Photoshop vs. Sketch: The Battle for the Cleanest HTML/CSS

Back in March I wrote an article that outlined 3 reasons to use Sketch and compared the “Export” feature to Photoshop’s “Extract Assets”.
In that piece Sketch came out with a slight advantage in my view. However image assets are not the only type of assets you can take away from a layout composition. In this article we’ll look at how both applications handle the delicate task of HTML/CSS code generation.
Method 1: The Old Way, with Photoshop
Since CS6, Adobe has allowed their community to build their own extensions for Photoshop. This has resulted in the creation of many critically acclaimed code extraction tools such as CSS Hat and CSS3Ps, which is free.
Photoshop has always been an extremely versatile tool, but since mobile design really became mainstream, these code extraction extensions were ever the more critical for maintaining a time-efficient design/development workflow.
Method 2: Exporting code with Sketch App
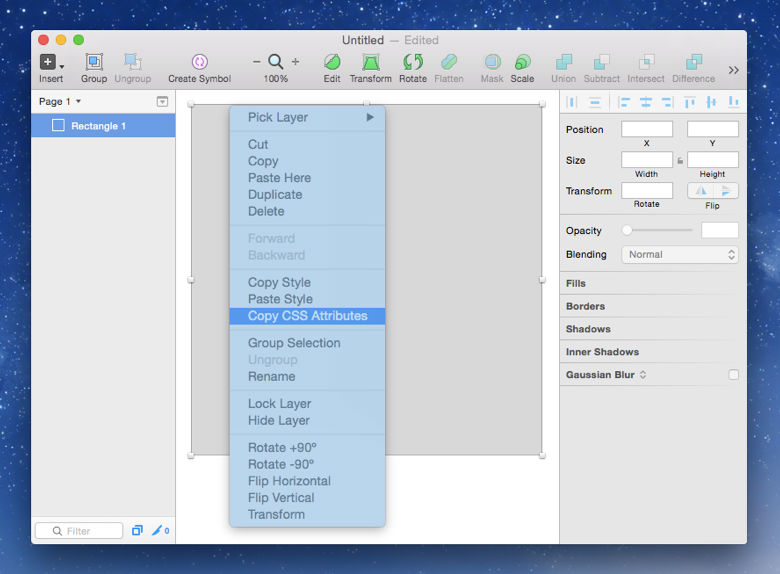
Sketch App’s layer styles are very CSS-centric (it is, after all, a user interface design tool), so it’s very easy to right-click and “Copy CSS Attributes”. “Shadow” for example accepts four values; X, Y, Blur and Spread, and this translates directly to CSS’s box-shadow: X Y Blur Spread. In my opinion, this is the simplest form of code extraction and it works well.

However, Sketch App is certainly still fairly new on the scene and it doesn’t have a companion application for code editing. I don’t know if Bohemian Coding intends to rectify that (it sure would be awesome), but at this moment in time, Sketch has no means of extending the workflow in terms of coding.
This means that we’re always required to switch back and forth between Sketch App and the code editor of our choice, to manually bridge that gap between our Sketch styles and the code that translates to.
Method 3: Extracting Code with Adobe Brackets
Adobe has made terrific advancements during the last 18 months in terms of continuity; there’s a range of mobile apps for capturing vectors, brushes and colours from real life moments using the device camera, and those captures automatically synchronise with your Creative Cloud account.
But the most impressive collaboration is that of Brackets and Photoshop. Brackets is an open-source code editor for front-end developers that’s built with HTML, CSS and JavaScript. Despite its “Live Preview” capabilities and integration with Edge Web Fonts, its user interface is actually quite minimal because you’re expected to add-on only the features you need with community-built extensions.
Importing Photoshop Documents into Brackets
Since the release of Brackets 1.0 (when Adobe abandoned their “Edge Code” fork and stuck with the name “Brackets”), web developers can now import Photoshop documents directly into Brackets and extract design information such as colours, fonts and other CSS attributes while coding, even if they don’t have Photoshop installed on their computer.
In fact, a Creative Cloud subscriber can send you a “shared link” that you can copy into Brackets, allowing you to initiate an extraction without even having the file at all. Lets try it.
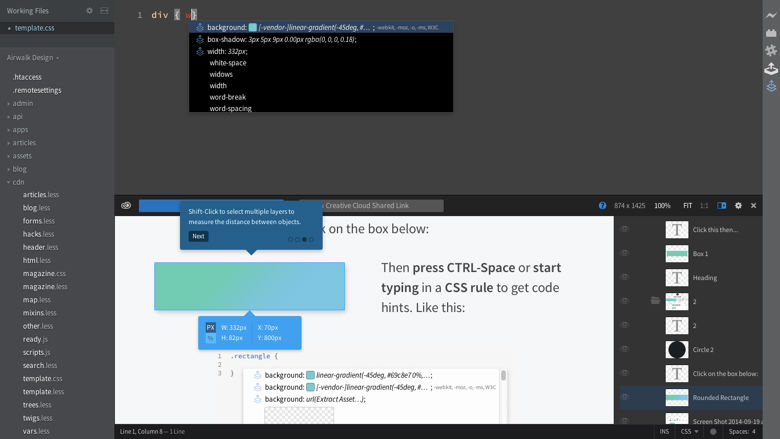
First, locate the right sidebar and find the icon that reveals the tooltip “Extract for Brackets (Preview)” – click on it and you’ll notice a sample Photoshop document appear with all the layers intact, where you can toggle those layers on and off as if you were in Photoshop itself. Brackets does a very good job of on-boarding you through this, so I’ll try to keep it brief.
Measuring the distance between two layers
You can measure the distance between two layers in Sketch App by clicking the first layer, holding Shift, and then clicking the second layer. I thought this was incredibly intuitive (because it is) until I did the same thing in Extract for Brackets and realised that I could copy the value to the clipboard and use it in my stylesheet without leaving the application. In actuality you can hold Shift and copy any value to the clipboard.
How to Rapid-code with CSS Hinting
CSS hinting is an exceptional feature and it really shows much Brackets is maturing, despite the fact that Dreamweaver CC is still running in the race. In this next step we’ll choose a layer from the PSD and extract all of the styles from it.
So first, select a layer, and then switch to a stylesheet. When the time comes to declare a style, not only will Brackets suggest circumstantial code hints based on your typing, but it will also offer already-defined values based on the layer you selected.

One downside, though, is that the feature doesn’t auto-prefix the style attributes according to the browsers vendor, however there is an extension for that if you need it.
The Verdict
Sketch App and Photoshop have been contending for quite some time now. Photoshop is a huge, multi-use tool. While some will certainly argue that it’s a little too “feature-happy” for the average user interface designer, it does have two things that Sketch App doesn’t, and might not ever have – continuity and collaboration.
Being able to convert a PSD to CSS code in a split-screen style workflow, without even necessarily having the PSD on your computer, is the best collaborative feature I’ve come across in recent months.
And best of all, Brackets is free, regardless of whether you have Photoshop or a Creative Cloud subscription.