4 Steps to Boosting Conversions with Prioritized Navigation
A well-conceived navigation strategy can make or break any website. When done right, you lay out a path you want site visitors to take, leading to a sale, lead generation, or a successful form submission.
When done wrong, you are essentially allowing your visitors wander aimlessly. There’s a chance they will find your target, but probably not. Why chance it?
Good UX should never treat conversions so casually – it should take users by the hand, and provide intuitive cues that they can pick up on. That way, they know where to find what they need, while giving into what you wanted all along – a conversion.
In this article, I’m going to walk you through a simple strategy you can use on just about any site to boost its conversion rate.
When used properly, you can deliver clients a website that will not only look great but will actually help them succeed at their business goals.
In other words, you’ll be their hero.
Step 1: Adopt a Landing Page Strategy
Knowing what we know about online marketing in 2016, every website should be using landing pages as a part of its conversion strategy. If you are applying this to a redesign, this step doesn’t require you to eliminate existing pages, but rather add to what you have.
The idea is that you build self-contained pages that have all of the necessary information required to properly convince a visitor to convert. The number of landing pages will vary, depending on the business and its goals. For simplicity’s sake, let’s use your own portfolio website as an example.
Let’s say you offer both web design and logo design as services. In addition to your simple portfolio pages which show your work, you would want to build two new landing pages – one for each service. On each landing page, you might include portfolio highlights, some convincing sales copy, a bulleted list of benefits you can provide, customer testimonials, and a clear call-to-action (CTA.)
The reason for these landing pages is this: You don’t want your visitors to have to click around from page to page. Give them everything they need in one place. This will result in a much more focused sales funnel, and you don’t risk losing them along the way.
Step 2: Highlight Your “Money” Pages
In addition to your new landing pages, are there any pages that you think are necessary to the conversion process? Maybe an entire page of testimonials perhaps? Or a list of your other services?
If this is the case, then you have a few options:
Contextual Links
Placing links within the body copy of your landing pages can be a great way of leading site visitors through a pre-chosen path. Let’s say you have a few case studies on your landing page. You might want to offer them a look at more of them through a contextual link underneath the case study examples.

Image Source: http://anthemicagency.com
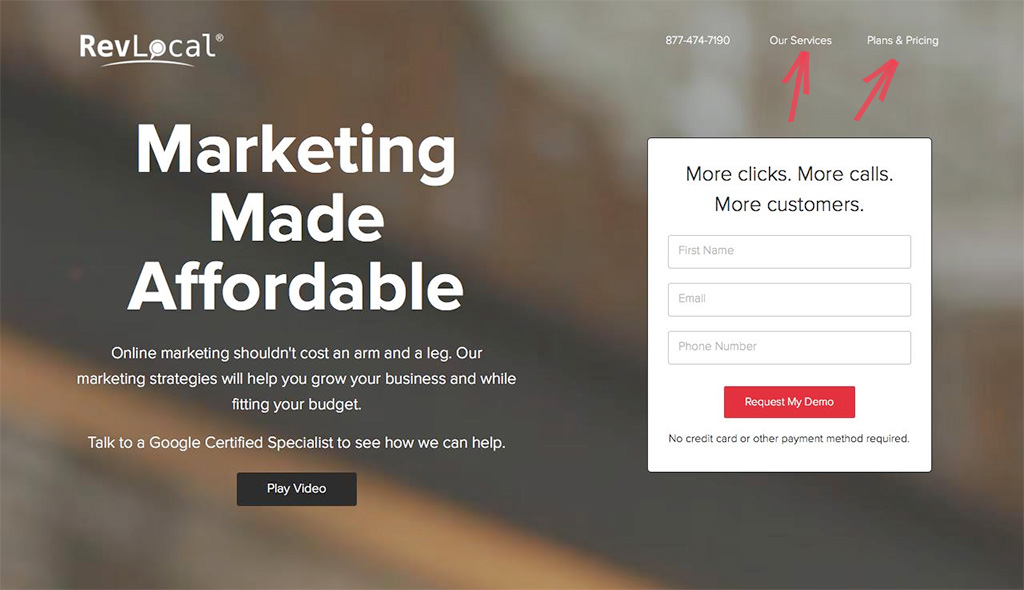
Limited Header Navigation
Another way to go is to choose your top two or three pages and link to them through a pared-down header navigation bar. Following the same portfolio site example, you might want to include links to both of your landing pages within the header, allowing visitors to toggle back and forth between your different offerings.

Image Source: http://revlocal.com
Ideally, you would want to make this header bar “sticky,” so that it stays in place as users scroll down the page.
Step 3: De-emphasize Everything Else
Have you ever heard of “decision fatigue?” It is basically the concept that says people given too many options are less likely to take any action at all. There was a famous study illustrating this concept with jam.
Researchers lined a small shelf at a grocery store with five varieties of jam. Passersby would stop to look at the selection and most who stopped selected one. Later that day, they added more options, until there were thirty jams to choose from. People would stop to look, feel overwhelmed by the sheer number of choices, then keep walking.
This isn’t what we want on a website. When you give visitors too many navigational choices, they may not see a clear path, and bounce. Here’s how to fix it:
All other pages should not be presented as primary options. They will be designated as secondary navigation.
It is up to you how you want to handle this secondary navigation. You can either place it in another, less important position on the page, (such as just above the footer,) or you may choose to store it in a hidden drawer menu, accessible by a menu button.
Yes, I know this is a hotly contested debate between UX-perts. Many of them hate the idea of hidden navigation for the extra barrier it creates. But remember: your landing pages and your primary navigation items should be enough to entice a conversion. The secondary pages are only there for those who choose to seek them out.
By eliminating the less important options, (or at least de-emphasizing them,) people will have a much clearer path in front of them, which is good user experience by any measure.
Step 4: Place Your CTA Button
A clear, strong CTA is the entire purpose of a website.
Following our same portfolio site example, suppose your end goal is to get your prospective clients to fill out a form in order to schedule a consultation with you. Once you have that part figured out, you’ll want to put it in a place of honor, where it will most likely be seen.
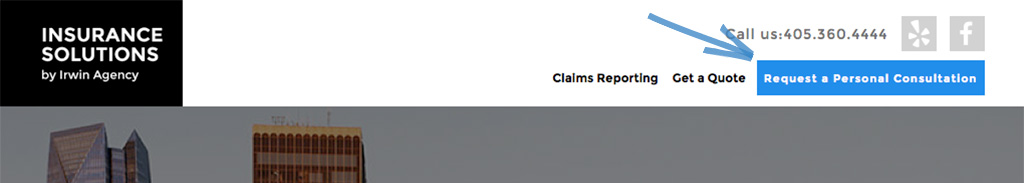
In addition to strategically placing it within the body of your landing pages, I recommend placing it in the main header navigation as well.
But in order to make it stand out from your other two or three navigation options, you should style it as a button. This gives it a bit more visual punch, especially if it is a bright pop of color that stands out against the rest of the content on your site.

Img Source: http://insurance-solutions.com
Putting it Together
Once you complete the above steps, you will have successfully prioritized your navigation, creating a well-defined hierarchy:
- Most important: CTA button
- Medium Importance: Primary navigation items
- Less Important: Hidden, or de-emphasized secondary navigation items
By creating this hierarchy, you should see an overall increase in conversions since your CTA is designed to stand out, with your other primary navigation elements lending assistance in a supporting role.
All other elements that aren’t as important in making a conversion are hidden from sight, eliminating distractions from the goal at hand.
Final Thoughts
As web designers, the most important thing we can do for clients is maximize the largest marketing tool at their disposal – their website. By creating a clear path to conversions, we can be sure we are contributing to our clients’ success. It is precisely this type of added value that will set you apart from other designers, allowing you to go after bigger clients with bigger budgets.
After all, a pretty website is great, but one that actually leads to more conversions is a slam dunk every time.