9 Ways to Localize a Global Website
While all web URLs are global, it’s vitally important to keep the essence of your brand intact, wherever it’s being seen.
This can be easier if your brand operates within a single country, but when you have offices in multiple countries with completely different cultures, languages and expectations — for instance, UAE and China — adding a local touch to your website can be a great UX investment.
In this post, we will talk about how to adopt/implement localization (sometimes referred to as ‘l10n‘) to the face, culture and language to your website. You should have some ideas about how to create an emotional feel in your web design that reflects your local characteristics.
As a designer, it’s key to first understand the origin of the brand, the values it stands for, and create a typical employee sketch for that brand. This character will personify the brand, and help you understand what ideals differentiate your brand from the rest.
Then start building the website brick by brick.
Brand Personality In Web Design:
1. Cultural Motifs
Study your culture. Every town, state and region has their own unique artistic flavors and styles. Use these elements in subtle or obvious ways to add beauty to your website and bring out your brand’s personality.
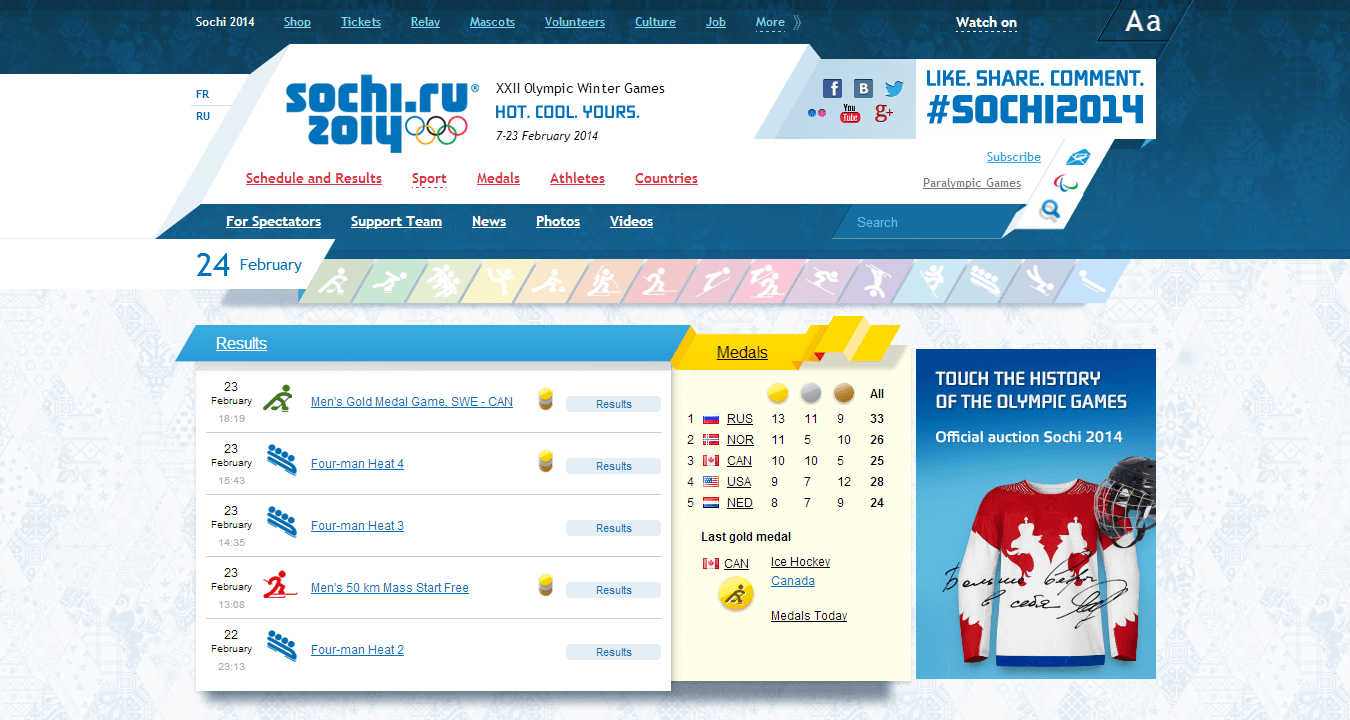
For example, the Sochi Olympics website is viewed the world over – yet Russia makes its presence felt by the subtle blue motifs in the background:

Sochi.ru
Caution: Background-heavy websites can take time to load so make sure your graphics are optimized.
2. Typography
Each typeface has a personality of its own. Some are bold, some are shy (yes, we’re still on the subject of fonts), some spooky and some are elegant.
Design mimics life.
So, fonts also depict a certain nature. Pick a font that describes your brand’s character and gives a clue about where you’re from.
For example, the web design for Austin Beerworks uses a bold font with orange hues to emphasize their rugged, cowboy spirit.

Austin Beerworks
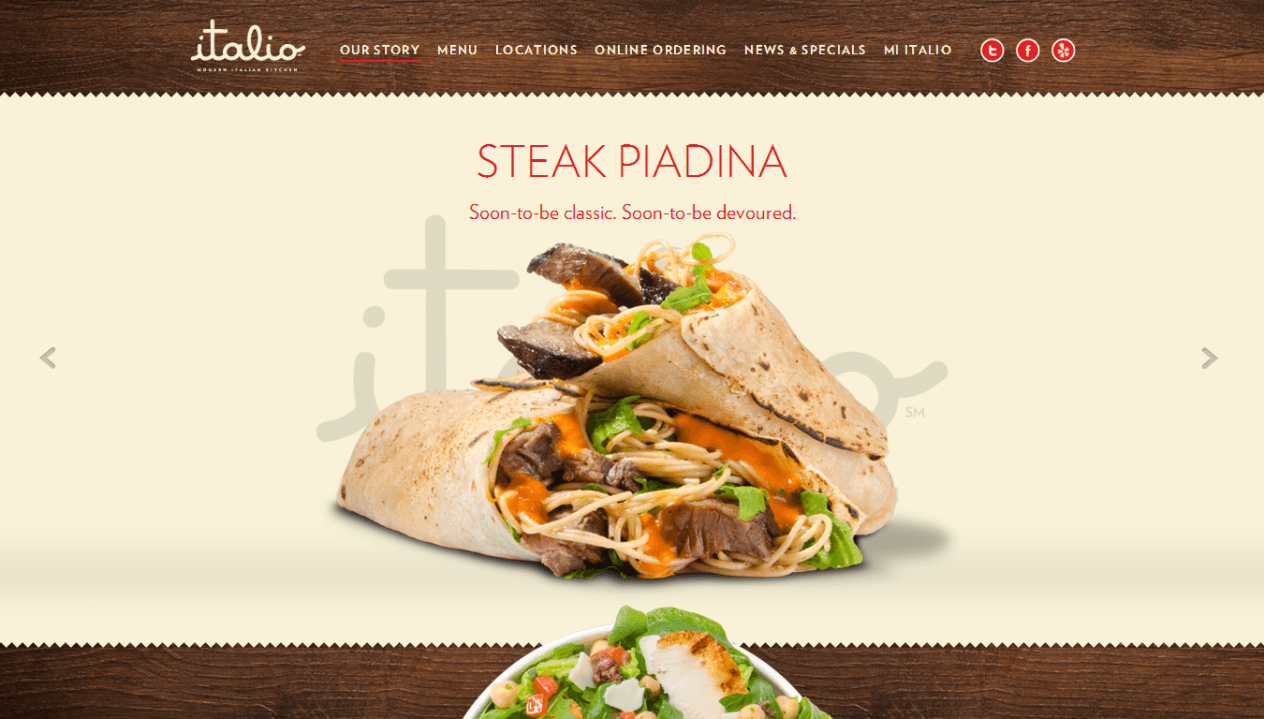
The typography for Italio Kitchen’s website and logo, on the other hand, is cursive, thin and sleek. They’ve kept it as natural as possible and it immediately reminds you of the handwriting of the great Renaissance artists.

Italio Kitchen
Caution: Use web fonts that are available on multiple devices
3. Art Movements
From Dadaism to Gothic to Rococo, art movements have sprung up around the globe that not only affected the art of the area they were born in, but spread to other regions as well. Art movements are another defining factor of your culture that the world recognizes.
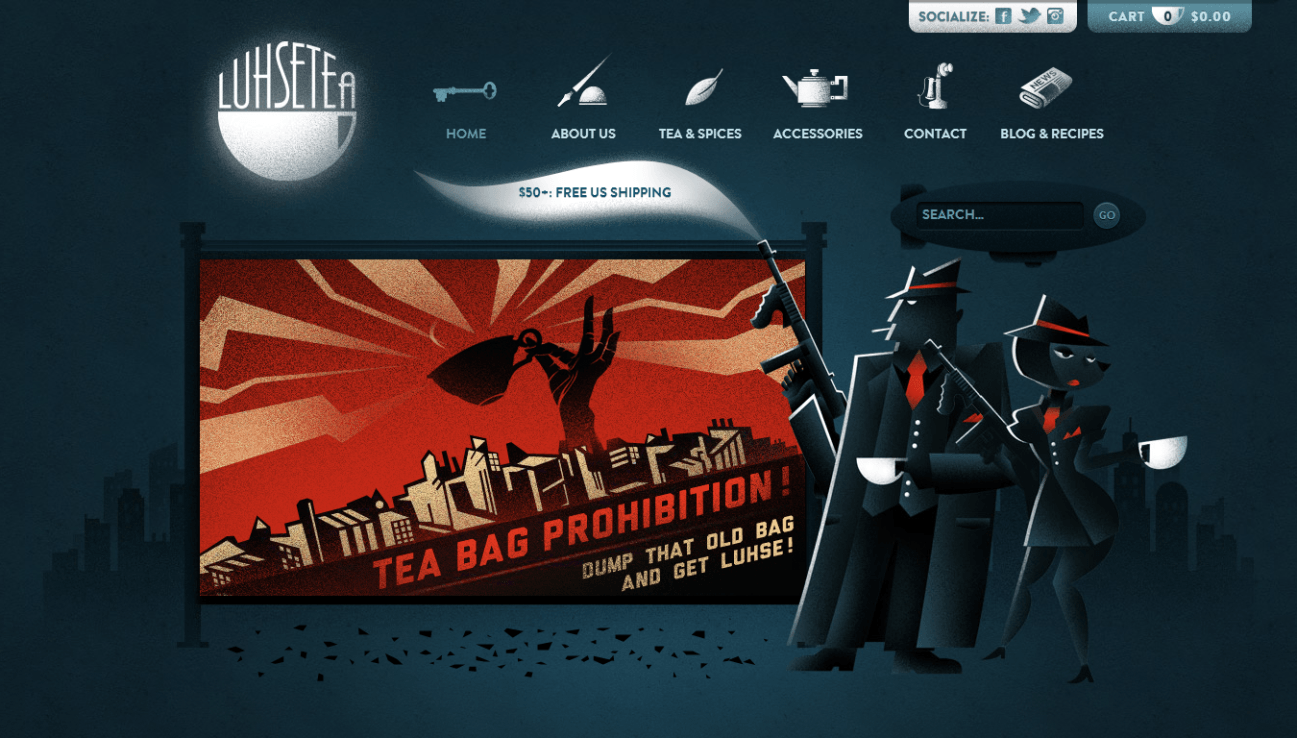
Luhse Tea is based in Central Florida and their 1920’s graphic theme brings out their culture vibrantly.

Website: Luhse Tea
4. Known Landmarks
An obvious clue to where you are from. City skylines and famous land marks can help the user relate with you instantly. One look at the website, and they will be able to tell which city or country you are proud to be based in.
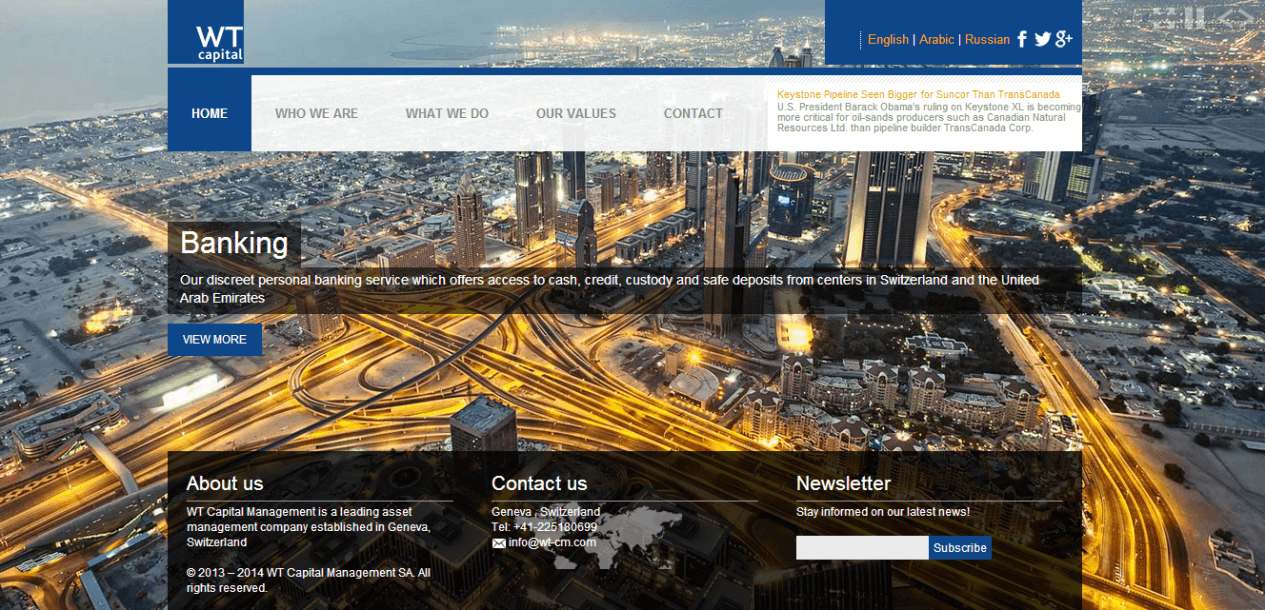
For example, wt-cm.com uses picturesque scenes from Switzerland’s landscapes in the background to show you how proud they are to hail from Geneva.

WT Capital
Caution: Skylines can be very cliché. Add an interesting dimension to it to make it unique.
5. Local People
A lot of web designers forget which brand they are representing when choosing faces. There are countless examples of brands based in the East that have websites showing foreign people using their products.
Sometimes, for websites like REI, Samsung and Google, it is necessary to show people of different ethnicities and cultures because these brands cater to masses. But if your product or service is targeted to a specific area, showing local people will add to the appeal and relevance of your site.
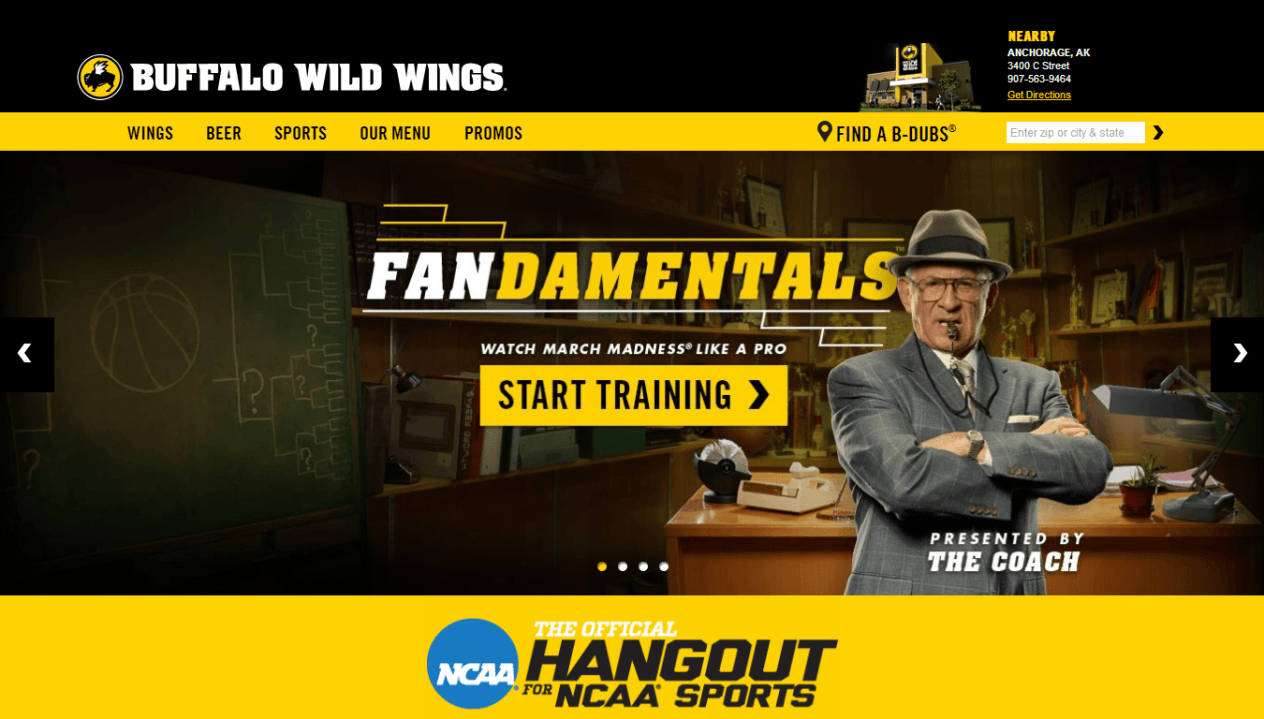
For example, Buffalo Wild Wings features “The Coach” on its home page who is the very personification of the brand itself.
One look at the character and you can tell so much about the brand.

Buffalo Wild Wings
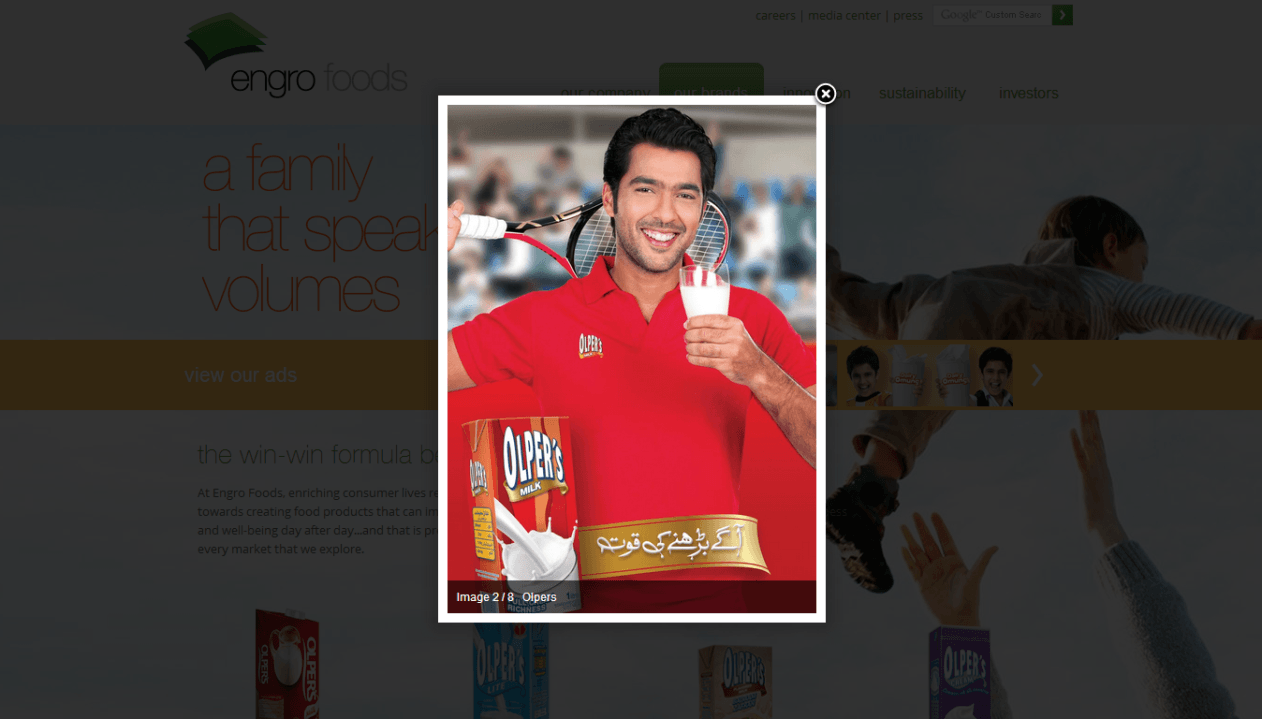
Another example is the Engro Foods website that caters to audiences in Pakistan. The website showcases popular Pakistani celebrities such as tennis played Aisam-ul-Haq to reinforce their message.

Engro Foods Site
6. Catch Phrases
Some regions have popular catch phrases like Greece’s “There is money” and Canada’s “A proof is a proof”. You can use famous sayings in your culture as part of your branding or in a witty way in your body copy.
“Got milk?” is actually a slogan from a campaign run in 1993 that has been so popular over the years that MilkPEP has created a separate website to document its success:

Got Milk
7. Scenic Views
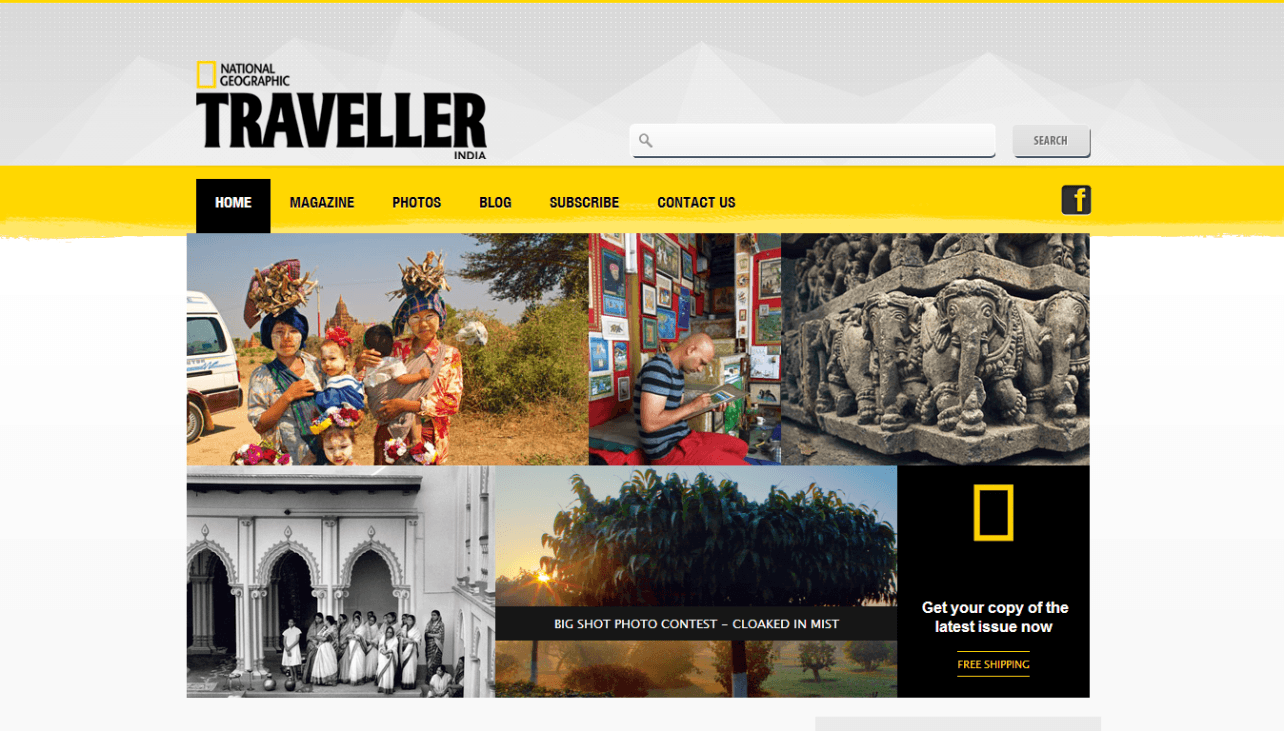
What better way to show off your country than to really show it off? Scenic views of your country will not only add to the beauty of your website but also quickly associate your brand with your birthplace.

NatGeo Traveller
8. Historical References
History may have been your most boring class in school, but a historical flavor in your website can add a real charm. Consider the Cuban revolution and the following websites that referred to it. The first is the website about the documentary made on the same topic titled “Clouds Over Cuba”. Nothing unusual about the reference here.

Clouds Over Cuba
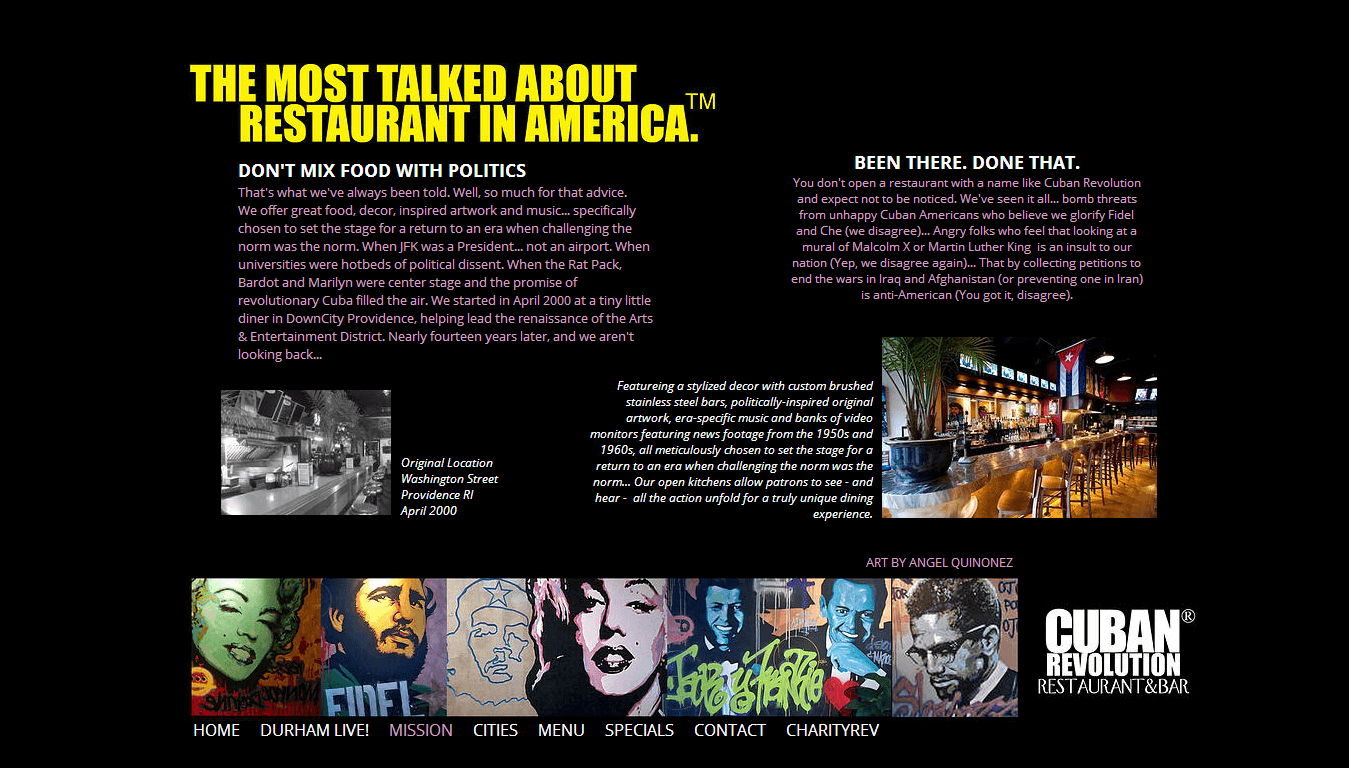
Now, consider this restaurant which uses the reference in its name and not only tweaks its body copy but also features art work from that period.

Cuban Revolution
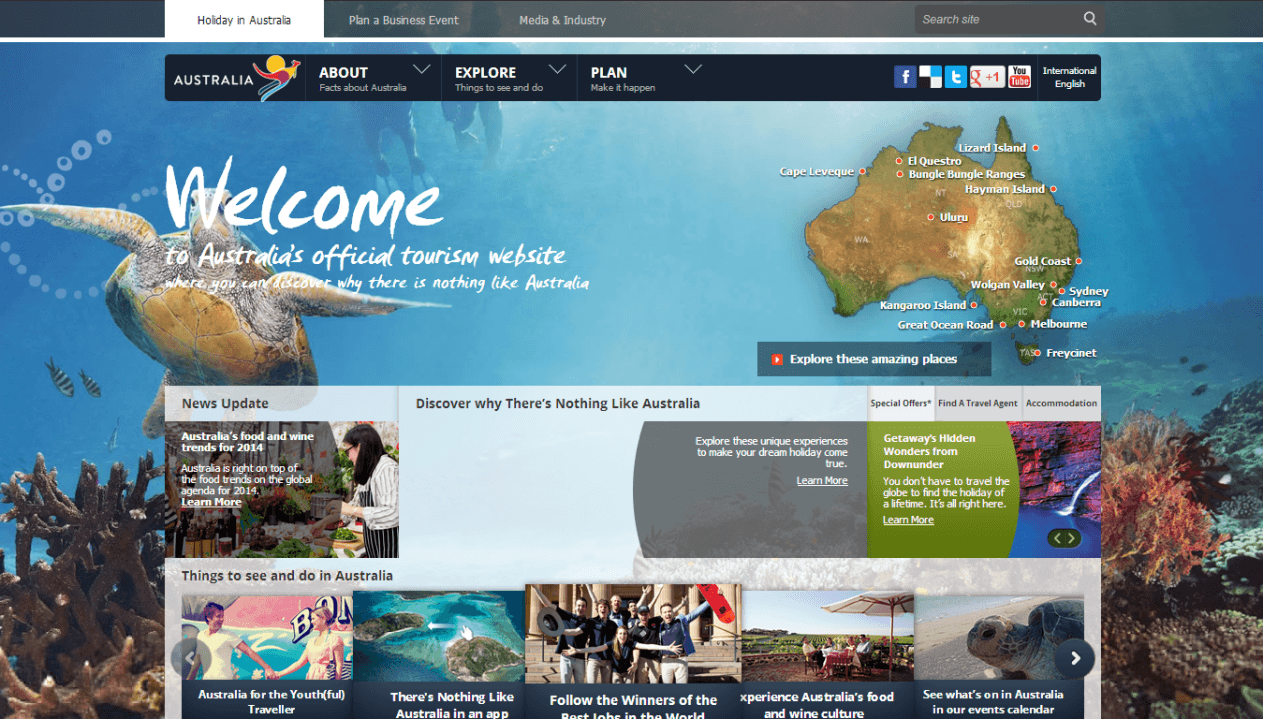
9. A Map!
Last, but not the least, the most obvious way to tell users about where you are, is to plot yourself on the map and show it to them! Usually on tourism websites, it’s common to find maps, tour guides and routes, but you can incorporate a map on your website even if you’re not promoting tourism.

Australian Tourism Site
Now that you’re through reading the blog post, I hope your mind is whirring with ideas for localizing your website. From subtle hints to obvious directions, you can choose how much of your culture you want to associate with your brand.
For further details on how to manage a web design across multiple cultures, read Creative Bloq’s post. Do you have websites in mind that present their culture in a unique way?
Share your favourites in the comments below!
