PaintCode: How to Make iOS-Ready App Graphics with Sketch App
![]() SPECIAL GIVEAWAY: PaintCode has kindly provided Code Generator for Sketch licenses for 10 lucky SitePoint readers. Full details at the bottom of this article.
SPECIAL GIVEAWAY: PaintCode has kindly provided Code Generator for Sketch licenses for 10 lucky SitePoint readers. Full details at the bottom of this article.

Let's start with three facts:
- You're a Designer.
- Designers make nice UI elements.
- iOS Apps need nice UI elements.
But how do you get your graphics and UI elements 'iOS-ready'?
That is often a gray area for designers. We know a lot about working with browsers but what's the best image format for iOS? What resolution do we need? Vector or pixels?
Meet PaintCode
PaintCode 2 is a desktop application that turns vector drawings into Objective-C or Swift code, as opposed to exporting them to standard image formats such as PNG or JPG. Ordinarily, you would need to export image assets in @1x, @2x and @3x resolutions, but by converting your vector drawings to code you’re making them resolution-independent.
Why is this advantageous?
Commonly OS X and iOS developers receive image assets in PNG format, and the app selects the version of the image it needs for the resolution of the device. These PNGs are pre-generated, meaning you can’t customize them easily at runtime and you certainly can’t scale them up without losing quality.
Rendering images with native code will cause the app to run much faster in comparison to the use of image sprites, and – thanks to PaintCode’s new Sketch Plugin – UI designers can keep their workflow within Sketch while still bridging the designer-developer gap.
PaintCode 2 is available to Mac users for $99.99, but – amazingly – Sketch users won’t actually require the full PaintCode 2 app, only the PaintCode Plugin for Sketch. The cost is the same but the difference is Sketch app fans will be able to produce iOS graphics with almost no learning curve.
PaintCode 2 is for those wishing to draw and edit vectors in the app itself, which you can explore using the free trial right now.
Drawing Vectors in Sketch (As Per Usual)
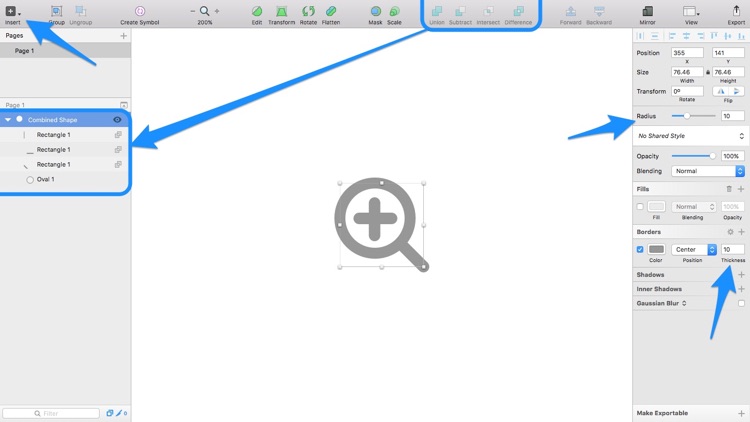
By using a series of ovals (keyboard command: O) and lines (L), create an “add search term” icon. Just like the border thickness, the rounded corners can be activated by altering the “Corners” option in The Inspector. Remember to use the boolean operations (Union, Subtract, Intersect, Difference) to create a “Combined Shape”, as depicted in the screenshot below.
Even for a beginner Sketch user, this should be a total breeze.

Converting Vectors to Code with the PaintCode Plugin
If you haven’t already, install the PaintCode Plugin for Sketch so we can begin converting our icon to Objective-C/Swift code.
Declaring Which Objects Should Be Exported
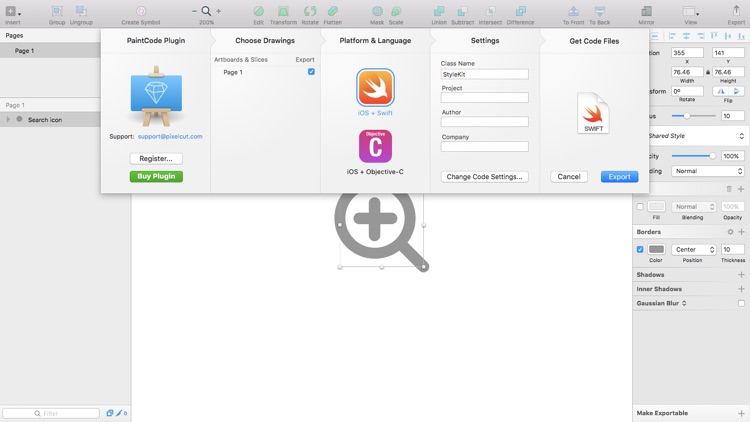
When you’re ready, use the keyboard shortcut command+option+R to access the PaintCode’s “export sheet” in Sketch. Just like Sketch’s native Export feature, the “Choose Drawings” tab will display all exportable Slices from the document. If an Artboard doesn’t contain any Slices, the entire Artboard will be exportable. If there are no Artboards, then the entire Page will be exportable (like in our document). Layer names are used in the code output, so make sure they’re not arbitrary like “Oval 1”.
Picking a Language and Exporting the Code
In the next tab (“Platform & Language”) you’ll need to choose the language (Objective-C or Swift) you’d like to use in the export – currently OS X apps are not supported – only iOS. Both this option and the options available under the “Settings” tab might be something you’d need to discuss with your developer.
In the final tab, “Get Code Files”, you can click the export button or drag the file icon to the desktop to download all of your assets as code into a single file, also known as a StyleKit.

So, What’s a StyleKit?
Since version 3.7, Sketch has used the “Symbols Page” to house all commonly used components in a single canvas. StyleKits work in a similar way; StyleKits are code classes and all of your converted design assets are bundled into it, including commonly used colors and shadows. PaintCode compiles your design assets into this class and it works as-is.
As a designer, you won’t need to look at or manually tweak this code – instead, you make the changes in Sketch (or PaintCode) and re-export the StyleKit.
A developer then uses this StyleKit in Xcode to build the app.
Saving Common Colours in the StyleKit
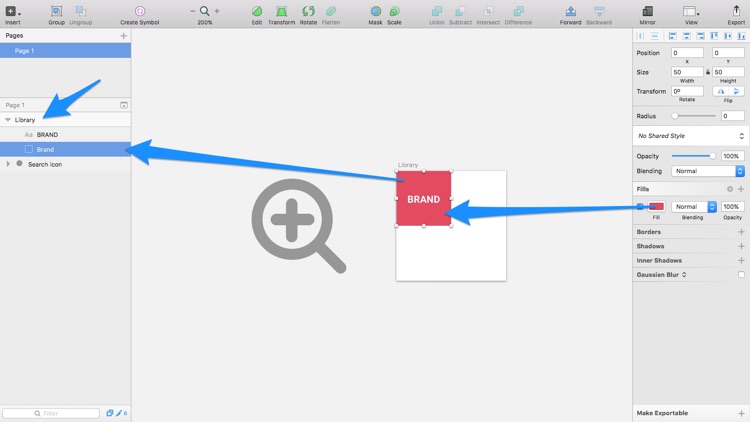
On top of that, you can use Sketch to create a library of commonly-used colors, gradients, and shadows that can also be defined in the StyleKit as code, and that the developer can reuse time and time again. Start by creating an Artboard (keyboard command: A) called “Library” (it has to be called this) and then create a Rectangle (keyboard command: R) inside it.
Rename the layer to describe the color (this will be used to reference it in the code) and create a text layer (keyboard command: T) to document the color visually. Don’t worry, text layers will be ignored by the PaintCode Plugin during export.
Note: in order to embed shadows into the StyleKit, add them onto the shape using The Inspector and remove any fills that it has.

Saving common colors in the StyleKit
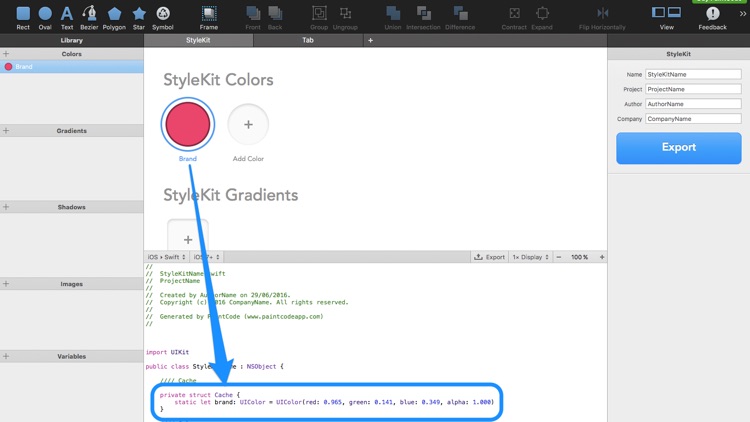
Here’s an example of the StyleKit being created (and the code that it outputs) in the actual PaintCode app, for those that are a little more interested in the code side of things.

Conclusion
PaintCode 2 allows designers to take asset delivery to the next level, to the stage where scalable vector assets and common styles are not only handed over but already integrated into a coded mobile application with resolution-independence in mind.
Can this type of workflow improve the relationship between designers and developers? Does PaintCode offer that workflow? I'd love to hear your views.
Get a Copy of PaintCode Code Generator
If you’re a Sketch user and want to add Code Generator for Sketch (valued at $US99) to your toolkit, you might be in luck. We have 10 licenses to give away. To enter, use your Twitter ID to authenticate.
SitePoint has 10 PaintCode Code Generator for Sketch Licenses to Give Away
Winners will be selected at random. We contact license winners to deliver their licenses on Wednesday, July 29th 2016.
Good luck!
