Image Tricks to Make Users Feel Rather Than Think
A picture is worth a thousand words.
We've all heard that old chestnut a thousand times before, right? In web design images are as important if not more than your actual copy.
While there's no doubting the precision that clear writing can bring to an idea, images have the ability to bypass the high-level, analytical brain and speak straight to us on an emotional level. Do we need another goofy cat Youtube video to prove that imagery can turn normal, intelligent discerning humans into giggling, retweeting fools?
There are three types of readers your site encounters. You have:
- The Reader : an individual that reads every line
- The Scanner : an individual who “scans” or “skims” through your content to find the interesting bits
- The Bottom Feeder : an individual who reads the first few sentences and then cuts to the summary paragraphs
Do bear in mind, the same user could take on any of these roles, possibly even within the same browsing session.
The majority of readers fall under the scanner category, which makes it even more important to make emotionally impactful choices in regards to your visual content. Regardless of what type of readers you encounter there is one thing that you must always remember, you’re dealing with humans and humans are influenced by emotional triggers.
Film Cues

I find that the easiest way to explain and illustrate examples and techniques is to use common links. In this article I'm going to be borrowing from the world of film.
Most of us have films we relate to. We laughed or cried, we cheered for a hero, and we feared for a character's safety. Each film used a clever combination of image and sound to manipulate the way we felt. And we probably loved it.
Aside from entertaining us and creating a visual masterpiece with a strong story, directors aim to trigger some form of emotional reaction — and if you reacted, even for a second, then they did their job.
This should be the way your approach your website imagery choices. Trigger an emotion and capture your audience.
Logic Doesn’t Dictate
Let's take a photo of a smiling face and animated body language. There's every chance that your three year old niece could tell you that the smiling person is happy.
While our logical brain can justify why the image might communicate happiness, it isn't part of the process that evokes the emotion for the viewer. Often our 'gut' reaction to an image comes first, and our logical brain is given the task of explaining our reasoning later.
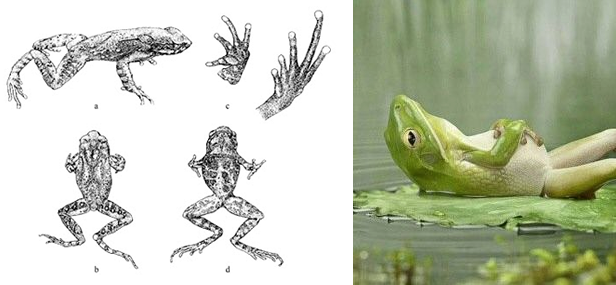
Of the following two images, the left image may be more scientifically useful in understanding precisely what a frog is. But it's probably the right image that we engage with.

Two accurate frog images — but which one engages you?
This is why, as designers, we should always favour emphasizing “feelings over logic”. It's more impactful and will do a better job making your visitors 'connect'.
To help this, we can employ some subtle techniques of adjusting the frame, manipulating the color and focal points we can craft the emotional message, in the same way we might craft written copy.
Key Techniques
While there are numerous ways to generate and evoke emotion the easiest and quickest results come from appropriate framing and lighting. These two methods help create atmosphere.
Consider the hard hitting moments in film. The parts where you are really made to feel. These are crafted thanks to the work of the cinematographer.
Below I’ll show you examples of how both framing and lighting choices can motivate the emotions needed for your site. Note that each image has gone undergone a very quick 5 minute edit to work as examples.
Framing
Framing is an important aspect whether you’re making movies or shooting photos. The proper angle and distance from the lens are just those small little changes that can create a “wow” effect for your viewers.
Let’s look at the two examples below to see how a good crop or tighter frame can change the overall mood of an image.
Example 1
At first glance this image is of a good quality and has captured emotion. Upon second glance and if you are looking to place this on your website, say for the header/slider the image is fairly neutral.
Yes, the people appear happy but that’s because logic is telling you “smiling means happy”. Crowd shots are tricky when eliciting emotions.
If this image was for a charity organization website and accompanied with the text “Better Life, Better Care” and a donation button you would want to motivate people to actually donate to create a better life to the recipients.
Creating a tighter shot on particular faces can easily affect this.

Here you see I focused on those truly happy faces in the crowd. By creating focus I have helped isolate those feelings of happiness. Compared to the original you are more likely to smile and consider donating than if prompted with the original image.
Example 2
The process of framing for emotional impact can be used even when you have one person in your photo. Remember that humans like looking at other humans. We are born with the software for reading faces and we see faces in everything from clouds to tree bark to car bonnets.
Just like before we have a smiling face but we really can make it a lot more impactful than it already is.
Consider if this image was for a site that wanted to promote active and healthy living for women. While there is nothing wrong with the shot we can amp it up by focusing on the woman’s face more.

With a tighter emphasis on her face than on her actual activity, we can motivate the thought process starting from “oh, she looks to happy” to “wow, that could be me enjoying myself while being fit”. Not to mention we have direct eye contact which is always a helpful technique to use within your site’s images.
Now pair that with a well designed Call To Action (CTA) that perhaps prompts you to “learn more” and the emotional cue is more likely to happen.
Lighting
Lighting is an extremely important asset in and outside of images. We as humans use lighting on a daily basis not only to see but as visual stimulants. Real estate agents purposely open the windows of houses they show to create an enjoyable and welcoming atmosphere. Restaurants manipulate the amount and type of lighting to enhance the dining experience.
Film of course does this as well. Blue lighting can be used to motivate somber moods and tones while warmer lighting can depict carefree atmospheres or high energy.
Let’s take a look at our lighting examples.
Example 1

While our image above does seem to be an emotive shot, we can heighten the effect. Depending on what the text copy is around it the context of this image could be easily seen as contemplative or even neutral.
By manipulating just the lighting of this particular photo we can create a slightly more solemn feel. This always needs to be subtle.

By darkening shadows and adding cooler tones we have established a more definitive emotion than the original image.
Like noted before you can achieve feelings by changing your lighting. This means you can create feelings of love just as easily as feelings of sadness.

Our image here has some aspects that you would automatically decide as positive. We have this colorful backdrop and a couple kissing at the forefront and in the center.
If you wanted to use this image for a site for couples then there needs to be some adjustments to the lighting to give you a more “lighter” and “loving” feeling.

By opening up our image with light we have something that is not only brighter but gives you a sort of innocent, carefree feeling as opposed to the harsher shadows and saturated colors in the original photo.
Framing and Lighting Together
Now that you have seen how framing and lighting work separately, here is what a difference that using both techniques together can get you.
Before
After

Quick Tips
- Avoid going for crowd shots. If you must create a pull or rack focus to generate interest in one specific area.
- The amount of contrast used in your images should be proportionate to the site’s background to not create disconnect.
- If your image appears to fall into “neutral ground” try adjusting your crop.
- Try to go for images that show either humans or animals. This will help motivate positive emotion and interest opposed to objects.
- When opting for object shots make sure to create interesting angles.
- Go for that one amazing image instead of five good images.
- If your image is within your article make sure that it is followed by text or captions to motivate readers to continue scrolling.
- When cropping/framing your images you may need to apply a blur effect to create focus.
Conclusion
As you can see, it’s just a little tweaking on your part that can really evoke emotion no matter what type of image you’re using. With a little consideration on how you want your visitors to feel you can very easily guide them towards that by simple psychological triggers as opposed to logical stimulants.
Hopefully this article has been enough to inspire you to do your own testing with framing and lighting.



