Has Sketch App Forced Adobe to Improve Photoshop?
When version 3 was released, Sketch App really came to light, and that’s when we began comparing it to Photoshop – the biggest design tool in the world. Not many companies had the courage to square up to Adobe like Sketch App did, so it’s only natural that we used Photoshop for more than image manipulation.
Sketch has been very influential. Not only have we seen a huge rise in new design tools since its arrival, but it became sensational enough that we began comparing it to Photoshop.
Photoshop was never suitable for web design (hello, it’s called Photoshop), but for a long time, there was nothing else. I always found it silly to compare Sketch App to Photoshop, and the conclusion was always the same; “it depends on what you’re using it for”. But now that’s changing. Adobe has become more aware.
Let's take a look at how Adobe is fighting back.

Exporting Assets
As I’ve said many times before, the Export function is Sketch App’s most redeeming feature, so it makes sense that Adobe then went and integrated their own “Generate Assets” feature into Photoshop as their first act of officially declaring that Photoshop could be used as a user interface design tool.
Here’s a quick breakdown of how the two features compare:
Sketch
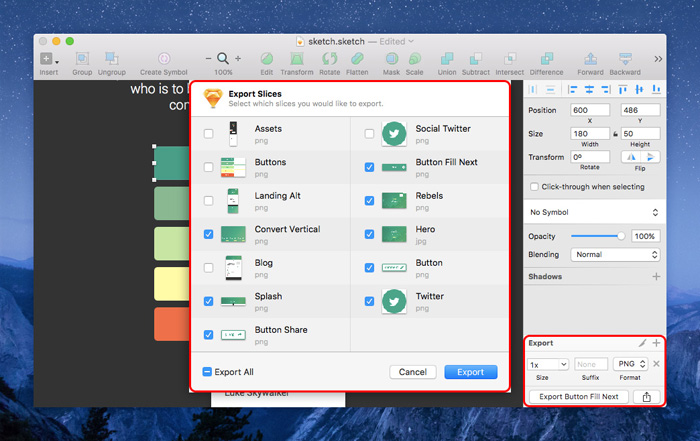
Select a layer and click “Make Exportable” in the bottom-right corner. Optionally, you can define settings such as size, suffix and format, depending on how the images will be used and on what type of device; retina, non-retina, web – and so on.
Sketch remembers each export and this is called a “Slice”, and you can access those slices in an interface with command+shift+e to reinitiate one, two, or all of those slices again.

Photoshop
Adobe does it differently. It’s up to you to decide which is better, but to my surprise (I’m a die-hard Sketch fan) I actually think Adobe’s way is rather spectacular. First, turn on the feature by navigating to File – Generate – Image Assets.
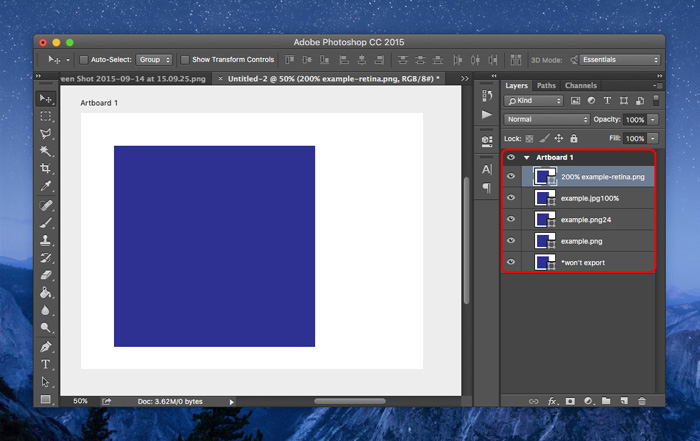
Now create a simple square and save the document. Photoshop automatically exports your assets to a folder depending on how you name the layer, so let's start with square.png – the fact that you’ve specified a filetype tells Adobe that you want a PNG file, but the rest of the settings can remain default.
You can also specify PNG8/PNG24 (example.png8, example.png24) or even “example.jpg100%”, which means JPG with 100% quality instead of 90% quality, which is the default. Now lets crank it up a notch – let's try “200% example-retina.png, example.png”.

In english translation, this means: “create your average, run-in-the-mill PNG but also create a retina version for the iPhone.” All assets are automatically updated upon save.
Not only do I think that this is a terrific move by Adobe, but their decision to keep this mostly interface-free shows that Adobe is truly listening to their users – one of the biggest concerns from Photoshop users is that Adobe software is very clunky. Hopefully, they will take this approach more often.
Artboards
Artboards are an integral component in Sketch, much like they always have been in Adobe Illustrator, but until a couple of months ago, Photoshop didn’t have anything of the sort.
Let's compare.
Sketch
Press “A” and The Inspector (on the right-hand side) will list all the artboard sizes available. Click, choose, enjoy.
Photoshop
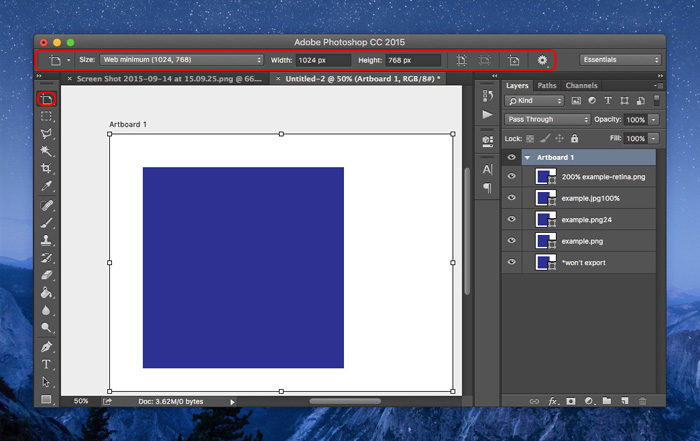
When you open a new document you’ll have the opportunity to start with an artboard, where the options are rather standard, much like Sketch. It almost seems as if you cannot have artboards side-by-side, but if you right-click on the “Move Tool” in the toolbar you’ll be able to select the Artboard Tool; after that, select a “Size” and then click the “Add New Artboard” button.
Or, alternatively, you can draw out a randomly sized artboard and use the Size option to change it. You can also change the orientation of the artboard by using the “Make Portrait” and “Make Landscape” options in the same menu bar. In a true Adobe fashion, the user experience has been traded in for more flexibility, so I suppose it comes down to what you value more.

I adore the simplicity of Sketch App, so for me, I have to say that Photoshop still has work to do regarding artboards, but I’m happy at the fact that Photoshop is on the right track. What would benefit Photoshop the most is a complete rethink of their keyboard shortcuts, helping users to navigate to the tools they want to use with minimal effort. Less clicking, fewer menu’s.
Conclusion
I think Photoshop’s clunkiness is still thwarting its own development, but on the other hand, there are times when I wish Sketch had more features. Our trade is advancing faster than it ever has before, and it seems that our needs vary from designer to designer on a huge scale, and change so frequently that software makers, I would assume, find it hard to keep up.
In any case, it’s nice to see Photoshop evolving into a well-rounded design tool that caters for screens and devices, and not only does it seem that Adobe is looking to rival Sketch App, but they also appear to be improving their features, rather than copying them. So… which export feature did you like best?
