The Movement Towards Motion in Website Backgrounds

Jakob Nielsen on May 16, 1999
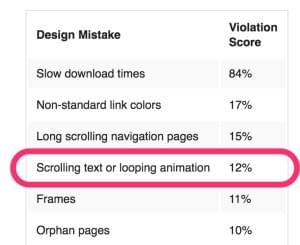
It's interesting to look back on Jakob Nielson's 1999 list of 'Who Commits The "Top Ten Mistakes" of Web Design?'.
While most issues are still entirely relevant – frames, slow download times, orphaned pages – others we've moved on from. In 2016, looping animation is no longer considered an automatic usability fail.
In recent years, animation appeared in website design as interactive buttons, followed by menus. The latest trend is to employ moving backgrounds to create interest and prolong audience visits.
However, companies must be careful in their efforts to apply these features to their sites – there are a number of pitfalls that can decrease user satisfaction and slow operations. Let's explore websites that have been successful with video backgrounds and why they work.
Mobile-Friendly Nerisson
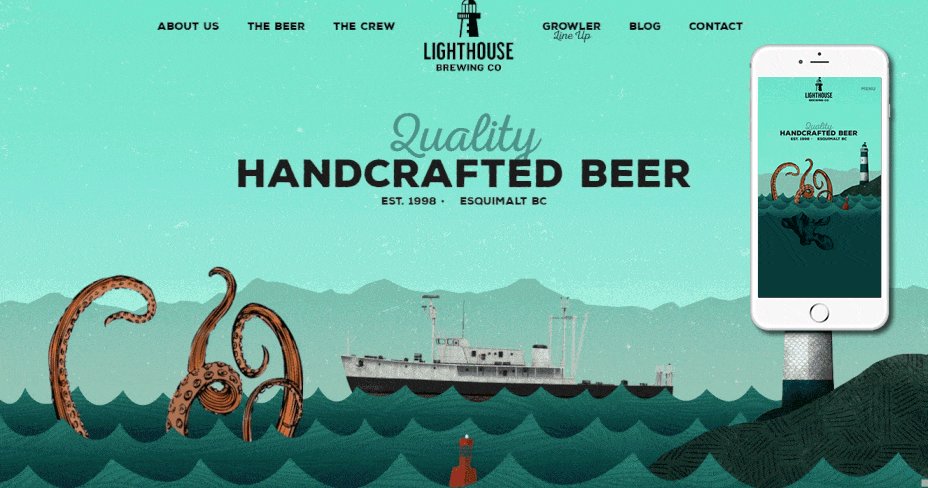
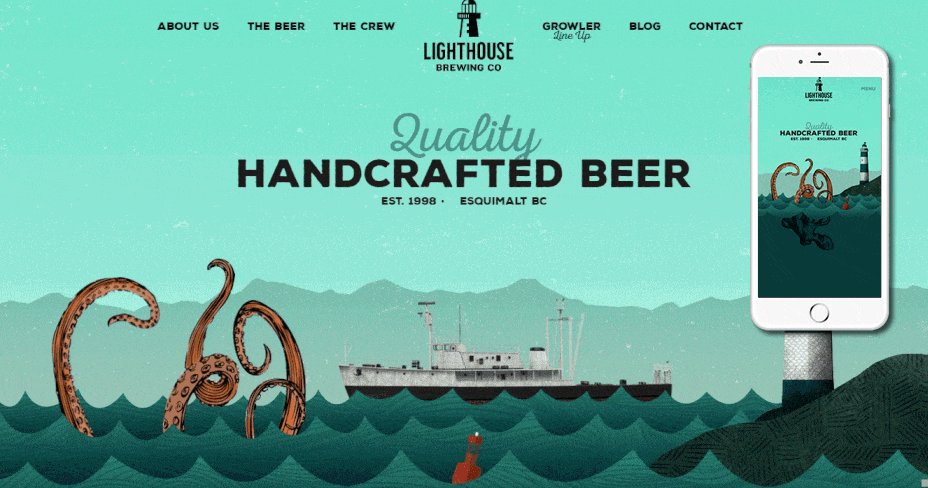
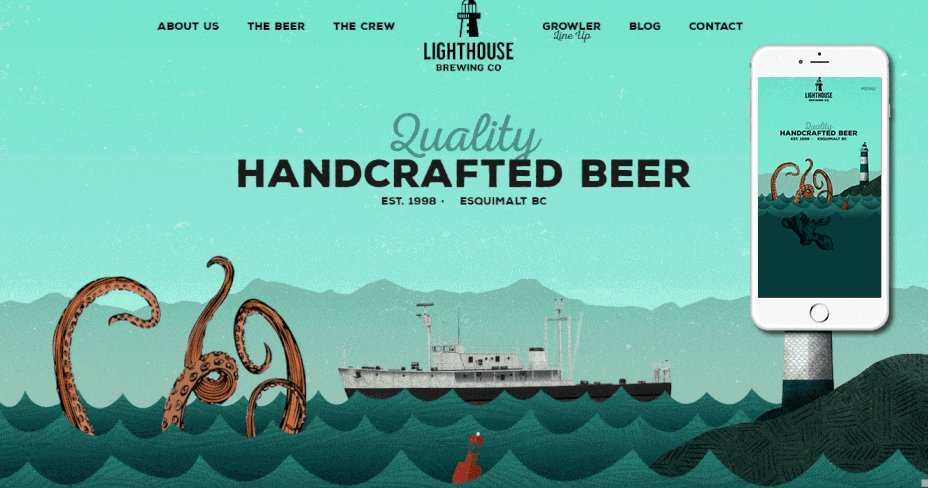
When building a website, it is vital to consider what it will look like on a mobile device. Mobile operating systems have come a long way and are able to support a large number of features.
However, phones still do not have the capability to host background video properly. In some cases, blank play buttons appear, while other site backgrounds will not load at all. Rather than attempt to use video background on mobile devices and risk unfortunate results, it is wise to accommodate each mode of engagement differently.

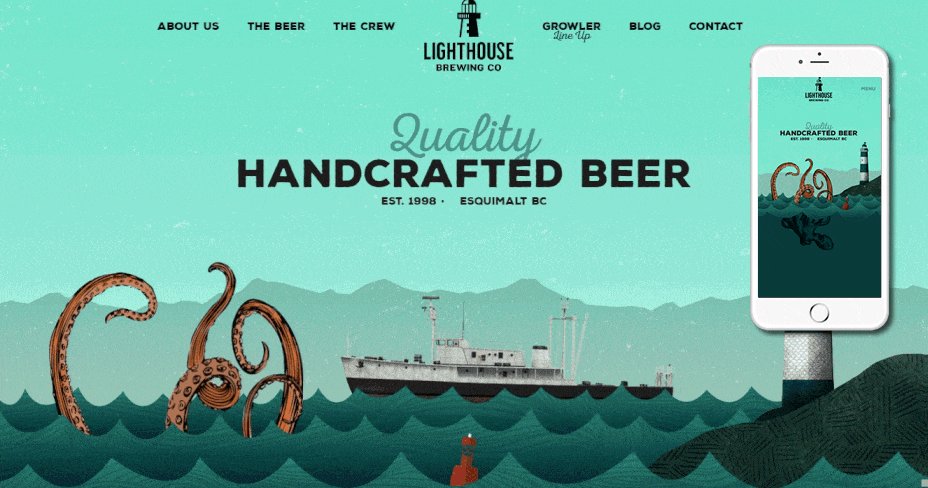
Website: http://www.lighthousebrewing.com/
Nerisson executes the transition from desktop to mobile flawlessly. Their website design contains subtle movement that creates a better sense of engagement. When users move to mobile devices, these animations are replaced with still images, thereby maintaining the integrity of the site.
Using JavaScript, your site developer can access the user-agent settings and remove the video from all iOS and Android devices.
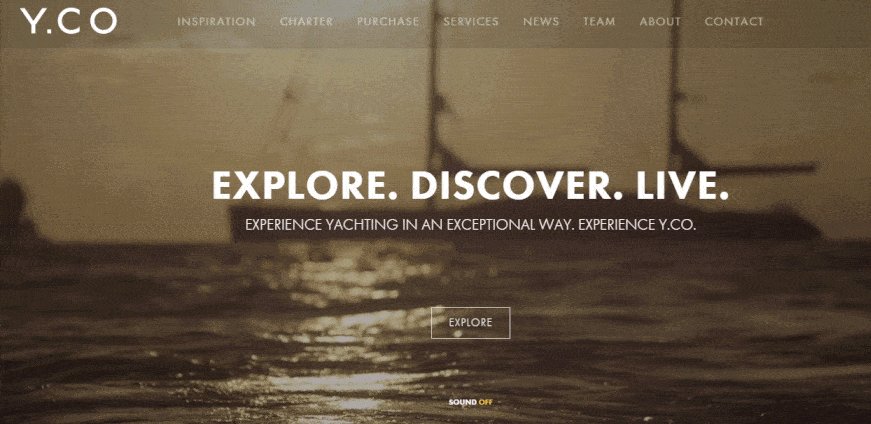
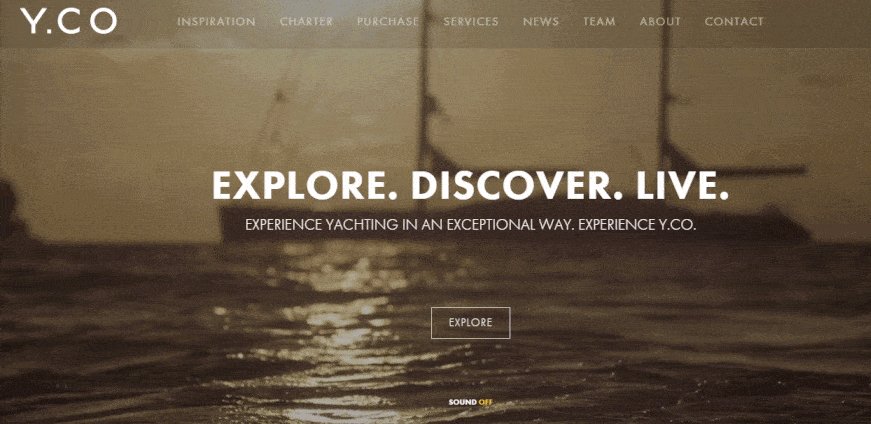
Clearly Stated Y.CO
It is important to consider how legible text placed on top of background films will be. Choose colors that blend with the overall site design but do not appear in the video proper. Feature these tones in fonts that need to be read over moving images, as the contrast will make them readable.
If there are no colors fitting this description, employ a text shadow box to distinguish writing from the background images. Y.CO's website stands as a great example of this technique in action. Their videos are clean and engaging, while writing is clear and legible.

Clearly Stated Y.CO
The Y.CO website also demonstrates that dramatic design choices are not always necessary to achieve contrast. By employing bold, uppercase white letters, they achieve a sophisticated and clean look while clearly conveying the necessary information.
Ease-of-use is a major contributing factor in audience satisfaction, and clear, highly-legible text is central to this.
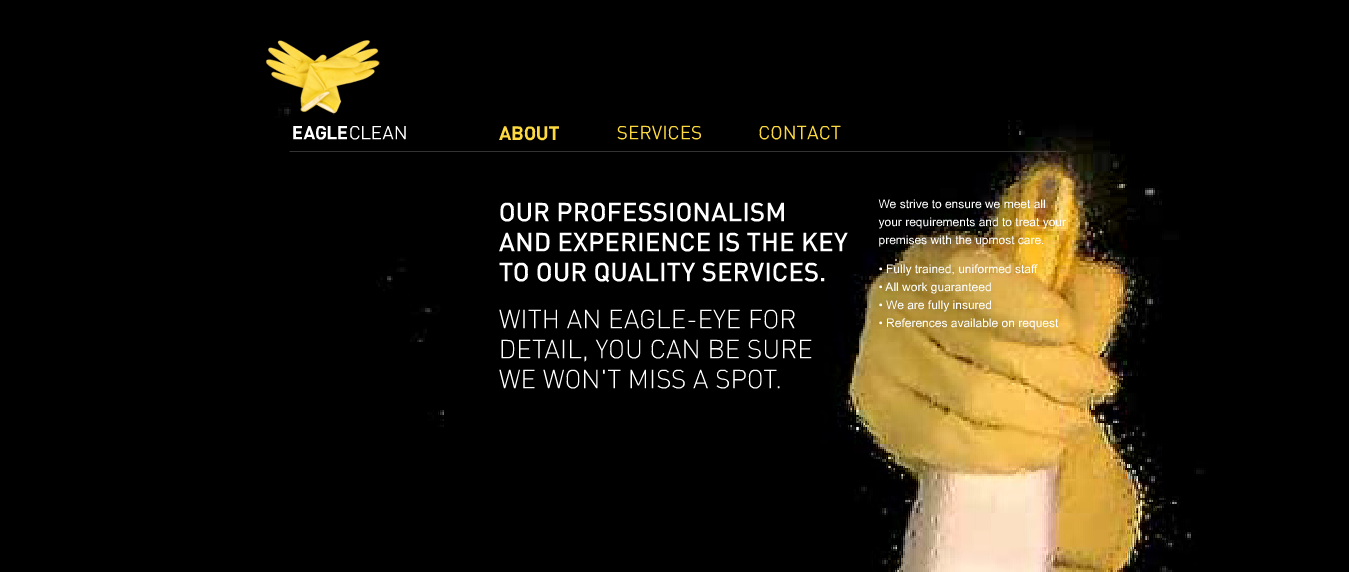
Minimalist EagleClean
It is sometimes tempting to go overboard with new trends. Designers must keep the given brand identity in mind and add elements that make sense for the specific company. Some sites are using video backgrounds beautifully, while others do too much. EagleClean has achieved a balance between engagement and subtlety.
The EagleClean website features a black screen with white and yellow writing. A yellow-gloved hand emerges from the lower right to 'spot clean' the inside of the user's screen. The hand then retracts and you don't see it on the homepage again. This maneuver adds a touch of humor and interest to the page, without breaking the brand identity. One fact which draws our attention is that this great site with awesome effect has been built in Flash which is not good for search engines.

As EagleClean is a cleaning service, a straightforward and clear website is fitting. The company successfully added video without detracting from its purpose or personality.
If continuous video makes sense for your company's website, embrace it. Media-rich websites tend to increase the time users stay on the page.
However, steer clear of shaky footage or too many quick cuts. It is important to enhance the user experience without distracting from the statement your site makes.
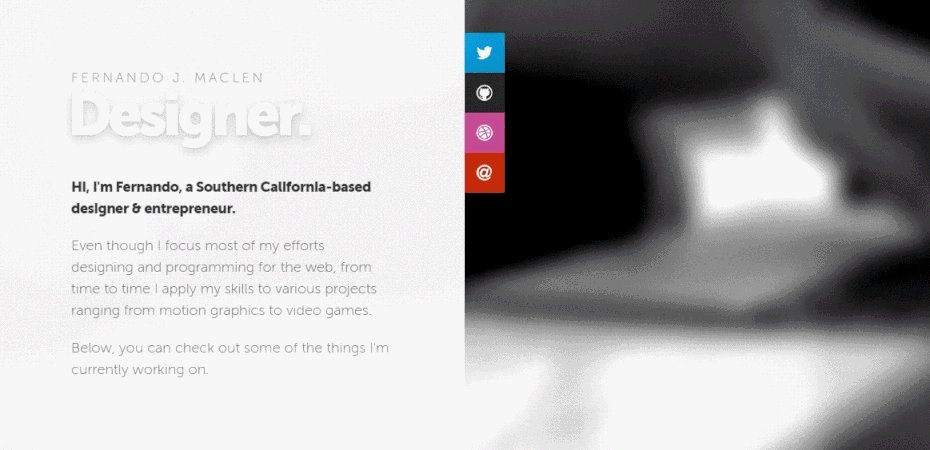
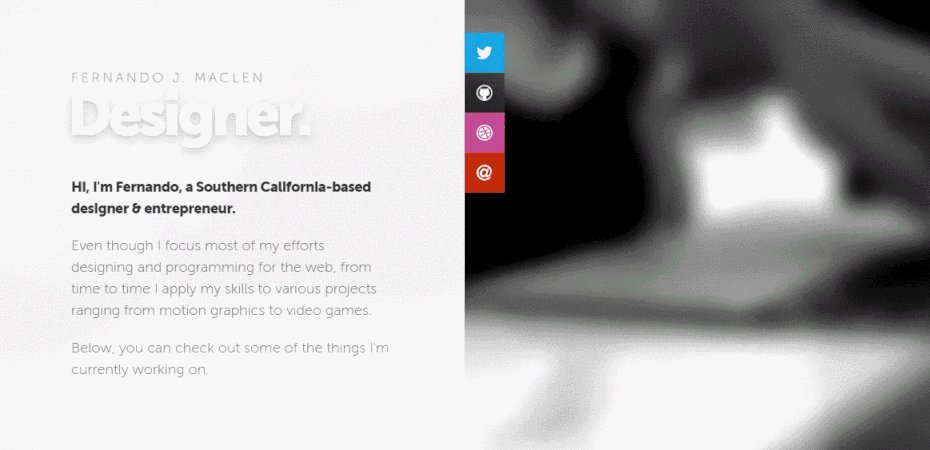
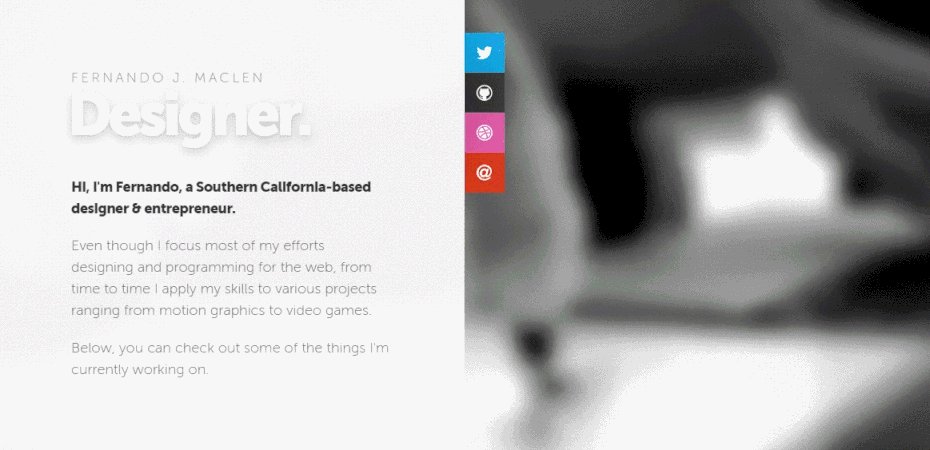
Fernado J. Maclen's Blurry Vision
Southern California-based designer [Fernando J. Maclen(http://fernando.is/) employs an interesting technique in his website. Maclen features a video of himself working in the background, with menus on the side and bottom of the screen. The surprising factor is that all of his videos are intentionally blurred.
By muting the action, this technique accomplishes a couple things. First, the blur adds interest, because at first glance users are curious about what is happening. After identifying the film subject as a person, attention quickly shifts to homepage welcome note. Maclen's site is an excellent example of accomplishing interest without distraction.

Fernando J. Maclen
If your company is trying to use video that is too big to stream smoothly, techniques like blurring can be useful. Rather than eliminating the video, decrease the size and alter it in a way that obscures the quality reduction. Heavy filters are another way to achieve this.
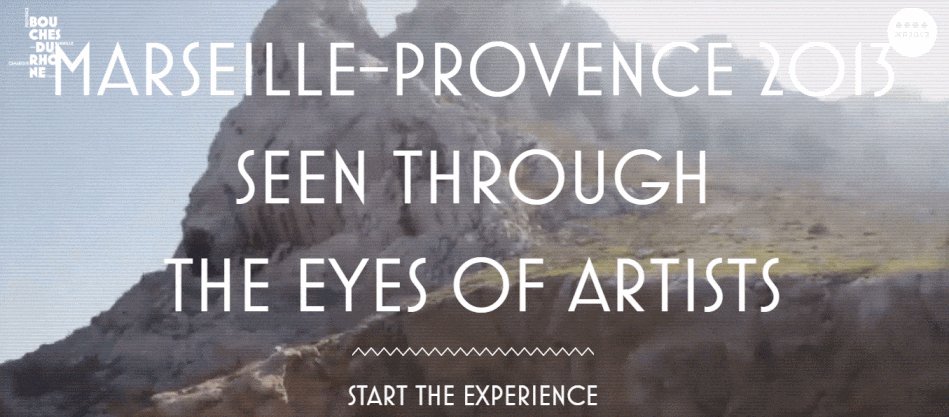
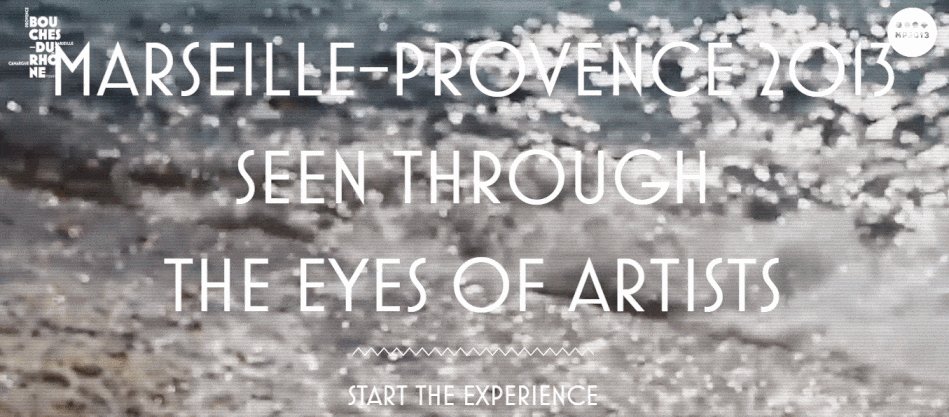
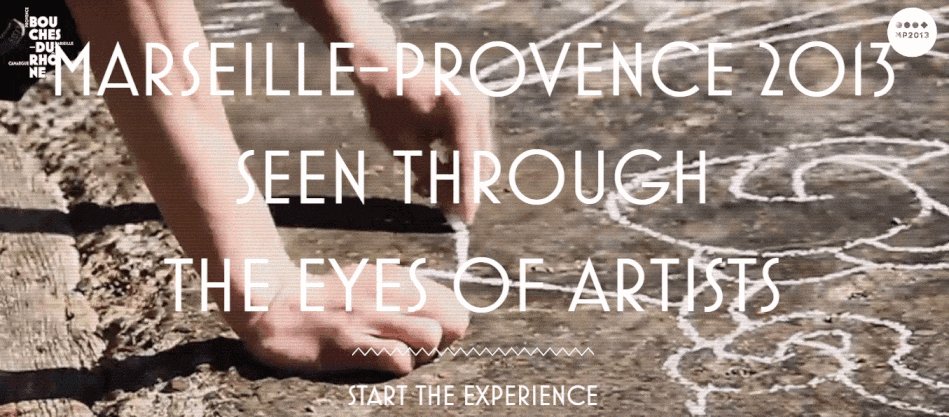
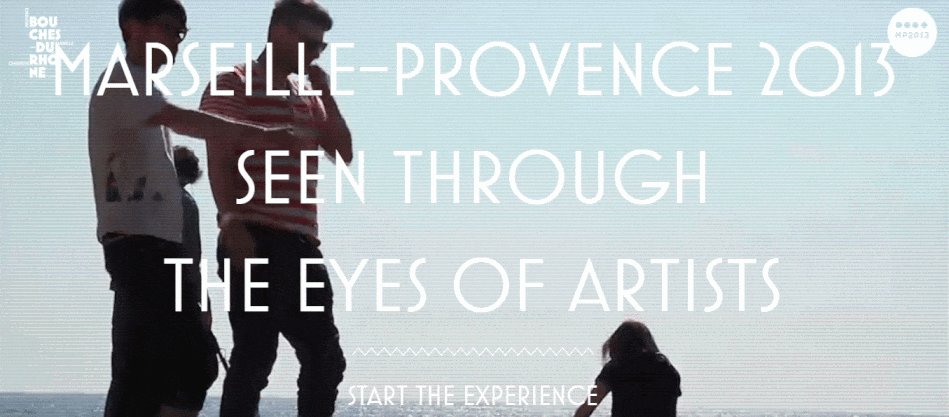
Overlaying My Provence
My Provence's homepage opens with footage taken by artists traveling through the city. Though beautiful, some of the footage is not perfectly clean and high definition. My Provence does a great job of navigating this by placing overlays on top of the footage. By employing this technique, the site allows users to recognize the films were shot casually without fussing over quality.

Though My Provence uses words to accomplish this task, there are many other formatting tricks for lower-quality video. Semi-transparent overlays are great ways to obscure grainy images without taking away from their content. In more complex designs, you can apply patterns on top of images to add further interest. Remember that poor video quality can be very distracting – make adjustments as necessary to avoid losing viewers.
Avoid These Pitfalls
The above examples were all well-executed applications of video backgrounds. If you are motivated to try applying these methods to your website, consider the following cautions first.
- Decide whether your video will have audio components. Sound can boost engagement when handled properly. Many websites are set to auto-play soundtracks, which can be annoying for some users. Consider setting videos to mute, with an obvious play button for those who choose to listen. Alternatively, continue to use auto-sound, but have a centralized mute button. If the audience needs to hunt for the mute key, you run the risk of losing their interest.
- Always make sure your users have a way to stop videos. A visual that inspires engagement in one user may turn off another entirely, even if it is only a background. Some people think that films are distracting, while others may find video slows the computer. Offering a pause button is a good way to ensure your site does not lose audience members because of unwanted movement.
- Even users who initially enjoyed a video may find it tiresome after an extended time. Consider how long your target audience will be on a page with background video. If the film appears only on the homepage, it is likely your audience will navigate to other parts of the website fairly quickly.
- However, if it is a form or informational page, the user may be there for a while. Consider these time frames and decide at what point background motion should fade out. Users will appreciate the initial engagement of films and the calmer focus that follows afterward.
- While implementing fade-out techniques, consider fade-ins as well. Sudden bursts of motion can be startling and appear like pop-ups at first, which put users off when they first enter a page. Slowing fading up on the action gives audience members time to adjust, making it more likely that they will stay on the page.
Join the Movement
The background video trend can be fun and engaging for users. However, it is important to remember who the user is and what their preferences may be. While motion might not be an automatic usability fail, that doesn’t mean you can’t get it wrong.
Allowing for a wide range of personalities will ensure higher customer conversion rates. Find the balance between inspiring interest and curbing annoyance in your target audience.