save complex animations for larger components (modals, et cetera) and illustrations (you can animate SVG in web design for example!).
Further Reading: Prototyping Animations and Easings
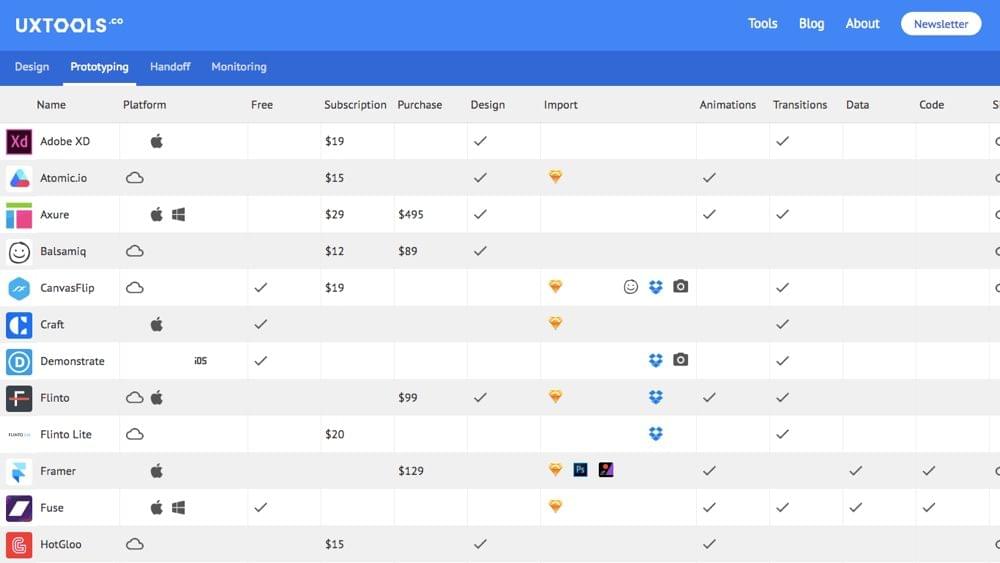
You only have to take a look at the abundance of design tools on the market these days, offering ways to prototype interactions and animations, to understand how motion plays such an important role in UX. Principle, FramerJS, Atomic App, InVision App, Marvel App, Flinto, Proto.io, et cetera (you can compare them over at uxtools.co) are a few of the big names. Personally, Atomic App is my #1 because I love how easy it is to customise easings with their Advanced Animation Control, which I wrote about a while back.
I also like InVision App because their Craft Plugin allows me to prototype transitions and user flows directly in Sketch!
Conclusion
Animations are certainly trendy, especially in web design where CSS transitions have become widely supported by modern browsers without affecting page performance too much (jQuery easing functions are very GPU-heavy in comparison to CSS transitions).
But – no different to using color or typography – they shouldn’t be used thoughtlessly (i.e. because they look “cool”, or because you want to use modern technology for the sake of it). Poor use of animation can hinder the user experience as much as it can enhance it when used correctly.
Do you have any animation or interaction tips to share?
Let us know in the comments!