How to Design and Sell Themes (with Success)

“Designing themes, can you even make money doing that anymore?”
Of course, when themes are designed well, touted to a demanding customer-base, and the customer is treated well even after the sale, they can certainly spawn revenue. But you need a plan; you need to understand your customers’ needs and where they shop to fulfill those needs. Let’s talk about the three stages of theme creating: selling, designing and maintaining.
Where to Sell Themes
Most theme creators fail to earn enough revenue because they seek a customer-base that doesn’t exist; they let their eagerness to try out fancy new trends dictate the outcome of their theme. If you’re wondering why “selling” comes before “designing”, it’s because you need to discover where the demand is, and then supply what those customers are looking for.
Avoid trying to design “the most beautiful theme ever” and uploading it to the biggest marketplaces on the web by default. The big theme marketplaces focus on spotlighting their top 5% of sellers. If you’re not currently that, getting your theme spotted in amongst the other 95% of sellers is hard work. You’re a needle in a theme haystack.
Finding Demand
While it doesn’t hurt to spread your wings far and wide, marketing takes time, and many theme creators waste a lot of it by choosing “everybody” as their target demographic (i.e. uploading to the biggest and most oversaturated marketplaces).
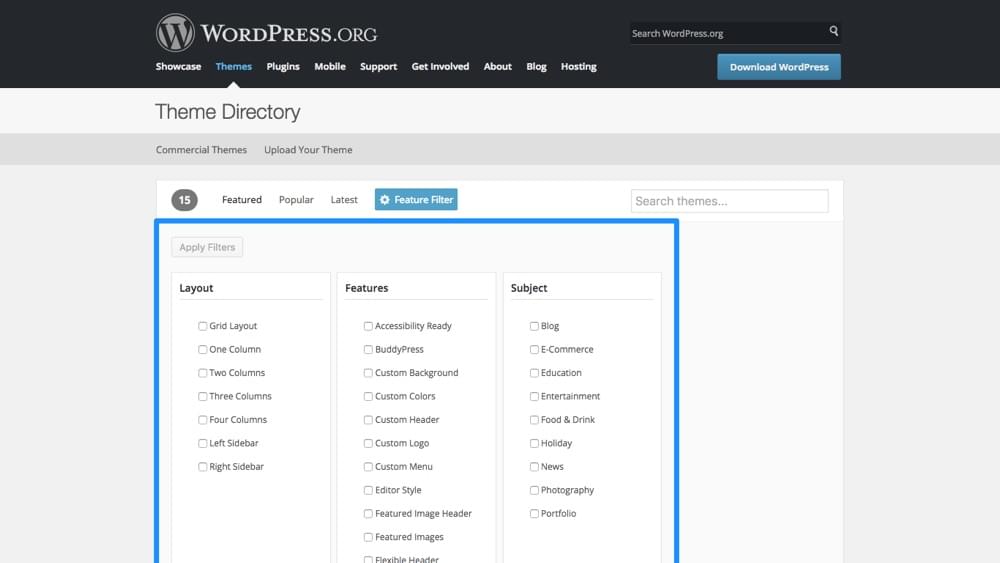
Start by looking at CMS marketplaces like WordPress. Plain HTML/CSS themes are fine, but they don’t play nice with CMS’s — a lot of work (customers don’t like extra work!) is required to turn HTML into usable CMS themes, so don’t make vanilla HTML versions the focus of your theme.
WordPress actually powers about 25% of the internet, so the customer-base is definitely there, but is the demand there? There’s an endless amount of WordPress themes to choose from, a lot of competition, so why not tune your focus a little more?
If you’re creating an e-commerce theme, you could sell it on the Shopify marketplace, or you could sell blog themes directly on the Ghost marketplace. Do they have more customers? No, but there is less competition — the bigger the marketplace, the harder it is to outshine the competition.
Most customers looking for a theme will turn to their CMS’s own marketplace first because all of the themes listed are built specifically for that CMS; that’s where the demand is.
Most marketplaces have search filters — WordPress does — see which categories are lacking quality themes or use established communities to find out what types of themes are in high-demand.

Designing and Coding Themes
We’ll skip the obvious advice where I tell you that clean layouts with documented code (for code-based themes) and appropriately named layers (for UI kits) are a must-have; let’s focus on your overall approach to designing usable themes.
Flexibility
Flexibility is key to building exceptional themes. Customers understand that themes are sold to other customers, and they also understand that your theme might not be 100% suited to their needs — they’re going to want to tweak it a little at least. If your theme can’t be modified with ease, it stands very little chance at succeeding. Customers need to know this before buying, so it’s vital that you craft a description that inspires confidence in the theme, along with some kind of theme documentation that the customer can refer to when they’re stuck.
Mockups vs. UI Kits
Although mostly applicable to design resources, these terms can be applied to coded themes too, and they correspond to how far you should go to demonstrate the usage of your theme. In short, a UI kit consists of the individual elements that make up your design (checkboxes, dropdowns, etc), whereas a mockup is a complete example (and sometimes extra variations) of the layout.
How many variations should you sample? Or should you simply create a UI kit and let the customer add their own uniqueness to it? Well, since proficiency will differ from customer to customer, it’s best to offer a little of both: a segmented UI kit where customers can build their own layouts, or complete examples where customers can tweak maybe one or two things.
Tip: if you code your themes vs. only providing a design file, try something like Bootstrap where the documentation and class styles are already defined, you only need to create visual style on top of the Bootstrap base theme.
Maintaining Documentation and Offering Customer Support
You’ve created a theme, you’ve uploaded it to a marketplace (or several), and you’ve even made some sales. Your work is done — or is it? Maintaining a theme and offering ongoing customer support is actually as important as designing the theme itself.
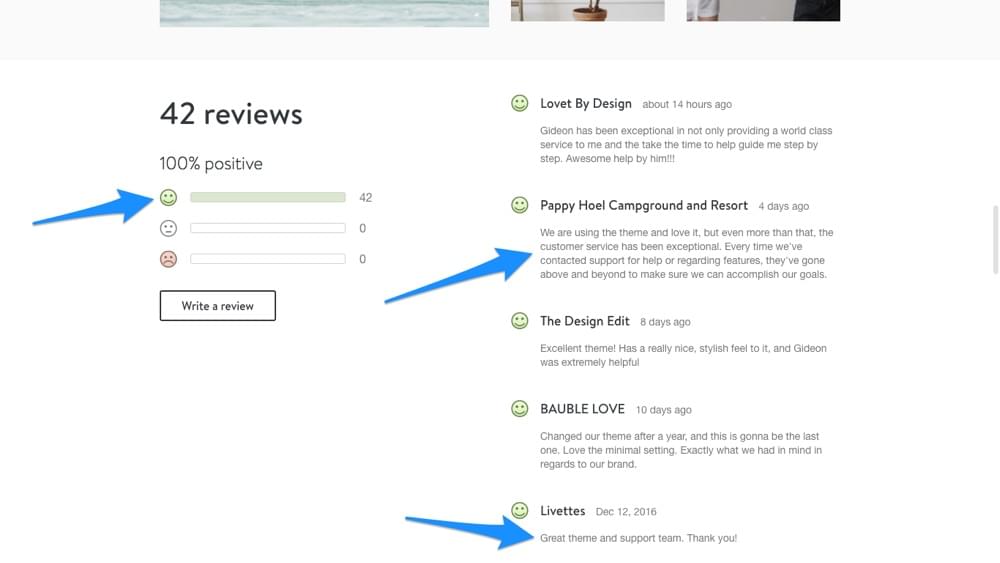
When deciding on a theme, customers will almost certainly read the reviews to see what previous buyers have said about it.

Documentation and FAQ
From the very beginning, and as your theme expands over time, create and maintain a documentation (or at least a concise FAQ) so that the majority of customers can refer to it without having to wait for your responses when they need help.
Customer Support
Answering questions about your theme and offering customer support is a brilliant way to turn interested buyers into paying customers, and to receive reviews, which will ultimately result in more paying customers as well. Listening to customer requests will also help you understand more about their needs (i.e. the demand), which will help shape the future of your theme.
Conclusion
Designing, coding and selling themes can be a lot of fun, but it’s important to remember that the experience isn’t about building a visual playground for yourself. Design should solve problems, so listen to your customers and their needs. If you want to try out the next big trend in web design, save it for your weekend projects!
But most importantly, have fun.
