Is a Designer a Storyteller?
Last year renowned Austrian graphic designer, Stefan Sagmeister, made a splash when he criticized what he saw as a growing trend towards creative people referring to themselves as ‘storytellers’. And pulled no punches.
In the video, he asserted that storytelling is a fad in the creative industry. Master storytellers such as novelists and filmmakers rarely refer to themselves as storytellers, yet rollercoaster designers and landscape architects do. It has also now become common to meet people in the design and UX field extolling the benefits of the storyteller.
Warning: Please be aware that in his video Stefan uses some rather colorful language that may not be to everyone’s taste.
A Subtle Distinction
While not every designer is necessarily a storyteller, I don’t believe Stefan's argument is completely valid either. Stefan certainly isn't against storytelling per se. He is more annoyed by the idea of people calling themselves storytellers – a subtle distinction.
His comments could be explained as a reaction the abuse of "storytelling" as a buzzword. A lot of education around storytelling focuses on telling the customer a brand's story.
However, applying storytelling techniques for enhancing user experience has been an effective tool to developing products. The key differentiator being – storytelling is a technique used internally among the design team and collaborators.
This is not at all about applying the hero's journey, a three act structure or trying to parallel some cryptic film-making technique to how we design websites. It's more on the lines of yet another tool to converse about the experience we are building.
In her 2011 article, "Why we need storytellers at the heard of product development", Sarah Doody flips the idea of storytelling on its head. She says:
The first goal of a product storyteller is to facilitate collaboration and co-creation.
Looking at storytelling as a technique for collaboration rather than a sales gimmick gives it more depth and meaning. In that article, Sarah explains how storytelling helps unify a product's message and distinguish it in a crowded marketplace.
Naturally, the next question is how can one begin applying this technique in their daily work? What are the exact steps to follow in building digital products based around a story?
Begin with the Problem
It's common to hear people begin conversations about an app they are building. Apps, browser extensions, plugins and products, in general, are a means to an end. A piece in the bigger scheme of things. Storytelling helps set the focus around the experience of the customer and the problem that is being solved rather than the solution.
Identifying the Actors
Any story has two major components – a plot and actors. Identifying the actors involves some amount of research. The more real the actors are, the better the story. The first step in building a story is to understand who the key actors are. Sketch out a broad category of people who might potentially be users. Based on this as a starting point, we will be able to perform some user research.
Low Cost User Research
User research instantly brings to mind high-quality usability labs with two-way mirrors and eye tracking machines. While there is a place for such detailed studies, there are alternative techniques to performing quick user research at low cost, on schedule and on budget.
It is always better to flesh out personas or actors based on research rather than assumption. Reach out to friends or acquaintances who may fit the profile of the actor we have sketched out. People who might be facing the same problem we are trying to solve. Trying to understand how they are currently solving these problems gives us a lot of insight into building a better experience.
Remember this stage is quick and you're not expected to get very detailed. Just enough user research, so we don't build actors entirely off of assumptions. Just enough competitor analysis, so we understand what solutions already exist.
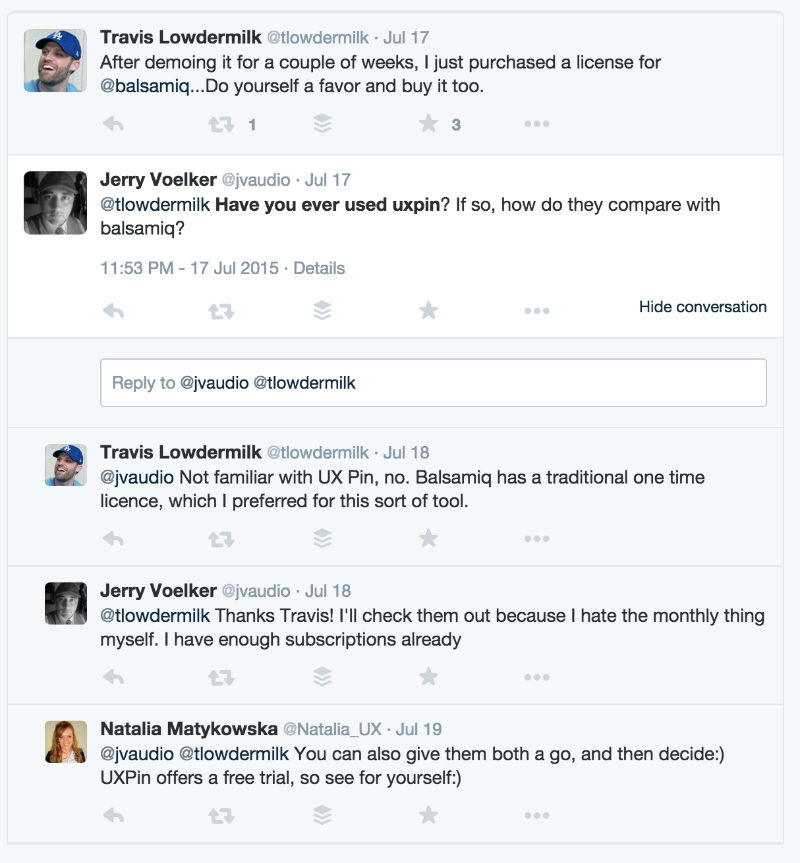
Twitter is another excellent resource for doing some quick user research. Irrespective of what kind of problem you are trying to solve, there is bound to be some conversation around it. A quick search on twitter helps identify what is the general feeling around this domain. It also helps to observe natural conversations occurring around a topic rather than asking people a direct question. Some of the searches you could perform are:
- How do I _ _ _ _ _ _ _ _
- Can anyone recommend a _ _ _ _ _ _ _ _
- Have you ever used _ _ _ _ _ _ _ _ (competitor product)

In this example, a twitter search for "have you ever used uxpin" reveals how some people feel about this product and what alternatives exist. It also shows that the team at UXPin is pretty active in responding to such comments. All good information to base our stories and actors around.
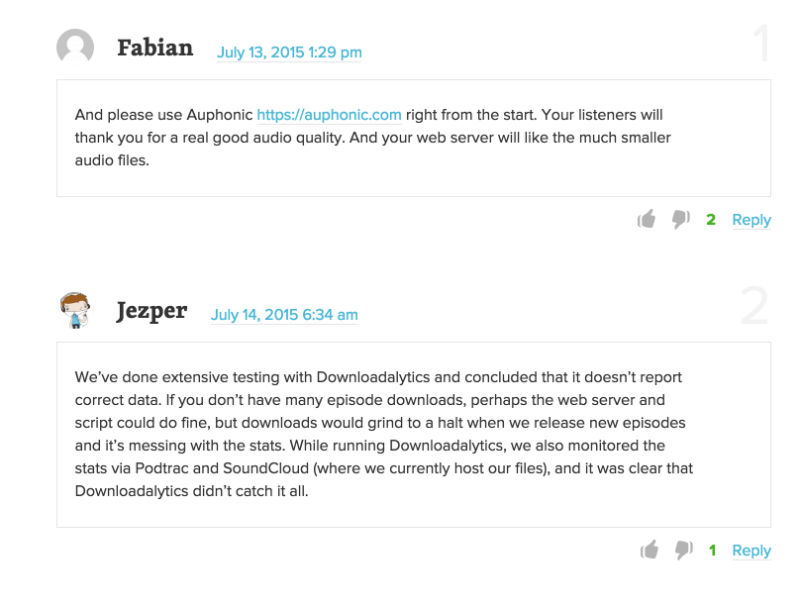
Forums are great places to identify opportunities and frustrations of the users. If you find an article on a relevant topic, check out the comments section. Usually, people provide additional info, interesting links or pour out their frustrations in the comments section. You can gain a lot of insight into customers by following discussions, wherever they happen.

In this article on Smashing magazine, the comments section provides additional details about the recommended tools as well as alternatives. It's a great addition to the actual article. Comments usually reveal what people feel about products and tools being discussed. That, in turn, reveals what users' actual problems are and what needs are under-served by existing solutions.
Based on the above research, you should now have a base idea of the target audience, what are their motivations, goals, and frustrations. You may also uncover where existing products are falling short or doing a great job.
Building out the Story
Having key actors fleshed out, we can begin forming a hypothetical scenario – the story. There is a lot of literature around building stories and this topic warrants an article of its own. However, here's a very simple story as an example:

In this story, we begin with the user's context and what they feel. This is good information to build a product offering around the top most user concerns. After being introduced to the solution, the actor has overcome their problem and achieved their desired outcome.
It is key to understand that the solution (websites, apps, digital products) is only part of the customer's story. Consumers want an outcome – move from point A to B. That's where the products we build fits in.
At this point, we are concerned more about the user's experience and journey as a whole rather than the nitty-gritty’s of the interface. In fact, we haven't even gotten to sketching solutions yet.
Setting the Stage
The story helps set the stage or show us the context of the user. Understanding context of use is key in designing good experiences. Are users using a product late in the night at dark places or outdoors in the sun during the daytime? We can make informed choices of color palette based on this information.
Understanding user context can also help drive development decisions. Will users have access to good network coverage or should we build in offline capability? Will they have access to charging stations or should we build for low battery usage. A whole lot of tech and UX goals can be uncovered at this stage.
Identifying Key Screens
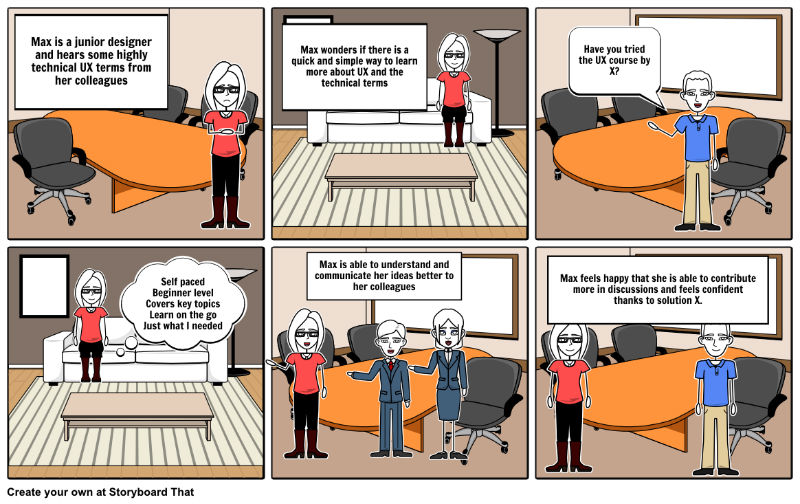
Based on the stage we have set, we should be able to identify key screens or interactions the users are required to take. This is the point where we begin sketching wireframe solutions. Again, without going too much into the details, we can sketch out key screens or interactions for the users. This can be a separate storyboard in itself.
Based on the above storyboard example, we can understand that Max (our character) is going to require the following screens the most:
- Search for a course by topic
- See if key topics are covered, level of the course (beginner)
- Consume the course in a staged manner
This sort of prioritization based on user needs gives us a better understanding of their world, their mental models and requirements. By designing based on their need, the solution is going to end up being more relevant to the end user.
Presenting Solutions
Presenting solutions with stories is a great way to help people understand the choices that have gone into the design. It helps to present design solutions with key stakeholders such as upper management, legal, marketing, designers, and developers.
Before showing a design mock solution to a client, it helps to start with the actors, their context, their situation and the solution being offered. It's one thing to deliver a PSD mockup via email for client approval. It's an entirely different experience to show them a customer's journey and how the app has enabled people in that journey.
How Is This Different?
Storytelling, in general, wins because people outside of the tech world understand stories and storytelling better than Lean UX or Agile UX. Sometimes, UX people tend to get caught up in the artifacts – such as persona or user research. This technique keeps the focus on the user. While all those concepts are still being used, they are being used from the lens of "how can I solve the user's problem". It automatically keeps us moving, without focusing too much on irrelevant questions like:
- How accurate is this research?
- Is this statistically significant?
- What places does the user shop at?
The biggest differentiator of using storytelling for product development is also that it is used internally among teams. A collaboration tool, that helps straighten out the story before a single line of code is written or a sketch has been drawn.
It also helps set the tone for development – where this isn't about anyone on the team or the app itself. This isn't about a cool new feature someone thought of while in the shower. There is no room for personal bias or emotional attachment to features. It's really focused on the people we are trying to solve problems for.
It brings focus to design discussions and revisions. Design feedback is one of the most dreaded conversations for designers because it is highly subjective. Using storytelling, we can focus on the end users' requirements for a feature or a design change rather than what feels right to the client. We can counter inane design feedback with questions: "How will this solve the user's problem?"
Build Solutions, Not Screens
Of course, that makes us designers more accountable as well. Now we have no excuse to indulge in the latest industry fad. We have no excuse to begin a discussion with "This is going to be a parallax website". The design is focused around a user, their context, and their story. We are put in a spot now to solve problems rather than design screens.
Further Reading
I referred to Stefan's video in this article, because it's hard to ignore such opinionated comments while writing about the very same technique he denounced. I believe that there is a right time and place for every technique in the book. As designers, our job is also to use the right technique to solve the right problem. As the saying goes:
If all you have is a hammer, everything looks like a nail
Here are a few links that take this conversation forward.
- Much of the insights in this article comes from my interview of Sarah Doody on IncrementalUX podcast. She goes into depths about how to use this technique and how not to use it.
- She was gracious enough to make a template for storyboarding as well.
- Sarah Doody originally published the article in 2011 on UX magazine, where she introduces the idea of storytelling at the heart of product development
- Sarah actively blogs and runs a UX newsletter about product development and related topics.
- There is an excellent podcast episode on UIE with Kim Goodwin around using stories. In this episode, she talks about how stories can help put the user's problem in the center. She also goes on to talk about how agile stories are entirely different from user stories or job stories.
- Zurb has an great case study (with sketches) for a solution they built using storytelling technique.

