Tools for Testing Website Performance
If you already consider website design, development, content, and SEO as the parameters of success on the web, then it’s the right time to start giving attention to your website’s loading time.
With improvements in web page development, the average user likes visiting and navigating websites at a faster pace. There is always a risk of losing your customer if your website is lagging behind by even a few seconds.
Here are some statistics, according to one source, that show the importance of fast loading pages:
- 8% of potential buyers cite extremely slow loading web pages as the primary reason for abandoning their purchase.
- Over 75% of online customers opted for a competitor’s site instead of suffering inordinate delays at peak traffic time.
- If page load time is 3 seconds or more, 57% of your website visitors will abandon your page.
- 75% of users exit within 4 seconds.
- When compared to business websites that load in 1 second, websites that load in 3 seconds experience a 50% higher bounce rate, 22% fewer page views, and, most significantly, 22% fewer conversions.
Even, Google made an announcement in 2010 stating the importance of page loading time in search engine results (SERP).
With that in mind, let’s look at some tools to enable you to check your website’s loading time and performance. But before moving further I have listed some parameters you should consider while selecting an ideal testing tool for your website’s performance.
How do you select a tool?
Selecting the best tool to evaluate your website’s performance is the key. The tool should have at least 3 of the features described below. This will give you a real picture of how things stack up in terms of performance.
Does the tool take into account your own connection when running the tests?
Let say you’re testing a website and it is not loading properly at your location. There is a possibility that your own connection is faulty and forcing your website to load slowly. Consider this as the first point to be considered during evaluation.
Tools: WebPage Analyzer
Does the tool include multiple locations during testing?
Will your website load correctly at multiple geographic locations, in order to come up with an average load time result? Most people tend to forget this point when doing testing.
Once I received an email from a client that his website was loading slowly. I checked the website immediately and to my surprise it worked correctly at my location. That’s why consider this as an important factor for tool selection to avoid future hassles.
Tools: Pingdom tool, GTmetrix, WebSitePulse
Does the tool consider page load on mobile devices?
It is calculated that there were 2.2 billion mobile internet subscribers in 2013, representing approximately 30 per cent of the global population. GSMA, a global GSM body, forecasts that an additional 1.6 billion citizens worldwide will become mobile internet users over the next six years, bringing the total number to 3.8 billion, or around half of the world’s expected population in 2020.
Tool: GTmetrix
Does the tool report errors?
The tool should also report website errors while evaluating performance. This includes client, server, and connection errors.
Tools: WebPage Analyzer, Pagespeed Insights
Does the tool use Yahoo’s YSlow and Google Page Speed to grade site’s performance?
The online tools (YSlow) and Google (Pagespeed Insights) have been provided by two of the web’s search engine giants to grade the performance of a website. A good tool will include both these features when checking your website’s loading time. And of course, these also come as separate tools for evaluation.
Tools: Pingdom Tools, GTmetrix
Does the tool provide expert recommendations to fix any issues?
Suggestions and recommendations are essential to making improvements to performance, so finding a tool that does this is key.
Tools: YSlow, PageSpeed Insights
Sharing Results
Almost every tool comes with an option to download the performance report in an accessible format (PDF, CSV, and so on). This assists in sharing stats with your clients, employees, or work colleagues. Some tools also provide results in the form of graphs or charts.
7 Excellent Tools
Having considered what kinds of things we want to look for in a performance testing tool, let’s look at each of them in detail.
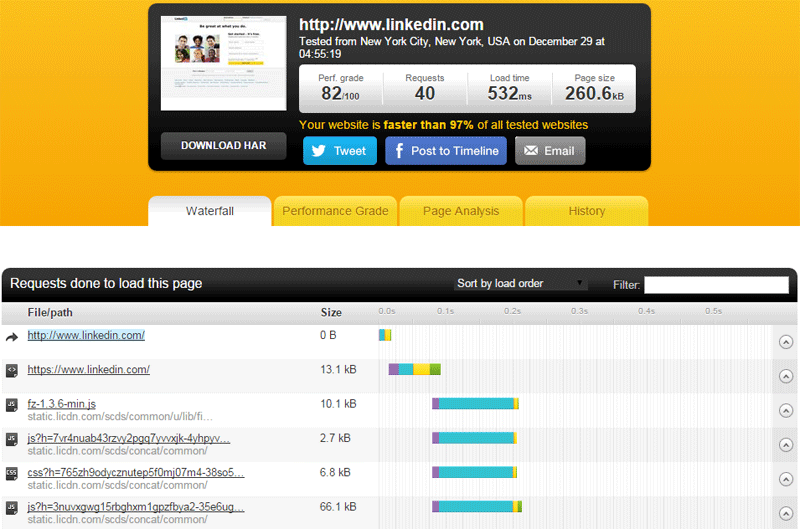
Pingdom Tools
- Grades your site out of 100.
- Uses YSlow and PageSpeed Insights.
- Tracks performance history.
- The Full Page Test loads a complete HTML page. This testing includes images, CSS, JavaScript, RSS, iframes, etc.
- Multiple locations are considered during testing.
- Creates a waterfall chart of the results, to indicate different stages of a request (i.e. DNS, SSL, Connect, Send, Wait, and Receive)

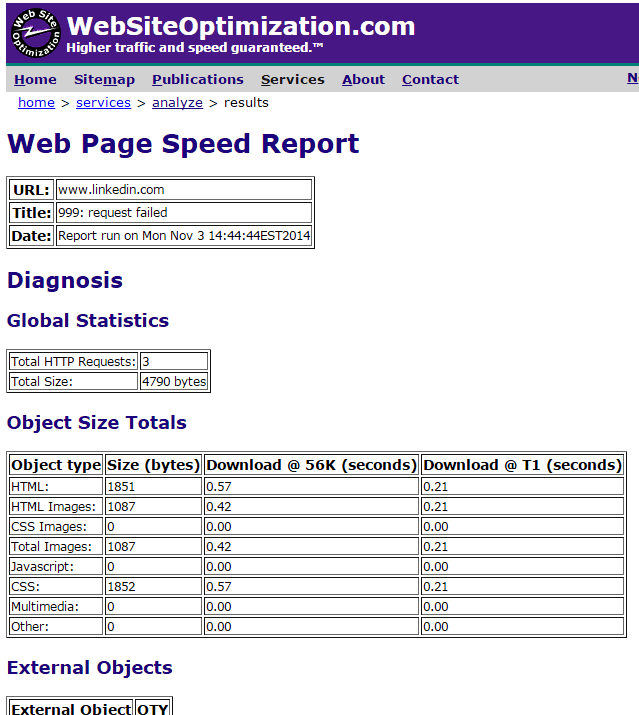
Web Page Analyzer
This is a free performance page speed analysis tool.
- Gives the page size, composition, and download time.
- Offers suggestions to improve the page speed based on the results.
- Offers a results report.
- Calculates the size of individual elements and sums up each type of web page component.

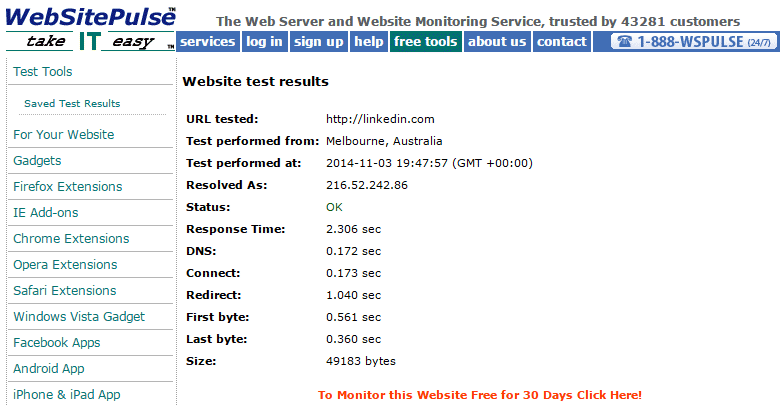
WebSitePulse
This tool provides advanced remote monitoring services that enable clients to increase the efficiency and improve performance of their e-business. It provides error detection with a triple stage verification system and provides third-party validation. The services include:
- Server Monitoring
- Website Monitoring
- Application Monitoring
- In-Browser Monitoring
- E-mail System Monitoring
The test tools include:
- Website Test
- Web Page Test
- HTTP Headers TestLink Test
- HostName TestMX lookup
- NS records lookupReverse DNS
- Server TestEmail Validation Test
- Port ScanPing Test
The testing is done from three different locations: New York, USA; Munich, Germany; and Melbourne, Australia.

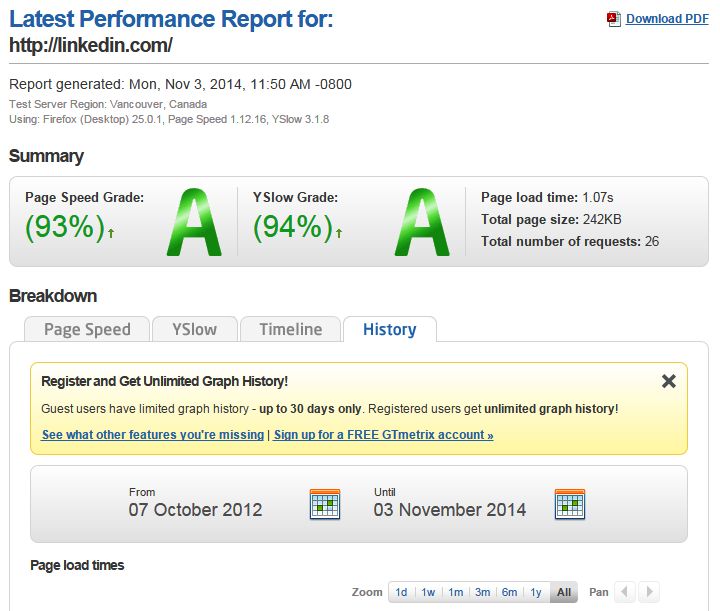
GTmetrix
This tool helps to develop a faster, more efficient, and all-around improved website experience for your users. It has the following features:
- Does URL monitoring
- Mobile testing; it passes your URL through an actual Android device.
- Tests how your page loads in different regions such as Dallas, Sydney, UK, India, and others.
- Let’s you view the performance history through interactive graphs that includes 3 metrics.
- Provides a PDF version of the report.
- Simulates page load on a Dial-Up, 2G, 3G, DSL, or Cable connection.
- Saves report data daily, weekly, or monthly.
- Uses Yahoo’s YSlow and Google Page Speed.

WebPagetest
This is a multi-featured tool that offers the following:
- Generates screenshots to show how the page is performing at incremental intervals (e.g. using filmstrip view).
- Creates a waterfall chart for content breakdown.
- Different content elements are represented by different colors.
- Allows multiple URLs to be compared.
- Offers a grade out of 100.

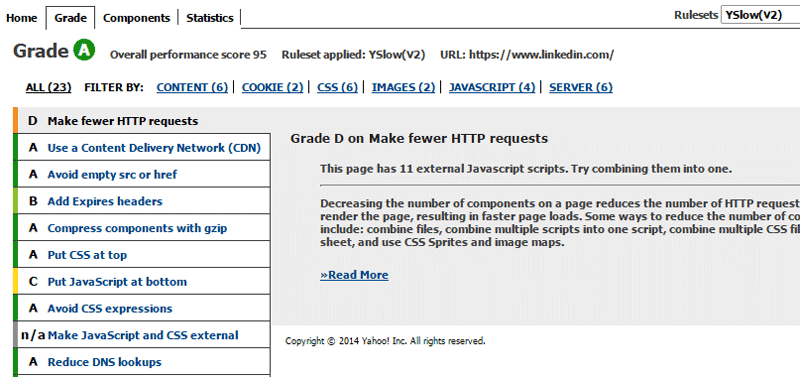
YSlow
As mentioned, YSlow can be used on its own. Features include:
- Grades a website out of 100.
- Summarizes the page components.
- Tools for performance analysis are also provided, for example Smush.it and JSLint
- Analyzes web pages and suggests why they’re slow based on Yahoo!’s rules for high performance websites. After this, suggestions are given for improvement.
- Deducts points from the total score for each infraction of a rule while analysing a web page. It then applies a grade to each rule.
- Available as a browser extension for Chrome, Firefox, Safari, Opera and as a mobile bookmarklet.

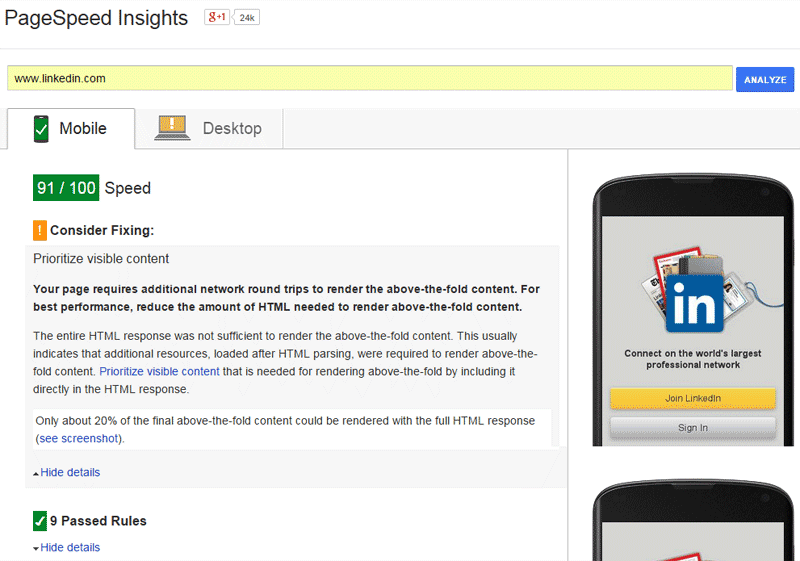
Pagespeed Insights
This excellent tool was developed by Google. It offers the following:
- Gives a score out of 100 for both mobile and desktop versions of your website.
- Offers suggestions for improvements with links to sources to help with the fixes.
- Recommendations are based on general principles of web page performance which includes uploading and download size, client-server round-trip times, etc.
- Gives a detailed report including listing things that are done correctly.
- Available as a Chrome extension (though without the same functionality)

Conclusion
In light of the fact that page weight is increasing every year, I hope this post will give you enough ammunition to be better prepared to tackle the performance challenge on your own projects. If you’ve tested your website using any other tool that you believe deserves a mention, feel free to add to the discussion below.
