Making Crafty UIs with Sketch and Photoshop
Boy, hasn't the Invision team had a busy start to 2016?
While they're best known for their flagship prototyping app, they've made two big announcements since the new year.

Macaw
Firstly, in late January, they announced that they had acquired Macaw and the guys behind it. Macaw gained a lot of buzz as one of the new breed of visual code/design tools.
Although Macaw is essentially a WYSIWYG web editor, it comes with a built-in web server and writes relatively neat modern code. It has a lovely interface, but I've never known quite what to make of it.
At the moment, it's not clear whether Invision intend to continue Macaw development or have simply 'acqu-hired' the Macaw dev talent, but you can at least grab the current version Macaw if you're curious.
Getting Crafty
The second big Invision release, called 'Craft', is billed as 'an extension suite for Photoshop and Sketch users'.
So what exactly does that mean?

Craft is a set of helper panels for UI designers. I’m going to show the Sketch version here, but the Photoshop edition has similar functionality.
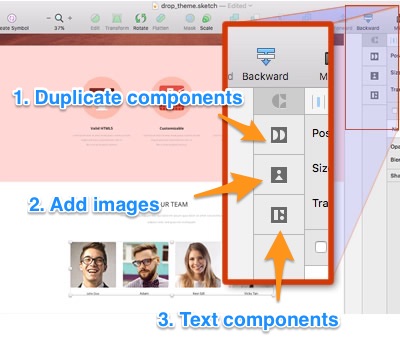
After installation, you’ll see a new and somewhat inconspicuous panel to the right of screen (see figure). It only has three buttons, but each offers a useful tool.
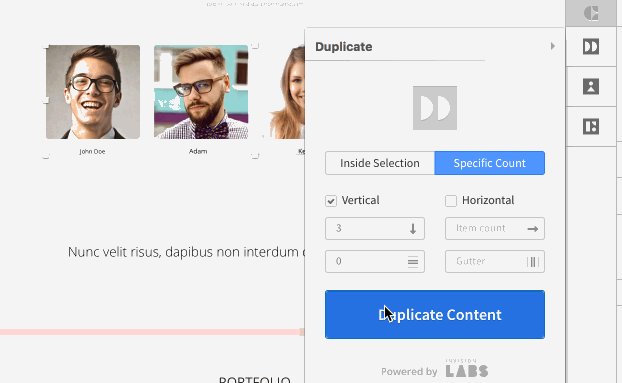
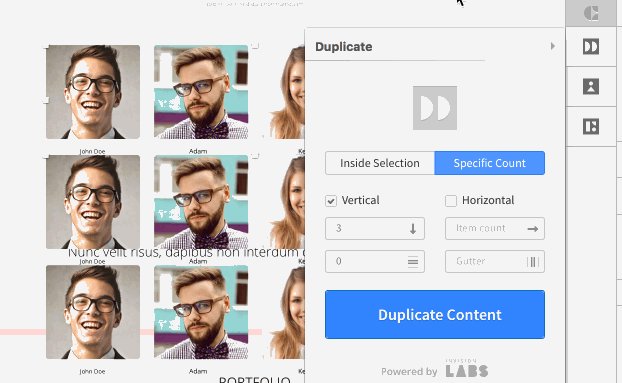
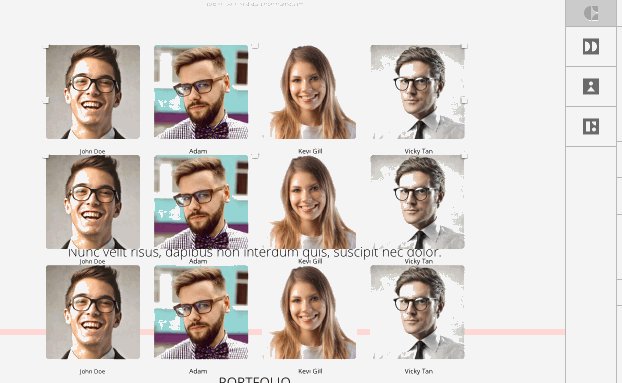
Button 1 – Duplicate components

The first Craft panel is designed to make it easier to create duplicating UI units. This could be type of repeating unit including:
- article blurbs
- gallery thumbnails
- directory listings
- fixtures
- product displays, etc
You can select any group of elements, set the number of iterations and get a grid of copies in seconds.
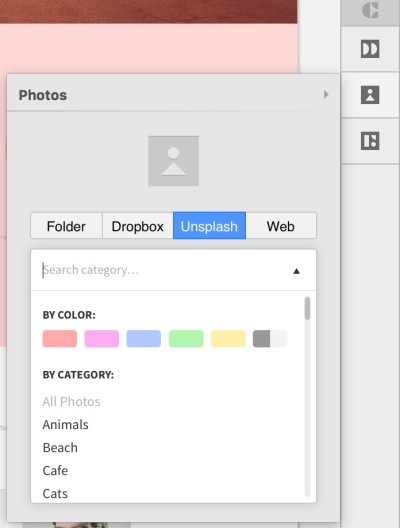
Button 2 – Add Photos

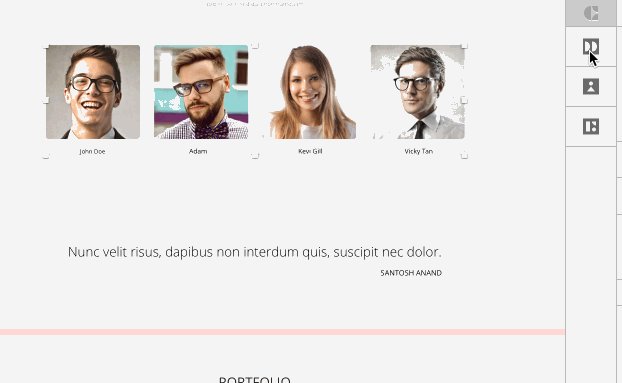
Most layouts need imagery of some kind so the second Craft panel makes it effortless to add placeholder imagery to your initial design ideas.
The Photos panel can work as a conduit to your own imagery either locally or on Dropbox but the interface to high-quality Unsplash images may be the real killer feature here. Craft lets you filter UnSplash imagery by either color or subject matter, so it’s easy to find and insert placeholder images that match your subject and tone.
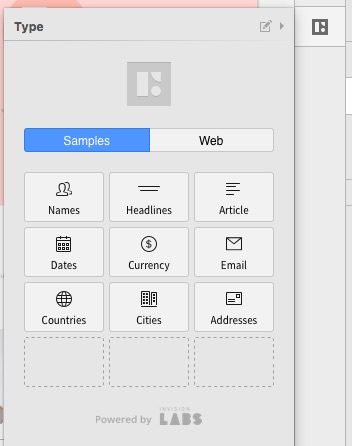
Button 3 – Add Type Components

Most of the interfaces we build are constructed from piecing together components from a pool of the same raw elements. Bits like:
- Article headlines
- Body texts
- Lists of names
- Lists of countries/cities
- Dates
Craft's Type menu offers a handy selection of plausible, reusable text-based components to help populate your layouts.
Personally, I maintain a separate document of units like this for the same purpose, but this is a more elegant solution.
That covers the handiest parts. If you design UIs in either Photoshop or Sketch, I think you'll get a lot of use out of Craft.
And did I mention it's free? Check it out.
Originally published in the SitePoint Design Newsletter.
