Adobe XD or Sketch: Which Will Result in the Best UX?

We’ve been comparing Sketch to Photoshop (and sometimes Illustrator) for quite some time now, but now the debate is being fueled by this question: Adobe XD or Sketch? Photoshop is falling by the wayside when it comes to UI design.
Why? Because, for a long time, Photoshop was Sketch's only direct competitor, despite the fact that Photoshop is primarily used to edit photos. Adobe then sought to improve Photoshop for user interface designers ⏤ they added Artboards, a better export workflow, Smart Guides, and so on. However, the main issue with those new features was that they made Photoshop even more bloated than it already was. It was like adding an ice skating rink to an ocean liner.
With Sketch continually gaining momentum, and the fact that more new design apps were starting to pop up (Affinity Designer, Figma, etc), Adobe needed to build a fast, ultra-clean app that’s dedicated to user interface designers. Photoshop also needed to be about photos again.
Enter Adobe Experience Design CC, also known as Adobe XD – their fresh attempt at a pure UI Design tool.
So, which app is more suitable for you, Adobe XD or Sketch?
Platform Wars
Sketch is only available for macOS users – let's establish that right now. Designers have scrutinized this decision, but it is what it is. Adobe XD is available for Windows and macOS.
Adobe’s Drastic Interface Overhaul
No doubt the first thing you’ll notice about Adobe XD is the beautifully minimal interface (when compared to Photoshop). Since Adobe XD focuses on user interface design, you’ll find image-editing tools virtually non-existent, so the app’s interface is much less overwhelming in comparison to other Adobe apps. This isn’t the app for retouching photos or removing backgrounds.
For those Adobe fans that didn’t want to switch to Sketch (or couldn’t because they use Windows), but otherwise acknowledged that Photoshop wasn’t the right tool for UI design, then I promise you, this is the tool you’ve been waiting for.
But what if you’re macOS user who has the choice of both tools? Well, in that respect, you’ll find that Sketch and XD are very neck-and-neck – their UI layouts are almost identical.

Invisible UI’s — Smart Guides and Keyboard Shortcuts
What I love most about Sketch also exists in Adobe XD — invisible interfaces. By invisible, I mean there are ways to accomplish certain tasks without having to interact (i.e. click) with an interface, either because the actions are automatic or because there’s an ultra-minimal keyboard shortcut for it.
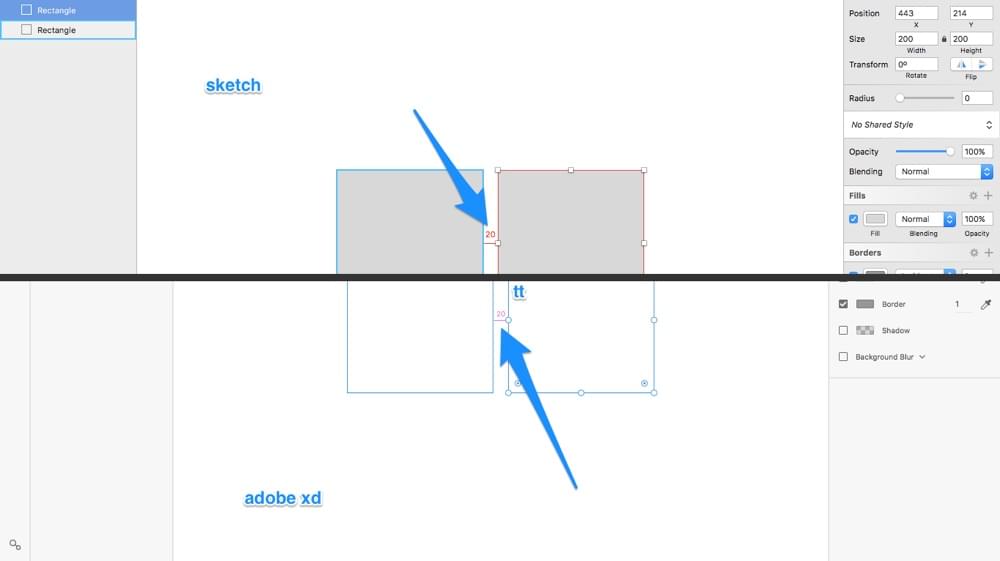
Need 50% opacity on a layer? Just hit “5” on the keyboard. Need to align a layer with a 20px margin? No worries, the Smart Guides that automatically appear will let you know how close you are. Smart Guides can be activated with the option key (⌥) too!

Reusable Components (Symbols)
Both applications sound equally impressive so far, but the realbattle begins when it comes to the bigger features.
Let’s take a look at Symbols first.
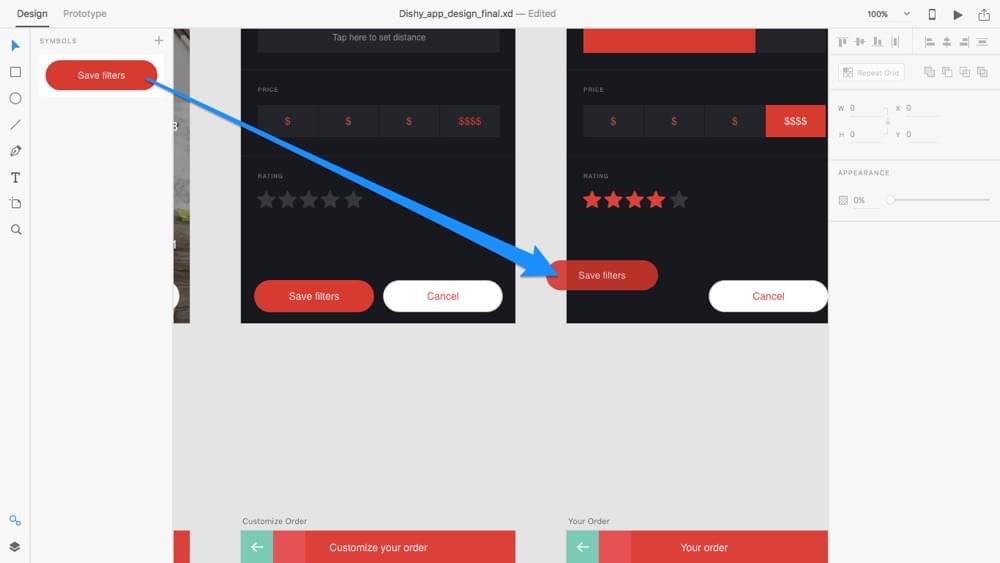
Symbols are reusable design elements/components. Essentially, you maintain a “master” symbol and all instances of that symbol in the main document (in your design) mirror the master symbol.
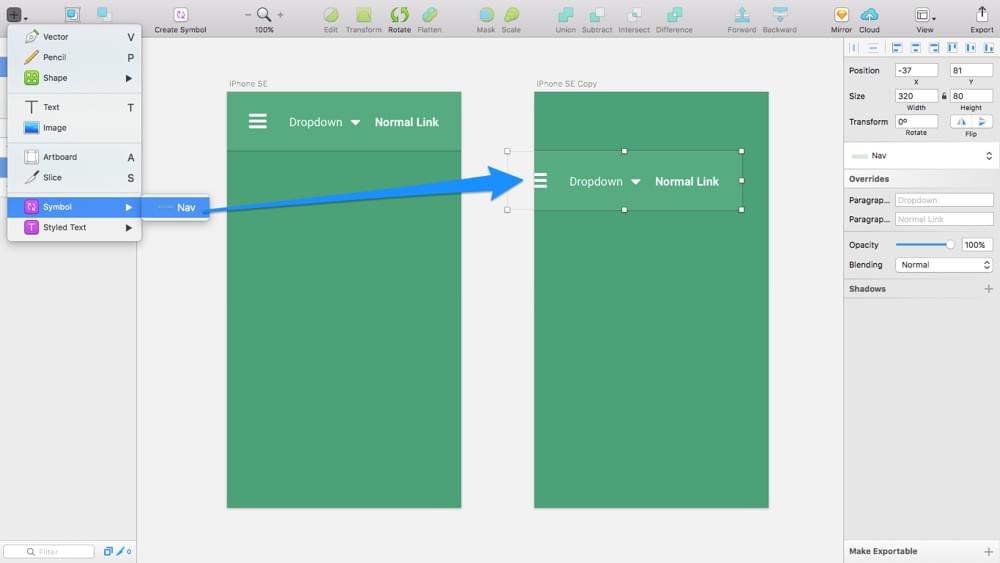
Inserting symbols is very, very easy!

Symbols in Sketch

But what happens when you need one instance of a component to look different from another instance? What if one navigation instance needs to show a hover state in one of the screens?
No worries, Sketch allows you to nestsymbols inside other symbols. You would basically design the different states for your icons as a separate symbol and choose which state to use in the bigger, larger symbol (in this case, the menu navigation).
Adobe hasn’t implemented nested symbols in XD yet (at the time of writing), but it’s highly likely that they will in the future. In this respect, Sketch is winning the race because they’ve been around longer, however, XD is advancing rapidly.
By the way, the stunning UI kit used in these screenshots is called Dishy (created by Serge Vasil) and you can find it here.
Repeatable Components (Repeat Grids)
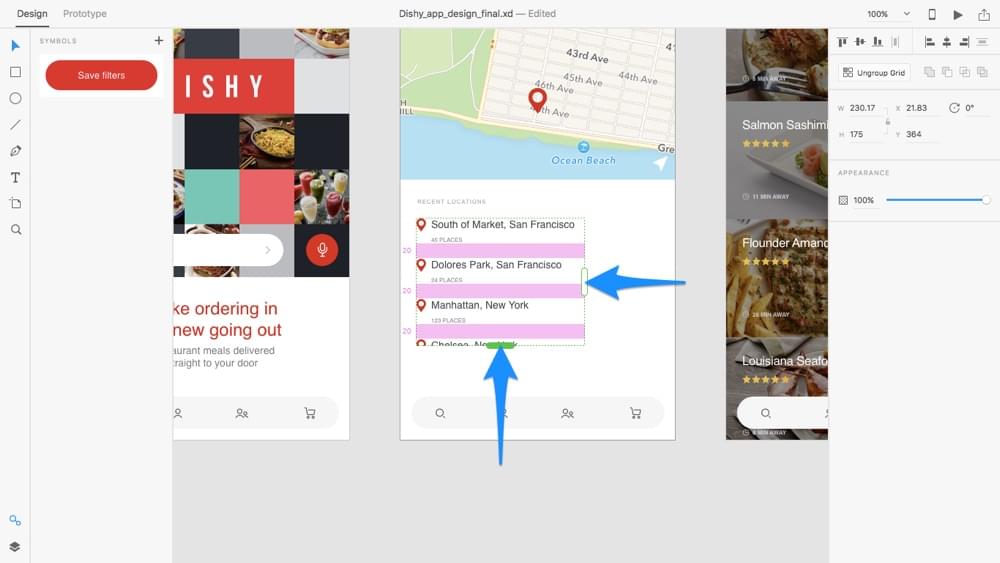
Repeat Grids is an iconic feature in Adobe XD ⏤ something that no other UI design application currently offers. It allows you to repeat components horizontally and vertically while inserting unique content in each tile. You can even multi-drag assets (image and text files) from your desktop to have that content inserted and distributed automatically.

Repeat Grids
So far, Sketch hasn’t implemented a feature like this, although because Sketch allows the developer community to build extensions, you can install the Craft Plugin which will allow you to accomplish the same thing.
Personally, I love the fact that this feature in native in Adobe XD!
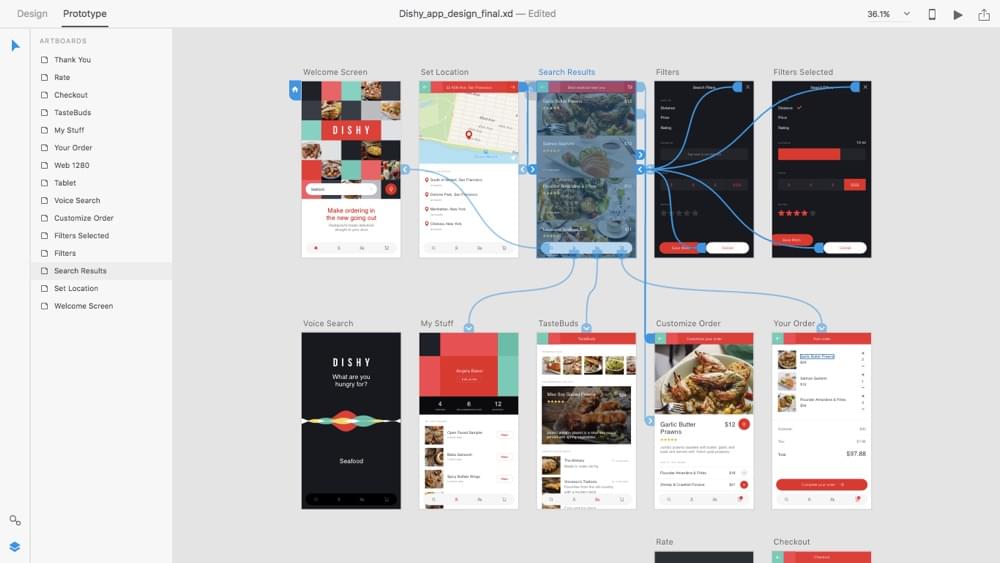
Prototyping User Flows (Only in Adobe XD)
Prototyping user flows isn’t something that you can do in Sketch, so ‘Sketchers’ have to fall back on integrating with another service like InVision App, Marvel App or Atomic App (which is fine, they’re all wonderful apps!). Adobe XD offers design and prototyping tools built into one, so if you like to keep your workflow contained to a single app, then Adobe XD might be for you.

Prototyping user flows
Exporting Image Assets
Image asset export is very similar in both apps, although I do sometimes need to export JPG files, which only Sketch supports, so this really comes down to your individual needs.
Both apps support PDF, PNG, and SVG.
Conclusion
If you thought the competition between Photoshop and Sketch was fierce, then you’re in for a surprise with Adobe XD — the competition between Adobe XD and Sketch is driving them to constantly better themselves, which is awesome news for us designers who want to design better and faster.
But which should you ultimately choose? Adobe XD or Sketch? For Windows users, Adobe XD is the clear choice. But for macOS users, it might come down to your individual needs.
- Do you need prototyping tools? (Adobe XD offers this natively)
- More flexibility for symbols? (Sketch is slightly better here)
- Might you fall in love with repeat grids? (exclusive to Adobe XD!)
Interested to learn more about the finer aspects of designing, prototyping and collaborating with Adobe XD? SitePoint Premium members can download our brand new book, Jump Start Adobe XD!
