What is Adobe Extract – And Why Should You Care?
This article was sponsored by Adobe. Thank you for supporting the sponsors that make SitePoint possible!
The PSD format lies at the core of modern design. It was born in the 1980’s and has — for most of that time — been the industry standard for imagery. In fact, it’s a format so flexible and ubiquitous that it often even serves as an interchange format for other non-photoshop apps, such as Premiere and Illustrator.
Looking back, there has only ever really been one drawback to the PSD format: sharing your files with collaborators and clients that don’t have direct access to a copy of Photoshop can be tricky.
We all understand the issues:
- PSDs don’t automatically render in a standard browser
- There is no widely-adopted PSD viewer (i.e. an equivalent to Adobe Reader for PDF)
- Layer controls are usually forfeited in any app that does render PSDs.
If you’re designing for the web, this becomes a breakpoint in your workflow. Most clients and many colleagues won’t have access to Photoshop to view your files.
In the end, most of us resort to making JPEG copies of our PSD comps to send to our clients, but ultimately these just ‘snapshots in time’ — not the actual files we’re working on. Making sure that client feedback on those JPEGs continues to be associated with the correct versioning is a separate problem.
So, what can you do?
Perhaps Adobe now offer a solution.
What is Creative Cloud Extract?
Creative Cloud Extract (codenamed Project Parfait during its beta period) is a web application designed to make the design workflow of sharing, discussing and collaborating on Photoshop documents faster, more convenient and more fluid.
How does it work?
Extract is built into Adobe’s online services and runs entirely as a web app via your browser. To access it, all you’ll need is an Adobe ID (I think I’ve had mine since 2002). If you don’t currently have an Adobe Account, it’s free and quite painless.
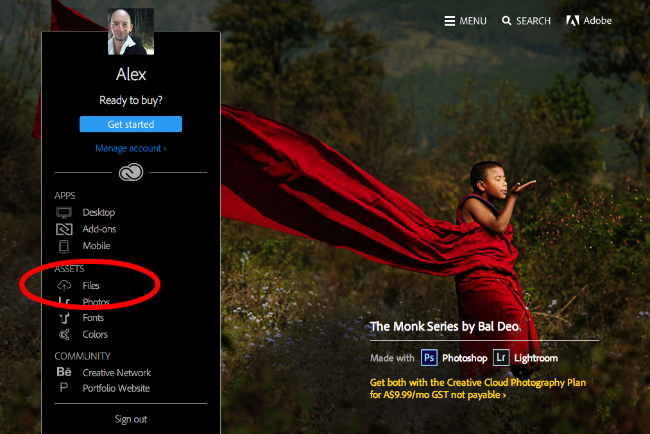
Log in and you’ll see a ‘Files’ option in the left – this will take you through to the file management interface that is the home of Extract.

Select ‘Files’ from the menu
If you already have files associated with your Adobe account – perhaps you’ve purchased stock photos – you’ll find them here. Otherwise, your screen should be mostly empty.
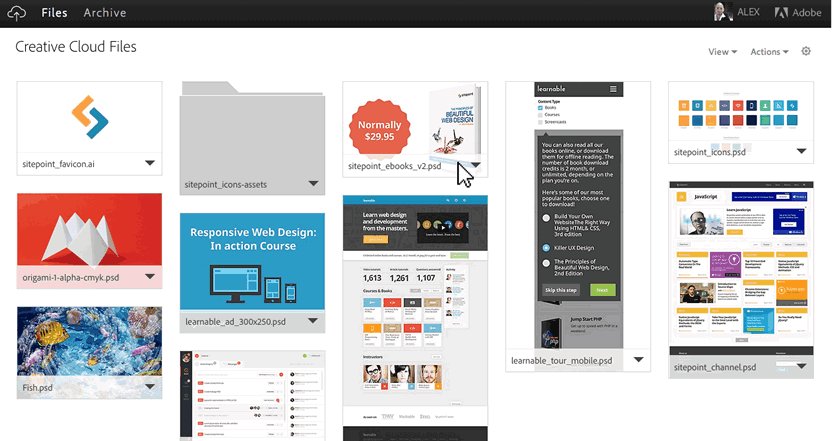
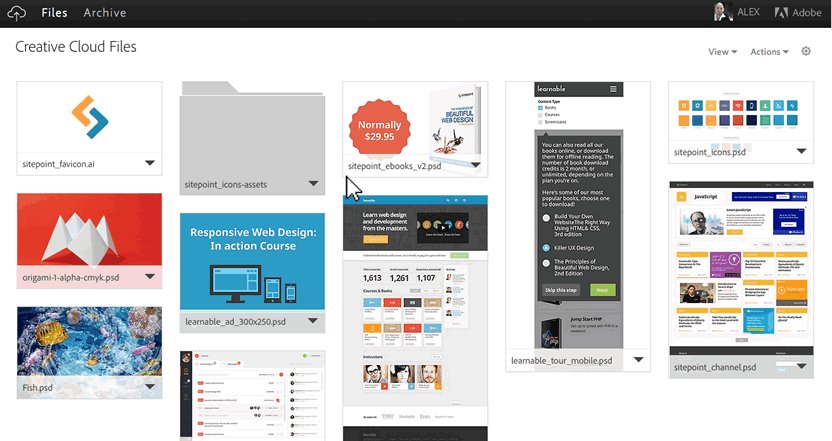
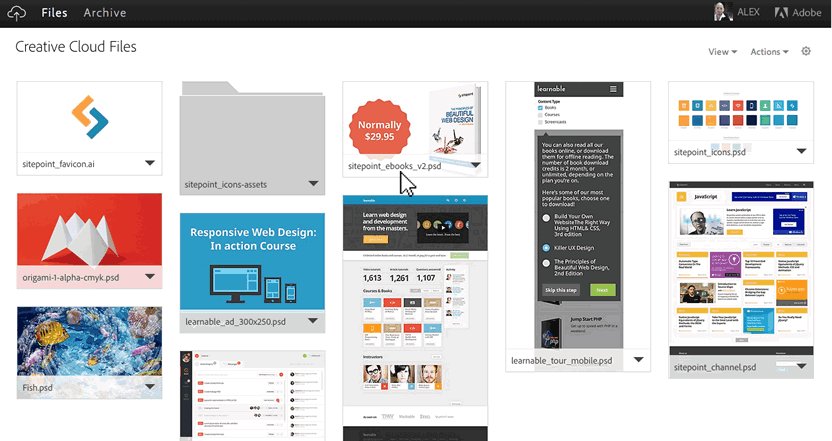
Let’s change that. Grab a handful of PSDs from your local system and drag them straight into the Extract window. When they’ve uploaded – it was fast for me – you’ll see a Pinterest-like mosaic of your files. I have to say, this is a generally better way to browse image files, compared to the classic one-sized thumbnail gallery you’ll find in most online image hosting services.
You CAN upload other image formats – I successfully uploaded AIs and PNGs – but currently you’ll definitely get the most functionality from using PSDs.
File Management
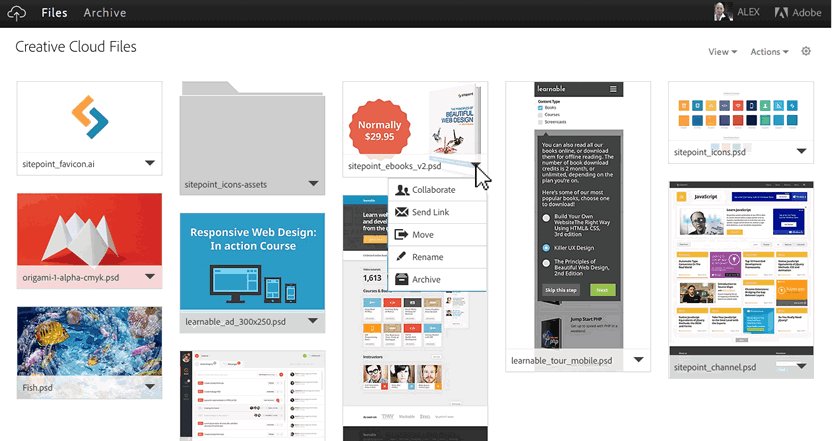
This online file manager view gives you a bunch of options – mostly accessed via a fly-out menu on each thumbnail (see below).

Choose files to share, collaborate on, move or archive.
If you use Behance – the online portfolio site Adobe purchased in 2012 – you can share and show-off your work there with a click.
The collaborate functionality invites external users to view and comment on your PSD comps and artwork, and version control features allows users to revert to earlier versions with ease. As with most file managers, this is also the best place to arrange, name, move and archive your files.
Styles and Images
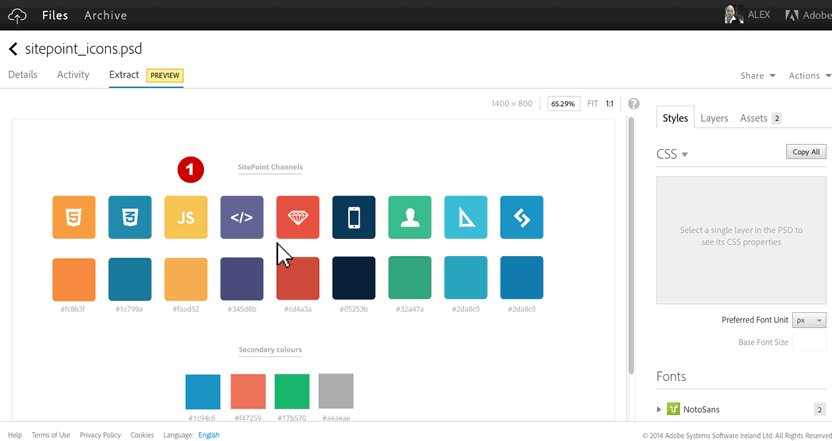
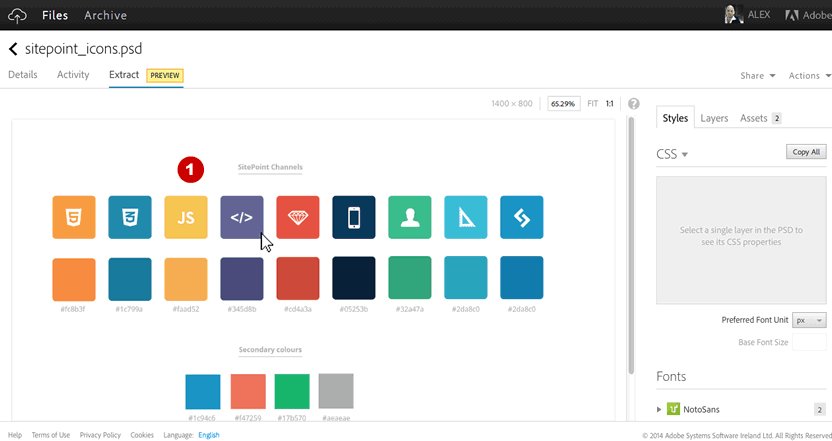
Click on a thumbnail and things get interesting. The first time you load any new PSD file, you’ll notice a lot of processing taking place, so you might have to wait 10-20 seconds before seeing an interface like this.

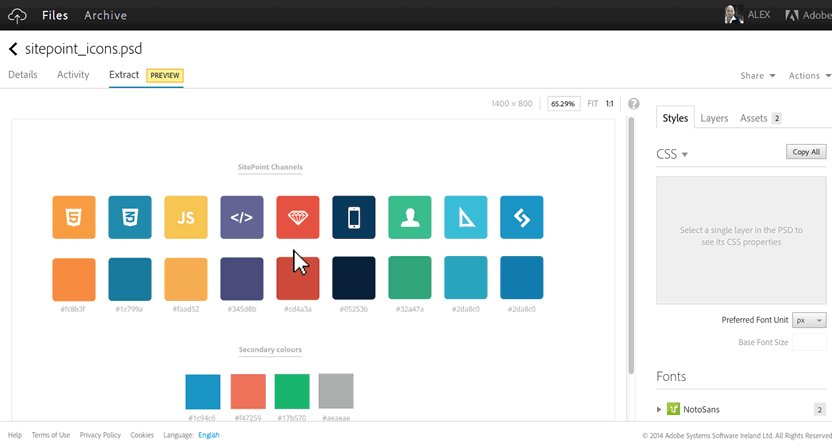
Extract: Select elements within your PSD to export.
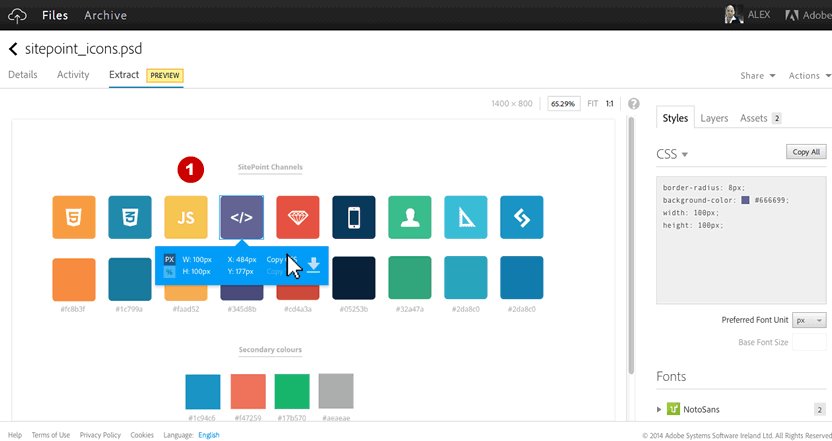
As you can see, I’ve uploaded an icon set PSD from SitePoint. If I click on any page element (or SHIFT click to select multiple elements) you’ll notice two things happen.
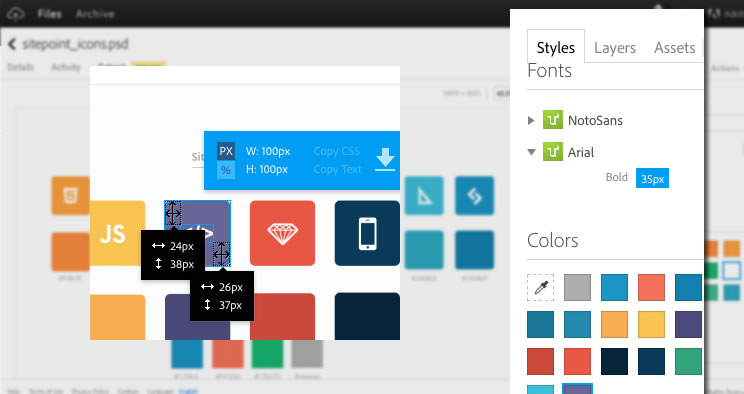
1). A light blue fly-out menu will appear adjacent to each selected element showing X and Y page co-ordinates, height and widths and an arrow icon. Click the arrow and you’ll get access to an image export dialog to export that element in your preferred image format:
- PNG8 Alpha
- PNG32
- JPG
- SVG (impressively)

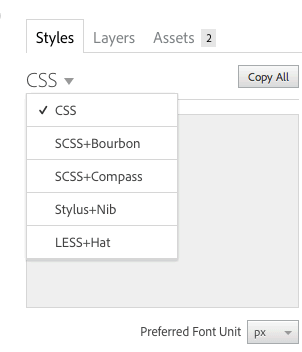
2). On the righthand side you see a ‘Styles’ panel that provides styling code for your selected element(s) for copying and pasting. Although garden-variety CSS is the default format, a dropdown offers options for those needing preprocessor code.
Impressively, the options include:
- Sass + Bourbon
- Sass + Compass
- Less + Hat
- Stylus + Nib
Pretty cool.
Scroll further down the panel and you’ll find a complete breakdown of all colors, gradients and fonts used in the selection.

Layers
Click on the ‘Layers’ tab next to that ‘Styles’ tab and you’ll see a simplified version of the classic Photoshop layers panel, complete with folders and ‘eye’ icon. This panel lets you show and hide layers, and you can also select elements for export via their layer.
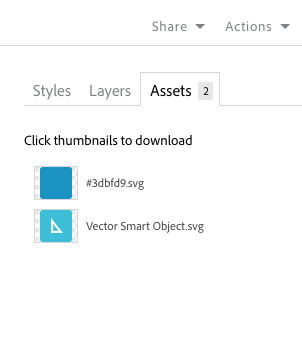
Assets
The last tab on the right is collection point for your assets. As you export each image component from your layout, you’ll notice the files automatically collect in this column, ready for download when you’re done.

Assets panel
Who is Extract aimed at?
Extract appears to be the sort of application that will appeal to a lot people.
Developers
Development teams are going to find Extract useful as a central point for managing internal images assets – a kind of ‘Github for images’ type service.
Many code-oriented front-end devs spend most of their time in a text editor, yet have often needed to maintain a Photoshop install for the rare moments they need to interact with PSDs. This might be once or twice a month.
Extract is going to gloriously simplify their lives and smooth their workflows by removing this dependency and giving them the freedom to work from any computer with an internet connection.
External Collaborators
There are many benefits to teams having remote workers – both to the worker and the team – but keeping visibility across changes, queries and showstoppers is always a challenge.
Extract offers a useful ‘shared space’ to discuss and swap both files and ideas.
Clients
While most web teams are probably already using a version control (perhaps Git), this is very unlikely to be the kind of interface that you’d choose to share directly with clients.
On the other hand, Extract looks to really good option for sharing, discussing and managing your work with your clients. It’s flexible and powerful enough to be useful, yet manageable for any client with at least rudimentary Facebook skills.
Extract has a well-thought out UI, and in each of these use-cases, all a user requires is a Adobe login and a decent web browser. No downloads. No extra expenses. No format hassles.
Summary
It’s hard not to like what Adobe are doing with Extract. You could argue that it’s a brave decision that could cost them a few Photoshop sales, but it also helps to lock in the central importance of the PSD format.
It’s also worth noting that Adobe is integrating Extract into both Photoshop and Dreamweaver, so it looks likely to become an important plank in their overall platform. Watch for more on that in coming weeks.
The steady development of their web platform continues and I think Extract is a genuinely useful addition to the offering.
Take it for a spin – it’s free – and let me know what you think.

