Incredible Design Tools & Resources, August 2017
Keeping up to date with the latest design tools, resources, apps, books and trends is tough, and sieving through the things that are relevant, useful and interesting to us is even tougher. Which is why we've started a Product Hunt collection showcasing the absolute best design tools and resources that we've discovered, some of which we use here at SitePoint!
Follow the collection on Product Hunt to receive a notification when we (editors Alex Walker, and myself, Daniel Schwarz) add something to the collection that you really, really must check out. Plus, we'll personally handpick the best of the best to talk about in a monthly article, like we’re doing right now! Welcome to Best Design Products: August Edition!
Rage Grade by FullStory
- Summary: benchmark your customer frustration
Rage Grade by FullStory uses machine learning to detect negative signals in the customer experience as they use your app or website, and awards the overall experience a grade between -C and A. It also brings the top ten key moments of frustration to your attention, and lets you rewind the session to the exact moment of rage. It'll detect signals such as error clicks, mouse thrashing and form abandonment, and even benchmark the customer experience against industry competition.
FullStory doesn't tell you what you want to hear, it tells you the full story (sorry, I had to!).
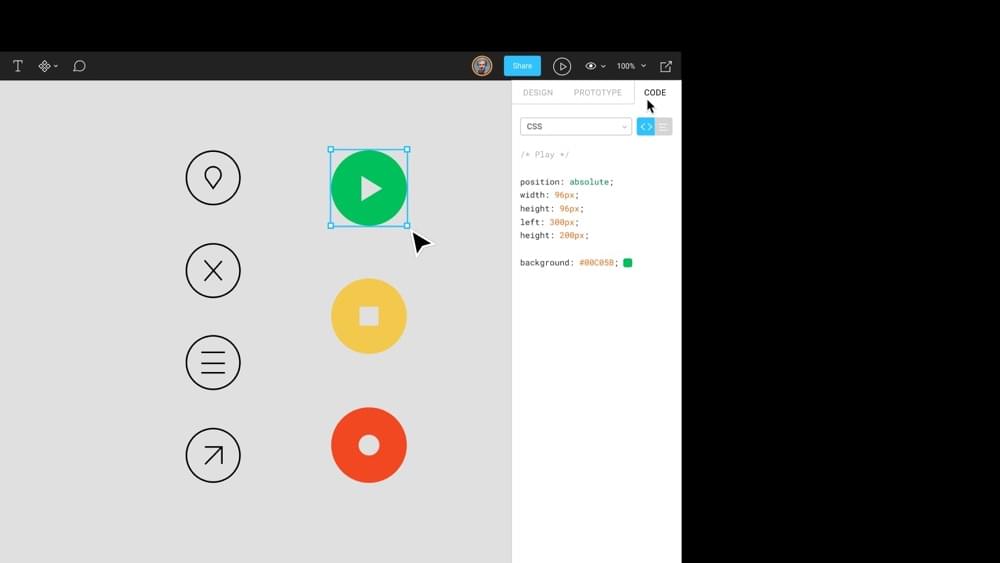
Figma 2.0
- Summary: design tool for handoff and prototyping
Figma has been boldly leading the charge in the realtime-multiplayer design collaboration space, allowing multiple designers to work on the same design file at the same time, and it works on macOS, Windows and in the browser.
Version 2.0 makes Figma a triple-threat, as it now offers prototyping and design handoff features alongside the standard design tools we've come to love. We even use it at SitePoint! Design handoff can be used in a "view only" mode so that developers don't accidentally mess up design files, and they don't need to be a paying team member either. Win win!

Gravity Sketch VR
- Summary: bring VR into your design workflow
Prepare yourselves, this stuff is…well…there are no words, really. Gravity Sketch is an immersive 3D design tool for creating models, scenes and other 3D objects using virtual reality headgear like the Oculus Rift. Gravity Sketch VR co-founder Daniela Paredes claims that you can totally spend 8 hours sketching 3D objects in the virtual reality world.
You really have to see the video to appreciate its beauty.
Freehand 2.0 by InVision App
- Summary: collaborative, freehand sketching and wireframing
InVision App have been adding some really amazing new features to their Craft Sketch Plugin recently (Craft Stock, Craft Prototype, etc), but one that's really stood out for designers has been Craft Freehand, now on its 2nd version. Freehand works in the core InVision App (as well as in Sketch) and is accessible to collaborators of all types (designers and stakeholders) on a multitude of devices, allowing them to collaborate in realtime on rough digital sketches in a way that's both fun and easy.
Sketch alongside your high-fidelity mockups, or start from scratch and iterate fresh concepts with your team.
Multiple cursors + unlimited canvas + unlimited creativity = win.
Chain
- Summary: create dynamic colour relations in Sketch
Inspired by SASS functions, chain allows designers to create dynamic colour relations in Sketch. For example, you could reduce the saturation of [x] amount of layers by 80% all at once, even if all of those layers were a different colour.
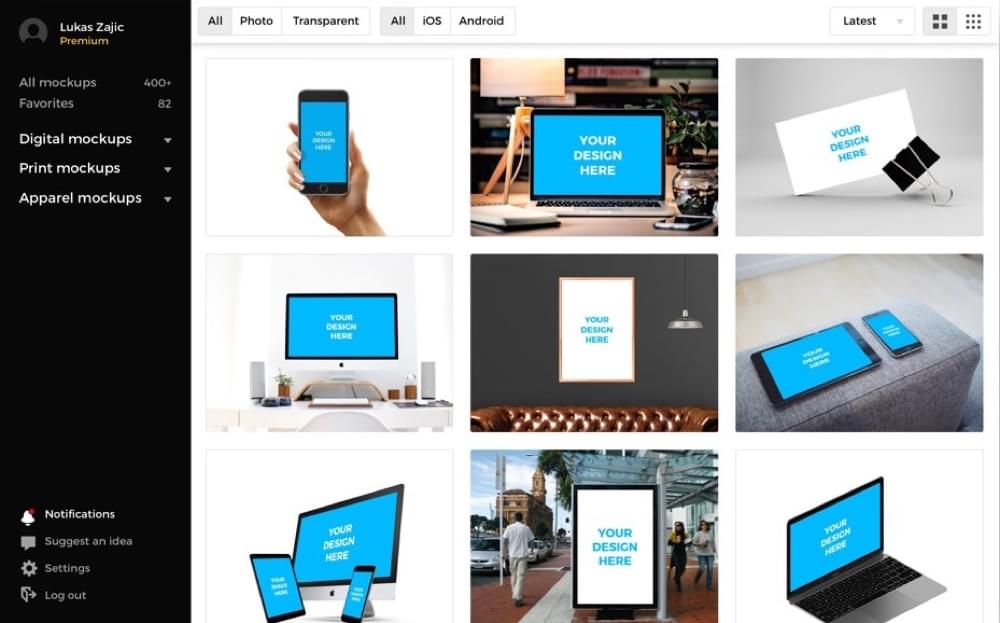
Smartmockups 2.0
- Summary: create stunning mockups without using Photoshop
Mockups were very trendy at one stage, although really they should have been called product screenshots as "mockup" is already a design term. Traditionally, we used Photoshop to insert our website/app screenshot into a real image of an actual device using Smart Objects, but now that a multitude of design tools are now becoming mainstream, Photoshop is becoming much less trendy as a design tool for user interface design. So…how do we create these mockups now?
Smartmockups. Version 2 delivers us GIF functionality, so we can now create animated mockups using the latest device previews, and there's also a bunch of new options that allow for better tweaking of the final output (cropping, zooming, etc).

Keys for Sketch
- Summary: advanced keyboard shortcut manager for Sketch
Not every feature in Sketch has a shortcut. Granted, these are usually less-common features, but it's still annoying when you have to scurry through the menu bar to find certain things. Plus, not all keyboard shortcuts are intuitive, and some may conflict with Sketch Plugins. Designers coming over from Photoshop may also want to reassign keyboard shortcuts.
Enter Keys For Sketch.

Principle for macOS 3.0
- Summary: advanced animation and prototyping tool for macOS
Where do I start? Among a bunch of bug fixes bringing much more stability to the app, there's also been a tonne of improvements to the overall UX that makes prototyping complex animations (or dynamic user interfaces that you designed in Sketch) a total breeze. Principle is truly deserving of the "3.0" badge, and a bit of an underdog in the prototyping space.
Fibre UI Kit by Framer
- Summary: a UI kit for starting out with Framer
Framer's first ever UI kit, named Fibre, is an excellent way to test the waters with Framer, although it does come with additional components more suited towards advanced users as well. Framer combines the concept of using a visual editor to design interactions and adaptive layouts, with the flexibility of also being able to design with code.
Plus, Framer are saying that you can try it for four months, for free!
UX Whiteboards
- Summary: device-shaped whiteboards
Prototyping on (very large) paper. Is there really any better way? Perfect for team collaboration, or individual use!

5 More Design Tools and Resources for August 2017
Version control for Sketch files, in a desktop app.
Sketch autosave files accumulate to a lot of Gigabytes. Sketch Cache Cleaner deletes this cache and frees up space.
A macOS app for comparing colour contrast ratios in accordance with the WCAG (Web Content Accessibility Guidelines).
Flow is a typeface built especially for wireframing. It comes in three weights — circular, rounded and block).
A design system manager for Sketch — think Symbols, but much better (you can add notes and reorganise assets).
For the designers that work from home and don't want yet another open app in their workspace, Spotify can be controlled via your mobile device and streamed with much better audio quality through your TV.
———
Can't wait until next month to see what design tools and resources we’ve handpicked for you? Follow our collection on Product Hunt as we add fresh and exciting design tools/apps/resources throughout the month!
Best wishes, Alex and Daniel.

